里面的参数与jquery 的 ajax 类似
【概述】
在上一篇博客jquery插件jquery.form.js API简介当中介绍了jquery form插件的API,这一篇博客介绍一下ajaxForm和ajaxSubmit的options(一些参数以及回调函数)。除了下文中列出的options之外,该插件同样支持$.ajax的options。
【options】
1. beforeSerialize
回调函数,在表单被序列化之前执行。beforeSerialize function被调用时带有两个参数:jquery对象和options对象
beforeSerialize: function($form, options) {
}
2. beforeSubmit
回调函数,在表单被提交之前调用。这个回调函数可用于在表单提交之前做一些类似于表单数据检验的工作。如果该回调函数返回false,那么表单将不会被提交。该回调函数被调用时带有三个参数:以数组形式组织的表单数据,jquery对象,options对象
beforeSubmit: function(arr, $form, options) {
// The array of form data takes the following form:
// [ { name: 'username', value: 'jresig' }, { name: 'password', value: 'secret' } ]
// return false to cancel submit
}
3. clearForm
boolean类型,用于指示表单提交成功之后表单数据是否被清除
4. data
和表单一起提交的额外的数据(在提交表单时,往往需要带一些额外的数据),格式如下:
data: { key1: 'value1', key2: 'value2'}
5. dataType
期望的服务器返回的数据类型,支持下列类型:xml,json,script(一般使用json)
6. error
回调函数,在发生错误时被调用
7. forceSync
boolean类型,在上传文件时,提交表单之前将会有简短的延迟,如果forceSync的值为true的话,这个延迟将被移除。这个延迟将允许浏览器在执行本机表单提交之前执行DOM更新。这个改善了想用户显示通知时的可用性。例如”Please wait…”
默认值: false
8. resetForm
boolean类型,用于指示表单提交成功之后表单数据是否被重置
9. semantic
boolean类型,表示数据是否必须按照语义顺序来进行提交。注意:一般来说,表单已经按照语义顺序进行了序列化,除了type=”image”的input元素。如果服务器有严格的语义要求,以及表单中包含有一个type=”image”的input元素,就应该将semantic设置为true。
10. success
回调函数,在表单提交之后被调用。如果该回调函数被提供,那么它将在得到服务器的响应之后被调用。
11. target
标识随着服务器响应将被更新的页面元素,它的值将会被指定为一个jquery对象或一个DOM元素。
12. type
表单以何种方式被提交,’GET’或者’POST’
13. uploadProgress
回调函数,用于显示上传进度信息。此函数传递以下参数:
(1)event; the browser event
(2)position (integer)
(3)total(integer)
(4)percentComplete(integer)
14. url
表单数据提交的目标url
默认:form的action的值
【Example】
index.html
<!DOCTYPE html>
<html>
<head>
<title>jquery form</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<form id="myForm" method="post">
<label>username:</label>
<input type="text" name="username"/>
<br />
<label>password:</label>
<input type="password" name="password">
<br />
<label> phone:</label>
<input type="text" name="phone">
<br />
<input type="button" value="提交" id="myButton"/>
</form>
</body>
</html>
script.js
$(document).ready(function () {
$('#myButton').click(function() {
$('#myForm').ajaxSubmit({
url: 'php/test.php',
type: 'post',
dataType: 'json',
clearForm: 'true',
beforeSubmit: showRequest,
success: function(res) {
if(res) {
alert('success.');
}
}
});
});
function showRequest(formData, jqForm, options) {
var queryString = $.param(formData);
alert('About to submit: \n' + queryString);
return true;
}
});
test.php
<?php
$name = $_POST['username'];
$password = $_POST['password'];
$phone = $_POST['phone'];
echo "1";
?>
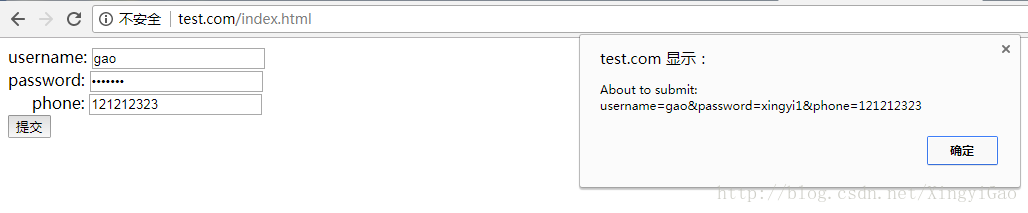
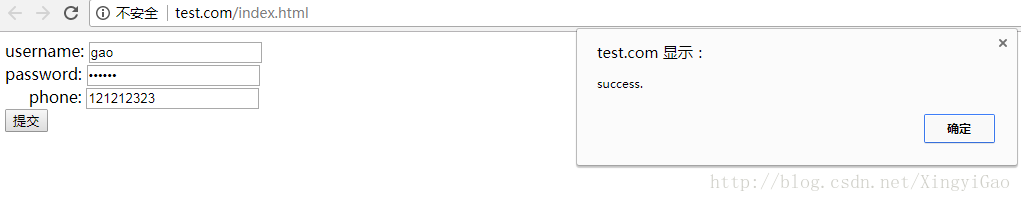
运行结果:


点击确定之后表单将被清空