You are here
bootstrap的日历时间插件datetimepicke日期时间选择器 有大用 有大大用
星期三, 2017-05-03 15:50 — adminshiping1
bootstrap-datetimepicker是一个简单好用的日历时间插件,在bootstrap首页上也有推荐。可看其官方主页:http://www.bootcss.com/p/bootstrap-datetimepicker。可支持日期、小时的时间选择。使用起来也很简单:
1,必须引入Jquery文件。
2,引入日历插件JS代码:bootstrap-datetimepicker.min.js
3,如果需要使用非英文语言包,则需要引入对应的语言包,比如我这里需要引入中文包:bootstrap-datetimepicker.zh-CN.js,使用script 引入的时候最好使用:charset="UTF-8"。
4,引入对应的CSS文件:bootstrap-datetimepicker.min.css
5,添加一个INPUT表单,设置其属性:id="datetimepicker" data-date-format="yyyy-mm-dd"。
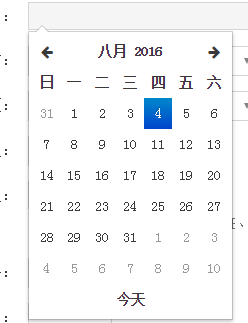
通过上述操作后,在页面上浏览html即可看到效果:

注:此处能看到“今天”是因为我对其进行了一些配置,在页面中加入一段JS代码,如下:
官网的“选项”部分有很详细的各配置项解释。
来自 http://www.04007.cn/article/197.html
普通分类:
