You are here
用Meta标签代码让360双核浏览器默认极速模式打开网站不是兼容模式
浏览模式
极速模式、兼容模式及IE9高速模式是360浏览器显示网页时使用的三种模式:
![]() 表示极速模式
表示极速模式
![]() 表示兼容模式
表示兼容模式
![]() 表示IE9/IE10模式(仅在安装了IE9或IE10后可用)
表示IE9/IE10模式(仅在安装了IE9或IE10后可用)
360极速浏览器会自动为您选择使用适合每个网站的浏览模式。所以,通常您不用了解几种内核的区别。
几种模式各有什么特点
极速模式下,网站打开速度快,但某些网站在极速模式下可能出现兼容性问题,显示不正常。
兼容模式下,网站打开速度比极速模式略低,但网页兼容性问题较少。
IE9/IE10模式下,网站会使用IE9/IE10的渲染方式渲染,支持硬件加速及IE9/IE10全新的脚本渲染引擎。
切换浏览模式时,360极速浏览器将会自动同步双核间的数据,让您在双核间能无缝切换。
用户体验计划
在您加入用户体验计划的情况下,我们会将切换的网址发送到360网站,以便我们完善兼容列表库,改进产品。
上传的数据不包含具有您个体特征的信息,且不会泄漏给第三方个人或机构。
若不希望上传切换的网址,您只需在“高级选项”里去掉勾选
“ 将使用情况统计信息和崩溃报告自动发送给360极速浏览器网站,帮助我们完善360极速浏览器”即可。
背景介绍
由于众所周知的情况,国内的主流浏览器都是双核浏览器:基于Webkit内核用于常用网站的高速浏览。基于IE的内核用于兼容网银、旧版网站。以360的几款浏览器为例,我们优先通过Webkit内核渲染主流的网站,只有小量的网站通过IE内核渲染,以保证页面兼容。在过去很长一段时间里,我们主要的控制手段是一个几百k大小网址库,一个通过长期人工运营收集的网址库。
尽管我们努力通过用户反馈、代码标签智能判断技术提高浏览器的自动切核准确率。但是在很多情况下,我们仍然无法达到百份百正确。因此,我们新增加了一个控制手段:内核控制Meta标签。只要你在自己的网站里增加一个Meta标签,告诉360浏览器这个网址应该用哪个内核渲染,哪么360浏览器就会在读取到这个标签后,立即切换对应的内核。并将这个行为应用于这个二级域名下所有网址。
目前该功能已经在所有的360安全浏览器实现。我们也建议其它浏览器厂商一起支持这个实现。让这个控制标签成为行业标准。
代码示例
在head标签中添加一行代码:
<html>
<head>
<meta name="renderer" content="webkit|ie-comp|ie-stand"></head>
<body>
</body>
</html>
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。
若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit">
若页面需默认用ie兼容内核,增加标签:<meta name="renderer" content="ie-comp">
若页面需默认用ie标准内核,增加标签:<meta name="renderer" content="ie-stand">
注意:引号要英文状态下的,直接复制代码后看一下格式对不对,请自行更正。
各渲染内核的技术细节
| 内核 | Webkit | IE兼容 | IE标准 |
|---|---|---|---|
| 文档模式 | Chrome 21 | IE6/7 | IE9/IE10/IE11(取决于用户的IE) |
| HTML5支持 | YES | NO | YES |
| ActiveX控件支持 | NO | YES | YES |
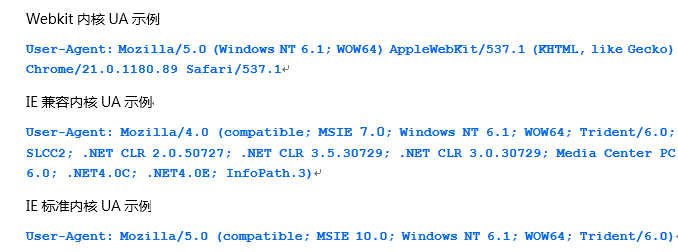
各内核UA示例

360极速浏览器是一款极速、安全的无缝双核浏览器。它基于Chromium开源项目,具有闪电般的浏览速度、完备的安全特性及海量丰富的实用工具扩展。此外,为了更适合国内用户使用,它加入了鼠标手势、超级拖拽、恢复关闭的标签、地址栏下拉列表等实用功能,配合原有Chromium的顺滑操作体验,让浏览网页时顺畅、安心。
360极速浏览器是国内最安全的双核浏览器。360极速浏览器集成了独有的安全技术,充分利用360的优势,集成了恶意代码智能拦截、下载文件即时扫描、隔离沙箱保护、恶意网站自动报警、广告窗口智能过滤等强劲功能,内置最全的恶意网址库,采用最新的云安全引擎。
360极速浏览器是国内主流双核浏览器中唯一全面继承了chrome“沙箱(sandboxing)”技术的浏览器。它能将网页与flash都安排在沙箱保护中运行,所以,当某个网页出现错误或者被病毒攻击时,不会导致整个浏览器或者其它程序关闭。
浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“渲染引擎”,不过我们一般习惯将之称为“浏览器内核”。负责对网页语法的解释(如标准通用标记语言下的一个应用HTML、JavaScript)并渲染(显示)网页。 所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因来自 http://blog.csdn.net/qq_33728301/article/details/50726381?locationNum=12
