You are here
Echarts 导入地图
星期一, 2017-11-06 14:26 — adminshiping1
在Echarts的开发中,我们常常需要导入各个省及地市的地图。Echarts内置的地图种类比较少,如果想加入其他地方的地图,需要先进行相关的导入工作。
方法/步骤
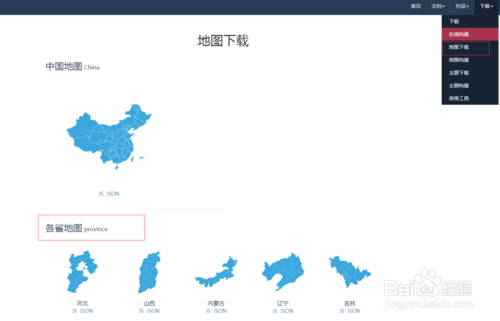
首先从Echarts官网下载相关地图的json文件,选择菜单栏的下载,地图下载功能。找到需要下载的地图。
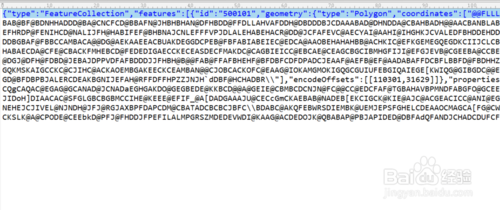
打开刚刚下载的json文件,我们看到是一串json格式的文件,里面包含地图里面各元素的属性及维度信息。
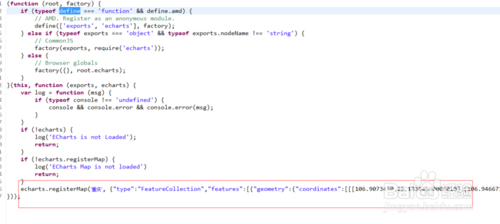
创建一个js文件,在初始化函数中加入下内容,其中在echarts.registerMap变量中,第一个变量是地图的名字,第二个参数是json文件里面的内容。
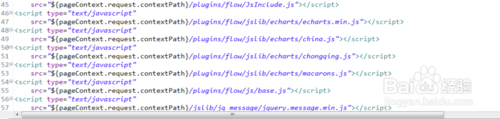
导入相关的js文件,Echarts相关的js文件以及刚刚创建的js文件都需要引入到项目中。
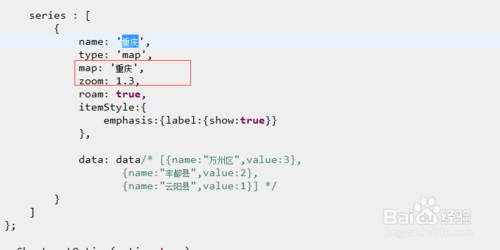
在地图的相关配置js代码中,series变量中包含很多属性,其中map属性的值是刚刚echarts.registerMap中第一个变量的值。
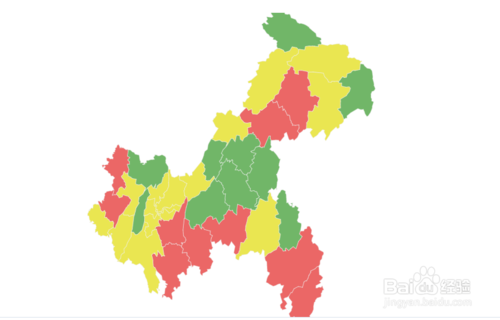
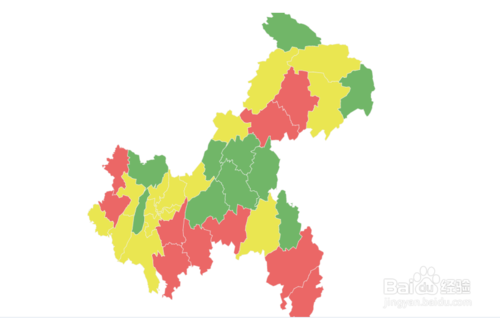
Echarts地图的展示,我们通过动态加载数据,呈现地图的相关数据,发现地图进行了相关加载。
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
举报作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。
来自 http://jingyan.baidu.com/article/3052f5a111be5c97f31f868b.html
来自 http://jingyan.baidu.com/article/3052f5a111be5c97f31f868b.html
普通分类: