You are here
setTimeout 的函数立没有延迟却即执行了为什么? 有大用
星期一, 2017-03-27 14:05 — adminshiping1
 分类:来自 http://blog.csdn.net/xiakepan/article/details/50772745
分类:来自 http://blog.csdn.net/xiakepan/article/details/50772745
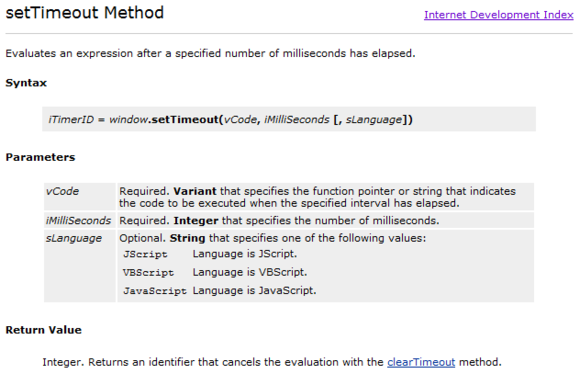
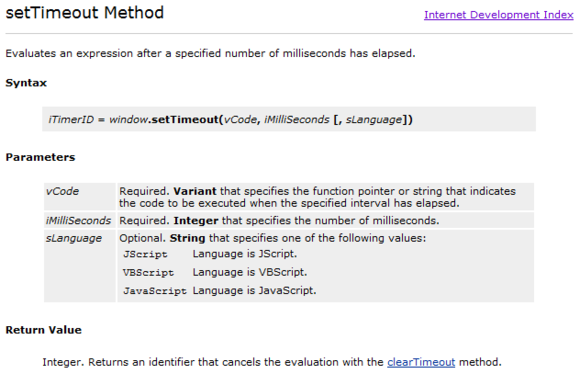
if(!!mg.chkenn(enn)){
setTimeout($('#errtxt').html(''),5000);
return;
}

搞不懂为什么要加个‘’号才起作用,不加引号他就立即执行。这样的话JS会调用eval函数,得不偿失。
如下:
setTimeout(“$('#errtxt').html('')”,5000);
setTimeout($('#errtxt').html(''),5000);
你这样写并不是setTimeout执行的,而是那句本来就能执行
setTimeout(function(){$('#errtxt').html('')},5000);这样才可以
setTimeout立即执行,没有延迟效果
 分类:
分类:版权声明:本文为博主原创文章,未经博主允许不得转载。
今天碰到一个烦心事,使用setTimeout的时候,方法总是立即执行,根本没有延迟效果。
这是我原来的代码
- 1
后来发现setTimeout的第一个参数必须是需要编译的代码或者是一个函数方法,而如果直接传入一行可执行代码,那么抱歉,这里会立即执行,没有延迟效果。
修改后的代码
settimeout 的函数立没有延迟却即执行了为什么?
if(!!mg.chkenn(enn)){
setTimeout($('#errtxt').html(''),5000);
return;
}

搞不懂为什么要加个‘’号才起作用,不加引号他就立即执行。这样的话JS会调用eval函数,得不偿失。
如下:
setTimeout(“$('#errtxt').html('')”,5000);
setTimeout($('#errtxt').html(''),5000);
你这样写并不是setTimeout执行的,而是那句本来就能执行
setTimeout(function(){$('#errtxt').html('')},5000);这样才可以
普通分类:
