You are here
Location search 属性
星期四, 2016-12-22 21:17 — adminshiping1
一个很有用的用法 见 /node-admin/7163
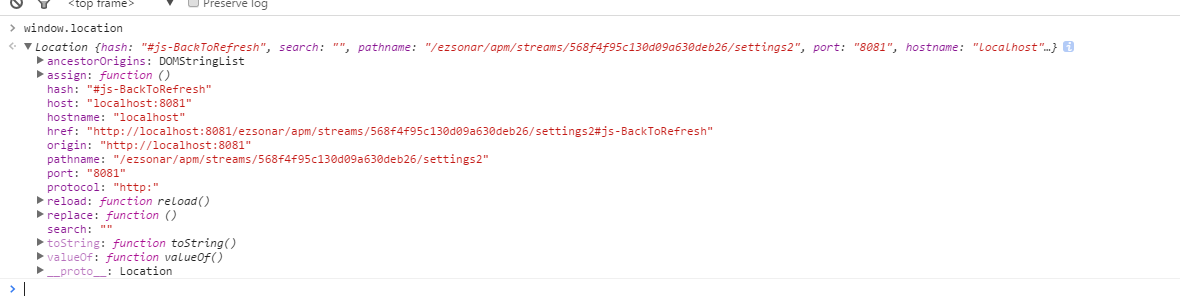
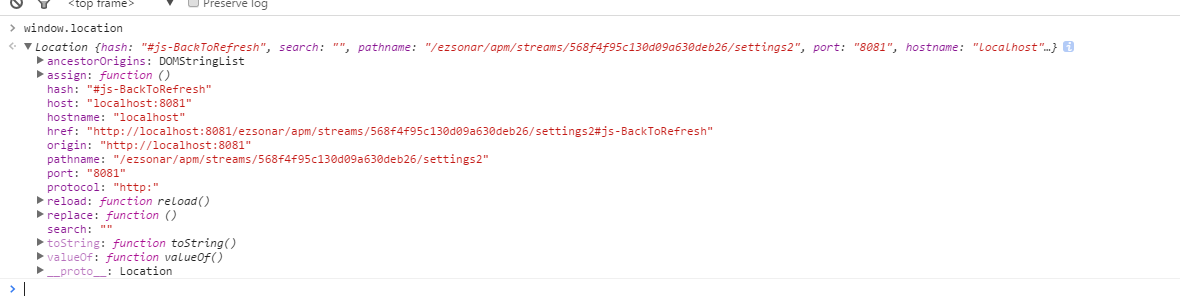
 Location 对象
Location 对象
来自 http://www.runoob.com/jsref/prop-loc-search.html
 分类:
分类:


来自 http://blog.csdn.net/qq_27093465/article/details/50731087
一个很有用的用法 见 /node-admin/7163
定义和用法
search 属性是一个可读可写的字符串,可设置或返回当前 URL 的查询部分(问号 ? 之后的部分)。
语法
location.search
浏览器支持
![]()
![]()
![]()
![]()
![]()
所有主要浏览器都支持 search 属性
实例
实例
返回URL的查询部分。假设当前的URL就是http://www.runoob.com/submit.htm?email=someone@ example.com:
<script>
document.write(location.search);
</script>
document.write(location.search);
</script>
以上实例输出结果:
?email=someone@example.com
 Location 对象
Location 对象来自 http://www.runoob.com/jsref/prop-loc-search.html
 分类:
分类:用该属性获取页面 URL 地址:
window.location 对象所包含的属性
| 属性 | 描述 |
|---|---|
| hash | 从井号 (#) 开始的 URL(锚) |
| host | 主机名和当前 URL 的端口号 |
| hostname | 当前 URL 的主机名 |
| href | 完整的 URL |
| pathname | 当前 URL 的路径部分 |
| port | 当前 URL 的端口号 |
| protocol | 当前 URL 的协议 |
| search | 从问号 (?) 开始的 URL(查询部分) |


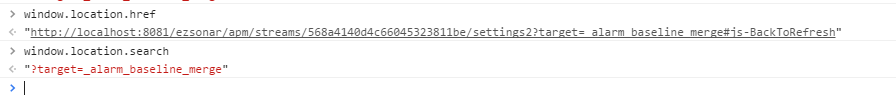
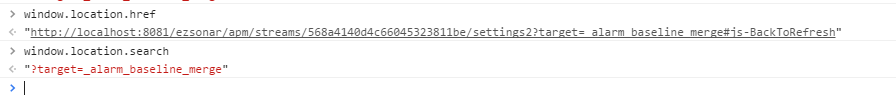
如图就是取出url中的参数。
JS 脚本捕获页面 GET 方式请求的参数?其实直接使用 window.location.search 获得,然后通过 split 方法结合循环遍历自由组织数据格式。
大概处理如下:
发布于2016-02-28 13:11
最佳答案
JS中location.search什么意思: 设置或获取 网页地址跟在问号后面的部分 当以get方式在url中传递了请求参数时,可以利用location的search属性提取参数的值 来自 https://zhidao.baidu.com/question/1735216687176347987.html
普通分类:
