You are here
如何在laravel中使用后方法的AJAX请求
主要有两种方法局部和全局的。
使用laravel 5中的ajax将数据发送到控制器
如果你要在aarax数据发布到控制器或路由在laravel 5中。有一些需要ajax调用正常工作。您的要求是csrf令牌。Laravel的默认功能是自动CSRF安全。当您使用表单时,它会自动为您的表单添加“_token”隐藏字段。每个帖子请求令牌将匹配csrf保护。所以这是laravel 5提供的另一个很酷的功能。
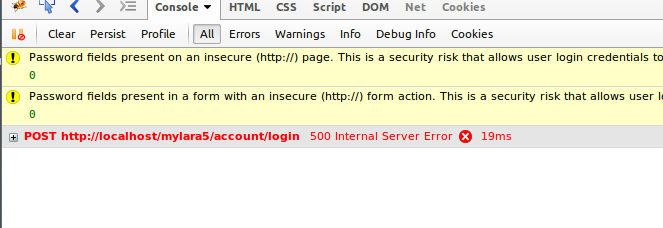
为什么在ajax post 500内部服务器错误laravel: -
如果您使用默认方式进行ajax数据发布,您将在laravel 5中获得“500内部服务器错误”。导致您缺少使用ajax post数据的csrf令牌发布。错误原因是在post请求后令牌不匹配。所以每次表单数据发布都需要csrf令牌匹配。否则您将 在laravel中获得 “500内部服务器错误”。
在本文中,我们将探讨如何解决ajax post中的500内部服务器错误或者在laravel中调用或者如何使用laravel中的ajax发布数据。有很多方法可以做到这一点,但是我有两种方式:
1.在
全球范围内添加每个请求
如何使用laravel中的ajax发布数据5:
1.在每个请求上添加并向控制器发布数据:
以这种方式,我们需要在每个ajax调用上添加令牌,并发送数据
查看 : - 添加“login.blade”。PHP “下的”资源/视图/“,并添加以下代码来创建表单
<div class="secure">Secure Login form</div>
{!! Form::open(array('url'=>'account/login','method'=>'POST', 'id'=>'myform')) !!}
<div class="control-group">
<div class="controls">
{!! Form::text('email','',array('id'=>'','class'=>'form-control span6','placeholder' => 'Email')) !!}
</div>
</div>
<div class="control-group">
<div class="controls">
{!! Form::password('password',array('class'=>'form-control span6', 'placeholder' => 'Please Enter your Password')) !!}
</div>
</div>
{!! Form::button('Login', array('class'=>'send-btn')) !!}
{!! Form::close() !!}现在将您的ajax调用或post数据脚本添加到您的布局页脚或同一个文件中。
<script type="text/javascript">
$(document).ready(function(){
$('.send-btn').click(function(){
$.ajax({
url: 'login',
type: "post",
data: {'email':$('input[name=email]').val(), '_token': $('input[name=_token]').val()},
success: function(data){
alert(data);
}
});
});
});
</script>路线 : - 将您的获取和发布路由添加到“app / Http / routes.php”
Route::get('account/login', function() {
return View::make('login');
});
Route::post('account/login', 'AccountController@login');控制器 : - 添加一个控制器到“app / Http / Controllers”命名为“AccountController.php”并添加以下代码
<?php namespace App\Http\Controllers;
use Input;
use Request;
class AccountController extends Controller {
public function login() {
// Getting all post data
if(Request::ajax()) {
$data = Input::all();
print_r($data);die;
}
}完成后,转到您的页面网址,点击按钮,您的数据已经发布,您将获得成功的警报。
全球化: -
以这种方式,我们将为ajax调用或发布全局工作添加令牌。所以没有必要用数据发送它。
1.将元标记添加到布局标题中 : - csrf_token()将与Laravel在每个窗体的隐藏输入中自动添加的“_token”CSRF令牌相同。
<meta name="_token" content="{!! csrf_token() !!}"/>2. 现在将下面的代码添加到布局的页脚,或者将其设置为全局或整个网站页面。这将传递令牌到每个ajax请求。
<script type="text/javascript">
$.ajaxSetup({
headers: { 'X-CSRF-Token' : $('meta[name=_token]').attr('content') }
});
</script>现在做一个ajax的帖子请求你完成你的数据将成功发布。
来自 http://blog.csdn.net/yxwb1253587469/article/details/52459610