You are here
手机端web页调试方法总结(一) 有大用 手机端web页调试方法总结(二) 有大用 有大大用 有大大大用
1)手机要开启 usb 开发者模式
2)好像电脑要翻墙
3)手机 电脑 都要用 chrome goole 浏览器
手机端web页调试方法总结(一)
版权声明:本文为博主原创文章,未经博主允许不得转载。
如何查看app中web页的源码:
目前可用的解决办法是使用Chrome浏览器提供的“”检查设备“”功能。
准备:最新的Chrome版本,vpn账号(使用该功能需要翻墙),一根数据线。
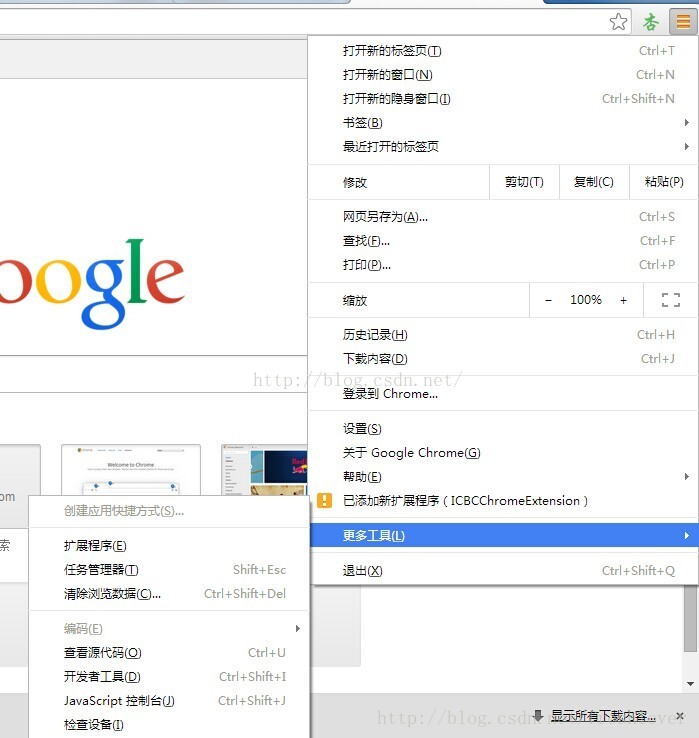
准备完毕之后,将手机通过数据线连接到电脑,最好电脑下载一个手机助手,确保USB已连接上。打开Chrome浏览器菜单—》更多工具—》检查设备


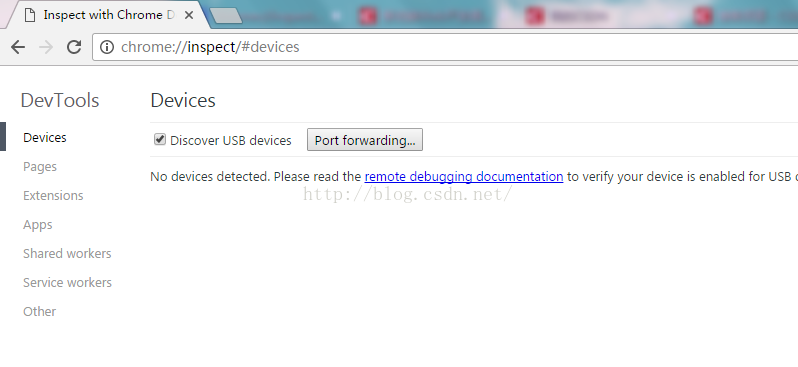
打开后界面如上,如果找不到请在地址栏输入:chrome://inspect
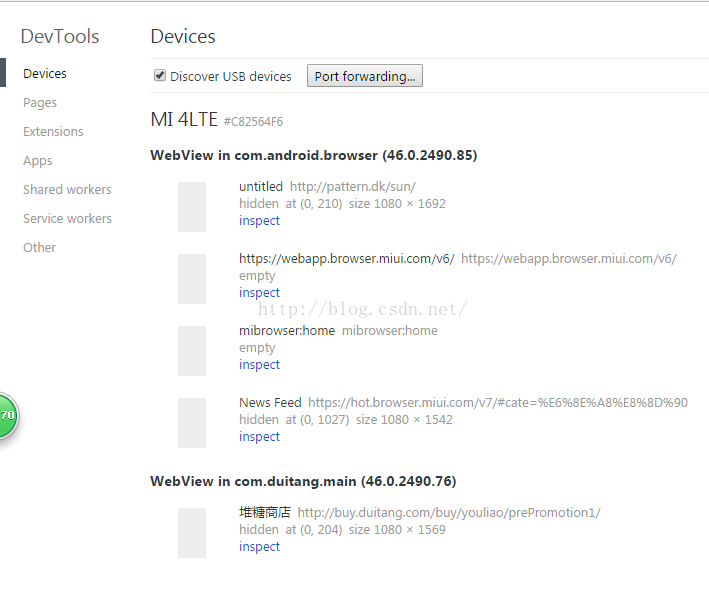
保证勾选上方的发现USB设备选项,连接到手机之后页面上会显示你的设备名,以及手机上所有处于激活状态的webview形式的页面。

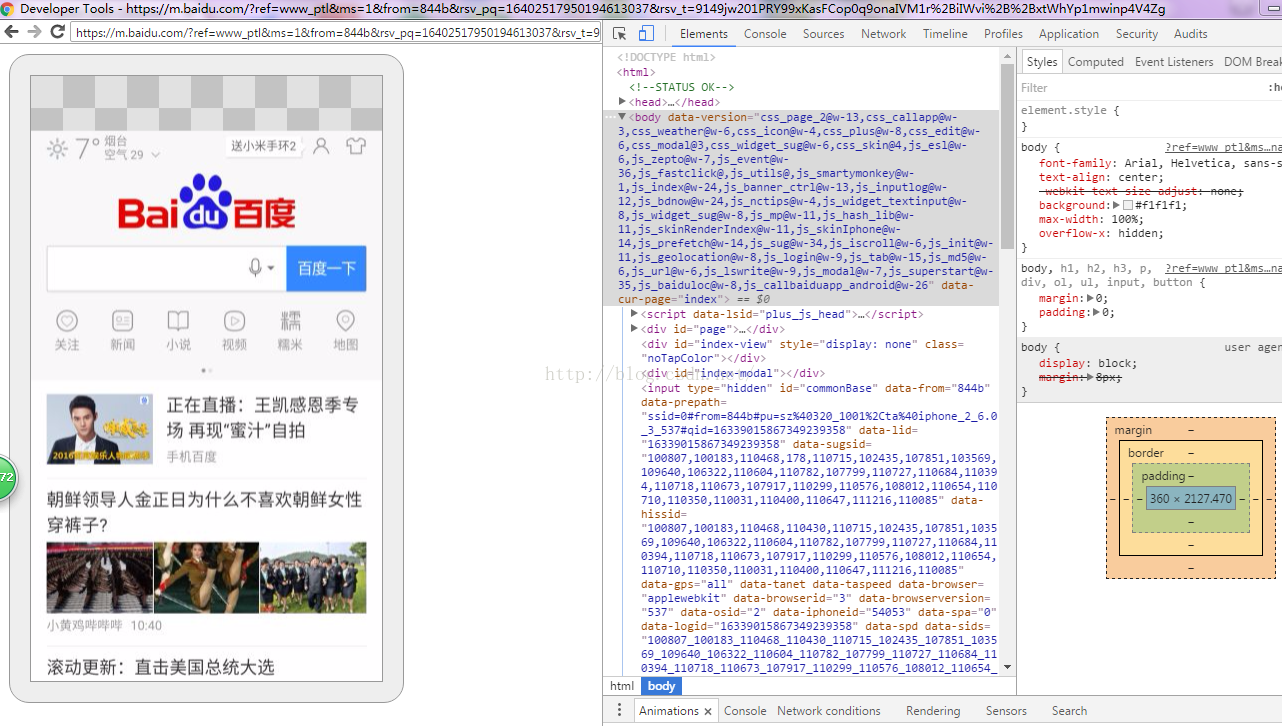
点击页面下方的“inspect”链接,你就可以对该页面进行调试(如果你打开的是一个空白页面,请翻墙以及确保USB正常连接)

来自 http://blog.csdn.net/jiulan1996/article/details/53099067
如何调试手机端网页:
调试手机端网页的方法有很多,主流浏览器firefox、chrome、opera、safair都支持远程终端调试,但需要配合相应的客户端使用,这里只介绍火狐浏览器。
准备:火狐浏览器客户端,数据线
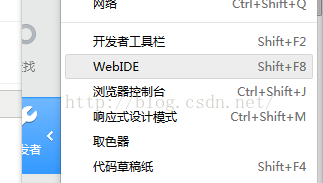
打开火狐浏览器菜单-》开发者-》webIDE

如果你是第一次使用该功能,会自动下载安装两个插件“ADB Helper 附加组件”以及“工具适配器扩展”,如果没有需手动下载:点击该页面项目菜单-》管理更多组件,选择上面两个组件下载。
接下来需要配置你的手机:
进入开发者模式(具体方法自行百度),勾选USB调试。
打开你手机的火狐浏览器,在设置里勾选“通过USB远程调试”,也可以通过WiFi远程调试。
设置好之后通过你选择的方式连接到电脑,注意手机上会有相应的连接提示,点击确定即可。
一定要使浏览器保持打开状态,否则检测不到设备:

点击你的设备名之后在页面右侧的标签一栏会显示你所有通过火狐浏览器打开的web页面,点击相应页面即可看到源代码。(手机页面不要关!)
来自 http://blog.csdn.net/jiulan1996/article/details/53100239
