You are here
CSS font-style斜体字体倾斜体样式(italic oblique normal)
星期一, 2016-08-29 09:41 — adminshiping1
CSS font-style斜体字体倾斜体样式(italic oblique normal)
Div+css实现字体斜体样式_文字font-style斜体样式,实现CSS斜体与CSS去掉斜体标签斜体样式经验教程篇
一、常用斜体语法 - TOP
常用字体样式设置font-style: italic
兼容各大浏览器
normal : 正常的字体(默认字体样式,可用于去掉html i斜体标签默认斜体样式)
italic : 斜体。对于没有斜体变量的特殊字体,将应用oblique
oblique : 倾斜的字体
扩展:css字体
二、css斜体案例 - TOP
我们对divcss5盒子里的文字字体设置为italic斜体,oblique倾斜体,使用font-style:normal去掉html <i>斜体标签默认斜体样式。
1、css代码:
- <style>
- .divcss5_italic{ font-style:italic}
- .divcss5_oblique{ font-style:oblique}
- .divcss5_normal i{ font-style:normal}
- /* 去掉divcss5_normal对象I斜体标签默认斜体样式 */
- </style>
2、html代码片段:
- <div class="divcss5_italic">我被加斜体</div>
- <div class="divcss5_oblique">我被加倾斜</div>
- <div><i>我加I标签斜体</i></div>
- <div class="divcss5_normal"><i>I斜体被CSS去掉</i></div>
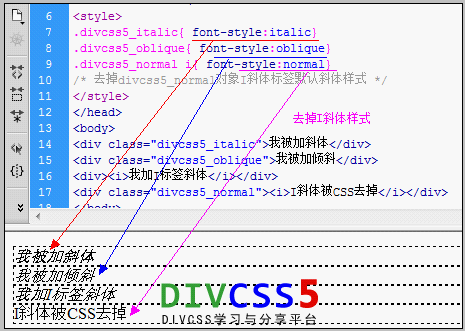
3、div css斜体案例截图

通过div css实现文字字体斜体样式
本案例分别设置一般斜体样式、特色斜体倾斜样式、去掉<I>标签斜体样式。
CSS去掉i斜体标签斜体方法:http://www.divcss5.com/wenji/w419.shtml
来自 http://www.divcss5.com/rumen/r395.shtml
普通分类:
