event.keyCode用法及列表
HTML
用户名:<input type="text" id="UserAccount" onKeyPress="JumpByEnter(UserPwd)" />
密码:<input name="UserPwd" type="password" onKeyPress="IsEnterKeyPress()">
JavaScript:
JumpByEnter(UserPwd) 函数功能:输入完用户名按回车,焦点转向密码输入框IsEnterKeyPress()功能:输入完密码并按回车,则登录
function JumpByEnter(NextElement){
var lKeyCode = (navigator.appname=="Netscape")?event.which:window.event.keyCode; //event.keyCode按的建的代码,13表示回车
if ( lKeyCode == 13 ){
NextElement.focus();
}
function IsEnterKeyPress(){
var lKeyCode = (navigator.appname=="Netscape")?event.which:event.keyCode;
if ( lKeyCode == 13 ){
Login();
}
else
return false;
}
irfirefox2.0中不支持 window.event.keyCode,
但是我们可以用event.which代替。但是为了使其能更具有普遍的兼容性,最好用event.keyCode|| event.which.
| 字母和数字键的键码值(keyCode) | |||||||
| 按键 | 键码 | 按键 | 键码 | 按键 | 键码 | 按键 | 键码 |
| A | 65 | J | 74 | S | 83 | 1 | 49 |
| B | 66 | K | 75 | T | 84 | 2 | 50 |
| C | 67 | L | 76 | U | 85 | 3 | 51 |
| D | 68 | M | 77 | V | 86 | 4 | 52 |
| E | 69 | N | 78 | W | 87 | 5 | 53 |
| F | 70 | O | 79 | X | 88 | 6 | 54 |
| G | 71 | P | 80 | Y | 89 | 7 | 55 |
| H | 72 | Q | 81 | Z | 90 | 8 | 56 |
| I | 73 | R | 82 | 0 | 48 | 9 | 57 |
| 数字键盘上的键的键码值(keyCode) | 功能键键码值(keyCode) | ||||||
| 按键 | 键码 | 按键 | 键码 | 按键 | 键码 | 按键 | 键码 |
| 0 | 96 | 8 | 104 | F1 | 112 | F7 | 118 |
| 1 | 97 | 9 | 105 | F2 | 113 | F8 | 119 |
| 2 | 98 | * | 106 | F3 | 114 | F9 | 120 |
| 3 | 99 | + | 107 | F4 | 115 | F10 | 121 |
| 4 | 100 | Enter | 108 | F5 | 116 | F11 | 122 |
| 5 | 101 | - | 109 | F6 | 117 | F12 | 123 |
| 6 | 102 | . | 110 | ||||
| 7 | 103 | / | 111 | ||||
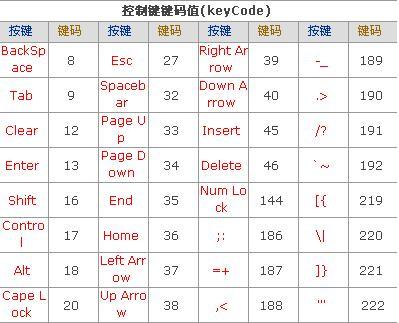
| 控制键键码值(keyCode) | |||||||
| 按键 | 键码 | 按键 | 键码 | 按键 | 键码 | 按键 | 键码 |
| BackSpace | 8 | Esc | 27 | Right Arrow | 39 | -_ | 189 |
| Tab | 9 | Spacebar | 32 | Dw Arrow | 40 | .> | 190 |
| Clear | 12 | Page Up | 33 | Insert | 45 | /? | 191 |
| Enter | 13 | Page Down | 34 | Delete | 46 | `~ | 192 |
| Shift | 16 | End | 35 | Num Lock | 144 | [{ | 219 |
| Control | 17 | Home | 36 | ;: | 186 | \| 反斜杠 | 220 |
| Alt | 18 | Left Arrow | 37 | =+ | 187 | ]} 右中括号 | 221 |
| Cape Lock | 20 | Up Arrow | 38 | ,< | 188 | '" 单引号双引号 | 222 |
| 多媒体键码值(keyCode) | |||||||
| 按键 | 键码 | 按键 | 键码 | 按键 | 键码 | 按键 | 键码 |
| 音量加 | 175 | ||||||
| 音量减 | 174 | ||||||
| 停止 | 179 | ||||||
| 静音 | 173 | ||||||
| 浏览器 | 172 | ||||||
| 邮件 | 180 | ||||||
| 搜索 | 170 | ||||||
| 收藏 | 171 | ||||||