You are here
CSS 技巧 —— 圆角 画圆 内阴影 内侧阴影 有大用
星期一, 2016-05-30 10:54 — adminshiping1
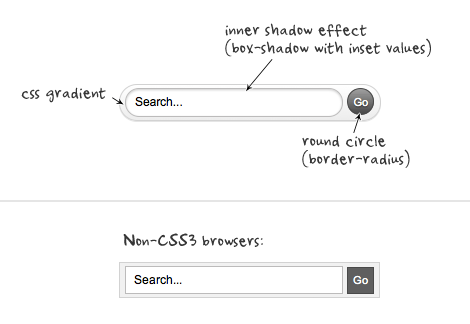
这种类型的搜索框应该较为常见,设计元素有圆角和内阴影,在CSS2时期通常都是用图片实现的,来看下CSS3的效果,而对于IE6,7这样的悲剧浏览器,也不至于太难看:

画圆 有大用
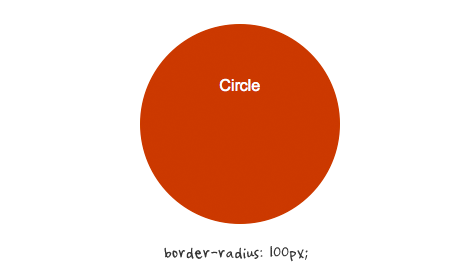
通过设置一个较大的圆角值就能实现圆形,下面画了一个直径为100的圆。
.circle { width: 100px; height: 100px; -moz-border-radius: 100px; -webkit-border-radius: 100px; }

内阴影效果 有大用
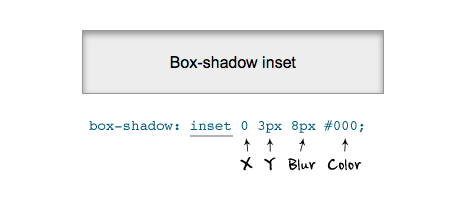
box-shadow的第一个值是阴影类型,默认是外阴影,平常我们使用它都不会设置这个值,所以就是外阴影的效果。如果要实现内阴影效果,需要手动设值:inner 。
.inset { -moz-box-shadow: inset 0 3px 8px rgba(0,0,0,.4); -webkit-box-shadow: inset 0 3px 8px rgba(0,0,0,.4); box-shadow: inset 0 3px 8px rgba(0,0,0,.24); }

搜索框
回到开始的例子,本例使用了CSS gradient, border-radius, 内阴影效果的box-shadow
来自 http://www.cnblogs.com/william-lin/archive/2013/06/08/3126561.html
普通分类:
