You are here
Browsersync 有大用
省时的浏览器同步测试工具
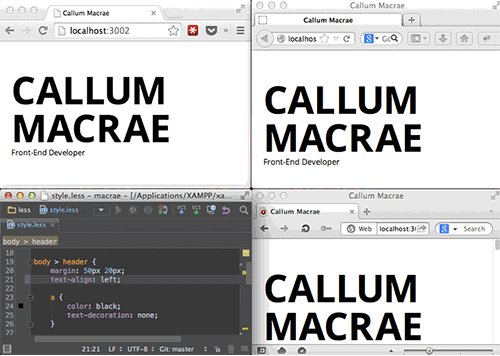
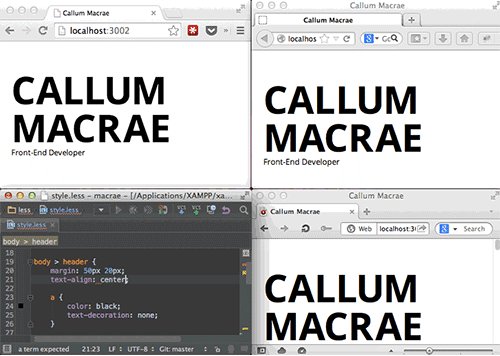
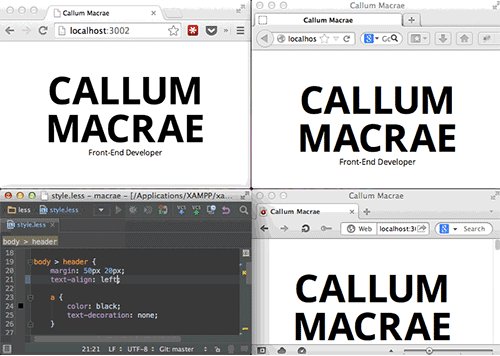
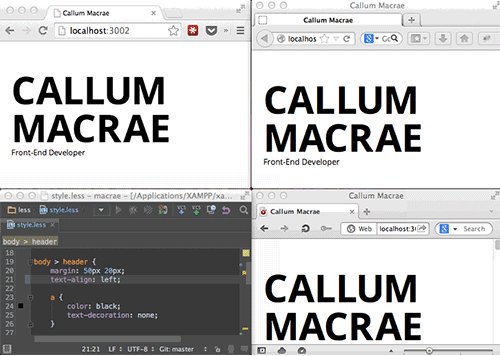
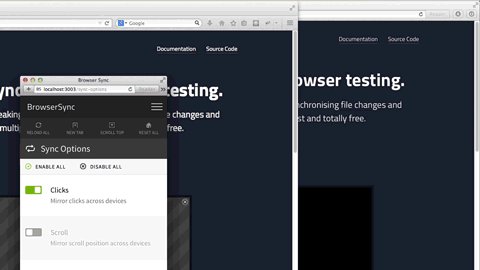
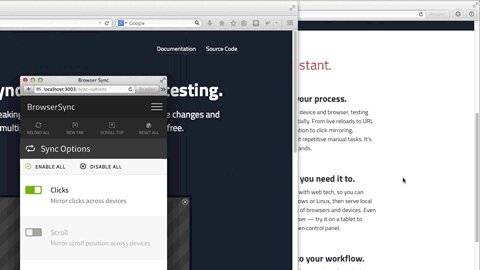
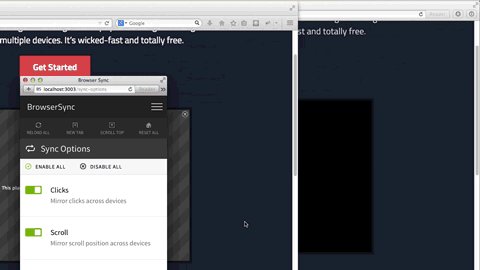
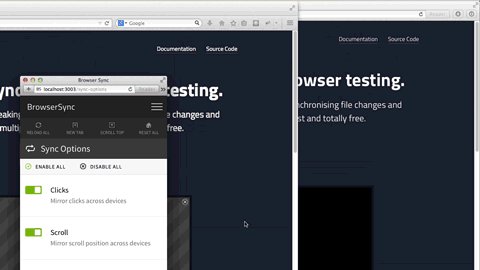
Browsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并 自动刷新页面。更重要的是 Browsersync可以同时在PC、平板、手机等设备下进项调试。您可以想象一下:“假设您的桌子上有pc、ipad、iphone、android等设备,同时打开了您需要调试的页面,当您使用browsersync后,您的任何一次代码保存,以上的设备都会同时显示您的改动”。无论您是前端还是后端工程师,使用它将提高您30%的工作效率。

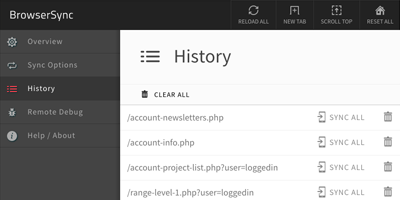
有了它,您不用在多个浏览器、多个设备间来回切换,频繁的刷新页面。更神奇的是您在一个浏览器中滚动页面、点击等行为也会同步到其他浏览器和设备中,这一切还可以通过可视化界面来控制。

5分钟快速入门已有19万人在使用
您不可或缺的测试助手



更多功能的加入,完全免费。
尝试和信赖。
要觉得自己像一个现代半仙?火起来BrowserSync是控制您的手机及其他设备的实验室。
Dave Rupert, Paravel and Shop Talk Show
它有一个梦幻般的功能集,至少5个开发商跟我提起它,我已经说过本周要用它来做同步跨设备测试。
Addy Osmani, Google
BrowserSync看起来像一个整洁的实用程序,用于响应设计,同步跨设备的URL和重载。
Ethan Marcotte, Responsive Web Design
Oh BrowserSync,我是多么爱您。告别Command R,我会想念我的左手拇指和食指。
Brad Sawicki, Eleven Eleven
5分钟快速入门。
1. 安装 Node.js
BrowserSync是基于Node.js的, 是一个Node模块, 如果您想要快速使用它,也许您需要先安装一下Node.js
安装适用于Mac OS,Windows和Linux。2. 安装 BrowserSync
您可以选择从Node.js的包管理(NPM)库中 安装BrowserSync。打开一个终端窗口,运行以下命令:
npm install -g browser-sync您告诉包管理器下载BrowserSync文件,并在全局下安装它们,您可以在所有项目(任何目录)中使用。
当然您也可以结合
gulpjs或gruntjs构建工具来使用,在您需要构建的项目里运行下面的命令:npm install --save-dev browser-sync3. 启动 BrowserSync
一个基本用途是,如果您只希望在对某个
css文件进行修改后会同步到浏览器里。那么您只需要运行命令行工具,进入到该项目(目录)下,并运行相应的命令:静态网站
如果您想要监听
.css文件, 您需要使用服务器模式。 BrowserSync 将启动一个小型服务器,并提供一个URL来查看您的网站。// --files 路径是相对于运行该命令的项目(目录) browser-sync start --server --files "css/*.css"如果您需要监听多个类型的文件,您只需要用逗号隔开。例如我们再加入一个
.html文件// --files 路径是相对于运行该命令的项目(目录) browser-sync start --server --files "css/*.css, *.html" // 如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。 browser-sync start --server --files "**/*.css, **/*.html"我们做了一个静态例子的示范,您可以下载示例包,文件您可以解压任何盘符的任何目录下,不能是中文路径。打开您的命令行工具,进入到BrowsersyncExample目录下,运行以下其中一条命令。Browsersync将创建一个本地服务器并自动打开你的浏览器后访问http://localhost:3000地址,这一切都会在命令行工具里显示。你也可以查看Browsersync静态示例视频
// 监听css文件 browser-sync start --server --files "css/*.css" // 监听css和html文件 browser-sync start --server --files "css/*.css, *.html"动态网站
如果您已经有其他本地服务器环境PHP或类似的,您需要使用代理模式。 BrowserSync将通过代理URL(localhost:3000)来查看您的网站。
// 主机名可以是ip或域名 browser-sync start --proxy "主机名" "css/*.css"在本地创建了一个PHP服务器环境,并通过绑定Browsersync.cn来访问本地服务器,使用以下命令方式,Browsersync将提供一个新的地址localhost:3000来访问Browsersync.cn,并监听其css目录下的所有css文件。
browser-sync start --proxy "Browsersync.cn" "css/*.css"一点建议
我们建议您结合gulp或grunt来使用,我们这里有详细说明Gulp文档、Grunt文档。如果您还没有使用gulp或grunt,那么可以通过以上方式创建Browsersync
来自 http://www.browsersync.cn/#install
