angular项目 集成 ng zorro和ng alain(mock 和acl权限)学习笔记
这段时间,比较忙,很久没有写博客了。作为后端开发人员,第一次接触angular,以下是个人的学习心得和Demo。
项目创建步骤:
第一步 :创建项目
ng new PacSys --directory “xx-xx-xx-xx-pacSys” --routing
第二步:初始 ng zorro项目
ng add ng-zorro-antd
第三步:安装 ng-zorro包
npm install ng-zorro-antd --save-dev
第四步:替换app.component.html内容为下列标签
第五步 : 创建组件
ng g component components/index – 在app/components 目录下
ng g component login – 在app目录下component 可以简写为c
ng g component index-- 在app目录下
ng g component order – 在app目录下 工单数据
完善各个组件里面的逻辑代码。
第六步:设置路由:app-routing.module.ts
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
第七步:完善登录组件等内容及添加包
npm install rxjs-compat --save
npm install @delon/acl --save
第八步:ng serve 运行项目后前端报错:Angular 报错 Can’t bind to ‘formGroup’ since it isn’t a known property of ‘form’
解决方案:
在app.module.ts 文件里面加入 ReactiveFormsModule
前端报错 :Can’t bind to ‘acl’ since it isn’t a known property of ‘li’. ("lin
在app.module.ts 文件里面加入 DelonACLModule.forRoot()
第九步:模拟登录 安装mock 并在 app.module.ts 配置
安装 @delon/mock
npm install @delon/mock --save-dev
1
2
3
4
第十步: 配置mock 数据到 app.module.ts
1
第十一步; acl [acl]="{ role: [‘reviewer’, ‘reader’] 权限 过滤未生效
在全局 styles.css加入如下
1
2
3
第十二步: 提交代码到gitlab 要关联jira
比如:git commit -m’feat:add login,index,order component RDDEPT-983’
第十三步: jenkins 配置
1
2
3
4
5
6
7
8
9
10
11
第十四步:
如果jenkins 配置构建成功,就可以访问该项目了。
http://192.168.22.22:8080/pacSys/#/login
在此项目就已经创建完成了。
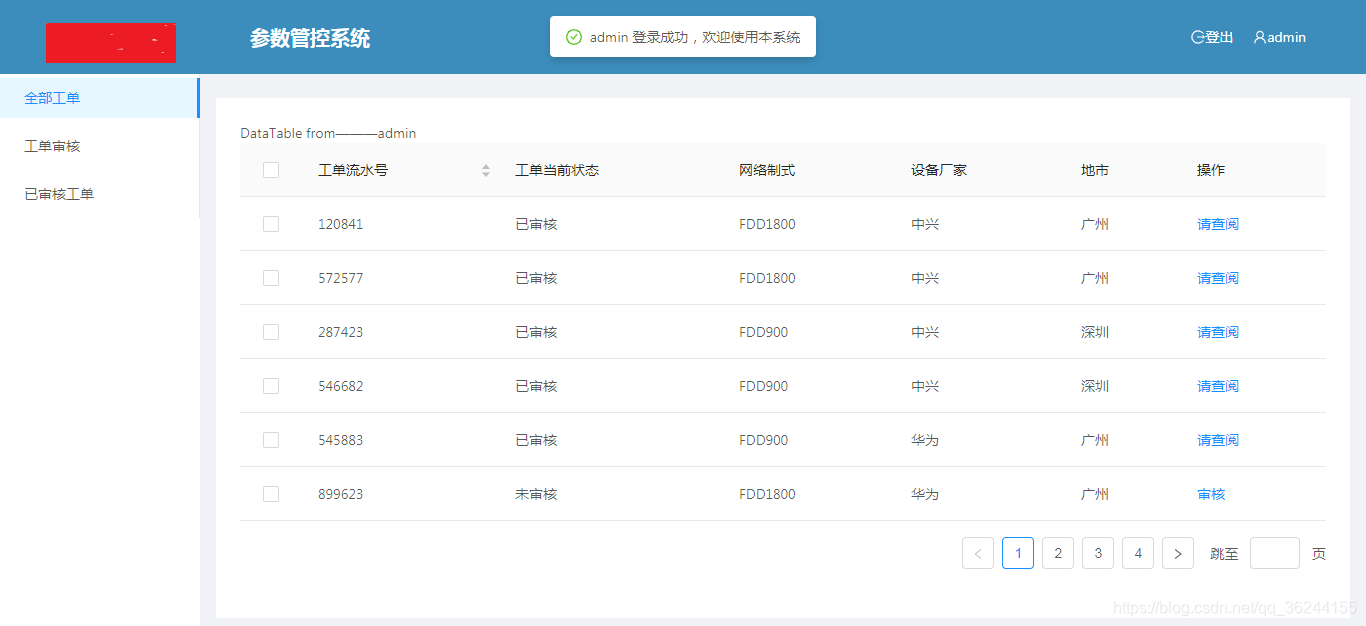
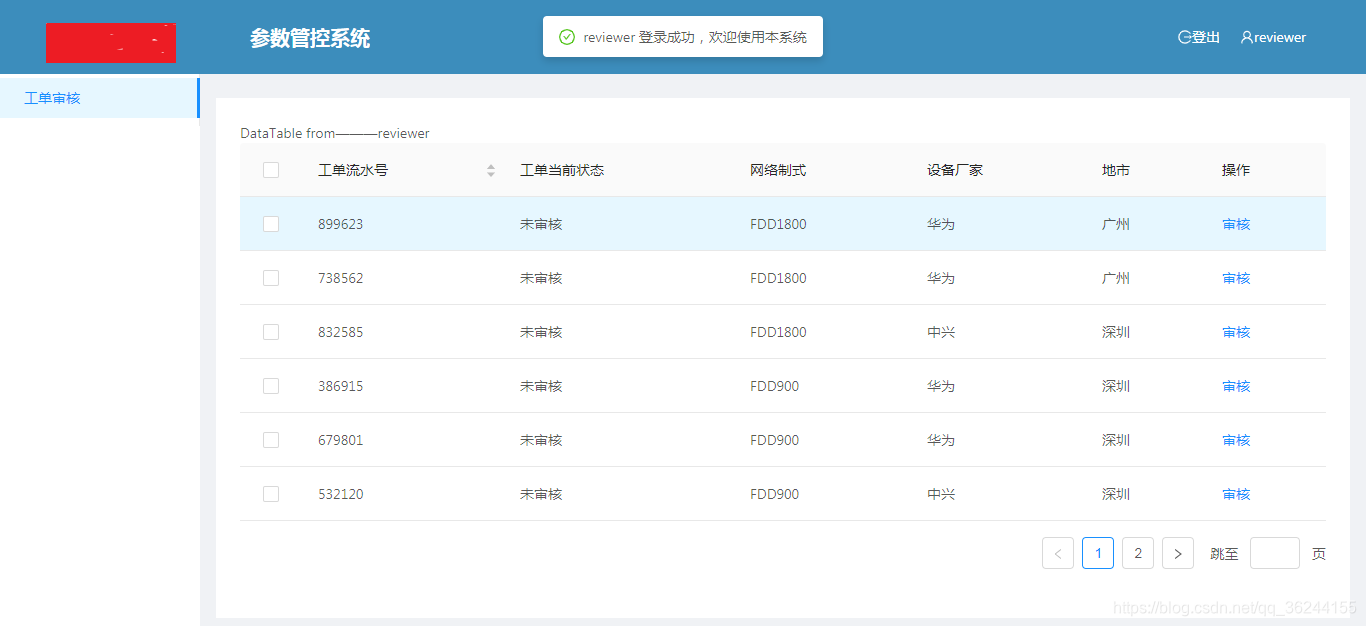
项目截图:根据不同用户的权限展示不同的内容



Demo的连接地址:
Demo [link] https://download.csdn.net/download/qq_36244155/10754412
拿到Demo后,用webstone打开,
再npm install 安装完所有包,再ng serve 运行。再访问localhost://4200即可打开页面。
Alt+F12 即可弹出该Terminal
ng serve 启动项目
创建过程中遇到的错误:
1,Angular 报错 Can’t bind to ‘formGroup’ since it isn’t a known property of ‘form’
在使用form表单时,如果用到了form-group与formControlName,需要在app.module.ts中的import引入的不仅仅有FormsModule,还要引入ReactiveFormsModule。如果是懒加载,则按需在各自的module中引入。如下:
2,
找不到或报不存在
可能是 app.module.ts 里面 没有引用组件:AppRoutingModule(app-routing.module.ts)
3,error TS2307: Cannot find module ‘rxjs-compat/Observable’
就安装npm install rxjs-compat --save
4,Can’t bind to ‘acl’ since it isn’t a known property of ‘li’. ("’" [nzMode]="‘horizontal’">
在app.module.ts 配置DelonACLModule.forRoot(),
import { DelonACLModule } from ‘@delon/acl’;
5,如果acl权限 未生效
styles.css 文件中增加如下
.acl__hide {
display: none;
}
6. 项目创建时,加上–routing
(会在app文件中生成app-routing.module.ts配置文件)
7.npm install @delon/mock --save-dev
–save 表示保存到项目的package.json文件里面
-dev 生成在package.json文件里面 的devDependencies里面
1
2
3
4
5
6
7
8
9
10
常用命令
单元测试输出代码覆盖率的命令是:
ng test --code-coverage
启动命令: ng serve (默认访问端口4200)
打包:ng build
停止项目:ctrl+c
ng zorro 文档
链接: [link] https://ng.ant.design/components/form/zh
链接: [link] https://github.com/NG-ZORRO/ng-zorro-antd/blob/master/README-zh_CN.md
ng alain文档
链接: [link] https://ng-alain.com/docs/getting-started/zh
