You are here
标签云 特效

9个优秀的标签云免费生成工具
英文原文:smashingapps,编译:羲闻
标签云或文字云是关键词的视觉化描述,用于汇总用户生成的标签或一个网站的文字内 容。标签一般是独立的词汇,常常按字母顺序排列,其重要程度又能通过改变字体大小或颜色来表现,所以标签云可以灵活地依照字序或热门程度来检索一个标签。 大多数标签本身就是超级链接,直接指向与标签相联的一系列条目。——维基百科
我经常看到一些网站有云标签,我也很喜欢这样的云标签,网上我发现有很多的标签云教程,但是找到理想的并不是太多,这就是为什么我今天共享这几个标签元的原因。
Wordle
Wordle是产生“词云:。不同的字体,布局和配色方案,你可以调整你的云。。您可以打印出来,或将它们保存到Wordle画廊与朋友分享。
tagCloud 生成器
只需几步下载表格,这可以产生HTML和Flash在线标签云。
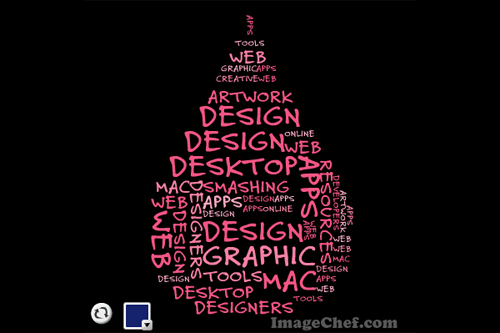
ImageChef
您可以创建不同的风格和异形词云,并作为明信片发送给您的朋友等。
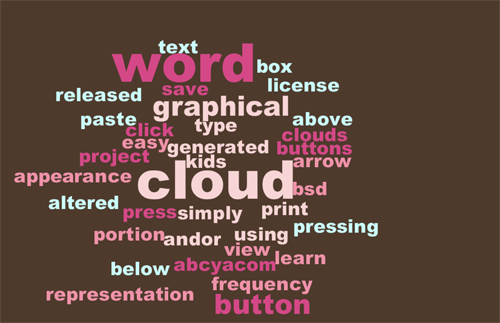
ABCya
A字云是一个字频的图形表示。您可以键入或粘贴到自己的主页上显示框的文字和按箭头按钮来查看生成的字云方向。使用云以上的图形按钮,可以改变一个字云的外观。这也很容易保存,打印云,
Tagul
Tagul是专为网络大师们要放置在网页上漂亮的云彩而准备的。Tagul云可以自定义字体,云的形状,颜色等,为您的网站访问者提供更好的用户体验。
字云
ToCloud是一个网上的自由标签云生成器,你可以设置词的长度和频率。因此,页面生成的字云给出了一个快速了解如何优化某些词的页面。ToCloud也非常好用,他能提取短语,是一个比较好的标签云工具之一。
WordItOut
WordItOut让您的文字转换成字云。然后您可以保存和共享,使每个人都可以找到。
Tagxedo
Tagxedo根据自己的喜好进行实时,字云respin,和respin。打印和共享图像保存为字云。使用本地字体或你自己的手绘字体,使用自定义形状的图像等
TagCrowd
TagCrowd是一个Web应用程序的可视化创造字云,云文本或标签云在任何文本的词频。
来自 http://blog.jobbole.com/10210/
<html>
<head>
<title>3D tag cloud</title>
<style type="text/css" media="screen">
body{
font-family: Arial, "MS Trebuchet", sans-serif;
background-color: #222;
}
#list{
height:600px;
width:600px;
overflow:hidden;
position:relative;
background-color: #000;
}
#list ul,
#list li{
list-style:none;
margin:0;
padding:0;
}
#list a{
position:absolute;
text-decoration: none;
color:#666;
}
#list a:hover{
color:#ccc;
}
</style>
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="list">
<ul>
<li><a href="#">ajax</a></li>
<li><a href="#">css</a></li>
<li><a href="#">design</a></li>
<li><a href="#">firefox</a></li>
<li><a href="#">flash</a></li>
<li><a href="#">html</a></li>
<li><a href="#">Devirtuoso</a></li>
<li><a href="#">jquery</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">SEO</a></li>
<li><a href="#">usability</a></li>
<li><a href="#">www</a></li>
<li><a href="#">web</a></li>
<li><a href="#">xhtml</a></li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function(){
var element = $('#list a');
var offset = 0;
var stepping = 0.03;
var list = $('#list');
var $list = $(list)
$list.mousemove(function(e){
var topOfList = $list.eq(0).offset().top
var listHeight = $list.height()
stepping = (e.clientY - topOfList) / listHeight * 0.2 - 0.1;
});
for (var i = element.length - 1; i >= 0; i--)
{
element[i].elemAngle = i * Math.PI * 2 / element.length;
}
setInterval(render, 200);
function render(){
for (var i = element.length - 1; i >= 0; i--){
var angle = element[i].elemAngle + offset;
x = 120 + Math.sin(angle) * 30;
y = 45 + Math.cos(angle) * 40;
size = Math.round(40 - Math.sin(angle) * 40);
var elementCenter = $(element[i]).width() / 2;
var leftValue = (($list.width()/2) * x / 100 - elementCenter) + "px"
$(element[i]).css("fontSize", size + "pt");
$(element[i]).css("opacity",size/100);
$(element[i]).css("zIndex" ,size);
$(element[i]).css("left" ,leftValue);
$(element[i]).css("top", y + "%");
}
offset += stepping;
}
});
</script>
</body>
</html>