You are here
右侧栏弹出一个框 效果比效好 有大用
星期五, 2016-11-04 17:00 — adminshiping1
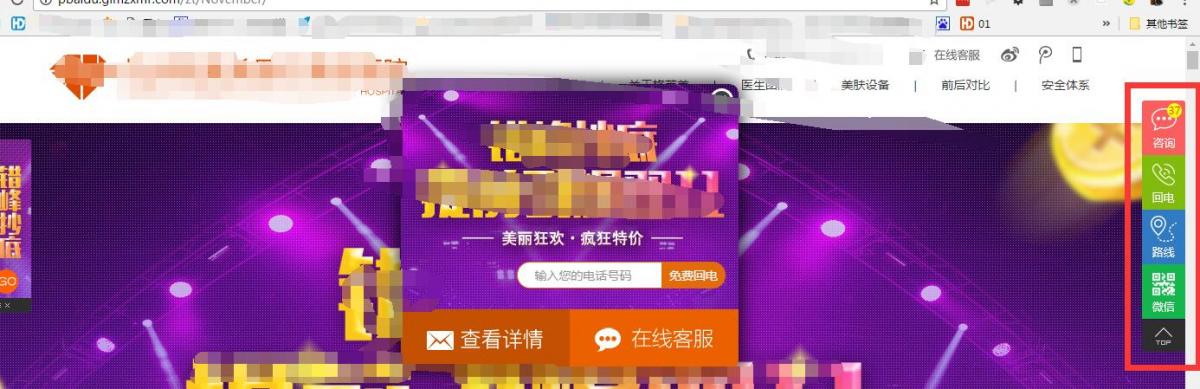
效果如图
1)在html 中引入 3)的js代码(直接复制它)
2)这是3)的js代码里用到的唯一的png图片
1)
3)这是js代码
document.writeln("<style>");
document.writeln(".translateY {-moz-transform:translateY(-50%);-ms-transform:translateY(-50%);-o-transform:translateY(-50%);-webkit-transform:translateY(-50%);transform:translateY(-50%);}"); document.writeln(".ani{transition:all 0.3s linear 0s;-webkit-transition:all 0.3s linear 0s;-moz-transition:all 0.3s linear 0s;-ms-transition:all 0.3s linear 0s;}"); document.writeln(".glmswtR{position:fixed;}"); document.writeln(".glmswtR{right: 0px; width: 50px; height: 290px;top:50%;}"); document.writeln(".glmswtR a{width: 50px; height: 63px;display: block; float:left;background:url(/templets/xiaozhu/images/right/swticon.png) no-repeat;position:relative;cursor:pointer;text-decoration:none;}"); document.writeln(".glmswtR a.swt_zixun{background-position:-490px 0;}"); document.writeln(".glmswtR a.swt_zixun:hover{background-position:-540px 0;right:5px;}"); document.writeln(".glmswtR a em.swtNum{position:absolute;right:4px;top:3px;width:17px;height:17px;line-height:17px;background:#fcff00;border-radius:50%;-webkit-border-radius:50%;-moz-border-radius:50%;font-size:12px;color:#e33535;text-align:center;font-style:normal;}"); document.writeln(".glmswtR a.swt_lylx{background-position:-490px -130px;}"); document.writeln(".glmswtR a.swt_lylx:hover{background-position:-540px -130px;right:5px;}"); document.writeln(".glmswtR a.swt_wx{background-position:-490px -196px;}"); document.writeln(".glmswtR a.swt_wx:hover{background-position:-540px -196px;right:5px;}"); document.writeln(".glmswtR a.swt_wx div{position:absolute;left:-139px; top:-70px;width:133px; height:133px; background:url(/templets/xiaozhu/images/right/swticon.png) no-repeat -242px -4px;!important; -ms-transform:rotateX(270deg);-webkit-transform:rotateX(270deg);transform:rotateX(270deg);-ms-transition: all 0.3s ease-in-out 0s;-webkit-transition: all 0.3s ease-in-out 0s; transition: all 0.3s ease-in-out 0s; }"); document.writeln(".glmswtR a:hover.swt_wx div{-ms-transform:rotateX(0deg);-webkit-transform:rotateX(0deg);transform:rotateX(0deg);}"); document.writeln(".glmswtR a.backto_top{height:37px;background-position:-490px -261px;margin-top:1px;}"); document.writeln(".glmswtR a.backto_top:hover{background-position:-540px -261px;}"); document.writeln(".divRtell {width:50px;height:63px;position:relative;float:left;}"); document.writeln(".divRtell_inner {width: 253px; height: 63px;position:absolute;right:-253px;top:0;z-index:10;}"); document.writeln(".divRtell a.tell_link{background-position:-490px -65px;width: 50px; height: 63px;display:block;z-index:11;}"); document.writeln(".divRtell a.tell_link:hover,#glmswtR .divRtell a.tell_link.active{background-position:-540px -65px;}"); document.writeln(".Rtell_form {width:203px;height:63px; background-color:#81bb0e;float:left;}"); document.writeln(".Rtell_form .inner {width:175px;height:29px; background:#fff;float:left;margin-top:17px;margin-left:14px;border-top-right-radius:5px;-webkit-border-top-right-radius:5px;-moz-border-top-right-radius:5px;-ms-border-top-right-radius:5px;border-bottom-right-radius:5px;-webkit-border-bottom-right-radius:5px;-moz-border-bottom-right-radius:5px;-ms-border-bottom-right-radius:5px;border-top-left-radius:5px;-webkit-border-top-left-radius:5px;-moz-border-top-left-radius:5px;-ms-border-top-left-radius:5px;border-bottom-left-radius:5px;-webkit-border-bottom-left-radius:5px;-moz-border-bottom-left-radius:5px;-ms-border-bottom-left-radius:5px;}"); document.writeln(".Rtell_form .inner input,.tell_form .inner a {display:block;float:left;display:inline;}"); document.writeln(".Rtell_form .inner input {width:118px;height:29px;font-size:12px;color:#3f5c05;border:none;background:#fff;line-height:29px;box-sizing:border-box; -moz-box-sizing: border-box;-ms-box-sizing: border-box;-o-box-sizing: border-box;-webkit-box-sizing: border-box;padding-left:10px;border-top-left-radius:5px;-webkit-border-top-left-radius:5px;-moz-border-top-left-radius:5px;-ms-border-top-left-radius:5px;border-bottom-left-radius:5px;-webkit-border-bottom-left-radius:5px;-moz-border-bottom-left-radius:5px;-ms-border-bottom-left-radius:5px;}"); document.writeln("#glmswtR #Rightsub_btn {background-position:-399px -19px;width: 57px; height: 29px;}"); document.writeln("#glmswtR #Rightsub_btn:hover {background-position:-399px -61px;}"); document.writeln("</style>"); document.writeln("<div class=\"glmswtR translateY\" id=\"glmswtR\">"); document.writeln(" <a href=\"javascript:void(0)\" class=\'swt_zixun ani\' onclick=\"openZoosUrl();return false;\" target=\"_self\" title=\"在线咨询\"><em class=\"swtNum\" id=\"glmswtNum\">25</em></a>"); document.writeln(" <div class=\"divRtell\">"); document.writeln(" <div class=\"divRtell_inner\">"); document.writeln(" <div class=\"Rtell_form\">"); document.writeln(" <div class=\"inner\">"); document.writeln(" <input type=\"text\" id=\"tell_numright\" class=\"swtAni\" onblur=\"if(!value)value=defaultValue\" onfocus=\"value=\'\'\" value=\"输入您的电话号码\"/>"); document.writeln(" <a href=\"javascript:void(0)\" id=\"Rightsub_btn\"></a>"); document.writeln(" </div>"); document.writeln(" </div>"); document.writeln(" </div>"); document.writeln(" <a href=\"javascript:void(0)\" class=\"tell_link\"></a>"); document.writeln(" "); document.writeln(" </div>"); document.writeln(" <a href=\"/lxwm\" class=\'swt_lylx ani\' onclick=\"openZoosUrl();return false;\" target=\"_self\" title=\"来校路线\"></a>"); document.writeln(" <a href=\"javascript:void(0)\" class=\'swt_wx ani\' onclick=\"openZoosUrl();return false;\" target=\"_self\" title=\"微信\"><div></div></a>"); document.writeln(" <a onclick=\"pageScroll()\" class=\"backto_top\" target=\"_self\" title=\"返回顶部\"></a>"); document.writeln("</div>"); $(function(){ $('.divRtell').mouseenter(function(e) { e.stopPropagation(); $(this).find('a.tell_link').addClass('active'); $(this).find('.divRtell_inner').stop().animate({right:'0px'},600,'swing'); }); $('.divRtell').mouseleave(function(e) { e.stopPropagation(); $(this).find('a.tell_link').removeClass('active'); $(this).find('.divRtell_inner').stop().animate({right:'-203px'},400,'swing'); }); }) /*random*/ $(document).ready(function() { document.getElementById("glmswtNum").innerHTML=num; }); /*电话回访*/ document.write('<script type="text/javascript" data-lxb-uid="22198802" data-lxb-gid="295638" src="http://lxbjs.baidu.com/api/asset/api.js?t=' + new Date().getTime() + '" charset="utf-8"></scr' + 'ipt>' ); //document.writeln("<script>"); //document.writeln("document.getElementById(\"sub_btn\").onclick = function () { "); //document.writeln("lxb.call(document.getElementById(\"tell_num\"));"); //document.writeln("};"); //document.writeln("</script>") document.writeln("<script>"); document.writeln("document.getElementById(\"Rightsub_btn\").onclick = function () { "); document.writeln("lxb.call(document.getElementById(\"tell_numright\"));"); document.writeln("};"); document.writeln("</script>") /*返回顶部*/ function pageScroll(){ window.scrollBy(0,-100); scrolldelay = setTimeout('pageScroll()',10); var sTop=document.documentElement.scrollTop+document.body.scrollTop; if(sTop==0) clearTimeout(scrolldelay); } var timerTop=null; function _toTop(targetTop) { clearInterval(timerTop); timerTop=setInterval(function(){ var oClientH=document.documentElement.scrollTop||document.body.scrollTop; var oSpeed=(targetTop-oClientH)/6; oSpeed=oSpeed>0?Math.ceil(oSpeed):Math.floor(oSpeed); if(Math.abs(targetTop-oClientH)<1){ clearInterval(timerTop); window.scrollTo(0,targetTop); }else{ window.scrollTo(0,oClientH+oSpeed); } },30) }
普通分类:
