You are here
【IE6 BUG 整理】Select的遮盖问题

【IE6 BUG 整理】Select的遮盖问题

由于种种原因,经常要和css打交道,不过,与其说是在写css,不如说是在调ie6下的css。各式各样的奇异bug真可谓是应接不暇。不过比较尴尬的是经常会碰到很多似曾相识的问题,却忘记之前是怎么解决的了。遂决定将遇到的问题做个记录,方便以后查询。
需要说的是事实是关于ie6的bug,是有比较系统的官方文档的,有兴趣的可以看一下这个网站。不过这就好比英语词典已经收录了所有的单词,可我还是toelf都背不下来一样。自己总结一下有助于加深记忆。
Select的遮盖问题
这个问题可是ie6下相当经典的问题了。简单的说就是ie6下select永远在position:absolute的div上面,这个在想用div来做个对话框时经常会遇到。比方下面的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<body>
<div class="down">
<select>
<option>This is a select.</option>
</select>
</div>
<div class="up">This is upper div.</div>
</body>
<style type="text/css" title="">
div{
position:absolute;
width:180px;
height:60px;
}
.up{
top:0;
left:0;
background:skyblue;
}
.down{
top:15px;
left:15px;
background:yellowgreen;
}
</style>
</html>
然后在浏览器中的显示效果如下:
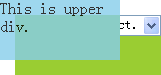
| (ie6下的效果) | (其他浏览器) |
 |  |
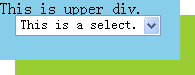
因为在IE6中iframe是可以覆盖select,而div又可以覆盖iframe(一物降一物?),所以解决方法如下:
用iframe覆盖select
在up的div里添加一个iframe,大小至少要能覆盖select。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<body>
<div class="down">
<select>
<option>This is a select.</option>
</select>
</div>
<div class="up">
<iframe></iframe>
<div class="up-inner">This is upper div.</div>
</div>
</body>
<style type="text/css" title="">
div{
position:absolute;
width:180px;
height:60px;
}
.up{
top:0;
left:0;
}
.up-inner{
background:skyblue;
}
.down{
top:15px;
left:15px;
background:yellowgreen;
}
.up .up-inner,.up iframe{
position:absolute;
width:100%;
height:100%;
top:0;
left:0;
}
</style>
</html>
值得注意的是,如果iframe的allowTransparency="true"时是不能遮盖住select。这种情况下,如果要透明可以用filter:Aplha(Opacity=?)。
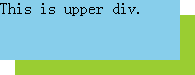
iframe遮盖select是个不错的解决方案,但并不完美。被iframe遮盖的select某种意义上“消失”了。如果将iframe的透明度调低,就会发现,select不在那里。。比方将上例中的up的宽度调低,并加上透明度,超囧的一幕就会出现:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<body>
<div class="down">
<select>
<option>This is a select.</option>
</select>
</div>
<div class="up">
<iframe></iframe>
<div class="up-inner">This is upper div.</div>
</div>
</body>
<style type="text/css" title="">
div{
position:absolute;
width:120px;
height:60px;
}
.up{
top:0;
left:0;
filter:alpha(Opacity=80);
}
.up-inner{
background:skyblue;
}
.down{
top:15px;
left:15px;
background:yellowgreen;
}
.up .up-inner,.up iframe{
position:absolute;
width:100%;
height:100%;
top:0;
left:0;
}
</style>
</html>
这个怎么解决我就不知道了,有人知道的话记得告诉我哦~
唉,怎么说ie6呢,虽然所有前台工程师都在骂ie6,虽然ie6下的bug很痛苦,但ie6还是有相当积极的一面的。设想,如果没有了ie6,会有多少web工程师要下岗呢?