You are here
利用YUI compressor将JavaScript与html一起混淆
星期二, 2016-11-15 17:17 — adminshiping1
用JS+HTML写的程序,在发布时一般都需要进行混淆以保护代码。最近刚好遇到类似问题,就在网上找了几个混淆工具来测试。其中我觉得效果最好的应该是jasob,能同时混淆HTML、CSS和JS,混淆完后真是所有内容都没眼看,效果着实不错,不过这家伙要收费,一个开发就要130美刀,我的程序不是大工程,显然不值得花这个钱了。另外有一个叫JavaScript Obfuscator的也不错,不过它也收费,同时也不支持同时混淆HTML。这中间还找到一个号称能把HTML加密成JS脚本的,但其实简单调试一下就能把脚本执行结果解出来,没什么用处。最后决定还是用YUI这个免费的Compressor。
YUI Compressor的下载和使用可参考其主页地址:https://github.com/yui/yuicompressor。它混淆JS的效果还行,但它也不支持同时混淆html,它还会保留JS的函数和全局变量,因为html中会调用它们。这样仅混淆局部变量名,所有函数名都保留显然是不够的,正常人一眼就能看出某个函数是干啥用的,而其实函数名才是我们想要混淆的主要目标。当然,YUI还会压缩空格把回车换行去掉等,但这些东西利用WEBSTORM之类的工具一下就能格式化回来,作用不大。
下面是YUI混淆前后的对比:
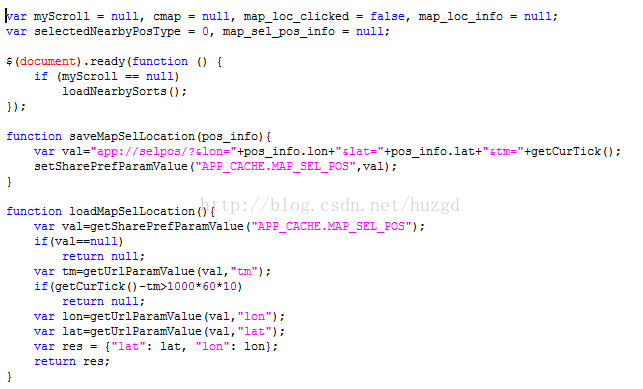
混淆前:

混淆后压缩成了一行,但主要函数名和变量名仍能一眼看出来:

用格式化工具格式化一下就更明显了:

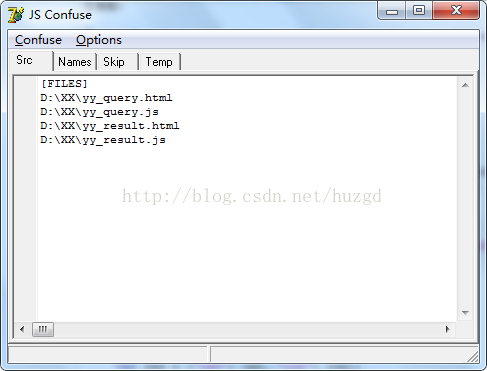
为了解决这个问题,我又发扬了自己动手的折腾传统,写了一个程序来配置YUI Compressor,查找项目下所有HTML和JS中的全局函数和变量名,查找可通过正则表达式进行,先对这些函数名和全局变量名进行随机替换,替换完成后再用YUI进行混淆,达到了较好的混淆效果。


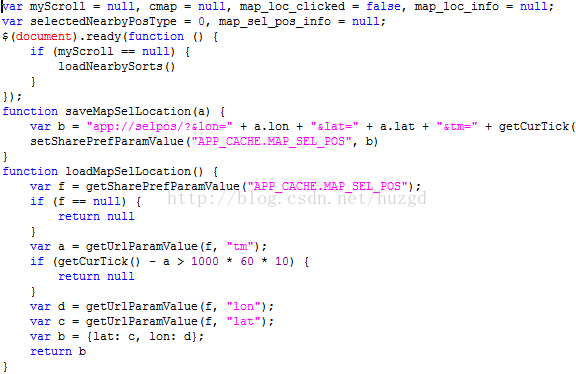
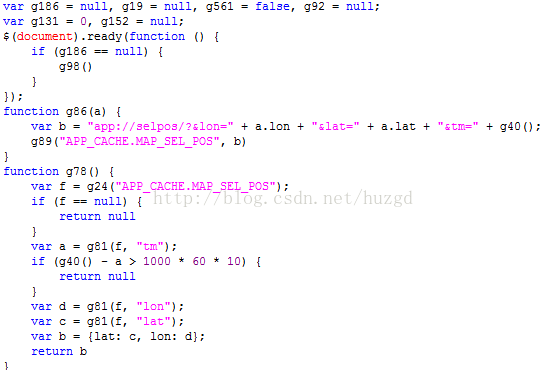
执行替换后,局部变量名还在,但函数名和全局变量名已经很难看了:

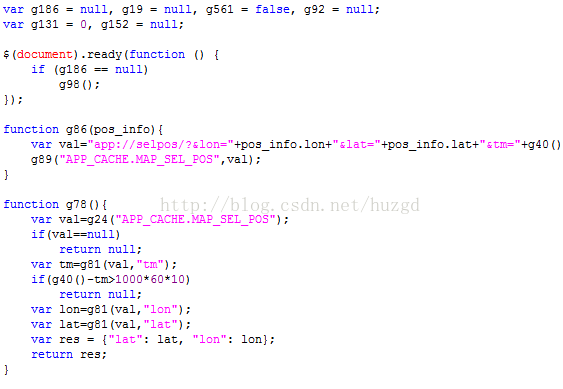
再用YUI混淆后格式化,就连局部变量都没有了:

这个就基本上已经看不出什么道道来了,增强了YUI混淆的效果。因为我们同时替换了所有HTML和JS,因此我们并不担心函数和全局变量被其它地方引用了。实现原理较简单,大家可以试试。这个工具目前还比较简陋难用,暂时就不放出来了,以后有空再整理下。
来自 http://blog.csdn.net/huzgd/article/details/11021845
普通分类:
