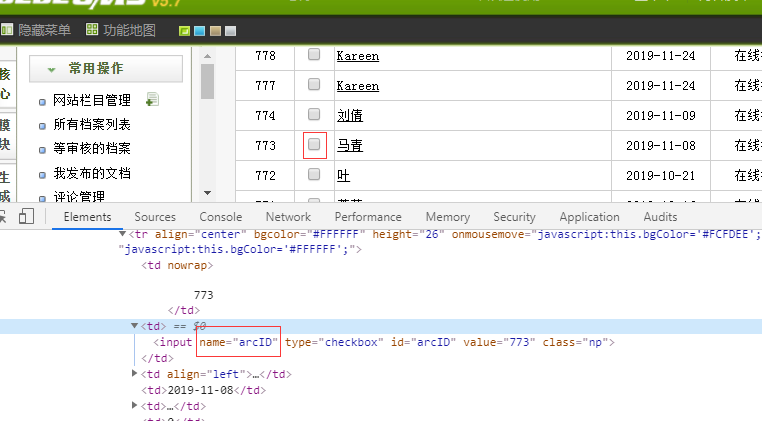
使用 jQuery 获取一组或者单个 checkbox 的选中状态的值。下面通过一个示例进行说明,假设现有一页面有一组 checkbox 的 name 的值为 id ,那么获取这组 name=id 的checkbox的值的方法如下:
var id_array=new Array();
$('input[name="id"]:checked').each(function(){
id_array.push($(this).val());//向数组中添加元素
});
var idstr=id_array.join(',');//将数组元素连接起来以构建一个字符串
alert(idstr);
另外 jquery 判断单个 checkbox 是否选中以及获取选中值的方法如下:
if($("#id").is(":checked")){//选中
alert($("#id").val());//打印选中的值
}
来自 http://blog.csdn.net/tiantangmuxin/article/details/46856603