You are here
锚点跳转位置上下偏移方法 位置 错位 有大用
星期六, 2016-08-20 14:49 — adminshiping1
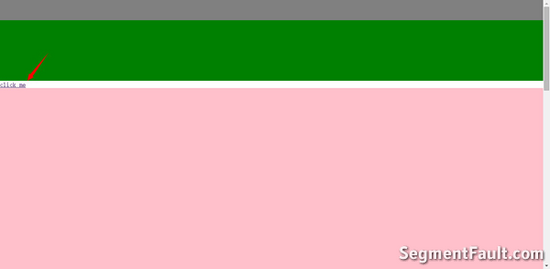
如大家在 segmentfault 当前版本所见到的,点击锚点链接后,展示的内容会因为 header 区的浮动而被遮盖。
锚点跳转位置上下偏移方法
昨天在sf的时候看到了一位朋友的提问,是问如何使页面上的a标签被点击时跳转的锚点的位置往下偏移一点,不会被最上方的header给遮盖。当时看到这个问题也没想出纯CSS的解决方法,以为只有用js才能实现,后来另一位朋友的解答,恍然大悟,在他给出的方法上加以修改,完美实现了纯CSS的解决方案。
HTML部分
<div style="height: 50px;background:grey;position:fixed;top:0;left:0;right:0;z-index:100;"></div>
<div style="height:200px;background:green;"></div>
<a href="#hehe">click me</a>
<div style="height:600px;background:pink;"></div>
<a name="hehe" class="target">
<span class="placeholder"></span>
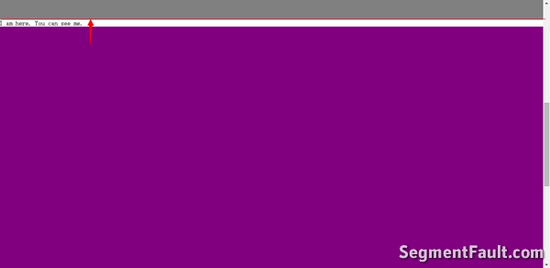
I am here. You can see me.
</a>
<div style="height:600px;background:purple;"></div>
<div style="height:600px;background:yellow;"></div>
第二种方法
CSS部分
*{
margin:0;
padding:0;
}
.target {
position: relative;
}
.placeholder {
position: absolute;
display:block;
width:100px; //小于父级宽度的值
height:50px; //高度值为顶部固定块的高度
top: -50px; //值为顶部固定块的高度
}

点击后效果

在线Demo
来自 http://www.tuicool.com/articles/fuaeq27
普通分类:

