You are here
Vue.js 教程 vuejs 有大用
Vue.js 教程

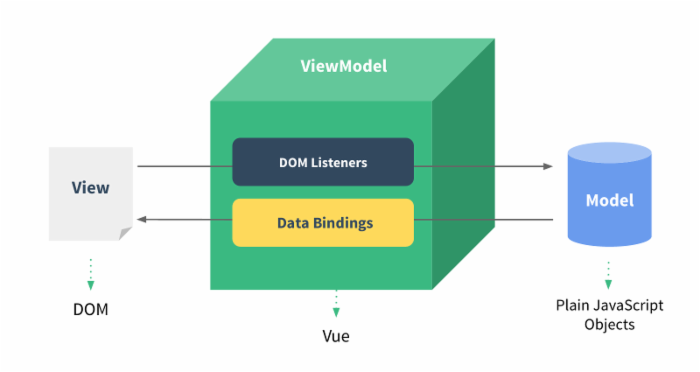
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue 学习起来非常简单,本教程基于 Vue 2.1.8 版本测试。
阅读本教程前,您需要了解的知识:
HTML
CSS
JavaScript
本教程主要介绍了 Vue2.x 版本的使用。
第一个实例
来自 https://www.runoob.com/vue2/vue-tutorial.html
Vue.js 安装
1、独立版本
我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入。
2、使用 CDN 方法
以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。
Staticfile CDN(国内) : https://cdn.staticfile.org/vue/2.2.2/vue.min.js
unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
3、NPM 方法
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
npm 版本需要大于 3.0,如果低于此版本需要升级它:
# 查看版本 $ npm -v 2.3.0 #升级 npm cnpm install npm -g # 升级或安装 cnpm npm install cnpm -g
在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
# 最新稳定版 $ cnpm install vue
命令行工具
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
# 全局安装 vue-cli $ cnpm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 这里需要进行一些配置,默认回车即可 This will install Vue 2.x version of the template. For Vue 1.x use: vue init webpack#1.0 my-project ? Project name my-project ? Project description A Vue.js project ? Author runoob <test@runoob.com> ? Vue build standalone ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Setup unit tests with Karma + Mocha? Yes ? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "my-project". To get started: cd my-project npm install npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
进入项目,安装并运行:
$ cd my-project $ cnpm install $ cnpm run dev DONE Compiled successfully in 4388ms > Listening at http://localhost:8080
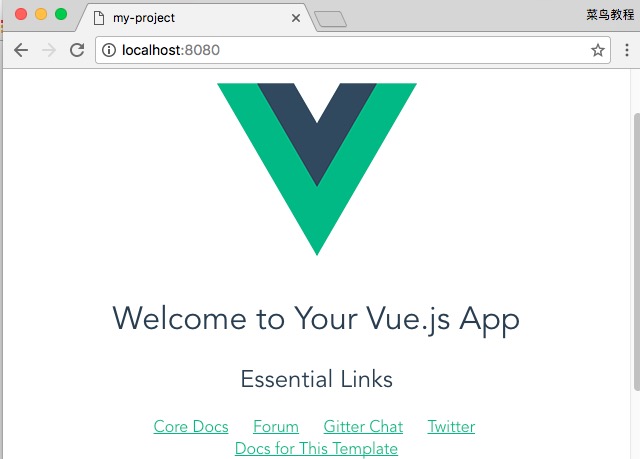
成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:

注意:Vue.js 不支持 IE8 及其以下 IE 版本。
来自 https://www.runoob.com/vue2/vue-install.html
Vue.js 目录结构
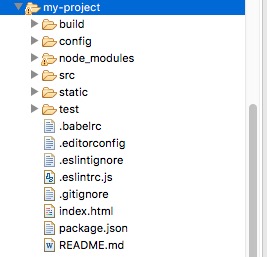
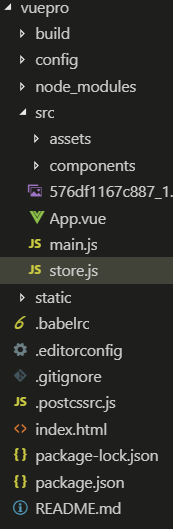
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:

目录解析
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
在前面我们打开 APP.vue 文件,代码如下(解释在注释中):
src/APP.vue
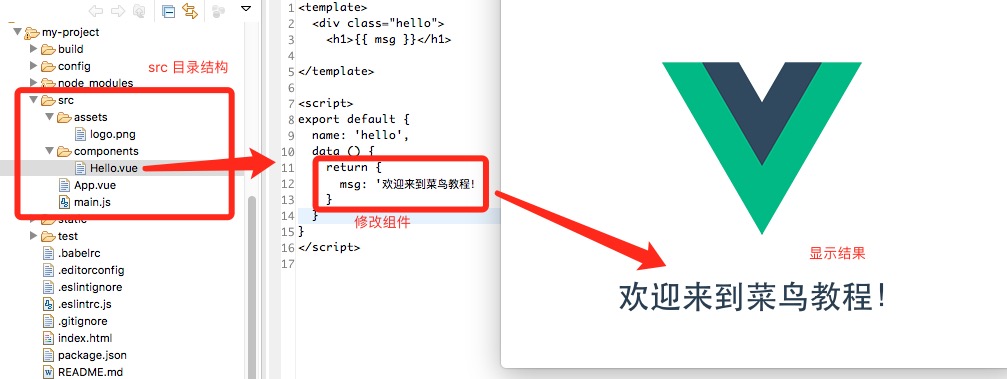
接下来我们可以尝试修改下初始化的项目,将 Hello.vue 修改为以下代码:
src/components/Hello.vue
重新打开页面 http://localhost:8080/,一般修改后会自动刷新,显示效果如下所示:

来自 https://www.runoob.com/vue2/vue-directory-structure.html
Vue.js 起步
每个 Vue 应用都需要通过实例化 Vue 来实现。
语法格式如下:
var vm = new Vue({ // 选项 })
接下来让我们通过实例来看下 Vue 构造器中需要哪些内容:
实例
尝试一下 »
点击 "尝试一下" 按钮查看在线实例
可以看到在 Vue 构造器中有一个el 参数,它是 DOM 元素中的 id。在上面实例中 id 为 vue_det,在 div 元素中:
<div id = "vue_det"></div>
这意味着我们接下来的改动全部在以上指定的 div 内,div 外部不受影响。
接下来我们看看如何定义数据对象。
data 用于定义属性,实例中有三个属性分别为:site、url、alexa。
methods 用于定义的函数,可以通过 return 来返回函数值。
{{ }} 用于输出对象属性和函数返回值。
<div id="vue_det"> <h1>site : {{site}}</h1> <h1>url : {{url}}</h1> <h1>{{details()}}</h1> </div>
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,html 视图将也会产生相应的变化。
实例
尝试一下 »
除了数据属性,Vue 实例还提供了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:
实例
尝试一下 »
来自 https://www.runoob.com/vue2/vue-start.html
Vue.js 模板语法
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。
结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
插值
文本
数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值:
Html
使用 v-html 指令用于输出 html 代码:
v-html 指令
尝试一下 »
属性
HTML 属性中的值应使用 v-bind 指令。
以下实例判断 use 的值,如果为 true 使用 class1 类的样式,否则不使用该类:
v-bind 指令
尝试一下 »
表达式
Vue.js 都提供了完全的 JavaScript 表达式支持。
JavaScript 表达式
尝试一下 »
指令
指令是带有 v- 前缀的特殊属性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上。如下例子:
实例
尝试一下 »
这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。
参数
参数在指令后以冒号指明。例如, v-bind 指令被用来响应地更新 HTML 属性:
实例
尝试一下 »
在这里 href 是参数,告知 v-bind 指令将该元素的 href 属性与表达式 url 的值绑定。
另一个例子是 v-on 指令,它用于监听 DOM 事件:
<a v-on:click="doSomething">
在这里参数是监听的事件名。
修饰符
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit"></form>
用户输入
在 input 输入框中我们可以使用 v-model 指令来实现双向数据绑定:
双向数据绑定
尝试一下 »
v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
按钮的事件我们可以使用 v-on 监听事件,并对用户的输入进行响应。
以下实例在用户点击按钮后对字符串进行反转操作:
字符串反转
尝试一下 »
过滤器
Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。由"管道符"指示, 格式如下:
<!-- 在两个大括号中 --> {{ message | capitalize }} <!-- 在 v-bind 指令中 --> <div v-bind:id="rawId | formatId"></div>
过滤器函数接受表达式的值作为第一个参数。
以下实例对输入的字符串第一个字母转为大写:
实例
尝试一下 »
过滤器可以串联:
{{ message | filterA | filterB }}
过滤器是 JavaScript 函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
这里,message 是第一个参数,字符串 'arg1' 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。
缩写
v-bind 缩写
Vue.js 为两个最为常用的指令提供了特别的缩写:
<!-- 完整语法 --> <a v-bind:href="url"></a> <!-- 缩写 --> <a :href="url"></a>
v-on 缩写
<!-- 完整语法 --> <a v-on:click="doSomething"></a> <!-- 缩写 --> <a @click="doSomething"></a>
来自 https://www.runoob.com/vue2/vue-template-syntax.html
Vue.js 条件与循环
条件判断
v-if
条件判断使用 v-if 指令:
v-if 指令
在元素 和 template 中使用 v-if 指令:
尝试一下 »
这里, v-if 指令将根据表达式 seen 的值(true 或 false )来决定是否插入 p 元素。
在字符串模板中,如 Handlebars ,我们得像这样写一个条件块:
<!-- Handlebars 模板 --> {{#if ok}} <h1>Yes</h1> {{/if}}
v-else
可以用 v-else 指令给 v-if 添加一个 "else" 块:
v-else 指令
随机生成一个数字,判断是否大于0.5,然后输出对应信息:
尝试一下 »
v-else-if
v-else-if 在 2.1.0 新增,顾名思义,用作 v-if 的 else-if 块。可以链式的多次使用:
v-else 指令
判断 type 变量的值:
尝试一下 »
v-else 、v-else-if 必须跟在 v-if 或者 v-else-if之后。
v-show
我们也可以使用 v-show 指令来根据条件展示元素:
来自 https://www.runoob.com/vue2/vue-if.html
循环语句
循环使用 v-for 指令。
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
v-for 可以绑定数据到数组来渲染一个列表:
v-for 指令
尝试一下 »
模板中使用 v-for:
v-for
尝试一下 »
v-for 迭代对象
v-for 可以通过一个对象的属性来迭代数据:
v-for
尝试一下 »
你也可以提供第二个的参数为键名:
v-for
尝试一下 »
第三个参数为索引:
v-for
尝试一下 »
v-for 迭代整数
v-for 也可以循环整数
来自 https://www.runoob.com/vue2/vue-loop.html
Vue.js 计算属性
计算属性关键词: computed。
计算属性在处理一些复杂逻辑时是很有用的。
可以看下以下反转字符串的例子:
实例 1 中模板变的很复杂起来,也不容易看懂理解。
接下来我们看看使用了计算属性的实例:
实例 2
尝试一下 »
实例 2 中声明了一个计算属性 reversedMessage 。
提供的函数将用作属性 vm.reversedMessage 的 getter 。
vm.reversedMessage 依赖于 vm.message,在 vm.message 发生改变时,vm.reversedMessage 也会更新。
computed vs methods
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
实例 3
尝试一下 »
可以说使用 computed 性能会更好,但是如果你不希望缓存,你可以使用 methods 属性。
computed setter
computed 属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
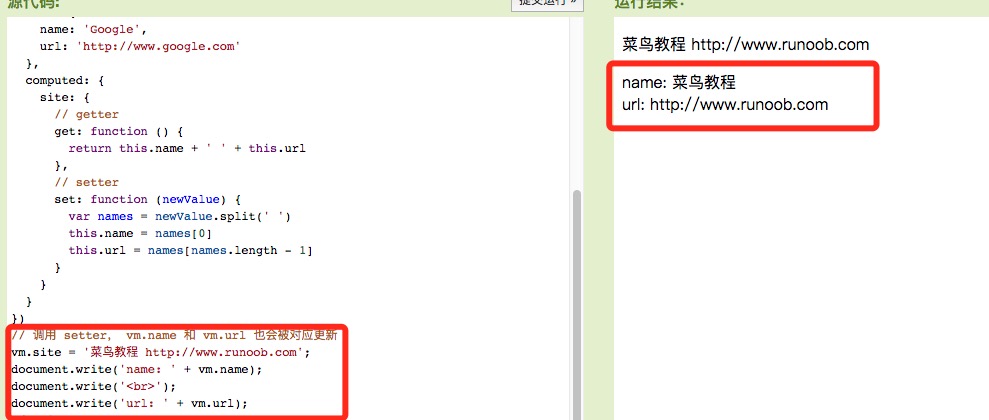
实例 4
尝试一下 »
从实例运行结果看在运行 vm.site = '菜鸟教程 http://www.runoob.com'; 时,setter 会被调用, vm.name 和 vm.url 也会被对应更新。

来自 https://www.runoob.com/vue2/vue-computed.html
Vue.js 监听属性
本章节,我们将为大家介绍 Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化。
以下实例通过使用 watch 实现计数器:
实例
尝试一下 »
以下实例进行千米与米之间的换算:
实例
尝试一下 »
点击 "尝试一下" 按钮查看在线实例
以上代码中我们创建了两个输入框,data 属性中, kilometers 和 meters 初始值都为 0。watch 对象创建了两个方法 kilometers 和 meters。
当我们再输入框输入数据时,watch 会实时监听数据变化并改变自身的值。可以看下如下视频演示:
来自 https://www.runoob.com/vue2/vue-watch.html
Vue.js 样式绑定
Vue.js class
class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性。
Vue.js v-bind 在处理 class 和 style 时, 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
class 属性绑定
我们可以为 v-bind:class 设置一个对象,从而动态的切换 class:
实例 1
实例中将 isActive 设置为 true 显示了一个绿色的 div 块,如果设置为 false 则不显示:
尝试一下 »
以上实例 div class 为:
<div class="active"></div>
我们也可以在对象中传入更多属性用来动态切换多个 class 。
实例 2
text-danger 类背景颜色覆盖了 active 类的背景色:
尝试一下 »
以上实例 div class 为:
<div class="static active text-danger"></div>
我们也可以直接绑定数据里的一个对象:
实例 3
text-danger 类背景颜色覆盖了 active 类的背景色:
尝试一下 »
实例 3 与 实例 2 的渲染结果是一样的。
此外,我们也可以在这里绑定返回对象的计算属性。这是一个常用且强大的模式:
实例 4
尝试一下 »
数组语法
我们可以把一个数组传给 v-bind:class ,实例如下:
以上实例 div class 为:
<div class="active text-danger"></div>
我们还可以使用三元表达式来切换列表中的 class :
实例 6
errorClass 是始终存在的,isActive 为 true 时添加 activeClass 类:
尝试一下 »
Vue.js style(内联样式)
我们可以在 v-bind:style 直接设置样式:
实例 7
尝试一下 »
以上实例 div style 为:
<div style="color: green; font-size: 30px;">菜鸟教程</div>
也可以直接绑定到一个样式对象,让模板更清晰:
v-bind:style 可以使用数组将多个样式对象应用到一个元素上:
注意:当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。
来自 https://www.runoob.com/vue2/vue-class-style.html
Vue.js 事件处理器
事件监听可以使用 v-on 指令:
v-on
尝试一下 »
通常情况下,我们需要使用一个方法来调用 JavaScript 方法。
v-on 可以接收一个定义的方法来调用。
v-on
尝试一下 »
除了直接绑定到一个方法,也可以用内联 JavaScript 语句:
v-on
尝试一下 »
事件修饰符
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation()。
Vue.js通过由点(.)表示的指令后缀来调用修饰符。
.stop.prevent.capture.self.once
<!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修饰符 --> <form v-on:submit.prevent></form> <!-- 添加事件侦听器时使用事件捕获模式 --> <div v-on:click.capture="doThis">...</div> <!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 --> <div v-on:click.self="doThat">...</div> <!-- click 事件只能点击一次,2.1.4版本新增 --> <a v-on:click.once="doThis"></a>
按键修饰符
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() --> <input v-on:keyup.13="submit">
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
<!-- 同上 --> <input v-on:keyup.enter="submit"> <!-- 缩写语法 --> <input @keyup.enter="submit">
全部的按键别名:
.enter.tab.delete(捕获 "删除" 和 "退格" 键).esc.space.up.down.left.right.ctrl.alt.shift.meta
实例
<p><!-- Alt + C --> <input @keyup.alt.67="clear"> <!-- Ctrl + Click --> <div @click.ctrl="doSomething">Do something</div>
来自 https://www.runoob.com/vue2/vue-events.html
Vue.js 表单
这节我们为大家介绍 Vue.js 表单上的应用。
你可以用 v-model 指令在表单控件元素上创建双向数据绑定。

v-model 会根据控件类型自动选取正确的方法来更新元素。
输入框
实例中演示了 input 和 textarea 元素中使用 v-model 实现双向数据绑定:
尝试一下 »
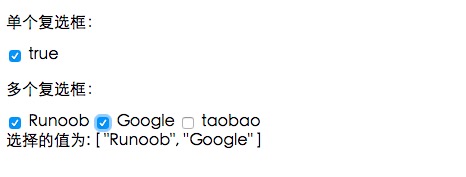
复选框
复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
复选框
以下实例中演示了复选框的双向数据绑定:
尝试一下 »
实例中勾选复选框效果如下所示:

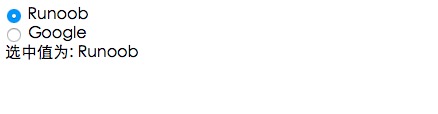
单选按钮
以下实例中演示了单选按钮的双向数据绑定:
单选按钮
尝试一下 »
选中后,效果如下图所示:

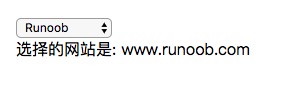
select 列表
以下实例中演示了下拉列表的双向数据绑定:
select
尝试一下 »
选取 Runoob,输出效果如下所示:

修饰符
.lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >
.number
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
<input v-model.number="age" type="number">
这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。
.trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<input v-model.trim="msg">
来自 https://www.runoob.com/vue2/vue-forms.html
Vue.js 组件
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
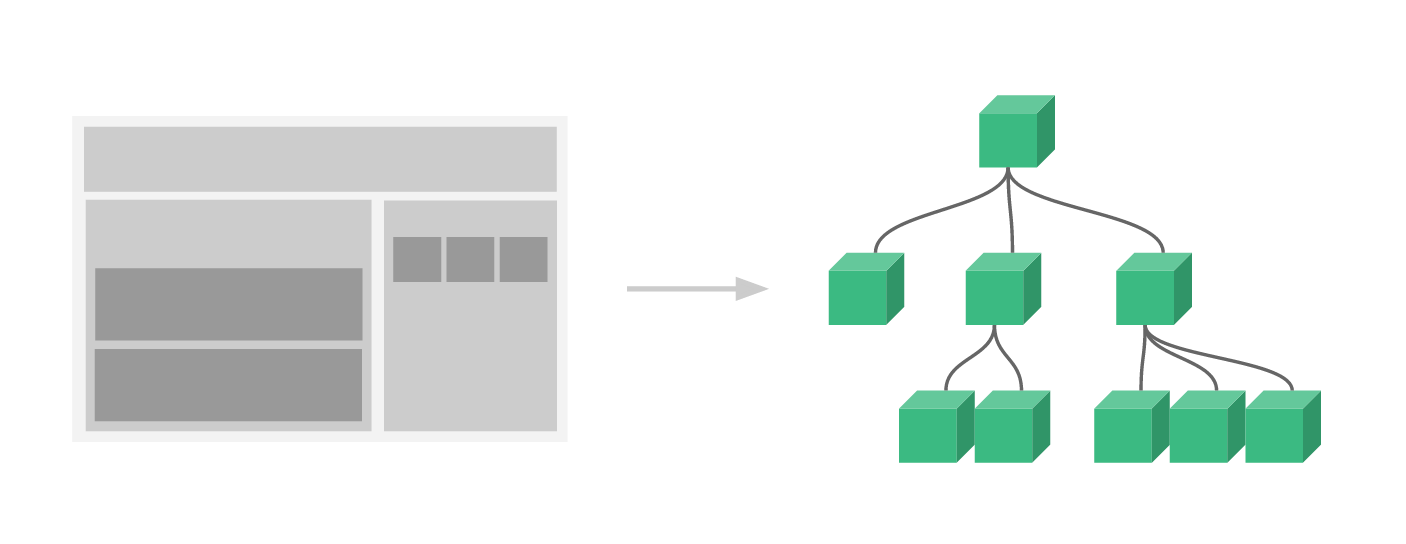
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

注册一个全局组件语法格式如下:
Vue.component(tagName, options)
tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>全局组件
所有实例都能用全局组件。
全局组件实例
注册一个简单的全局组件 runoob,并使用它:
尝试一下 »
局部组件
我们也可以在实例选项中注册局部组件,这样组件只能在这个实例中使用:
局部组件实例
注册一个简单的局部组件 runoob,并使用它:
尝试一下 »
Prop
prop 是子组件用来接受父组件传递过来的数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地用 props 选项声明 "prop":
Prop 实例
尝试一下 »
动态 Prop
类似于用 v-bind 绑定 HTML 特性到一个表达式,也可以用 v-bind 动态绑定 props 的值到父组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件:
Prop 实例
尝试一下 »
以下实例中使用 v-bind 指令将 todo 传到每一个重复的组件中:
Prop 实例
尝试一下 »
注意: prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。
Prop 验证
组件可以为 props 指定验证要求。
为了定制 prop 的验证方式,你可以为 props 中的值提供一个带有验证需求的对象,而不是一个字符串数组。例如:
Vue.component('my-component', { props: { // 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证) propA: Number, // 多个可能的类型 propB: [String, Number], // 必填的字符串 propC: { type: String, required: true }, // 带有默认值的数字 propD: { type: Number, default: 100 }, // 带有默认值的对象 propE: { type: Object, // 对象或数组默认值必须从一个工厂函数获取 default: function () { return { message: 'hello' } } }, // 自定义验证函数 propF: { validator: function (value) { // 这个值必须匹配下列字符串中的一个 return ['success', 'warning', 'danger'].indexOf(value) !== -1 } } } })
当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告。
type 可以是下面原生构造器:
StringNumberBooleanArrayObjectDateFunctionSymbol
type 也可以是一个自定义构造器,使用 instanceof 检测。
自定义事件
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件!
我们可以使用 v-on 绑定自定义事件, 每个 Vue 实例都实现了事件接口(Events interface),即:
使用
$on(eventName)监听事件使用
$emit(eventName)触发事件
另外,父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件。
以下实例中子组件已经和它外部完全解耦了。它所做的只是触发一个父组件关心的内部事件。
实例
尝试一下 »
如果你想在某个组件的根元素上监听一个原生事件。可以使用 .native 修饰 v-on 。例如:
<my-component v-on:click.native="doTheThing"></my-component>
data 必须是一个函数
上面例子中,可以看到 button-counter 组件中的 data 不是一个对象,而是一个函数:
data: function () { return { count: 0 } }
这样的好处就是每个实例可以维护一份被返回对象的独立的拷贝,如果 data 是一个对象则会影响到其他实例,如下所示:
实例
尝试一下 »
来自 https://www.runoob.com/vue2/vue-component.html
Vue.js 自定义指令
除了默认设置的核心指令( v-model 和 v-show ), Vue 也允许注册自定义指令。
下面我们注册一个全局指令 v-focus, 该指令的功能是在页面加载时,元素获得焦点:
实例
尝试一下 »
我们也可以在实例使用 directives 选项来注册局部指令,这样指令只能在这个实例中使用:
实例
尝试一下 »
钩子
钩子函数
指令定义函数提供了几个钩子函数(可选):
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。unbind: 只调用一次, 指令与元素解绑时调用。
钩子函数参数
钩子函数的参数有:
el: 指令所绑定的元素,可以用来直接操作 DOM 。
binding: 一个对象,包含以下属性:
name: 指令名,不包括
v-前缀。value: 指令的绑定值, 例如:
v-my-directive="1 + 1", value 的值是2。oldValue: 指令绑定的前一个值,仅在
update和componentUpdated钩子中可用。无论值是否改变都可用。expression: 绑定值的表达式或变量名。 例如
v-my-directive="1 + 1", expression 的值是"1 + 1"。arg: 传给指令的参数。例如
v-my-directive:foo, arg 的值是"foo"。modifiers: 一个包含修饰符的对象。 例如:
v-my-directive.foo.bar, 修饰符对象 modifiers 的值是{ foo: true, bar: true }。vnode: Vue 编译生成的虚拟节点。
oldVnode: 上一个虚拟节点,仅在
update和componentUpdated钩子中可用。
以下实例演示了这些参数的使用:
实例
尝试一下 »
有时候我们不需要其他钩子函数,我们可以简写函数,如下格式:
Vue.directive('runoob', function (el, binding) { // 设置指令的背景颜色 el.style.backgroundColor = binding.value.color })
指令函数可接受所有合法的 JavaScript 表达式,以下实例传入了 JavaScript 对象:
实例
尝试一下 »
来自 https://www.runoob.com/vue2/vue-custom-directive.html
Vue.js 路由
本章节我们将为大家介绍 Vue.js 路由。
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。
Vue.js 路由需要载入 vue-router 库
中文文档地址:vue-router文档。
安装
1、直接下载 / CDN
https://unpkg.com/vue-router/dist/vue-router.js
NPM
推荐使用淘宝镜像:
cnpm install vue-router
简单实例
Vue.js + vue-router 可以很简单的实现单页应用。
<router-link> 是一个组件,该组件用于设置一个导航链接,切换不同 HTML 内容。 to 属性为目标地址, 即要显示的内容。
以下实例中我们将 vue-router 加进来,然后配置组件和路由映射,再告诉 vue-router 在哪里渲染它们。代码如下所示:
HTML 代码
JavaScript 代码
尝试一下 »
点击过的导航链接都会加上样式 class ="router-link-exact-active router-link-active"。
<router-link> 相关属性
接下来我们可以了解下更多关于 <router-link> 的属性。
to
表示目标路由的链接。 当被点击后,内部会立刻把 to 的值传到 router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。
<!-- 字符串 --> <router-link to="home">Home</router-link> <!-- 渲染结果 --> <a href="home">Home</a> <!-- 使用 v-bind 的 JS 表达式 --> <router-link v-bind:to="'home'">Home</router-link> <!-- 不写 v-bind 也可以,就像绑定别的属性一样 --> <router-link :to="'home'">Home</router-link> <!-- 同上 --> <router-link :to="{ path: 'home' }">Home</router-link> <!-- 命名的路由 --> <router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link> <!-- 带查询参数,下面的结果为 /register?plan=private --> <router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link>
replace
设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),导航后不会留下 history 记录。
<router-link :to="{ path: '/abc'}" replace></router-link>
append
设置 append 属性后,则在当前 (相对) 路径前添加基路径。例如,我们从 /a 导航到一个相对路径 b,如果没有配置 append,则路径为 /b,如果配了,则为 /a/b
<router-link :to="{ path: 'relative/path'}" append></router-link>
tag
有时候想要 <router-link> 渲染成某种标签,例如 <li>。 于是我们使用 tag prop 类指定何种标签,同样它还是会监听点击,触发导航。
<router-link to="/foo" tag="li">foo</router-link> <!-- 渲染结果 --> <li>foo</li>
active-class
设置 链接激活时使用的 CSS 类名。可以通过以下代码来替代。
<style> ._active{ background-color : red; } </style> <p> <router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link> <router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link> </p>
注意这里 class 使用 active_class="_active"。
exact-active-class
配置当链接被精确匹配的时候应该激活的 class。可以通过以下代码来替代。
<p> <router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link> <router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link> </p>
event
声明可以用来触发导航的事件。可以是一个字符串或是一个包含字符串的数组。
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>
以上代码设置了 event 为 mouseover ,及在鼠标移动到 Router Link 1 上时导航的 HTML 内容会发生改变。
NPM 路由实例
接下来我们演示了一个使用 npm 简单的路由实例,开始前,请先下载该实例源代码:
路由实例你也可以在 Github 上下载:https://github.com/chrisvfritz/vue-2.0-simple-routing-example
下载完后,解压该目录,重命名目录为 vue-demo,vu 并进入该目录,执行以下命令:
# 安装依赖,使用淘宝资源命令 cnpm cnpm install # 启动应用,地址为 localhost:8080 cnpm run dev
如果你需要发布到正式环境可以执行以下命令:
cnpm run build执行成功后,访问 http://localhost:8080 即可看到如下界面:

1 篇笔记 写笔记
来自 https://www.runoob.com/vue2/vue-routing.html
Vue.js 过渡 & 动画
本章节我们主要讨论 Vue.js 的过渡效果与动画效果。
过渡
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。
Vue 提供了内置的过渡封装组件,该组件用于包裹要实现过渡效果的组件。
语法格式
<transition name = "nameoftransition"> <div></div> </transition>
我们可以通过以下实例来理解 Vue 的过渡是如何实现的:
实例
尝试一下 »
实例中通过点击 "点我" 按钮将变量 show 的值从 true 变为 false。如果为 true 显示子元素 p 标签的内容。
下面这段代码展示了 transition 标签包裹了 p 标签:
<transition name = "fade"> <p v-show = "show" v-bind:style = "styleobj">动画实例</p> </transition>
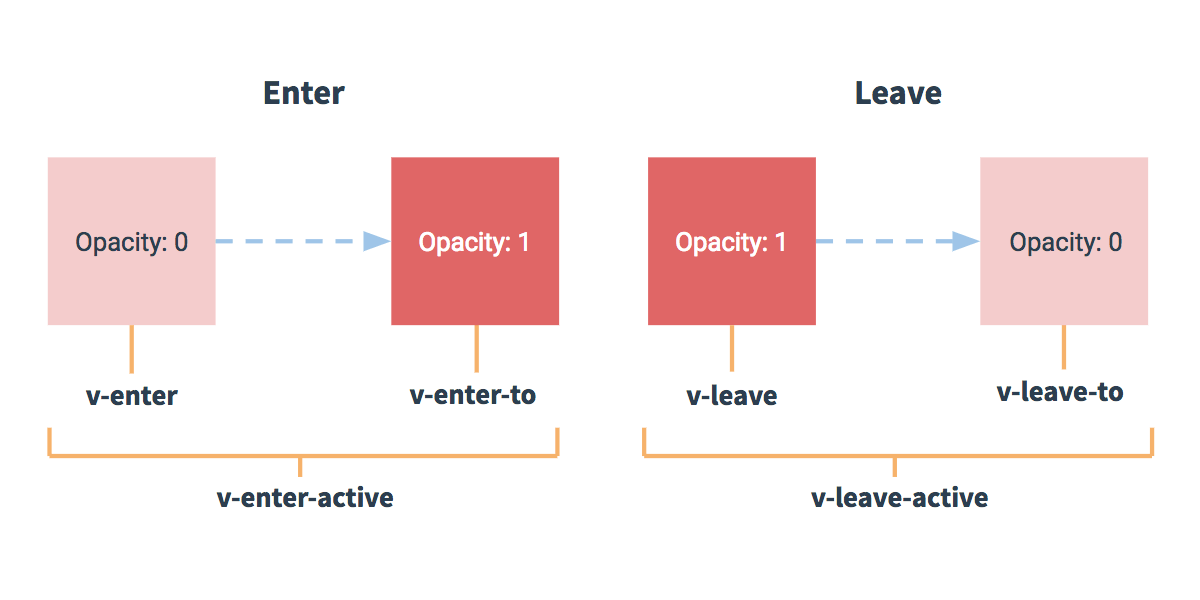
过渡其实就是一个淡入淡出的效果。Vue在元素显示与隐藏的过渡中,提供了 6 个 class 来切换:
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。

对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 <transition>,则 v- 是这些类名的默认前缀。如果你使用了 <transition name="my-transition">,那么 v-enter 会替换为 my-transition-enter。
v-enter-active 和 v-leave-active 可以控制进入/离开过渡的不同的缓和曲线,在下面章节会有个示例说明。
CSS 过渡
通常我们都使用 CSS 过渡来实现效果。
如下实例:
实例
尝试一下 »
CSS 动画
CSS 动画用法类似 CSS 过渡,但是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。
实例
尝试一下 »
自定义过渡的类名
我们可以通过以下特性来自定义过渡类名:
enter-classenter-active-classenter-to-class(2.1.8+)leave-classleave-active-classleave-to-class(2.1.8+)
自定义过渡的类名优先级高于普通的类名,这样就能很好的与第三方(如:animate.css)的动画库结合使用。
实例
尝试一下 »
同时使用过渡和动画
Vue 为了知道过渡的完成,必须设置相应的事件监听器。它可以是 transitionend 或 animationend ,这取决于给元素应用的 CSS 规则。如果你使用其中任何一种,Vue 能自动识别类型并设置监听。
但是,在一些场景中,你需要给同一个元素同时设置两种过渡动效,比如 animation 很快的被触发并完成了,而 transition 效果还没结束。在这种情况中,你就需要使用 type 特性并设置 animation 或 transition 来明确声明你需要 Vue 监听的类型。
显性的过渡持续时间
在很多情况下,Vue 可以自动得出过渡效果的完成时机。默认情况下,Vue 会等待其在过渡效果的根元素的第一个 transitionend 或 animationend 事件。然而也可以不这样设定——比如,我们可以拥有一个精心编排的一系列过渡效果,其中一些嵌套的内部元素相比于过渡效果的根元素有延迟的或更长的过渡效果。
在这种情况下你可以用 <transition> 组件上的 duration 属性定制一个显性的过渡持续时间 (以毫秒计):
<transition :duration="1000">...</transition>
你也可以定制进入和移出的持续时间:
<transition :duration="{ enter: 500, leave: 800 }">...</transition>
JavaScript 钩子
可以在属性中声明 JavaScript 钩子:
HTML 代码:
JavaScript 代码:
这些钩子函数可以结合 CSS transitions/animations 使用,也可以单独使用。
当只用 JavaScript 过渡的时候,在 enter 和 leave 中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成。
推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
一个使用 Velocity.js 的简单例子:
实例
尝试一下 »
初始渲染的过渡
可以通过 appear 特性设置节点在初始渲染的过渡
<transition appear> <!-- ... --> </transition>
这里默认和进入/离开过渡一样,同样也可以自定义 CSS 类名。
<transition appear appear-class="custom-appear-class" appear-to-class="custom-appear-to-class" (2.1.8+) appear-active-class="custom-appear-active-class" > <!-- ... --> </transition>
自定义 JavaScript 钩子:
<transition appear v-on:before-appear="customBeforeAppearHook" v-on:appear="customAppearHook" v-on:after-appear="customAfterAppearHook" v-on:appear-cancelled="customAppearCancelledHook" > <!-- ... --> </transition>
多个元素的过渡
我们可以设置多个元素的过渡,一般列表与描述:
需要注意的是当有相同标签名的元素切换时,需要通过 key 特性设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。
<transition> <table v-if="items.length > 0"> <!-- ... --> </table> <p v-else>抱歉,没有找到您查找的内容。</p> </transition>
如下实例:
<transition> <button v-if="isEditing" key="save"> Save </button> <button v-else key="edit"> Edit </button> </transition>
在一些场景中,也可以通过给同一个元素的 key 特性设置不同的状态来代替 v-if 和 v-else,上面的例子可以重写为:
<transition> <button v-bind:key="isEditing"> {{ isEditing ? 'Save' : 'Edit' }} </button> </transition>
使用多个 v-if 的多个元素的过渡可以重写为绑定了动态属性的单个元素过渡。例如:
<transition> <button v-if="docState === 'saved'" key="saved"> Edit </button> <button v-if="docState === 'edited'" key="edited"> Save </button> <button v-if="docState === 'editing'" key="editing"> Cancel </button> </transition>
可以重写为:
<transition> <button v-bind:key="docState"> {{ buttonMessage }} </button> </transition> // ... computed: { buttonMessage: function () { switch (this.docState) { case 'saved': return 'Edit' case 'edited': return 'Save' case 'editing': return 'Cancel' } } }
来自 https://www.runoob.com/vue2/vue-transitions.html
Vue.js 混入
混入 (mixins)定义了一部分可复用的方法或者计算属性。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
来看一个简单的实例:
实例
尝试一下 »
选项合并
当组件和混入对象含有同名选项时,这些选项将以恰当的方式混合。
比如,数据对象在内部会进行浅合并 (一层属性深度),在和组件的数据发生冲突时以组件数据优先。
以下实例中,Vue 实例与混入对象包含了相同的方法。从输出结果可以看出两个选项合并了。
实例
输出结果为:
混入调用 组件调用
尝试一下 »
如果 methods 选项中有相同的函数名,则 Vue 实例优先级会较高。如下实例,Vue 实例与混入对象的 methods 选项都包含了相同的函数:
实例
输出结果为:
HelloWorld 方法 start 方法 Main:相同方法名
尝试一下 »
以上实例,我们调用了以下三个方法:
vm.hellworld(); vm.start(); vm.samemethod();
从输出结果 methods 选项中如果碰到相同的函数名则 Vue 实例有更高的优先级会执行输出。
全局混入
也可以全局注册混入对象。注意使用! 一旦使用全局混入对象,将会影响到 所有 之后创建的 Vue 实例。使用恰当时,可以为自定义对象注入处理逻辑。
实例
尝试一下 »
谨慎使用全局混入对象,因为会影响到每个单独创建的 Vue 实例 (包括第三方模板)。
来自 https://www.runoob.com/vue2/vue-mixins.html
Vue.js Ajax(axios)
Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求。
Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。
Github开源地址: https://github.com/axios/axios
安装方法
使用 cdn:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
或
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
使用 npm:
$ npm install axios使用 bower:
$ bower install axios使用 yarn:
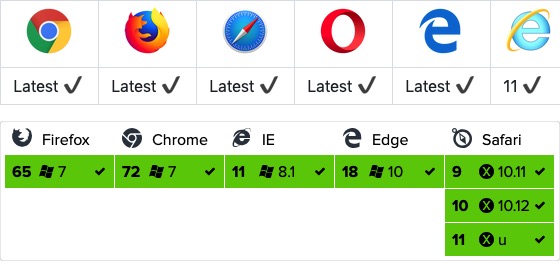
$ yarn add axios浏览器支持情况

GET 方法
我们可以简单的读取 JSON 数据:
GET 实例
尝试一下 »
使用 response.data 读取 JSON 数据:
GET 实例
尝试一下 »
GET 方法传递参数格式如下:
传递参数说明
POST 方法
POST 实例
尝试一下 »
POST 方法传递参数格式如下:
传递参数说明
执行多个并发请求
实例
axios API
可以通过向 axios 传递相关配置来创建请求。
实例
请求方法的别名
为方便使用,官方为所有支持的请求方法提供了别名,可以直接使用别名来发起请求:
axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.post(url[, data[, config]]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]])
注意:在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
并发
处理并发请求的助手函数:
axios.all(iterable) axios.spread(callback)
创建实例
可以使用自定义配置新建一个 axios 实例:
axios.create([config]) const instance = axios.create({ baseURL: 'https://some-domain.com/api/', timeout: 1000, headers: {'X-Custom-Header': 'foobar'} });
实例方法
以下是可用的实例方法。指定的配置将与实例的配置合并:
axios#request(config) axios#get(url[, config]) axios#delete(url[, config]) axios#head(url[, config]) axios#post(url[, data[, config]]) axios#put(url[, data[, config]]) axios#patch(url[, data[, config]])
请求配置项
下面是创建请求时可用的配置选项,注意只有 url 是必需的。如果没有指定 method,请求将默认使用 get 方法。
{ // `url` 是用于请求的服务器 URL url: "/user", // `method` 是创建请求时使用的方法 method: "get", // 默认是 get // `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。 // 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL baseURL: "https://some-domain.com/api/", // `transformRequest` 允许在向服务器发送前,修改请求数据 // 只能用在 "PUT", "POST" 和 "PATCH" 这几个请求方法 // 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream transformRequest: [function (data) { // 对 data 进行任意转换处理 return data; }], // `transformResponse` 在传递给 then/catch 前,允许修改响应数据 transformResponse: [function (data) { // 对 data 进行任意转换处理 return data; }], // `headers` 是即将被发送的自定义请求头 headers: {"X-Requested-With": "XMLHttpRequest"}, // `params` 是即将与请求一起发送的 URL 参数 // 必须是一个无格式对象(plain object)或 URLSearchParams 对象 params: { ID: 12345 }, // `paramsSerializer` 是一个负责 `params` 序列化的函数 // (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/) paramsSerializer: function(params) { return Qs.stringify(params, {arrayFormat: "brackets"}) }, // `data` 是作为请求主体被发送的数据 // 只适用于这些请求方法 "PUT", "POST", 和 "PATCH" // 在没有设置 `transformRequest` 时,必须是以下类型之一: // - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams // - 浏览器专属:FormData, File, Blob // - Node 专属: Stream data: { firstName: "Fred" }, // `timeout` 指定请求超时的毫秒数(0 表示无超时时间) // 如果请求花费了超过 `timeout` 的时间,请求将被中断 timeout: 1000, // `withCredentials` 表示跨域请求时是否需要使用凭证 withCredentials: false, // 默认的 // `adapter` 允许自定义处理请求,以使测试更轻松 // 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)). adapter: function (config) { /* ... */ }, // `auth` 表示应该使用 HTTP 基础验证,并提供凭据 // 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头 auth: { username: "janedoe", password: "s00pers3cret" }, // `responseType` 表示服务器响应的数据类型,可以是 "arraybuffer", "blob", "document", "json", "text", "stream" responseType: "json", // 默认的 // `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称 xsrfCookieName: "XSRF-TOKEN", // default // `xsrfHeaderName` 是承载 xsrf token 的值的 HTTP 头的名称 xsrfHeaderName: "X-XSRF-TOKEN", // 默认的 // `onUploadProgress` 允许为上传处理进度事件 onUploadProgress: function (progressEvent) { // 对原生进度事件的处理 }, // `onDownloadProgress` 允许为下载处理进度事件 onDownloadProgress: function (progressEvent) { // 对原生进度事件的处理 }, // `maxContentLength` 定义允许的响应内容的最大尺寸 maxContentLength: 2000, // `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejecte validateStatus: function (status) { return status >= 200 && status < 300; // 默认的 }, // `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目 // 如果设置为0,将不会 follow 任何重定向 maxRedirects: 5, // 默认的 // `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项: // `keepAlive` 默认没有启用 httpAgent: new http.Agent({ keepAlive: true }), httpsAgent: new https.Agent({ keepAlive: true }), // "proxy" 定义代理服务器的主机名称和端口 // `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据 // 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。 proxy: { host: "127.0.0.1", port: 9000, auth: : { username: "mikeymike", password: "rapunz3l" } }, // `cancelToken` 指定用于取消请求的 cancel token // (查看后面的 Cancellation 这节了解更多) cancelToken: new CancelToken(function (cancel) { }) }
响应结构
axios请求的响应包含以下信息:
{ // `data` 由服务器提供的响应 data: {}, // `status` HTTP 状态码 status: 200, // `statusText` 来自服务器响应的 HTTP 状态信息 statusText: "OK", // `headers` 服务器响应的头 headers: {}, // `config` 是为请求提供的配置信息 config: {} }
使用 then 时,会接收下面这样的响应:
axios.get("/user/12345") .then(function(response) { console.log(response.data); console.log(response.status); console.log(response.statusText); console.log(response.headers); console.log(response.config); });
在使用 catch 时,或传递 rejection callback 作为 then 的第二个参数时,响应可以通过 error 对象可被使用。
配置的默认值
你可以指定将被用在各个请求的配置默认值。
全局的 axios 默认值:
axios.defaults.baseURL = 'https://api.example.com'; axios.defaults.headers.common['Authorization'] = AUTH_TOKEN; axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
自定义实例默认值:
// 创建实例时设置配置的默认值 var instance = axios.create({ baseURL: 'https://api.example.com' }); // 在实例已创建后修改默认值 instance.defaults.headers.common['Authorization'] = AUTH_TOKEN;
配置的优先顺序
配置会以一个优先顺序进行合并。这个顺序是:在 lib/defaults.js 找到的库的默认值,然后是实例的 defaults 属性,最后是请求的 config 参数。后者将优先于前者。这里是一个例子:
// 使用由库提供的配置的默认值来创建实例 // 此时超时配置的默认值是 `0` var instance = axios.create(); // 覆写库的超时默认值 // 现在,在超时前,所有请求都会等待 2.5 秒 instance.defaults.timeout = 2500; // 为已知需要花费很长时间的请求覆写超时设置 instance.get('/longRequest', { timeout: 5000 });
拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
// 添加请求拦截器 axios.interceptors.request.use(function (config) { // 在发送请求之前做些什么 return config; }, function (error) { // 对请求错误做些什么 return Promise.reject(error); }); // 添加响应拦截器 axios.interceptors.response.use(function (response) { // 对响应数据做点什么 return response; }, function (error) { // 对响应错误做点什么 return Promise.reject(error); });
如果你想在稍后移除拦截器,可以这样:
var myInterceptor = axios.interceptors.request.use(function () {/*...*/}); axios.interceptors.request.eject(myInterceptor);
可以为自定义 axios 实例添加拦截器。
var instance = axios.create(); instance.interceptors.request.use(function () {/*...*/});
错误处理:
axios.get('/user/12345') .catch(function (error) { if (error.response) { // 请求已发出,但服务器响应的状态码不在 2xx 范围内 console.log(error.response.data); console.log(error.response.status); console.log(error.response.headers); } else { // Something happened in setting up the request that triggered an Error console.log('Error', error.message); } console.log(error.config); });
可以使用 validateStatus 配置选项定义一个自定义 HTTP 状态码的错误范围。
axios.get('/user/12345', { validateStatus: function (status) { return status < 500; // 状态码在大于或等于500时才会 reject } })
取消
使用 cancel token 取消请求。
Axios 的 cancel token API 基于cancelable promises proposal
可以使用 CancelToken.source 工厂方法创建 cancel token,像这样:
var CancelToken = axios.CancelToken; var source = CancelToken.source(); axios.get('/user/12345', { cancelToken: source.token }).catch(function(thrown) { if (axios.isCancel(thrown)) { console.log('Request canceled', thrown.message); } else { // 处理错误 } }); // 取消请求(message 参数是可选的) source.cancel('Operation canceled by the user.');
还可以通过传递一个 executor 函数到 CancelToken 的构造函数来创建 cancel token:
var CancelToken = axios.CancelToken; var cancel; axios.get('/user/12345', { cancelToken: new CancelToken(function executor(c) { // executor 函数接收一个 cancel 函数作为参数 cancel = c; }) }); // 取消请求 cancel();
注意:可以使用同一个 cancel token 取消多个请求。
请求时使用 application/x-www-form-urlencoded
axios 会默认序列化 JavaScript 对象为 JSON。 如果想使用 application/x-www-form-urlencoded 格式,你可以使用下面的配置。
浏览器
在浏览器环境,你可以使用 URLSearchParams API:
const params = new URLSearchParams(); params.append('param1', 'value1'); params.append('param2', 'value2'); axios.post('/foo', params);
URLSearchParams 不是所有的浏览器均支持。
除此之外,你可以使用 qs 库来编码数据:
const qs = require('qs'); axios.post('/foo', qs.stringify({ 'bar': 123 })); // Or in another way (ES6), import qs from 'qs'; const data = { 'bar': 123 }; const options = { method: 'POST', headers: { 'content-type': 'application/x-www-form-urlencoded' }, data: qs.stringify(data), url, }; axios(options);
Node.js 环境
在 node.js里, 可以使用 querystring 模块:
const querystring = require('querystring'); axios.post('http://something.com/', querystring.stringify({ foo: 'bar' }));
当然,同浏览器一样,你还可以使用 qs 库。
Promises
axios 依赖原生的 ES6 Promise 实现而被支持。
如果你的环境不支持 ES6 Promise,你可以使用 polyfill。
TypeScript支持
axios 包含 TypeScript 的定义。
import axios from "axios"; axios.get("/user?ID=12345");
来自 https://www.runoob.com/vue2/vuejs-ajax-axios.html
Vue.js Ajax(vue-resource)
Vue 要实现异步加载需要使用到 vue-resource 库。
Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求。
<script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js"></script>
Get 请求
以下是一个简单的 Get 请求实例,请求地址是一个简单的 txt 文本:
实例
尝试一下 »
如果需要传递数据,可以使用 this.$http.get('get.php',{params : jsonData}) 格式,第二个参数 jsonData 就是传到后端的数据。
this.$http.get('get.php',{params : {a:1,b:2}}).then(function(res){ document.write(res.body); },function(res){ console.log(res.status); });
post 请求
post 发送数据到后端,需要第三个参数 {emulateJSON:true}。
emulateJSON 的作用: 如果Web服务器无法处理编码为 application/json 的请求,你可以启用 emulateJSON 选项。
实例
尝试一下 »
demo_test_post.php 代码如下:
<?php $name = isset($_POST['name']) ? htmlspecialchars($_POST['name']) : ''; $city = isset($_POST['url']) ? htmlspecialchars($_POST['url']) : ''; echo '网站名: ' . $name; echo "\n"; echo 'URL 地址: ' .$city; ?>
语法 & API
你可以使用全局对象方式 Vue.http 或者在一个 Vue 实例的内部使用 this.$http来发起 HTTP 请求。
// 基于全局Vue对象使用http Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback); Vue.http.post('/someUrl', [body], [options]).then(successCallback, errorCallback); // 在一个Vue实例内使用$http this.$http.get('/someUrl', [options]).then(successCallback, errorCallback); this.$http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);vue-resource 提供了 7 种请求 API(REST 风格):
get(url, [options]) head(url, [options]) delete(url, [options]) jsonp(url, [options]) post(url, [body], [options]) put(url, [body], [options]) patch(url, [body], [options])
除了 jsonp 以外,另外 6 种的 API 名称是标准的 HTTP 方法。
options 参数说明:
| 参数 | 类型 | 描述 |
|---|---|---|
| url | string | 请求的目标URL |
| body | Object, FormData, string | 作为请求体发送的数据 |
| headers | Object | 作为请求头部发送的头部对象 |
| params | Object | 作为URL参数的参数对象 |
| method | string | HTTP方法 (例如GET,POST,...) |
| timeout | number | 请求超时(单位:毫秒) (0表示永不超时) |
| before | function(request) | 在请求发送之前修改请求的回调函数 |
| progress | function(event) | 用于处理上传进度的回调函数 ProgressEvent |
| credentials | boolean | 是否需要出示用于跨站点请求的凭据 |
| emulateHTTP | boolean | 是否需要通过设置X-HTTP-Method-Override头部并且以传统POST方式发送PUT,PATCH和DELETE请求。 |
| emulateJSON | boolean | 设置请求体的类型为application/x-www-form-urlencoded |
通过如下属性和方法处理一个请求获取到的响应对象:
| 属性 | 类型 | 描述 |
|---|---|---|
| url | string | 响应的 URL 源 |
| body | Object, Blob, string | 响应体数据 |
| headers | Header | 请求头部对象 |
| ok | boolean | 当 HTTP 响应码为 200 到 299 之间的数值时该值为 true |
| status | number | HTTP 响应码 |
| statusText | string | HTTP 响应状态 |
| 方法 | 类型 | 描述 |
| text() | 约定值 | 以字符串方式返回响应体 |
| json() | 约定值 | 以格式化后的 json 对象方式返回响应体 |
| blob() | 约定值 | 以二进制 Blob 对象方式返回响应体 |
1 篇笔记 写笔记
小乙shine
103***0459@qq.com
61使用 vue-resource 的 jsonp 处理跨域请求:
<div id="app"> 请输入关键字:<input type="text" v-model="keyword" @keyup="sendJsonP(keyword)"> <ul> <li v-for="r in result">{{r}}</li> </ul> </div> <script> window.onload = function () { new Vue({ el: '#app', data: { keyword: '', result: '' }, methods: { sendJsonP(keyword) { let url = 'https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=pc_web'; this.$http.jsonp(url, { params: { wd: keyword }, jsonp: 'cb'//jsonp默认是callback,百度缩写成了cb,所以需要指定下 } }).then(res => { if (res.data.g) { this.result = res.data.g.map(x => x['q']); } else { this.result = []; } }); } } }); } </script>
来自 https://www.runoob.com/vue2/vuejs-ajax.html
Vue.js 响应接口
Vue 可以添加数据动态响应接口。
例如以下实例,我们通过使用 $watch 属性来实现数据的监听,$watch 必须添加在 Vue 实例之外才能实现正确的响应。
实例中通过点击按钮计数器会加 1。setTimeout 设置 10 秒后计算器的值加上 20 。
实例
尝试一下 »
Vue 不允许在已经创建的实例上动态添加新的根级响应式属性。
Vue 不能检测到对象属性的添加或删除,最好的方式就是在初始化实例前声明根级响应式属性,哪怕只是一个空值。
如果我们需要在运行过程中实现属性的添加或删除,则可以使用全局 Vue,Vue.set 和 Vue.delete 方法。
Vue.set
Vue.set 方法用于设置对象的属性,它可以解决 Vue 无法检测添加属性的限制,语法格式如下:
Vue.set( target, key, value )
参数说明:
target: 可以是对象或数组
key : 可以是字符串或数字
value: 可以是任何类型
实例
尝试一下 »
在以上实例中,使用以下代码在开始时创建了一个变量 myproduct:
var myproduct = {"id":1, name:"book", "price":"20.00"};
该变量在赋值给了 Vue 实例的 data 对象:
var vm = new Vue({ el: '#app', data: { products: myproduct } });如果我们想给 myproduct 数组添加一个或多个属性,我们可以在 Vue 实例创建后使用以下代码:
vm.products.qty = "1";
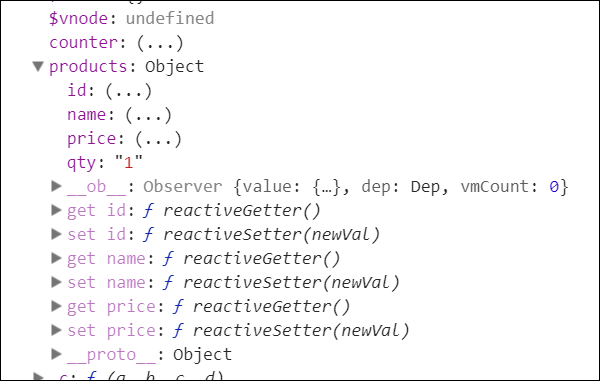
查看控制台输出:

如上图看到的,在产品中添加了数量属性 qty,但是 get/set 方法只可用于 id,name 和 price 属性,却不能在 qty 属性中使用。
我们不能通过添加 Vue 对象来实现响应。 Vue 主要在开始时创建所有属性。 如果我们要实现这个功能,可以通过 Vue.set 来实现:
实例
尝试一下 »

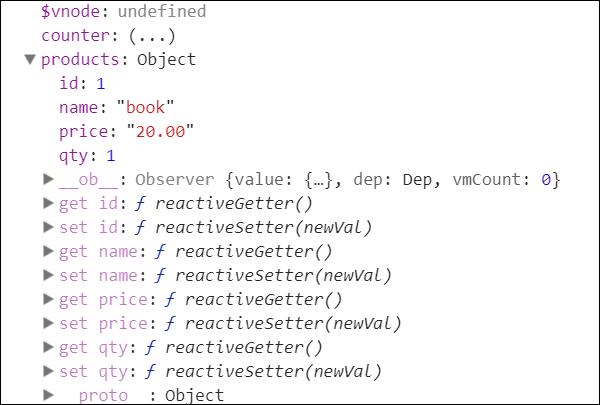
从控制台输出的结果可以看出 get/set 方法可用于qty 属性。
Vue.delete
Vue.delete 用于删除动态添加的属性 语法格式:
Vue.delete( target, key )
参数说明:
target: 可以是对象或数组
key : 可以是字符串或数字
实例
尝试一下 »
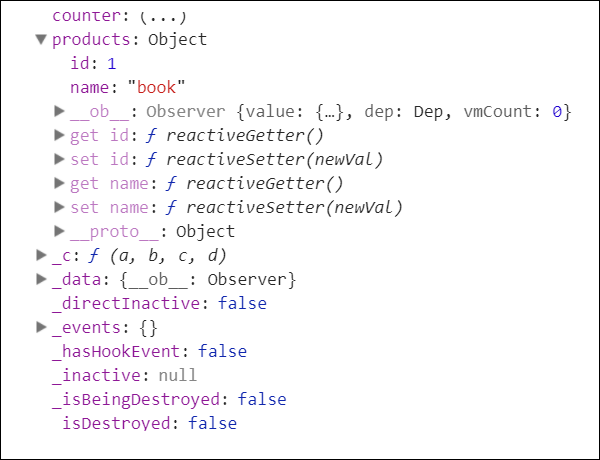
以上实例中我们使用 Vue.delete 来删除 price 属性。以下是控制台输出结果:

从上图输出结果中,我们可以看到 price 属性已删除,只剩下了 id 和 name 属性,price 属性的 get/set 方法也已删除。
来自 https://www.runoob.com/vue2/vuejs-reactive.html
Vue.js 实例
本章节为大家介绍几个 Vue.js 实例,通过实例练习来巩固学到的知识点。
导航菜单实例
导航菜单
创建一个简单的导航菜单:
尝试一下 »
编辑文本实例
文本编辑
点击指定文本编辑内容:
尝试一下 »
订单列表实例
订单列表
创建一个订单列表,并计算总价:
尝试一下 »
搜索页面实例
搜索页面
在输入框输入搜索内容,列表显示配置的列表:
尝试一下 »
切换不同布局实例
切换不同布局
点击右上角的按钮来切换不同页面布局:
尝试一下 »
1 篇笔记 写笔记
bm0500
BM0***@126.com
63实现一个脚手架(vue-cli)创建的一个简单 to do list 实例。
完整项目下载:
下载后进入项目目录执行 npm install 命令导入依赖模块。
执行以下命令启动项目:npm run dev此项目端口号设为 6060。
项目目录结构:

src/App.vue 文件代码:
<template> <div id="app"> <h1 v-html = "title"></h1> <input v-model="newItem" v-on:keyup.enter="addNew" ></input> <ul> <li v-for="item in items" v-bind:class="{finished:item.isFinished}" v-on:click="toggleFinish(item)">{{item.label}}</li> </ul> </div> </template> <script> import Store from './store' export default { data:function(){ return { title:"This is a Todolist", items:Store.fetch(), newItem:"" } }, watch:{ items:{ handler:function(items){ Store.save(items) }, deep:true } }, methods:{ toggleFinish:function(item){ item.isFinished = !item.isFinished }, addNew:function(){ this.items.push({ label:this.newItem, "isFinished":false }) this.newItem="" } } } </script> <style> .finished{ text-decoration:line-through; } li{ list-style:none; font-size:1.6em; margin-top:10px; } #app { background-image:url(./576df1167c887_1024.jpg); font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } input{ width:230px; height:40px; border-radius:20px; padding: 0.4em 0.35em; border:3px solid #CFCFCF; font-size: 1.55em; } </style>
src/store.js 实现存储,即刷新数据不消失:
const STORAGE_KEY='todos-vuejs' export default { fetch:function(){ return JSON.parse(window.localStorage.getItem(STORAGE_KEY)||'[]'); }, save:function(items){ window.localStorage.setItem(STORAGE_KEY,JSON.stringify(items)) } }

lunatic
138***895@qq.com
参考地址
exact-active-class 和 active-class 的区别
router-link 默认情况下的路由是模糊匹配,例如当前路径是 /article/1 那么也会激活 <router-link to="/article">,所以当设置 exact-active-class 以后,这个 router-link 只有在当前路由被全包含匹配时才会被激活 exact-active-class 中的 class,例如:
当用户访问 /article/1 时会被激活为:
而当使用:
当用户访问 /article/1 时,不会激活这个 link 的 class:
lunatic
138***895@qq.com
参考地址