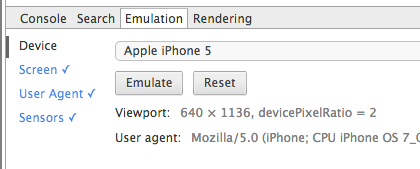
日常开发中,用 Chrome 模拟 UA、屏幕尺寸 和 触摸特性,完成第一阶段的开发和调试。

第二阶段:
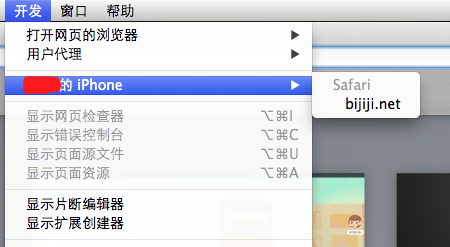
iOS 的话,iPhoen 数据线链接 Mac,打开 Safari 就可以直接使用 Mac 的 Safari 调试工具了。

Android 的话,Chrome 也有提供对应的调试工具。
插件链接:https://chrome.google.com/webstore/detail/dpngiggdglpdnjdoaefidgiigpemgage
国产浏览器中,UC 在 Android 提供了开发者版本,局域网下直接访问机器的IP + 9998端口即可进入调试环境。

但对于国内开发者而言,最大的问题在于国产浏览器的各种奇怪BUG。
面对这类没有调试工具的浏览器,weinre 也是一个可行的解决方案。
关于这些,
的回答已经十分全面了。
如果只是对JavaScript的异常进行跟踪,自己敲几行代码也可以勉强处理一下。
引入一个外部链接来接收异常信息,借此把异常显示到开发环境中,这样就可以根据异常的信息对 JavaScript 代码进行跟踪和定位。
其中大致的实现原理,是通过对 window.onerror 进行一个全局的异常监听,把捕获到的异常发送到指定的接口。
最后,我也提供一个能直接在线使用的工具:
JavaScript console