下面是自己亲自做的 肯定有用
//$title = urlencode(iconv('GBK','UTF-8',$arr['title'])); // 如果是GBK就转换成 UTF-8的形式 ,切记
//$webname = urlencode(iconv('GBK','UTF-8',$GLOBALS['cfg_webname'])); // 如果是GBK就转换成 UTF-8的形式 ,切记
我们阅读博客的时候经常会用到这样功能,当然有时候也会想把自己的网站上也加入类似的分享功能,各大厂商已经给出了相应的API,点击一个按钮即可弹出窗口进入分享,我们事先可以设置一些参数,一般常用的就是 网站的网址,图片还有一些内容描述。这里我写了三个方法,分别分享到 新浪微博,Q空间,以及腾讯微博
<span style="font-size:24px;">var ShareTip = function()
{
}
ShareTip.prototype.sharetoqq=function(content,url,picurl)
{
var shareqqstring='http://v.t.qq.com/share/share.php?title='+content+'&url='+url+'&pic='+picurl;
window.open(shareqqstring,'newwindow','height=100,width=100,top=100,left=100');
}
ShareTip.prototype.sharetosina=function(title,url,picurl)
{
var sharesinastring='http://v.t.sina.com.cn/share/share.php?title='+title+'&url='+url+'&content=utf-8&sourceUrl='+url+'&pic='+picurl;
window.open(sharesinastring,'newwindow','height=400,width=400,top=100,left=100');
}
ShareTip.prototype.sharetoqqzone=function(title,url,picurl)
{
var shareqqzonestring='http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?summary='+title+'&url='+url+'&pics='+picurl;
window.open(shareqqzonestring,'newwindow','height=400,width=400,top=100,left=100');
}
</span>
以上的函数分别具有三个参数,内容,网址,以及 图片,也就是我们想要分享的内容
测试代码如下(我们可以写在一个按钮的单击事件里,关于按钮的长相,这个自己定义
来自 http://blog.csdn.net/lowkeyway/article/details/7963603
分享到QQ空间和新浪微博
这里有2种方法来说明一下分享到QQ空间和新浪微博
html代码
<div class="one" onclick="one()">
分享到QQ空间
</div>
<div class="two" onclick="two()">
分享到新浪微博
</div>
方法一:
<script type="text/javascript">
//分享到QQ空间
function one(){
var share1=new ShareTip();
share1.sharetoqqzone(
"QQ空间测试",
"http://m.vickeynce.com",
"http://img.tiantianshangke.com/img/video/1470985253.jpg"
);
}
//新浪微博
function two(){
var share1=new ShareTip();
share1.sharetosina(
"新浪微博测试,爱是极好的卡接收到看啦就是都好看就拉黑谁的框架安徽省电视剧和刚卡死的华国锋卡酒红色的购房款及航道",
"http://m.vickeynce.com",
"http://img.tiantianshangke.com/img/video/1470985253.jpg"
);
}
var ShareTip = function() {};
//分享到新浪微博
ShareTip.prototype.sharetosina=function(title,url,picurl)
{
var sharesinastring='http://v.t.sina.com.cn/share/share.php?title='+title+'&url='+url+'&content=utf-8&sourceUrl='+url+'&pic='+picurl;
window.open(sharesinastring,'newwindow','height=400,width=400,top=100,left=100');
}
//分享到QQ空间
ShareTip.prototype.sharetoqqzone=function(title,url,picurl)
{
var shareqqzonestring='http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?summary='+title+'&url='+url+'&pics='+picurl;
window.open(shareqqzonestring,'newwindow','height=400,width=400,top=100,left=100');
}
</script>
方法二:
参数说明:
1.新浪微博:
http://service.weibo.com/share/share.PHP?url=
count=表示是否显示当前页面被分享数量(1显示)(可选,允许为空)
&url=将页面地址转成短域名,并显示在内容文字后面。(可选,允许为空)
&appkey=用于发布微博的来源显示,为空则分享的内容来源会显示来自互联网。(可选,允许为空)
&title=分享时所示的文字内容,为空则自动抓取分享页面的title值(可选,允许为空)
&pic=自定义图片地址,作为微博配图(可选,允许为空)
&ralateUid=转发时会@相关的微博账号(可选,允许为空)
&language=语言设置(zh_cn|zh_tw)(可选)
2.QQ空间:
http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?
url=分享的网址
&desc=默认分享理由(可选)
&summary=分享摘要(可选)
&title=分享标题(可选)
&site=分享来源 如:腾讯网(可选)
&pics=分享图片的路径(可选)
最后补充一个分享到QQ群,QQ好友。
这个打开的分享网页是web页面,所以不适合在移动端做分享。适合在pc端做分享
最后在补充一个,方便自己记忆
调起手机的拨号
<a href="tel:12312312312"></a>
来自 http://blog.csdn.net/seven0404/article/details/52704266
<a title="转发至QQ空间" charset="400-03-8" id="s_qq" href="http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url=你的网站地址" target="_blank"><img src="http://static.youku.com/v1.0.0691/v/img/ico_Qzone.gif" /></a>
<a title="转发至人人网" charset="400-03-7" id="s_renren" href=http://share.renren.com/share/buttonshare.do?link=你的网站地址&title=标题 target="_blank"><img src="http://static.youku.com/v1.0.0691/v/img/ico_renren.gif" /></a>
<a title="转发至新浪微博" charset="400-03-10" id="s_sina" href="http://v.t.sina.com.cn/share/share.php?appkey=2684493555&url=你的网站地址&title=Uid=&source=&sourceUrl=" target="_blank"><img src="http://static.youku.com/v1.0.0691/v/img/ico_sina.gif" /></a>
<a title="分享到腾讯朋友" charset="400-03-19" id="s_pengyou" href=http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?to=pengyou&url=你的网站地址&title=%标题 target="_blank"><img src="http://static.youku.com/v1.0.0691/v/img/ico_pengyou.png" /></a>
<a title="推荐到豆瓣" charset="400-03-17" id="s_douban" href=http://www.douban.com/recommend/?url=你的网站地址&title=标题 target="_blank"><img src="http://static.youku.com/v1.0.0691/v/img/ico_dou_16x16.png" /></a>
<<a title="分享至百事渴望公社" charset="400-03-21" id="s_pepsi" href="http://www.pepsi.cn/share.html?link=你的网站地址" target="_blank"><img src="http://static.youku.com/v1.0.0691/v/img/ico_pepsi.jpg" /></a>
来自 http://blog.csdn.net/wjh_monkey/article/details/6794018
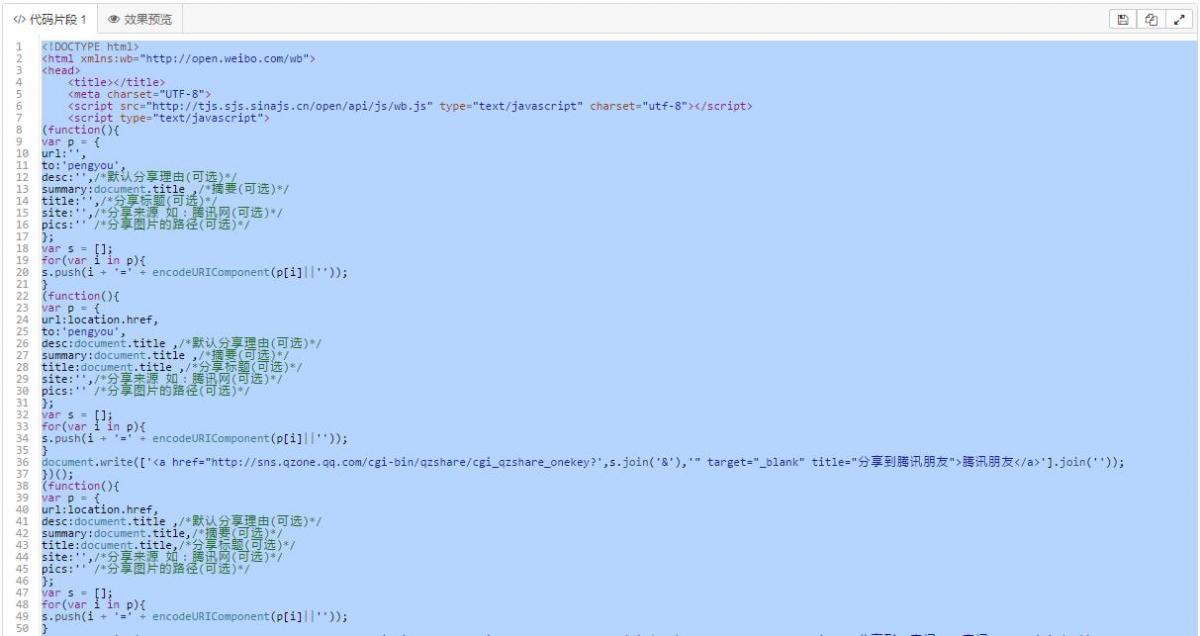
分享到QQ空间或者朋友圈代码实现
<!DOCTYPE html>
<head>
<title></title>
<meta charset="UTF-8">
<script type="text/javascript">
(function(){
var p = {
url:'',
to:'pengyou',
desc:'',/*默认分享理由(可选)*/
summary:document.title ,/*摘要(可选)*/
title:'',/*分享标题(可选)*/
site:'',/*分享来源 如:腾讯网(可选)*/
pics:'' /*分享图片的路径(可选)*/
};
var s = [];
for(var i in p){
s.push(i + '=' + encodeURIComponent(p[i]||''));
}
(function(){
var p = {
url:location.href,
to:'pengyou',
desc:document.title ,/*默认分享理由(可选)*/
summary:document.title ,/*摘要(可选)*/
title:document.title ,/*分享标题(可选)*/
site:'',/*分享来源 如:腾讯网(可选)*/
pics:'' /*分享图片的路径(可选)*/
};
var s = [];
for(var i in p){
s.push(i + '=' + encodeURIComponent(p[i]||''));
}
})();
(function(){
var p = {
url:location.href,
desc:document.title ,/*默认分享理由(可选)*/
summary:document.title,/*摘要(可选)*/
title:document.title,/*分享标题(可选)*/
site:'',/*分享来源 如:腾讯网(可选)*/
pics:'' /*分享图片的路径(可选)*/
};
var s = [];
for(var i in p){
s.push(i + '=' + encodeURIComponent(p[i]||''));
}
})();
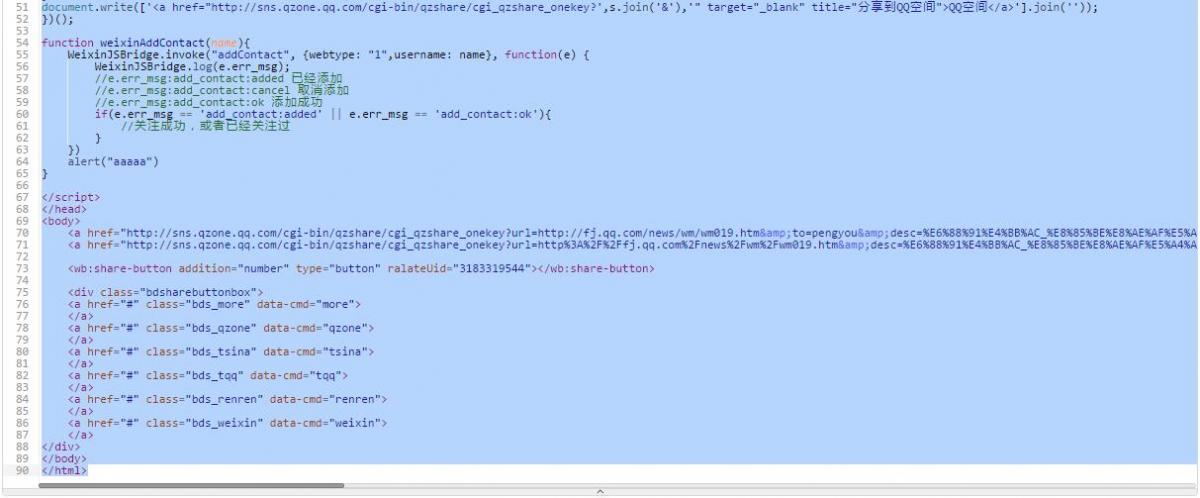
function weixinAddContact(name){
WeixinJSBridge.invoke("addContact", {webtype: "1",username: name}, function(e) {
WeixinJSBridge.log(e.err_msg);
//e.err_msg:add_contact:added 已经添加
//e.err_msg:add_contact:cancel 取消添加
//e.err_msg:add_contact:ok 添加成功
if(e.err_msg == 'add_contact:added' || e.err_msg == 'add_contact:ok'){
//关注成功,或者已经关注过
}
})
alert("aaaaa")
}
</script>
</head>
<body>
<wb:share-button addition="number" type="button" ralateUid="3183319544"></wb:share-button>
<div class="bdsharebuttonbox">
<a href="#" class="bds_more" data-cmd="more">
</a>
<a href="#" class="bds_qzone" data-cmd="qzone">
</a>
<a href="#" class="bds_tsina" data-cmd="tsina">
</a>
<a href="#" class="bds_tqq" data-cmd="tqq">
</a>
<a href="#" class="bds_renren" data-cmd="renren">
</a>
<a href="#" class="bds_weixin" data-cmd="weixin">
</a>
</div>
</body>