table, tr, td…该怎么互相搭配与运用。虽然不清楚是哪些因素影响,但是W3C却在CSS的display属性里面支援table值,让我们可以使用DIV就做出跟HTML的table标签一样的效果。(该说是CSS跟HTML互打脸吗?)
关于display: table的介绍与运用,知名部落客香肠已经有一篇很深入浅出的文章,我就不多赘述了。完全没用过display: table的朋友、或想了解该怎么使用的朋友,可以参考香肠的:用CSS+DIV画表格(table)进行网页排版。
我这篇针对的族群,是已实际用过display: table的朋友,当你们在使用的时候,也许会碰到「间距调整」的问题,例如要在每一个table-cell里头设定margin等间距调整,却发现修改无效。假设你碰过这种状况,不妨参考一下我推荐的解法
话不多说,先上个范例!我使用图片+图说当作范例,例子包含:
- 正常状况下,图片紧密排列
- 使用
margin调整的结果 - 将宽度写死的结果
- 使用
border-spacing调整的结果
See the Pen Ctigb by MUKi ( @mukiwu ) on CodePen .
如果看完例子还是似懂非懂,或想更了解原理的朋友,可以继续往下阅读哟。
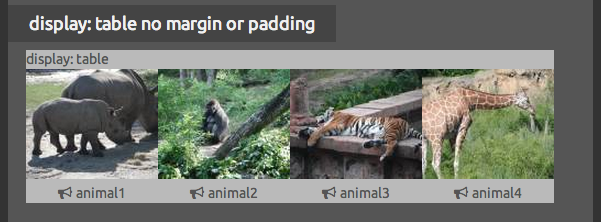
正常状况下,图片紧密排列
一般我们要做水平排列的图层,多半会使用float或display等属性设定。如果今天你有制表的需求,或是其它因素考量,也可以尝试使用display:table达成。
display:table在预设情况下,只要我们给他一个宽度,里面的元素就会自动依据总宽度分散对齐。
在这边,因为每张图宽为120px,所以我先设定总宽是480px,这样他们就会紧密排列在一起,如下图所示:
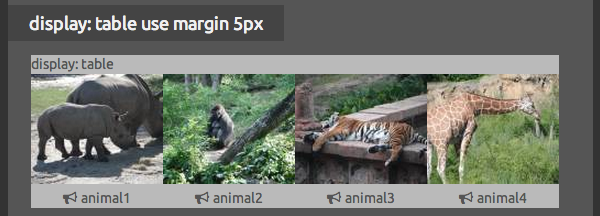
使用margin 调整的结果
如果我们希望每张图都有一点空隙,不要紧密排列的话。正常思维下,都会使用margin达成。因此我在范例二加入了这段语法:
.case-2 figure {
margin: 10px;
}▼ 显示结果为(你可以尝试将10px 修改成100px,会发现没有任何作用):
因此可以发现,margin对display:table*一家子是没有任何作用的。透过MSDN Document对margin的介绍可以了解
Applies to: all elements except elements with table display types other than table-caption, table and inline-table
除了display为table的属性不支援外,适用所有元素(包含table-caption, table, inline-table )。
margin – CSS | MSDN
因为不支援margin,所以没有任何效果也是正常的喔。
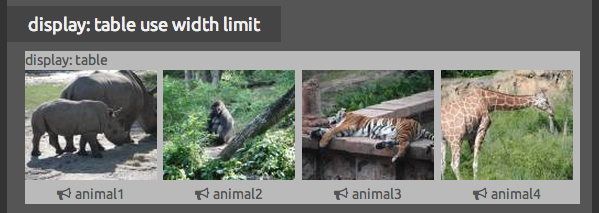
将宽度写死的结果
既然margin没有任何作用,我们可能会利用display:table分散排列的特性,手动设定宽度让图片对齐。
例如:4x120px + 5x5px = 480 + 25 = 505px
将整体宽度设定为505px后,就会根据宽度分散对齐,变成下面的图片效果:
乍看之下达到了我们想要的效果,每张图片中间都有间隙。但仔细研究后你会发现两个问题:
- 第一张图片的最左边还是贴齐div,没有任何空隙
- 假使图片超过四张,间隙就会消失了(因为图片宽度写死,所以没弹性)
由此可知,将宽度写死,绝对不是一个好解法。曾经尝试过用这种解法的朋友,建议把它抛诸脑后吧!
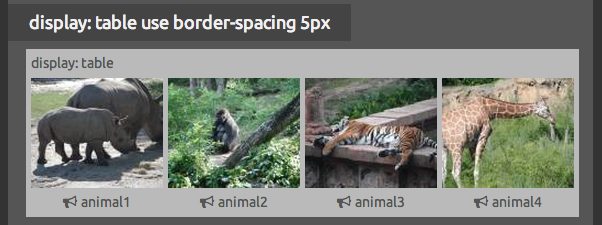
使用border-spacing 调整的结果
利用border-spacing,是目前普遍认为较适当的解法。
我们只要在display:table-cell的父层,也就是display:table这层加上第3跟4行的两行语法就可以啰:
.image-list {
display: table;
border-collapse:separate;
border-spacing: 5px;
}▼ 显示结果如下
跟刚刚使用宽度写死的范例图片相比,可以方便每一张图片的左右空隙都是一样的,不管是第一张或是最后一张,都留有5px 的空隙。
但因为我们必须将这个设定写在父层,所以在image-list底下的所有display:table-cell都会套用此设定,如果有的table不想要有空隙设定,就必须单独把HTML的结构拉出来,或是再用CSS权重覆盖,算是比较麻烦的一点。
目前还无法只针对table-cell做调整,希望以后W3C可以增加更多对display:table*的支援度啰!
最后再看一次线上范例,加深自己的印象吧!请记得,将宽度写死,绝对不是一个好解法哟
