1) (推荐使用Intervention\Image第三方包) 这个助手后 上传图像有问题 ,具体我也弄不懂,没有时间弄 vendor/zhangmazi/laravel-ueditor/src/Uploader.php 文件 约 66行 if ( $this -> imageHelper ) { 改成 if ( false && $this -> imageHelper ) { 2) 关于后台登录的编辑器 好像有问题 protected function checkGuard()
{
$cookie = Cookie:: get ( $this -> cookieName );
return $cookie == 'zhangmazi' ;
}
这一段代码有问题 改成
protected function checkGuard() { //如果是后端 return \Auth::check(); } (也可以在文件头部 use Auth; 这里使用return Auth::check();)
第一次 composer.json 中生成了"zhangmazi/laravel-ueditor": "v1.0"还是有问题 还是有问题
ueditor.all.min.js:545 Uncaught ReferenceError: errorHandler is not defined
at HTMLInputElement.<anonymous> (ueditor.all.min.js:545 )
只有自己得写 自定义的后台 CustomEndUeditorController 了
并配置相关路由了
1) CustomEndUeditorController 代码如下<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Cookie;
use Auth;
use Zhangmazi\Ueditor\UeditorUploaderAbstract;
use Zhangmazi\Ueditor\UeditorEndController;
class CustomEndUeditorController extends UeditorEndController
{
/**
* 记录上传日志(这些方法都可以重写覆盖)
* @return mixed
*/
/**
* 验证是否合法(这些方法都可以重写覆盖)
* @return bool|mixed
*/
protected function checkGuard()
{
//Auth....
return Auth::check();
}
/**
* 获取相对于public_path()根目录的相对目录
* @return bool|mixed
*/
}
支持自定义路由, 默认前后台独立控制器,支持重写方法方便自己的业务逻辑处理,支持扩展图片助手(推荐使用Intervention\Image第三方包)
官网 NinJa911工作室 .
疑问讨论 请在issue里new一个.
授权 此Laravel 扩展包基于MIT协议开源MIT license .
安装 1.Composer 安装 composer require "zhangmazi/laravel-ueditor:^1.0"
2.编辑config/app.php文件,在节点[providers]中加入 Zhangmazi\Ueditor\UeditorServiceProivder::class
3.在命令行工具执行 php artisan vendor:publish --provider="Zhangmazi\Ueditor\UeditorServiceProivder"
相关资源配置会成功发布到:config/zhangmazi/(配置); public/assets/(静态资源); resources/views/vendor/zhangmazi/(视图,包含demo所需).
配置 1.配置config/zhangmazi/filesystem.php 好像应该修改这个文件 ) 最好把这两个都修改吧我的改法如下
'disks' => [
'public_attachment' => [
'driver' => 'local', //驱动类型,local=本地,s3=亚马逊,当然可以Stoarge::extend扩展比如七牛类似的第三方服务
//'root' => storage_path('app/'), //文件存储的本地物理根目录, 如果是S3驱动,请设置为null值
// 'root' => 'D:/xampputf8/htdocs/tuiguang/public/', //文件存储的本地物理根目录, 如果是S3驱动,请设置为null值
'root' => storage_path('').'/../public/ueditor/uploads', //文件存储的本地物理根目录, 如果是S3驱动,请设置为null值
'visibility' => null, //对外可视,比如亚马逊S3服务,这里就会填写public,一般本地local,填写null即可 想让人家看到就填写 public 吧
'url_root' => '/', //项目附件服务器URL根,如果是第三方比如S3等,请在默认项目目录config下,填写补充这个url_root
],
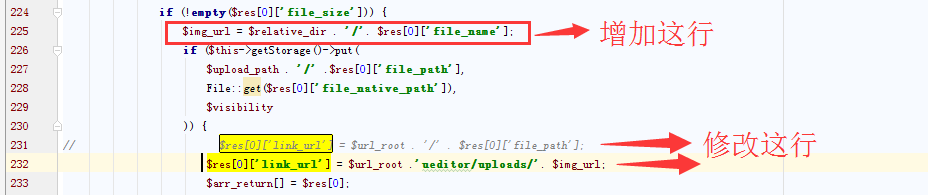
同时 要在 UeditorUploaderAbstract.php 中 (vendor/zhangmazi/laravel-ueditor/src/UeditorUploaderAbstract.php )修改一下
增加的 $img_url = $relative_dir . '/'. $res[0]['file_name'];
修改的路径 $res[0]['link_url'] = $url_root .'ueditor/uploads/'. $img_url;
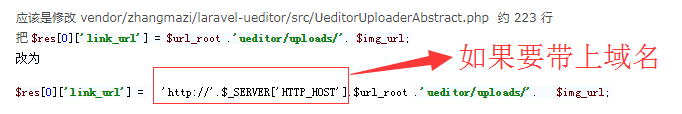
如果要带上域名,修改如下
请根据注释填写,特别要注意root和url_root,这个2个很关键,因为直接导致你是否能上传成功和是否能正常开放预览附件; root的物理路径一定有0755或者0777(当需要建立子目录时)权限.
2.配置config/zhangmazi/ueditor.php zhangmazi/laravel-ueditor/src/config/zhangmazi/udeitor.php (好像应该修改这个文件 ) 最好把这两个都修改吧
请根据注释填写,节点[routes]支持多组应用场景,其配置其实就Laravel的Route原生配置方法; 其中带有"group_"前缀的都不填,将不使用路由组模式; 如果"via_integrate"为true,将适用内置命名空间,同时不要修改"uses".
配置文件中
'is_catch_images' => true , //是否自动抓取远程图片 模板文件中 'catchRemoteImageEnable' :true 上面的两项配置了,远程好像不能自动抓取 (难道这一个zhangmazi/laravel-ueditor 有问题) 3.配置config/zhangmazi/ext2mime.php zhangmazi/laravel-ueditor/src/config/zhangmazi/ext2mime.php (好像应该修改这个文件 ) 最好把这两个都修改吧
这个增加上传安全性的, 如果您觉得多了和少了, 请自行根据格式进行修改.
使用 Demo使用 开发此包时, 为了增加体验感, 特为大家准备了demo.
访问 http://localhost/zhangmazi/ueditor/demo/index , 其中localhost跟更改为你自己的绑定的域名.
为了安全性, 在[.env]文件中APP_DEBUG=true才能使用demo,否则无法访问以上demo相关路由地址.
如何使用 1.在您的视图中, 在body闭包前(即</body>),加入以下代码 @include ("zhangmazi::ueditor" )
2.在您的视图中, 需要占位编辑器的dom节点内,加入以下代码 <script id="ueditor_filed" name="article_content" type="text/plain" ></script>
其中id="ueditor_filed"这里是需要给百度编辑器创建的时候用到的名字, 如果同一个页面有多个,这个id请用不同的名字替换.
3.在您的视图中, 在body闭包前(即</body>),加入以下代码 <script>
var ueditor_full = UE.getEditor('ueditor_filed' , {
'serverUrl' : '{{ route("zhangmazi_front_ueditor_service", [' _token' => csrf_token()]) }}'
});
</script>
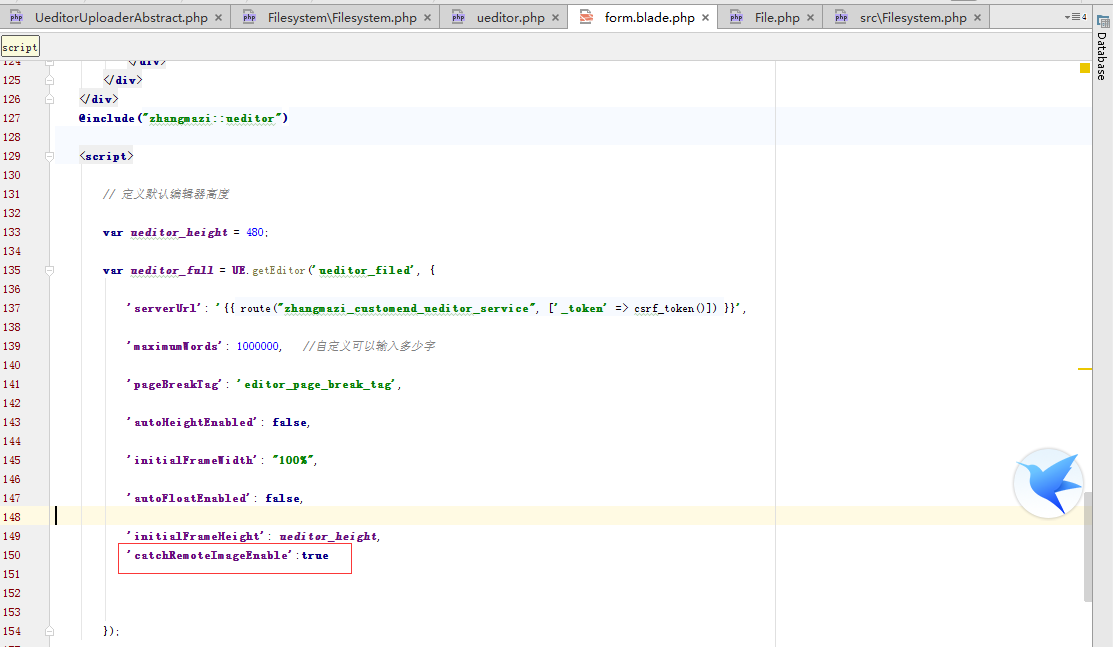
我的方法如下
<script>
// 定义默认编辑器高度
var ueditor_height = 480;
var ueditor_full = UE.getEditor('ueditor_filed', {
'serverUrl': '{{ route("zhangmazi_customend_ueditor_service", ['_token' => csrf_token()]) }}',
'maximumWords': 1000000, //自定义可以输入多少字
'pageBreakTag': 'editor_page_break_tag',
'autoHeightEnabled': false,
'initialFrameWidth': "100%",
'autoFloatEnabled': false,
'initialFrameHeight': ueditor_height,
});
/* var ueditor_full = UE.getEditor('ueditor_filed', {
'serverUrl' : '{{ route("zhangmazi_customend_ueditor_service", ['_token' => csrf_token()]) }}',
'autoHeightEnabled' : false,
'pageBreakTag' : 'editor_page_break_tag',
'maximumWords' : 1000000, //自定义可以输入多少字
'autoFloatEnabled' : false,
'initialFrameWidth' : "100%",
'initialFrameHeight' : ueditor_height
});*/
</script>
如果需要更多参考以及调用样板,比如如何自定义编辑工具栏、同一个页面多个编辑器,请查看阅读文件 vendor/zhangmazi/ueditor/src/views/ueditorDemoIndex.blade.php
自定义扩展 以下说明需要一定PHP知识和Laravel5框架了解背景
1.扩展继承内置控制器 新建一个控制器,并继承内置控制器"Zhangmazi\Ueditor\UeditorFrontController".
<?php
namespace App \Http \Controllers ;
use Zhangmazi \Ueditor \UeditorFrontController ;
class CustomUeditorController extends UeditorFrontController
protected function insertRecord ()
protected function checkGuard ()
return true ;
}
protected function getRelativeDir ()
return 'uploads/ueditor' ;
}
}
?>
把相关路由配置一下,不用内置的
3.查看路由清单,看是否生效,命令行里执行 php artisan route:list http://www.oschina.net/p/for-laravel-5
PHP HTML
支持自定义路由,支持图片、附件上传, 默认前后台独立控制器,支持重写方法方便自己的业务逻辑处理,支持扩展图片助手(推荐使用Intervention\Image第三方包)
NinJa911工作室 .
请在issue里new一个.
国外 github.com 国内 coding.net
此Laravel 扩展包基于MIT协议开源MIT license .
composer require " zhangmazi/laravel-ueditor"
Zhangmazi\Ueditor\ UeditorServiceProivder :: class php artisan vendor:publish --provider=" Zhangmazi\Ueditor\UeditorServiceProivder"
相关资源配置会成功发布到:config/zhangmazi/(配置); public/assets/(静态资源); resources/views/vendor/zhangmazi/(视图,包含demo所需).
请根据注释填写,特别要注意root和url_root,这个2个很关键,因为直接导致你是否能上传成功和是否能正常开放预览附件; root的物理路径一定有0755或者0777(当需要建立子目录时)权限. [version 1.0.5]这次更新主要是配置调整,所以重要操作,请将disks节点数组复制到config/filesystem.php内的disks内,并注意如果启用S3驱动,root一定要是null
请根据注释填写,节点[routes]支持多组应用场景,其配置其实就Laravel的Route原生配置方法; 其中带有"group_"前缀的都不填,将不使用路由组模式; 如果"via_integrate"为true,将使用内置命名空间,同时不要修改"uses".
这个增加上传安全性的, 如果您觉得多了和少了, 请自行根据格式进行修改.
开发此包时, 为了增加体验感, 特为大家准备了demo. 启用内置服务运行命令
php artisan serve --host=0.0.0.0 --port=8030
访问 http://localhost:8030/zhangmazi/ueditor/demo/index , 其中localhost跟更改为你自己的绑定的域名.
为了安全性, 在[.env]文件中APP_DEBUG=true才能使用demo,否则无法访问以上demo相关路由地址.
</body>),加入以下代码@include("zhangmazi::ueditor")
<script id =" ueditor_filed" name =" article_content" type =" text/plain" script >
其中id="ueditor_filed"这里是需要给百度编辑器创建的时候用到的名字, 如果同一个页面有多个,这个id请用不同的名字替换.
</body>),加入以下代码<script >
var ueditor_full = UE .getEditor (' ueditor_filed'
' serverUrl' : ' {{ route("zhangmazi_front_ueditor_service", [' ' => csrf_token()]) }}'
});
< /script >
如果需要更多参考以及调用样板,比如如何自定义编辑工具栏、同一个页面多个编辑器,请查看阅读文件 vendor/zhangmazi/ueditor/src/views/ueditorDemoIndex.blade.php
以下说明需要一定PHP知识和Laravel5框架了解背景
新建一个控制器, 内部复用一个类UeditorUploaderAbstract,有兴趣可以查看这个类,根据自身业务选择性重写覆盖.
<?php
/** * 自定义的编辑器控制器. * 可以观看 Zhangmazi\Ueditor\UeditorUploaderAbstract 复用类的方法,根据自身业务选择性重写覆盖 * * @author ninja911<ninja911@qq.com> * @date 2016-08-20 22:22 */ namespace App\Http\Controllers ;use App\Http\Controllers\Controller ;use Zhangmazi\Ueditor\UeditorUploaderAbstract ;class CustomUeditorController extends Controller {
use UeditorUploaderAbstract ;
/**
* 记录上传日志(这些方法都可以重写覆盖) * @return mixed */ protected function insertRecord ()
{
}
/**
* 验证是否合法(这些方法都可以重写覆盖) * @return bool|mixed */ protected function checkGuard ()
{
// 如果是后端
// return Auth::check();
return true ;
}
/**
* 获取相对于public_path()根目录的相对目录 * @return bool|mixed */ protected function getRelativeDir ()
{
return ' uploads/ueditor'
}
/**
* 获取保存根目录路径 * @paraam string $driver_name 驱动名 * @return string */ protected function getSaveRootPath ($driver_name = ' local'
{
return storage_path(' app/ueditor'
}
/**
* 删除原始文件 * @param $file * @return bool */ protected function deleteOriginFile ($file )
{
File :: delete($file [' file_native_path'
File :: delete($file [' origin_pic_native_path'
return true ;
}
}
? >把相关路由配置一下,不用内置的
目前个人时间比较紧,如果谁有愿意翻译修改支持i18n,大大的感谢,请提交github merge request
目前Laravel对亚马逊S3支持的相对完美, 但像其他国内的云存储服务,需要用Storage::extend来扩展驱动以及配置https://github.com/zhangmazi/laravel-ueditor
JavaScript CSS HTML PHP
#Ueditor for laravel 4
Ueditor for laravel 4 对于国内最好用的富文本web编辑器ueditor 的封装,方便使用 laravel 的朋友能够快速配置和使用,以及在线更新编辑器。
##特点
方便配置
随时更新
使用composer 进行安装管理,国际标准,方便快捷
##Install 这里不详细介绍如何安装composer了,大家根据链接 自行安装吧!
命令行下直接 composer require "zhuzhichao/ueditor" ,版本的话无特殊需求则选择 dev-master,当前使用的Ueditor版本为1.4.3
##Config 1.在 app/config/app.php 的 providers 数组中添加
' Zhuzhichao\Ueditor\UeditorServiceProvider' aliases 数组中添加
' Ueditor' => ' Zhuzhichao\Ueditor\Ueditor' 同时请确保 app.php 中url 的值为web的地址, 同时别忘了composer dumpautoload
2.命令行下执行如下命令
php artisan config:publish zhuzhichao/ueditor
php artisan asset:publish zhuzhichao/ueditor
3.配置文件的修改: 需要个性配置请到这里修改 app/config/packages/zhuzhichao/ueditor/config.php
4.终于配置完成了
##Use 1.这里封装了以下方法可以方便大家添加编辑器的css和js,以及编辑器,直接在 blade 的模版中使用
// 添加css样式{{ Ueditor :: css() }} // 添加编辑器样式// 该方法有两个参数,// 第一个为显示的编辑器内容【可选】// 第二个为编辑器的attribute数组,可以控制编辑器的id,style,class等内容【可选】,默认id为myEditor// example: Ueditor::content('', ['id'=>'textid', 'class'=>'text-ueditor']){{ Ueditor :: content() }}
// 得到 <script type='text/plain' id='textid' class='text-ueditor'></script>// 添加js{{ Ueditor :: js() }} // 添加自己的JS代码,初始化编辑器var ue = UE .getEditor (' editor' 2.文件的上传位置为 public/upload 文件夹下,请确保有写入权限
3.好嘞,终于大功告成,你可以参考这里 来使用编辑器的一些方法了。
##Bug 如果你遇到了问题,可以先尝试 composer update 来更新一下。如果问题依旧,请提交issue ,我会及时回复。当然如果你能提交Pull Requests 更好,^^
##Contributing 有什么新的想法和建议,欢迎提交issue 或者Pull Requests 。
##License MIT
来自 https://github.com/zhuzhichao/Ueditor
JavaScript CSS HTML PHP
UEditor 是由百度web前端研发部开发所见即所得富文本web编辑器
此包为laravel5的支持,新增多语言配置,可自由部署前端代码,默认基于 UEditor 1.4.3.3
UEditor 前台文件完全无修改,可自由gulp等工具部署到生产环境
根据系统的config.app.locale自动切换多语言. 暂时只支持 en,zh_CN,zh_TW
支持本地和七牛云存储,默认为本地上传 public/uploads
##ChangeLog 1.4.0 版 支持 laravel5.3 更新百度 UEditor 1.4.3.3
1.3.0 版 改变服务器请求路由 为 /laravel-u-editor-server/server 老版本升级,需要 更改 public/ueditor.config.js
, serverUrl: "/laravel-u-editor-server/server"
1.2.5 版 增加对Laravel5.* 的支持,更新百度 UEditor 1.4.3.1
1.2 版 增加对Laravel5.1 的支持,修改一些说明
1.1 版 增加七牛云存储的支持
有些同学配置总是不成功,除了一般设置,权限等基础问题,很大的可能是 middleware和 csrf 没配置好. 因为这两点对于服务器的安全至关重要,因此都是必须配置正确的,否则无法运行. 如何配置需要一定基础,对于看完且理解L5官方文档的同学,应该都有此基础.
PHP 5.4+ , and Composer are required.
To get the latest version of Laravel Exceptions, simply add the following line to the require block of your composer.json file:
"stevenyangecho/laravel-u-editor": "~1.4"
You'll then need to run composer install or composer update to download it and have the autoloader updated.
Once Laravel Exceptions is installed, you need to register the service provider. Open up config/app.php and add the following to the providers key.
then run
若以上安装没问题,自定义项目配置文件会在 config/laravel-u-editor.php (会自动生成)
'core' => [
'route' => [
'middleware' => 'auth',
],
],
middleware 相当重要,请根据自己的项目设置,比如如果在后台使用,请设置为后台的auth middleware. 如果是单纯本机测试,请将// 'middleware' => 'auth', 直接注释掉,如果留 'middleware'=>''空值,会产生bug,原因不详.
所有UEditor 的官方资源,会放在 public/laravel-u-editor/ ,可以根据自己的需求,更改.
in your <head> block just put
@include('UEditor::head');
it will require assets.
if need,u can change the resources\views\vendor\UEditor\head.blade.php to fit your customization .
ok,all done.just use the UEditor.
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
ue.ready(function() {
ue.execCommand('serverparam', '_token', '{{ csrf_token() }}');//此处为支持laravel5 csrf ,根据实际情况修改,目的就是设置 _token 值.
});
</script>
The detail useage Please see http://ueditor.baidu.com
跨域上传
Laravel 5 UEditor is licensed under The MIT License (MIT) .
来自 https://github.com/stevenyangecho/laravel-u-editor
laravel 5 UEditor 百度富文本编辑器 composer 包发布! github:https://github.com/stevenyangecho/laravel-u-editor
Laravel 5 UEditor
UEditor 是由百度web前端研发部开发所见即所得富文本web编辑器
此包为laravel5的支持,新增多语言配置,可自由部署前端代码,默认基于 UEditor 1.4.3.
UEditor 前台文件完全无修改,可自由gulp等工具部署到生产环境
根据系统的config.app.locale自动切换多语言. 暂时只支持 en,zh_CN,zh_TW
支持本地和七牛云存储,默认为本地上传 public/uploads
ChangeLog# 1.1 版 增加七牛云存储的支持
Installation# PHP 5.4+ , and Composer are required.
To get the latest version of Laravel Exceptions, simply add the following line to the require block of your composer.json file:
"stevenyangecho/laravel-u-editor": "~1.1"You'll then need to run composer install or composer update to download it and have the autoloader updated.
Once Laravel Exceptions is installed, you need to register the service provider. Open up config/app.php and add the following to the providers key.
then run
Configuration# in config/laravel-u-editor.php u can configuration ,
'core' => [
'route' => [
'middleware' => 'auth',
],
],the middleware is important!
public/laravel-u-editor/ will have the full UEditor assets.
Usage# in your \
block just put
@include('UEditor::head');it will require assets.
if need,u can change the resources\views\vendor\UEditor\head.blade.php
to fit your customization .ok,all done.just use the UEditor.
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>The detail useage Please see http://ueditor.baidu.com
License# Laravel 5 UEditor is licensed under The MIT License (MIT) .
Problem 1
- stevenyangecho/laravel-u-editor v1.1.1 requires qiniu/php-sdk dev-master -> no matching package found.
- stevenyangecho/laravel-u-editor v1.1.0 requires qiniu/php-sdk dev-master -> no matching package found.
- Installation request for stevenyangecho/laravel-u-editor ~1.1 -> satisfiable by stevenyangecho/laravel-u-editor[v1.1.0, v1.1.1].有错误啊
不知道啥原因 图片上传一直有错误~~ 路径啊 权限啊 我都已经按照手册 确认过了~~ 不知道哪里有问题了~
上传附件图片的没有token 图片附件没发上传,求 解决方法,新手
https://laravel-china.org/topics/488/laravel-5-ueditor-baidu-rich-text-editor-composer-package-release
https://packagist.org/packages/zhangmazi/laravel-ueditor






 求帮助昂,~~谢了
求帮助昂,~~谢了