You are here
css布局--父级元素高度自适应 子元素绝对定位 父元素相对定位 有大用
星期五, 2017-08-18 15:52 — adminshiping1
在项目中需要实现这样一个布局,子元素相对于父元素绝对定位,其中子元素的高度是确定的,希望父元素能够自适应子元素的高度,实现两个div的底沿对齐。
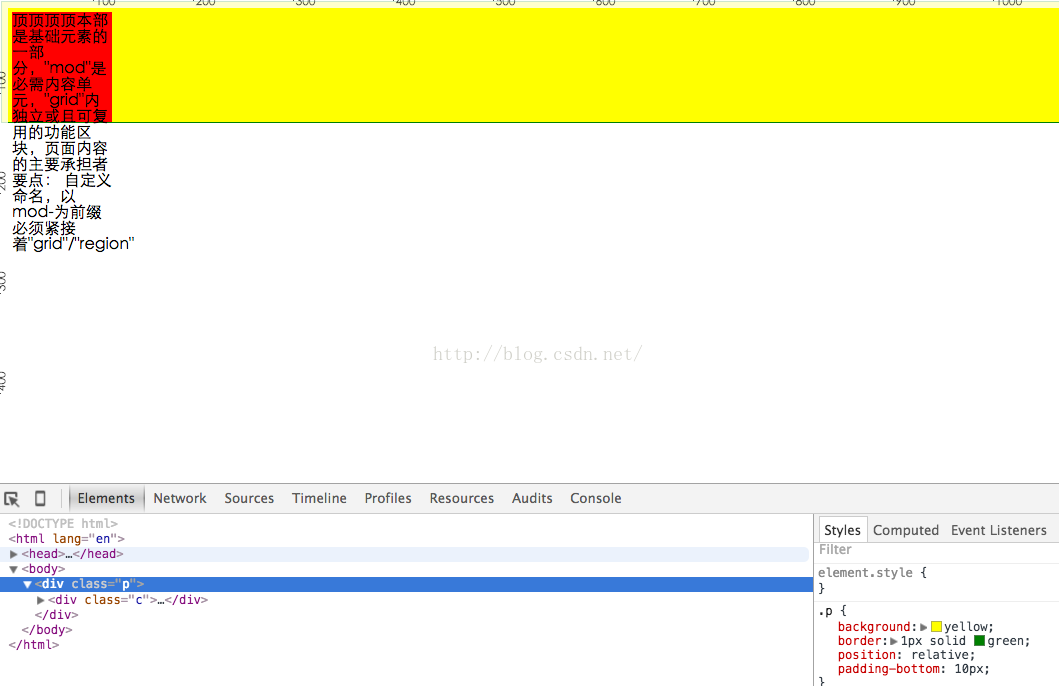
效果如下:
来自 https://zhidao.baidu.com/question/2267951223869595788.html
html:
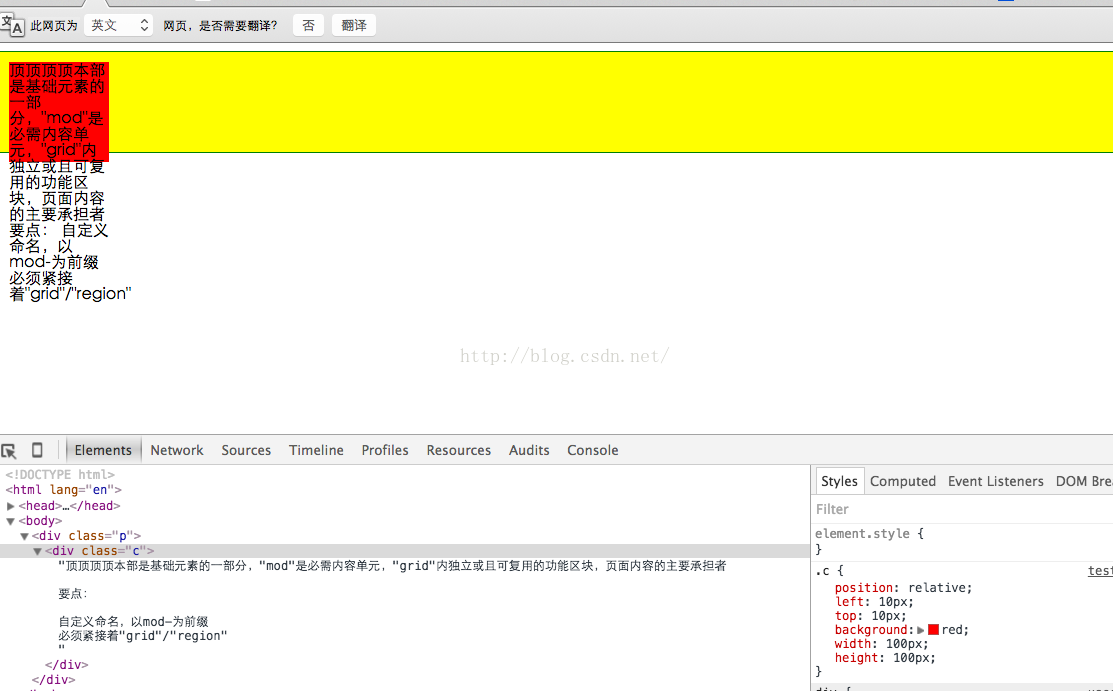
效果如下:

父元素的高度为0,子元素完全脱离了父元素,原因是:绝对定位的元素脱离了文档流,而高度自适应的前提是文档流布局,脱离文档流的子元素是不会参与高度计算的。
后来修改了代码,将子元素的绝对定位,改为相对定位,子元素没有脱离文档流,父元素根据子元素的高度(margin+padding+border+height)来计算自己的高度,但是依旧发现子元素仍由一部分超出在父元素之外,怎么办呢?
后来我试着给父元素加上padding-bottom,值就是子元素相对定位设置的top,例如.c 的top为10px,最后的结果就是可以自适应(两个div底沿对齐)。

发布于2016-01-23 08:30 最佳答案
父元素高度设置为空或者auto即可,如height:auto或者不要height;,举例如下:
1.高度采用auto;
<div style="height:auto;width:800px;">
<div style="width:780px;margin:0 auto; height:1000px;">
这里是子集内容,子集内容采用的是宽度780px,高度1000px,并且居中对齐;
</div>
<p>这是父级内容,宽度为800px,高度自适应</p>
</div>
2. 高度不设置;如:
<div style="width:800px;">
<div style="width:780px;margin:0 auto; height:1000px;">
这里是子集内容,子集内容采用的是宽度780px,高度1000px,并且居中对齐;
</div>
<p>这是父级内容,宽度为800px</p>
</div>
其他回答
普通分类:

