1、构造器
每一个Vue.js应用都是通过使用Vue构造器方法创建一个Vue根实例启动:
var vm = new Vue({
// options
})
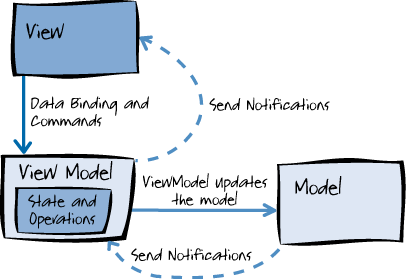
Vue实例实质上就是MVVM模式(Model-View-ViewModel,关于MVC、MVP和MVVM之间的区别可参考阮一峰这篇博客:http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html)中定义的ViewModel,从此以后,vm这个变量会贯穿整个文档教程。

当你实例化一个Vue实例的时候,需要传递选项对象,该对象包含了数据、模板、要挂载的元素、方法、生命周期回调等,完整的选项列表请参考API文档。
Vue实例可以通过预定义选项进行扩展,从而创建可复用的组件构造器:
var MyComponent = Vue.extend({
// extension options
})
// all instances of `MyComponent` are created with
// the pre-defined extension options
var myComponentInstance = new MyComponent()
尽管你可以创建扩展实例,但是在大多数情况下你需要以自定义元素的方式注册组件构造器,然后在模板中对它们进行组合。我们会在后续章节讨论组件系统的细节,现在,你只需要知道所有的Vue.js组件都是继承自Vue实例即可。
2、属性和方法
每个Vue实例都会代理其data对象中的所有属性:
var data = { a: 1 }
var vm = new Vue({
data: data
})
vm.a === data.a // -> true
// setting the property also affects original data
vm.a = 2
data.a // -> 2
// ... and vice-versa
data.a = 3
vm.a // -> 3
需要注意的是只有代理属性是反应式的,如果在实例创建之后添加一个新的属性到实例上,将不会触发任何视图更新。关于这一点我们将在后续反应系统中讨论。
除了数据属性之外,Vue实例还提供了许多有用的实例属性和方法,这些属性和方法都以$开头以便和代理数据属性进行区分。例如:
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // -> true
vm.$el === document.getElementById('example') // -> true
// $watch is an instance method
vm.$watch('a', function (newVal, oldVal) {
// this callback will be called when `vm.a` changes
})
完整的Vue实例属性和方法请参考API文档。
3、实例生命周期
每个Vue实例在创建时都会经历一系列实例化步骤,例如,需要设置数据观察、编译模板、以及创建必要的数据绑定。在这个过程中,还会调用生命周期钩子,从而方便我们执行自定义逻辑,例如,created钩子会在实例创建后调用:
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` points to the vm instance
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"
还有一些钩子会在实例生命周期的不同阶段调用,例如compiled、ready和destroyed,所有被调用的生命周期钩子通过this指向调用它的Vue实例,一些用户可能会疑惑在Vue.js的世界中有没有“控制器”的概念,答案是没有。组件的自定义逻辑会被分割到这些生命周期钩子中。
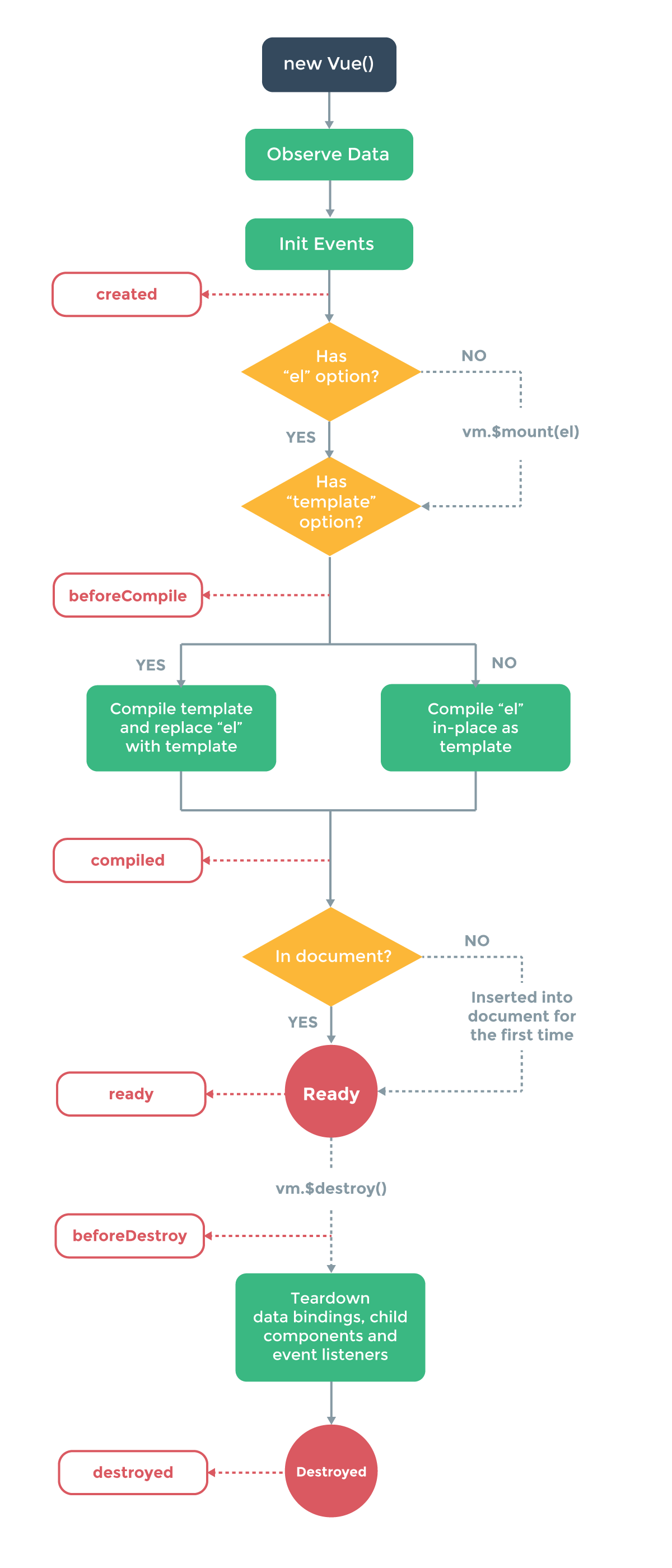
4、生命周期图示
下面是Vue实例生命周期的图示,你现在不需要了解里面的所有东西,但是这张表在后续学习中将很有用。


谢谢老大
学员君,为何vue部分不用vue-cli搭建的项目作为前端呢?
感谢学院君的分享
感觉学院君可以将那个博客系列重构一遍,加入vue,光看这些知识点不会运用
肯定会有实战教程的
vue.js是个前端框架吧??我一直没有太明白,运用Vue.js有什么好处??能给解释一下吗?