You are here
CSS Sprites(CSS图像拼合技术)教程、工具集合 css 贴图定位 css精灵

来自 来自 http://blog.bingo929.com/css-sprites-css-techniques-tools-tutorials.html
CSS Sprites(CSS图像拼合技术)教程、工具集合
2009年05月20日 | 彬Go
今天彬Go将向大家推荐目前为止最全的CSS Sprites(CSS图 像拼合技术)技巧、工具和教程集合,该集合是有一位国外设计师收集整合,并由 oncoding翻译成中文的,感谢他们的辛苦贡献。CSS Sprites技术在国外并不是什么新技术,只不过近两年(尤其08年开始)中国开始流行这个词,大家也开始越来越关注CSS Sprites这个没有标准中文翻译的技术。CSS Sprites这个词如果直译的话是”CSS精灵”的意思,它显然无法表达其技术的内涵。通常我们把它叫做CSS图像拼合技术,当然还有人把CSS Sprites叫做”CSS贴图定位”。无论怎么叫,它的技术核心是不变的,下面让我们来了解一下这篇CSS Sprites(CSS图像拼合技术)技巧、工具和教程集合吧。
您还可以参考以下JavaScript/CSS相关教程及资源:
《43个实例xHTML+CSS(DIV+CSS)网页及导航布局教程》
《30个基于CSS的导航和按钮优秀设计教程》
《2008年最佳Web设计/前端开发技巧、脚本及资源总结》
《使用CSS为图片添加更多趣味的5种方法》
《精选30个优秀的CSS技术和实例》
什么是CSS Sprites?
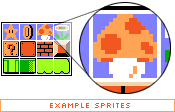
“Sprite”(精灵)这个词在计算机图形学中有它独特的定义,由于游戏、视频等画质越来越高,必须有一种技术可以智能的处理材质和贴图,并且要 同时保持画面流畅。“Sprite”就是这样一种技术,它将许多图片组合到一个网格上,然后通过程序将每个网格的内容定位到画面上。
Sprite被定位到一副静态图片上,并且通过简单的程序或硬件即可正确定位到画面上,一幅幅图片就像是被“变”出来的,他们并没有单独占用内存,所以被取名为“Sprite精灵”。

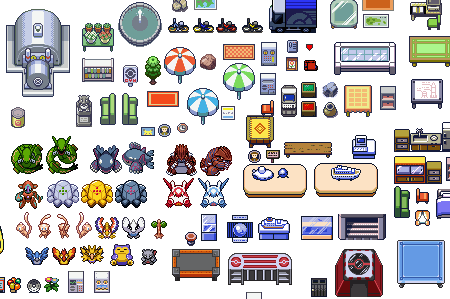
上图是口袋妖怪的组合图片,可以点这里欣赏更多。不是加载每个但以图片
时间进行到2000年,Web设计向着精致、巧妙的方向发展。设计师们开始考虑使用非Javascript的方 式制作鼠标滑过、悬停菜单的效果,这时CSS Sprite应运而生,它基于同上文提到的游戏Sprite同样的原理,并且使用CSS更容易控制,很快的流行开来。
2004年,Dave Shea 提出了一种使用CSS控制组合图片的方案 ,将许过小的图片组合在一起,使用css定义背景属性,来控制图片的显示位置和方式。
当页面加载时,不是加载每个单独图片,而是一次加载整个组合图片。这是一个了不起的改进,它大大减少了HTTP请求的次数,减轻服务器压力,同时缩短了悬停加载图片所需要的时间延迟,使效果更流畅,不会停顿。
CSS Sprites用在哪里?
CSS Sprites可以用在很多场合,大型网站可以将许多单独的图片,以有机的方式组合起来,从而使其便于维护和更新。图片之间通常会留出较大的空白,使 得图片不会影响网页的内容。但同时CSS Sprite大多使用于较固定的像素定位中,它的弹性较差,收到定位等因素的制约。所以,你需要在可维护性vs降低负载之间权衡利弊,选择最适合你的项目 的方式。
下面是一些CSS Sprites的使用范例:
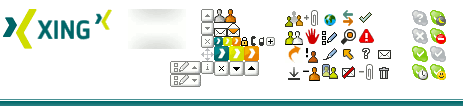
这个网站将一些按钮、图标以及LOGO做成了CSS Sprites:

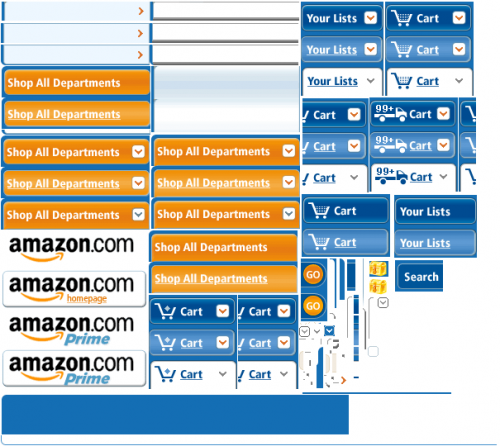
亚马逊使用的大幅、整齐巧妙的CSS Sprites:

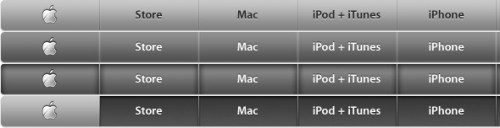
苹果网站使用CSS Sprites来制作导航菜单的鼠标悬停效果:

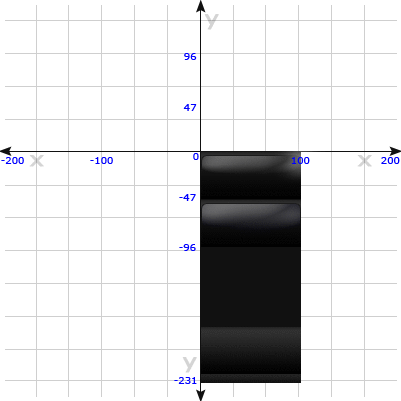
YouTube使用了一个2008像素高的CSS Sprites:

CNN
CNN使用了非常简单谨慎的方案:
![]()
Digg
Digg的方案比较复杂:

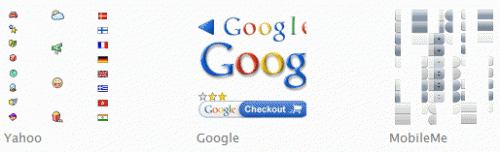
Yahoo
Yahoo将他们漂亮的图标等距离排布起来:

Google
Google使用了极其简化的方案:

一个丰富多彩的CSS Sprites方案:

一个很大很酷的CSS Sprites方案

CSS Sprites常用来合并频繁使用的图形元素,如导航、LOGO、分割线、RSS图标、按钮等。通常它们不会作为网页内容出现,因为涉及内容的图片并不是每个页面都一样。
关于CSS Sprites的文章
CSS Sprites: Image Slicing’s Kiss of Death
中文版:样式表贴图定位(CSS Sprites):图像切片的死亡之吻
最权威的CSS Sprites介绍文章之一

CSS Sprites: What They Are, Why They’re Cool And How To Use Them
一篇图文并茂的介绍文章

How Yahoo.com and AOL.com Improve Web Performance With CSS Sprites
介绍Yahoo、AOL等网站使用CSS Sprites降低服务器压力的案例。
What Are CSS Sprites?
又一篇介绍文章

Dave Shea的思考:是不是真的有必要简历复杂的大型CSS Sprites?答案是不!不要搞得太复杂,找到一个折中的方案才是正道。

Creating Easy and Useful CSS Sprites
一篇教程,其源文件可下载学习

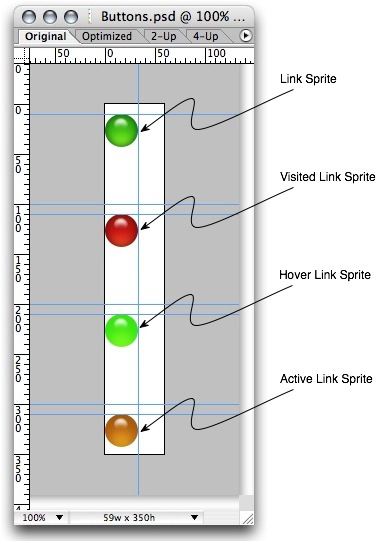
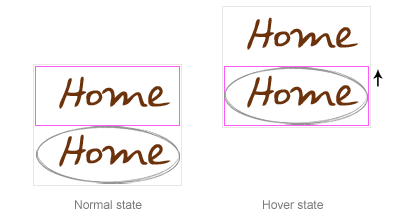
Fast Rollovers Without Preload
一个快速翻转效果的例子
![]()
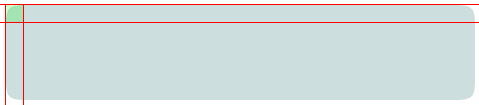
另一个例子:使用CSS Sprites实现背景圆角

一篇教程
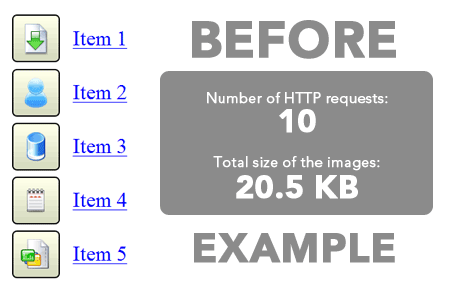
Optimize Your Website Using CSS Image Sprites
非常详细的教程,介绍了CSS Sprites的原理和应用方法。

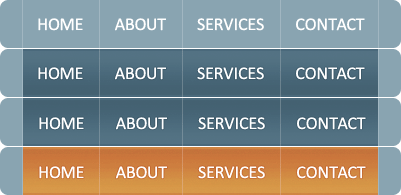
一个比较特别的应用
![]()
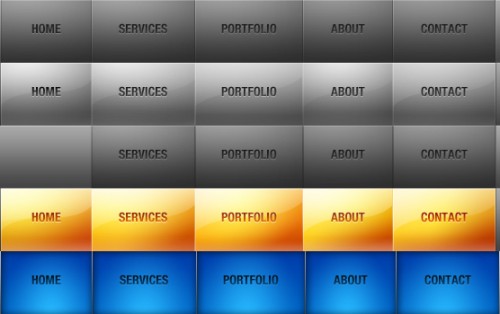
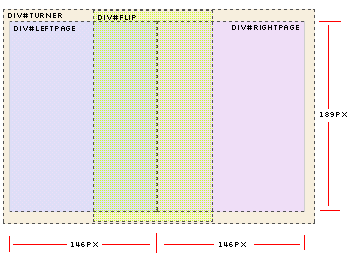
Image Sprite Navigation With CSS
怎样制作简单的悬停菜单效果

还是悬停效果

Creating and Using CSS Sprites
一个非常基本的教程

CSS Sprites视频教程
How to Use CSS Sprites
David Perel解释了CSS Sprites的基本概念,并演示了如何在网页中使用它,长度:10分钟
Creating Rounded Buttons With CSS Sprites
继续上面的教程,展示了如何制作滑动按钮
Exactly How to Use CSS Sprites
Andres Fernandez 展示了 CSS sprites如何加快加载时间和减少请求次数
How To Use CSS Sprites
Chris Coyier 展示了一个 CSS sprites的范例,他将8幅图片组合在了一起,并且使用jQuery制作了一个小程序。
Faster Page Loads With Image Concatenation
对于复杂的网站,减少图片请求数量可以减轻服务器负担,这是许多站长所希望看到的。
CSS Image Sprites In 10 Minutes
另一个关于导航菜单的教程
CSS: Using Percentages in Background-Image
介绍背景图片定位的方法
利用CSS Sprites制作图像映射(image maps)
使用CSS Sprites,你可以对一个对象的一小部分加载翻转效果,使用负值的背景图片位置( background-position ),你可以创建基于CSS的图像映射,下面的文章讲述了这一技术:
一个基于CSS的图像映射的简单例子。你可以同传统的方式对比一下优劣。

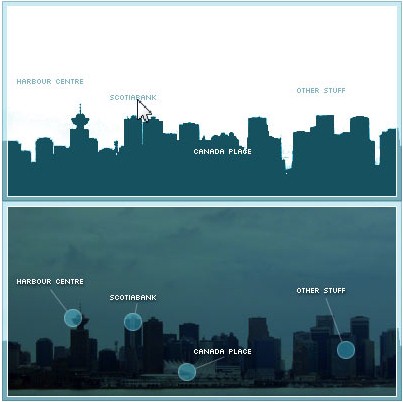
City Guide Map Using Sprites
另一个横向定位的例子

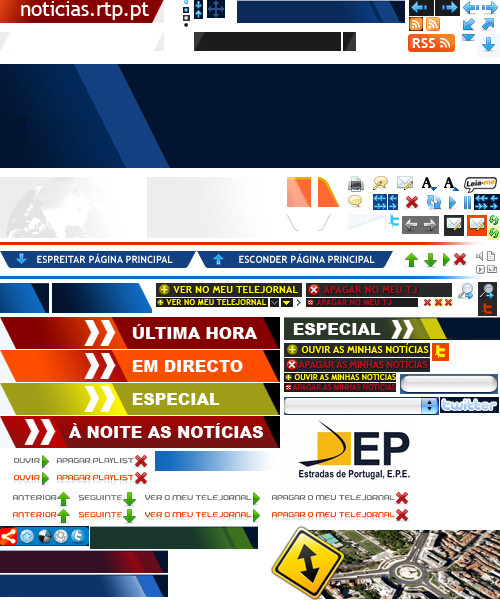
Advanced Map Using Sprites
一个更高级的技术。

CSS Sprites技术
Dave Shea 使用jQuery扩展了经典的CSS Sprites, 他的技术可以让不同的链接之间使用组合图片,即使用户禁用了Javascript。
CSS Sprites2 Refactored: Building an Unobtrusive jQuery Plug-In
Joel Sutherland 制作的jQuery插件,整理了Dave Shea的功能,并简化了初始化设置。

Background Repeat and CSS Sprites
什么情况下使用CSS Sprites
CSS Sprite: Photoshop Script Combines Two Images for CSS Hover
这是一个可以导入Photoshop的动作设置,可以让你快速制作翻转按钮的背景图片。

Extending CSS Spriting
Jennifer Semtner 扩展了经典CSS Sprites技术,并讲述应该在什么时候使用它。
Sliding Doors Meets CSS Sprites
滑动门技术 “Sliding Doors of CSS.”
How to Preload Images When You Can’t Use CSS Sprites
如何处理CSS Sprites对网页内容的影响
JavaScript Sprite Animation Using jQuery
Alex Walker 结合CSS Sprites和jQuery,实现了“打开页面”的效果

IE6, CSS Sprites and Alpha Transparency
Julien Lecomte 讲述IE6下的透明hack问题
CSS Sprite 制作工具
DURIS (Data URI [CSS] Sprites) 是一个管理网页图片的新工具,它可以最大限度的帮助你减少背景图片的数量,减少请求数。

Spritr
一个生成CSS Sprites的简单工具
CSS Sprite Generator
制作CSS sprites 的Drupal插件
CSS Sprites Generator
这个工具允许你上传多张图片生成CSS Sprites和CSS代码
Projekt Fondue CSS Sprite Generator
它具有忽略重复图像,调整图像精度,确定横向和纵向偏移,指定背景色和透明度,指定CSS前缀等众多功能。

SmartSprites
基于java的桌面程序
你可以继续以你自己的方式编写CSS和使用图像,有一个工具可以自动为你设置CSS Sprites,这里是PHP 版本 ,它是开源的,具体可以看: Chris Brainard’s Sprite Creator 1.0.
附:CSS属性background-position(图像背景位置)该如何设置
background-position(图像背景位置)这个属性是CSS中非常重要的属性。
根据CSS规范,background-position属性包含了两个(可选的)变量:水平位置(horizontal)和垂直位置(vertical),例如:
1. .introduction {
2. background-image: url(bg.gif);
3. background-position: [horizontal position] [vertical position];
4. }
.introduction { background-image: url(bg.gif); background-position: [horizontal position] [vertical position]; }
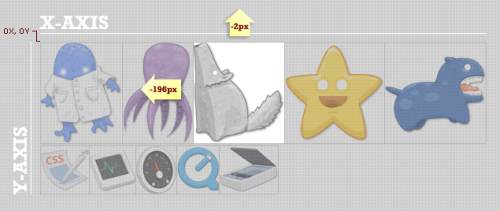
使用这个属性,你可以定义块级元素的背景图像位置,可以使用%百分比或px像素为单位来定义图像开始的位置,也可以使用关键字:top left, top center, top right, center left, center center, center right, bottom left, bottom center, bottom right.
在“ background-position: x% y%; ”这样一个语句中,x%指水平偏移,y%指垂直偏移,左上角是:0%,0%,右下角是:100%,100%,默认的是50%。
例如,你可以这样定义:
1. ul li {
2. background-image: url(bg.gif);
3. background-position: 19px 85px;
4. },
这样背景图片就被定位到了距离左侧19像素,距离上边85像素。
关于这个属性,可以在这里找到更详细的资料:background-position (CSS property) 。
留意更新
订阅彬Go以查看前端开发/CSS相关最新教程及资源。
英文原文:The Mystery Of CSS Sprites: Techniques, Tools And Tutorials
翻译原文:解密CSS Sprites:技巧、工具和教程
50 条 关于 "CSS Sprites(CSS图像拼合技术)教程、工具集合" 的评论
Y.Jiajia 五月 20th, 2009 at 15:26 1
这项技术我也在经常用,但是就是定位与重复一直都很头疼,正好来看看学习一下。
Daniel 五月 20th, 2009 at 15:30 2
狂顶哈哈。。又有新的了
正好是我要的呀。。之前在网上搜索图片精灵 结果都是软件。。哈哈
嘿嘿。。匿名 五月 20th, 2009 at 15:39 3
为什么不用firework做呢?
匿名 五月 21st, 2009 at 09:46 4
看了楼主的一些博客文章,收获不小,谢谢楼主。同时激发了我学习英语的决心。
声扬 五月 21st, 2009 at 10:20 5
有几个工具不错,在realazy的博客里也有介绍。
以前手动,这次可以再精深点了。
原来掌握其实CSS也挺爽的。哈哈~!想咋弄就咋弄。
毛毛虫 五月 21st, 2009 at 14:32 6
开通博客了,不过样式还不会弄
bolo 五月 23rd, 2009 at 20:26 7
真不错,这正是网页美工的潮流呢
小z 五月 26th, 2009 at 15:42 8
什么意思啊,没看懂,没有什么特别之处啊
bolo 五月 29th, 2009 at 21:32 9
pr更新了,过来逛
雷诺 六月 13th, 2009 at 15:54 10
知识改变命运!
» 60+CSS技巧教程资源大全 | 零食屋 七月 2nd, 2009 at 09:06 11
[...] CSS Sprites(CSS图像拼合技术)教程、工具集合 [...]
克兰印象 » 60+CSS技巧教程资源大全 七月 26th, 2009 at 11:03 12
[...] CSS Sprites(CSS图像拼合技术)教程、工具集合 [...]
60+xHTML+CSS技巧教程资源大全 - Jeff-Chen.Com 八月 27th, 2009 at 13:53 13
[...] CSS Sprites(CSS图像拼合技术)教程、工具集合 [...]
给WordPress博客添加收藏书签,代码实现 - 露兜实验室 九月 1st, 2009 at 21:40 14
[...] 可喜的是一些网站提供了代码来实现书签功能,这很不错。于是在露兜博客的实验室做了一番测试,结果不是很满意,有些代码已经失效了,而且调用的 小图片太多,增加了http连接数,对网站的加载速度有一定的影响。求人不如求己,自己从各大书签网站下载来了最新的代码,经过小小的拼凑,在用上CSS Sprites技术,把这些小图片整成一张,速度明显上来了。 [...]
行骏-IT Player » Blog Archive » CSS技巧教程资源大全 十二月 26th, 2009 at 00:01 15
[...] CSS Sprites(CSS图像拼合技术)教程、工具集合 [...]
马里奥 四月 6th, 2010 at 18:04 16
来学习下.
音速 五月 8th, 2010 at 17:05 17
刚好写代码 学习下
60+CSS技巧教程资源大全 五月 12th, 2010 at 22:02 18
[...] CSS Sprites(CSS图像拼合技术)教程、工具集合 [...]
路过 五月 16th, 2010 at 20:42 19
不用英文资料你要死啊,
彬Go:CSS Sprites教程、工具介绍|于此问学 五月 26th, 2010 at 20:58 20
[...] 今天找到了应该是前一篇关于CSS Sprites介绍的完整本吧,现在将后面没有的部分补充上,非常感谢彬GO的整理,原文为: 最全的CSS Sprites(CSS图像拼合技术)教程、工具集合 [...]
需要了解的21个CSS惊人技巧 五月 30th, 2010 at 00:23 21
[...] 您还可以参考以下CSS相关教程及资源: 《CSS Sprites(CSS图像拼合技术)教程、工具集合》 《学无止境的CSS(xHTML+CSS技巧教程资源大全)》 [...]
《LGQ》 » WordPress博客提速十一招 七月 23rd, 2010 at 22:17 22
[...] Sprite被定位到一副静态图片上,并且通过简单的程序或硬件即可正确定位到画面上,一幅幅图片就像是被“变”出来的,他们并没有单独占用内存, 所以被取名为“Sprite精灵”。更多关于CSS Sprites技术可以参阅这里。 [...]
WordPress博客提速十一招 « 黄博 七月 28th, 2010 at 00:01 23
[...] Sprite被定位到一副静态图片上,并且通过简单的程序或硬件即可正确定位到画面上,一幅幅图片就像是被“变”出来的,他们并没有单独占用内存, 所以被取名为“Sprite精灵”。更多关于CSS Sprites技术可以参阅这里。 [...]
孙伊卓sky » WordPress博客提速十一招 七月 29th, 2010 at 22:25 24
[...] Sprite被定位到一副静态图片上,并且通过简单的程序或硬件即可正确定位到画面上,一幅幅图片就像是被“变”出来的,他们并没有单独占用内存, 所以被取名为“Sprite精灵”。更多关于CSS Sprites技术可以参阅这里。 [...]
给WordPress博客提速–wp如何提速? | 荆凡一 八月 23rd, 2010 at 19:52 25
[...] 所以被取名为“Sprite精灵”。更多关于CSS Sprites技术可以参阅这里。7. [...]
Microspaze! 九月 4th, 2010 at 14:22 26
正在学习中,网页的图片一张一张的显示,实在有点难看……
Website Optimization Company 九月 11th, 2010 at 11:04 27
nice to read
Jayuh 九月 14th, 2010 at 15:30 28
很全。
WP提速 - “化解”HTML中的小图标 — 守望的麦子 十月 5th, 2010 at 17:29 29
[...] CSS Sprites (tools via1 via2) 和 Inline Images with Data URLs 就可以帮上大忙了。CSS Sprites [...]
彬Go:CSS Sprites教程、工具介绍 十二月 8th, 2010 at 10:34 30
[...] 今天找到了应该是前一篇关于CSS Sprites介绍的完整本吧,现在将后面没有的部分补充上,非常感谢彬GO的整理,原文为: 最全的CSS Sprites(CSS图像拼合技术)教程、工具集合 [...]
你需要了解的21个CSS惊人技巧 : 绿茵豪门的主场 一月 13th, 2011 at 10:32 31
[...] 《CSS Sprites(CSS图像拼合技术)教程、工具集合》 《学无止境的CSS(xHTML+CSS技巧教程资源大全)》 [...]
CSS Sprite资料 | Just another WordPress site | 思考笔记 三月 3rd, 2011 at 20:57 32
[...] CSS Sprites(CSS图像拼合技术)教程、工具集合 [...]
酷库免费icon图标 三月 14th, 2011 at 16:58 33
不是你写的 看不懂得。。。
学无止境的CSS(xHTML+CSS技巧教程资源大全) | 前端殿堂 四月 29th, 2011 at 15:43 34
[...] CSS Sprites(CSS图像拼合技术)教程、工具集合 非常非常全面的一篇文章,详细介绍了什么是CSS Sprites, 哪些著名网站使用了CSS Sprites,使用更好的使用CSS Sprites等等。 [...]
elaphent 五月 11th, 2011 at 12:45 35
这个写的好齐全啊,真棒
袁源 七月 15th, 2011 at 18:31 36
工具在用,还可以
kamon 八月 20th, 2011 at 21:36 37
我常常都会这样做,但一真以来都不知道这种叫CSS Sprite技术。
Lisa 九月 28th, 2011 at 20:56 38
Victoria hair is one of the best around chatswood area
WordPress 博客提速方法 - IT应用指南 十月 17th, 2011 at 09:47 39
[...] 所以被取名为“Sprite精灵”。更多关于CSS Sprites技术可以参阅这里。 7. [...]
蛙喔 十一月 17th, 2011 at 17:17 40
我常常都会这样做,但一真以来都不知道这种叫CSS Sprite技术。
hit9 十一月 20th, 2011 at 16:57 41
我特别想知道,有没有批量给图片添加光泽,阴影等hover的效果的工具
QQ80805588 十一月 29th, 2011 at 07:00 42
不错的blog 好好坚持一定会更好
优化精简版迅雷启动速度的过程及一点想法 | 倒计时 十二月 9th, 2011 at 16:41 43
[...] “有一次是坐在树底下被苹果砸了下”,突然联想到CSS里的Sprite技术,对于Web开发该技术有下面的好处: [...]
WordPress系统速度优化 – 网络发现者 二月 10th, 2012 at 09:15 44
[...] Sprite被定位到一副静态图片上,并且通过简单的程序或硬件即可正确定位到画面上,一幅幅图片就像是被“变”出来的,他们并没有单独占用内存, 所以被取名为“Sprite精灵”。更多关于CSS Sprites技术可以参阅这里。 [...]
wedll 三月 28th, 2012 at 00:28 45
学习了!!!!!!!!!
加速wordpress | songimage 三月 28th, 2012 at 13:45 46
[...] Sprite被定位到一副静态图片上,并且通过简单的程序或硬件即可正确定位到画面上,一幅幅图片就像是被“变”出来的,他们并没有单独占用内存, 所以被取名为“Sprite精灵”。更多关于CSS Sprites技术可以参阅这里。 [...]
学无止境的CSS(xHTML+CSS技巧教程资源大全) | 徐福坤,个人博客 五月 19th, 2012 at 16:01 47
[...] CSS Sprites(CSS图像拼合技术)教程、工具集合 [...]
小鬼的栖木你需要了解的21个CSS惊人技巧 » 小鬼的栖木 十一月 26th, 2012 at 23:22 48
[...] 《CSS Sprites(CSS图像拼合技术)教程、工具集合》 《学无止境的CSS(xHTML+CSS技巧教程资源大全)》 [...]
讨论:能否用css实现图片颜色的改变 - 开发者问答 四月 24th, 2013 at 08:46 49
[...] 个回答 回答: 那个应该只能调透明度吧 回答: 有一种技术叫css sprite,把两个图片拼在一起,然后用background-position:10px [...]
给WordPress博客添加收藏书签,代码实现 | wordpress教程 八月 24th, 2013 at 21:59 50
[...] 可喜的是一些网站提供了代码来实现书签功能,这很不错。于是在露兜博客的实验室做了一番测试,结果不是很满意,有些代码已经失效了,而且调用的 小图片太多,增加了http连接数,对网站的加载速度有一定的影响。求人不如求己,自己从各大书签网站下载来了最新的代码,经过小小的拼凑,再用上CSS Sprites技术,把这些小图片整成一张,速度明显上来了。另外还对代码做了优化,通过W3C验证。 [...]
来自 http://blog.bingo929.com/css-sprites-css-techniques-tools-tutorials.html

