项目背景:
最近由于公司的业务需求,需要用到聊天功能。而且有比较多的个性化需求需要定制。之前使用别人的聊天组件是基于微擎的。如果要移植到普通的H5在逻辑修改还有定制上存在比较多的困难。为此只能克服困难,自己搭建一个吧
什么是Workerman?
Workerman是一款 开源 高性能异步 PHP socket即时通讯框架 。支持高并发,超高稳定性,被广泛的用于手机app、移动通讯,微信小程序,手游服务端、网络游戏、PHP聊天室、硬件通讯、智能家居、车联网、物联网等领域的开发。 支持TCP长连接,支持Websocket、HTTP等协议,支持自定义协议。拥有异步Mysql、异步Redis、异步Http、MQTT物联网客户端、异步消息队列等众多高性能组件。
开始实战吧!
1.第一步我们先把workerman里需要用到的扩展composer下来吧
1 2 3 | "workerman/gateway-worker": "^3.0","workerman/gatewayclient": "^3.0","workerman/workerman": "^3.5", |
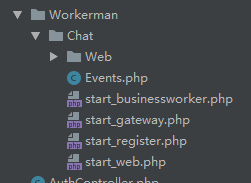
2.第二步我们到官方网站把demo全部下载下来,然后放到我们项目中的目录

图片中我就把整个项目都放在了HTTP/Controller/Workerman中。
3.第三步我们需要把把以下3个文件的引用部分修改为以下。不然会报路径错误
start_businessworker,start_gateway,start_register
1 | require_once __DIR__ . '/../../../../../vendor/autoload.php'; |
4.修改完成后我们就可以在liunx直接运行对应的启动文件
1 | php start.php start -d |
如果你是在window下就双击start_for_win.bat运行
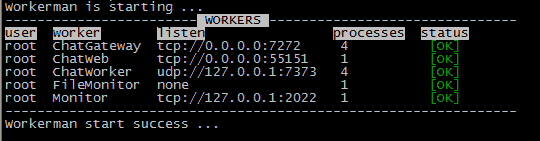
5.运行成功后,你就应该可以看到以下的界面

到此我们搭建基于workerman的通信环境就已经完成。接下来我们就可以根据自己的项目需求进行开发。在此向大家重点说明。我们所有的聊天是逻辑都在目录中的Events.php进行修改。
---------------------------------华丽分割线---------------------------------------------------
下面我给大家贴一下我编写的部分份代码。
Event.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 | <?php/** * This file is part of workerman. * * Licensed under The MIT License * For full copyright and license information, please see the MIT-LICENSE.txt * Redistributions of files must retain the above copyright notice. * * @author walkor<walkor@workerman.net> * @copyright walkor<walkor@workerman.net> * @link http://www.workerman.net/ * @license http://www.opensource.org/licenses/mit-license.php MIT License *//** * 用于检测业务代码死循环或者长时间阻塞等问题 * 如果发现业务卡死,可以将下面declare打开(去掉//注释),并执行php start.php reload * 然后观察一段时间workerman.log看是否有process_timeout异常 *///declare(ticks=1);/** * 聊天主逻辑 * 主要是处理 onMessage onClose */use \GatewayWorker\Lib\Gateway;class Events{ /** * 作者:何志伟 * 当客户端连接上来的时候 * 创建时间:2018/10/25 * @param $client_id 此ID为gatewayworker 自动生成ID */ public static function onConnect($client_id) { Gateway::sendToClient($client_id, json_encode(array( 'type' => 'init', 'client_id' => $client_id ))); } /** * 有消息时 * @param int $client_id * @param mixed $message */ public static function onMessage($client_id, $message) { // debug echo "client:{$_SERVER['REMOTE_ADDR']}:{$_SERVER['REMOTE_PORT']} gateway:{$_SERVER['GATEWAY_ADDR']}:{$_SERVER['GATEWAY_PORT']} client_id:$client_id session:".json_encode($_SESSION)." onMessage:".$message."\n"; // 客户端传递的是json数据 $message_data = json_decode($message, true); if(!$message_data) { return ; } // 根据类型执行不同的业务 switch($message_data['type']) { // 客户端回应服务端的心跳 case 'pong': return; // 客户端登录 message格式: {type:login, name:xx, room_id:1} ,添加到客户端,广播给所有客户端xx进入聊天室 case 'login': // 判断是否有房间号 if(!isset($message_data['room_id'])) { throw new \Exception("\$message_data['room_id'] not set. client_ip:{$_SERVER['REMOTE_ADDR']} \$message:$message"); } // 把房间号昵称放到session中 $room_id = $message_data['room_id']; $client_name = htmlspecialchars($message_data['client_name']); $_SESSION['room_id'] = $room_id; $_SESSION['client_name'] = $client_name; // 获取房间内所有用户列表 $clients_list = Gateway::getClientSessionsByGroup($room_id); foreach($clients_list as $tmp_client_id=>$item) { $clients_list[$tmp_client_id] = $item['client_name']; }// $clients_list[$client_id] = $client_name; // 转播给当前房间的所有客户端,xx进入聊天室 message {type:login, client_id:xx, name:xx} $new_message = array('type'=>$message_data['type'], 'client_id'=>$client_id, 'client_name'=>htmlspecialchars($client_name), 'time'=>date('Y-m-d H:i:s'),'to'=>$message_data['to'],'room_id'=>$message_data['room_id'], 'from'=>$message_data['from'],'tag'=>$message_data['tag']); Gateway::sendToGroup($room_id, json_encode($new_message)); Gateway::joinGroup($client_id, $room_id); // 给当前用户发送用户列表 $new_message['client_list'] = $clients_list; Gateway::sendToCurrentClient(json_encode($new_message)); return; // 客户端发言 message: {type:say, to_client_id:xx, content:xx} case 'say': // 非法请求 if(!isset($_SESSION['room_id'])) { throw new \Exception("\$_SESSION['room_id'] not set. client_ip:{$_SERVER['REMOTE_ADDR']}"); } $room_id = $_SESSION['room_id']; $client_name = $_SESSION['client_name']; // 私聊// if($message_data['to_client_id'] != 'all')// {// $new_message = array(// 'type'=>'say',// 'from_client_id'=>$client_id,// 'from_client_name' =>$client_name,// 'to_client_id'=>$message_data['to_client_id'],// 'content'=>"<b>对你说: </b>".nl2br(htmlspecialchars($message_data['content'])),// 'time'=>date('Y-m-d H:i:s'),// );// Gateway::sendToClient($message_data['to_client_id'], json_encode($new_message));// $new_message['content'] = "<b>你对".htmlspecialchars($message_data['to_client_name'])."说: </b>".nl2br(htmlspecialchars($message_data['content']));// return Gateway::sendToCurrentClient(json_encode($new_message));// } $new_message = array( 'type'=>'say', 'from_client_id'=>$client_id, 'from_client_name' =>$client_name, 'to_client_id'=>'all', 'content'=>nl2br(htmlspecialchars($message_data['content'])), 'time'=>date('Y-m-d H:i:s'), ); return Gateway::sendToGroup($room_id ,json_encode($new_message)); } } /** * 当客户端断开连接时 * @param integer $client_id 客户端id */ public static function onClose($client_id) { // debug echo "client:{$_SERVER['REMOTE_ADDR']}:{$_SERVER['REMOTE_PORT']} gateway:{$_SERVER['GATEWAY_ADDR']}:{$_SERVER['GATEWAY_PORT']} client_id:$client_id onClose:''\n"; // 从房间的客户端列表中删除 if(isset($_SESSION['room_id'])) { $room_id = $_SESSION['room_id']; $new_message = array('type'=>'logout', 'from_client_id'=>$client_id, 'from_client_name'=>$_SESSION['client_name'], 'time'=>date('Y-m-d H:i:s')); Gateway::sendToGroup($room_id, json_encode($new_message)); } }} |
客户端页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>与{{$to->name}}的对话</title> <script type="text/javascript" src="{{asset('js')}}/swfobject.js"></script> <script type="text/javascript" src="{{asset('js')}}/web_socket.js"></script> <script type="text/javascript" src="{{asset('js')}}/jquery.min.js"></script> <link href="{{asset('css')}}/jquery-sinaEmotion-2.1.0.min.css" rel="external nofollow" rel="stylesheet"> <link href="{{asset('css')}}/bootstrap.min.css" rel="external nofollow" rel="stylesheet"> <link href="{{asset('css')}}/style.css" rel="external nofollow" rel="stylesheet"> <script type="text/javascript" src="{{asset('js')}}/jquery-sinaEmotion-2.1.0.min.js"></script></head><style> #sinaEmotion { z-index: 999; width: 373px; padding: 10px; display: none; font-size: 12px; background: #fff; overflow: hidden; position: absolute; border: 1px solid #e8e8e8; top: 100px; left: 542.5px; }</style><body onload="connect();" style="margin: auto; text-align: center;"><div style="margin: auto;"> <div style="border: 1px solid red; height: 40px; width: 500px; margin: auto;"> {{--对话窗口头部--}} <div> <div style="width: 80px; height: 40px; border: 1px solid blue; float: left"> <img src="{{$to->heading}}" width="80px" height="40px"> </div> <div style="width: 150px; height: 40px; border: 1px solid blue; float: left"> {{$to->name}} </div> </div> {{--//对话窗口内容--}} <div class="content" style="width: 500px; height: 400px; border: 1px solid green; margin-top: 40px; overflow-y: auto"> {{--对方的头像与文字--}} {{--<div style="min-height: 50px;margin-top: 10px;">--}} {{--<div style="width: 50px;height: 50px; border: 1px solid red; margin-left:10px; float: left">--}} {{--<img src="{{$to->heading}}" width="50px" height="50px">--}} {{--</div>--}} {{--<div style="border: 1px solid red; float: left; min-height: 50px" >dsadsadsadsadsa</div>--}} {{--</div>--}} {{--我的头像与文字--}} {{--<div style= "min-height:50px;margin-top: 10px;">--}} {{--<div style="width: 50px;height: 50px; border: 1px solid red; margin-left:10px; float: right">--}} {{--<img src="{{$from->heading}}" width="50px" height="50px">--}} {{--</div>--}} {{--<div style="border: 1px solid red; float: right; min-height: 50px" >dsadsadsadsadsa</div>--}} {{--</div>--}} </div> {{--对话发送窗口--}} <form onsubmit="return onSubmit(); return false;" id="ajaxfrom"> <input type="hidden" name="to" value="{{$to->id}}"> <input type="hidden" name="from" value="{{$from->id}}"> <input type="hidden" name="room_id" value="{{$room}}"> <input type="hidden" name="tag" value="{{$tag}}"> <textarea id="textarea" name="content" class="Input_text" style="margin: 0px; width: 501px; height: 213px;"></textarea> <div class="say-btn"> <input type="button" class="btn btn-default face pull-left" value="表情" /> <button type="submit" class="btn btn-default">发表</button> </div> </form> 房间号{{$room}} </div></div></body></html><script type="text/javascript"> if (typeof console == "undefined") { this.console = { log: function (msg) { } };} // 如果浏览器不支持websocket,会使用这个flash自动模拟websocket协议,此过程对开发者透明 WEB_SOCKET_SWF_LOCATION = "/swf/WebSocketMain.swf"; // 开启flash的websocket debug WEB_SOCKET_DEBUG = true; var ws, name, client_list={}; var to_client_id=""; // 连接服务端初始化函数 function connect() { // 创建websocket 届时可以替换为对应的服务器地址 ws = new WebSocket("ws://"+document.domain+":7272"); // 当socket连接打开时,输入用户名 ws.onopen = onopen; // 当有消息时根据消息类型显示不同信息 ws.onmessage = onmessage; //当连接丢失时,调用连接方法尝试重新连接 ws.onclose = function() { console.log("连接关闭,定时重连"); connect(); }; //当操作报错时,返回异常错误 ws.onerror = function() { console.log("出现错误"); }; //发送ajax获取当前房间的通话记录 $.post("/get_record", { "room":"{{$room}}" }, function(msg){ $.each(msg,function (v,k) { console.log(k); //判断 if(k.tag!="{{$tag}}"){ $(".content").append( '<div style="min-height: 50px;margin-top: 10px;">' + '<div style="width: 50px;height: 50px; border: 1px solid red; margin-left:10px; float: left">'+ '<img src="{{$to->heading}}" width="50px" height="50px">'+ '</div>'+ '<div style="border: 1px solid red; float: left; min-height: 50px" >'+k.content+'</div>'+ '<div>' ).parseEmotion(); }else{ $(".content").append( '<div style="min-height: 50px;margin-top: 10px;">' + '<div style="width: 50px;height: 50px; border: 1px solid red; margin-left:10px; float: right">'+ '<img src="{{$from->heading}}" width="50px" height="50px">'+ '</div>'+ '<div style="border: 1px solid red; float: right; min-height: 50px" >'+k.content+'</div>'+ '<div>' ).parseEmotion(); } }) }); } // 连接建立时发送登录信息 function onopen() { var login_data='{"type":"login","client_name":"{{$from->name}}","room_id":"{{$room}}","to":"{{$to->id}}","from":"{{$from->id}}","tag":"{{$tag}}"}'; ws.send(login_data); console.log('登录成功') } // 服务端发来消息时 function onmessage(e) { var data = JSON.parse(e.data); switch(data['type']){ // 服务端ping客户端心跳 case 'ping': ws.send('{"type":"pong"}'); break; // 登录 更新用户列表 case 'login': //讲需要的发送ID保存到本地to_client_id变量中 for(var p in data['client_list']){ to_client_id=p; } console.log(to_client_id); break; // 发言 case 'say': console.log(data); say(data['from_client_id'], data['from_client_name'], data['content'], data['time']); break; // 用户退出 更新用户列表 case 'logout': console.log(data); break; case 'init': //此处可以发送ajax用于绑定不同的用户ID和client console.log(data); break; } } // 提交对话 function onSubmit() { //先检查当前的对话是否超过20条记录数 var count=true; //发送ajax获取当前房间的通话记录 $.ajax({ url: "/check_count", type: "post", async:false, // cache: false, // contentType: false, // processData: false, data:{ 'room':"1", }, success: function (msg) { if(msg>10){ alert('当前的对话已经超过次数,请购买对应服务') count=false; } } }); if(count){ var neirong=$("#textarea").val().replace(/"/g, '\\"').replace(/\n/g,'\\n').replace(/\r/g, '\\r'); //ajax先把对应的内容发送到后台录入,回调成功后才把信息发送 var fm=$("#ajaxfrom")[0]; var formData = new FormData(fm); $.ajax({ url: "/record", type: "post", cache: false, contentType: false, processData: false, data: formData, beforeSend:function(){ }, success: function (msg) { if(msg.code=="0"){ ws.send('{"type":"say","to_client_id":"all","to_client_name":"{{$to->name}}","content":"'+neirong+'"}'); //清空文本框内容 $("#textarea").val(""); //强制定位光标 $("#textarea").focus(); }else{ } } }); } return false; } // 发言 function say(from_client_id, from_client_name, content, time){ //判断当前的用户名称与发送消息的名称是否一致 if( "{{$from->name}}" == from_client_name){ $(".content").append( '<div style="min-height: 50px;margin-top: 10px;">' + '<div style="width: 50px;height: 50px; border: 1px solid red; margin-left:10px; float: right">'+ '<img src="{{$from->heading}}" width="50px" height="50px">'+ '</div>'+ '<div style="border: 1px solid red; float: right; min-height: 50px" >'+content+'</div>'+ '<div>' ).parseEmotion(); }else{ $(".content").append( '<div style="min-height: 50px;margin-top: 10px;">' + '<div style="width: 50px;height: 50px; border: 1px solid red; margin-left:10px; float: left">'+ '<img src="{{$to->heading}}" width="50px" height="50px">'+ '</div>'+ '<div style="border: 1px solid red; float: left; min-height: 50px" >'+content+'</div>'+ '<div>' ).parseEmotion(); } // $("#dialog").append('<div class="speech_item"><img src="http://lorempixel.com/38/38/?'+from_client_id+'" class="user_icon" /> '+from_client_name+' <br> '+time+'<div style="clear:both;"></div><p class="triangle-isosceles top">'+content+'</p> </div>').parseEmotion(); } $(function(){ //全局用户ID select_client_id = 'all'; //如果发送的用户有变化则对应的用户ID进行替换 $("#client_list").change(function(){ select_client_id = $("#client_list option:selected").attr("value"); }); //表情选择 $('.face').click(function(event){ $(this).sinaEmotion(); event.stopPropagation(); }); }); // document.write('<meta name="viewport" content="width=device-width,initial-scale=1">'); $("textarea").on("keydown", function(e) { //按enter键自动提交 if(e.keyCode === 13 && !e.ctrlKey) { e.preventDefault(); $('form').submit(); return false; } // 按ctrl+enter组合键换行 if(e.keyCode === 13 && e.ctrlKey) { $(this).val(function(i,val){ return val + "\n"; }); } });</script> |



