教程:使用 ASP.NET Core 创建 Razor Pages Web 应用
此系列教程介绍了生成 Razor Pages Web 应用的基础知识。
欢迎各位兄弟 发布技术文章
这里的技术是共享的
本教程是系列教程中的第一个教程,介绍生成 ASP.NET Core Razor 页面 Web 应用的基础知识。
有关面向熟悉控制器和视图的开发人员的更高级介绍,请参阅 Razor Pages 简介。
如果你是 ASP.NET Core 开发新手,且不确定哪种 ASP.NET Core web UI 解决方案最适合自己的需要,请参阅 选择 ASP.NET Core UI。
在本系列结束时,你将拥有一个管理电影数据库的应用。
在本教程中,你将了解:
创建 Razor 页面 Web 应用。
运行应用。
检查项目文件。
在本教程结束时,你将有一个工作的 Razor Pages Web 应用。在后续教程中,你可以在其基础上进行增强。

Visual Studio 2022 与“ASP.NET 和 Web 开发”工作负载。
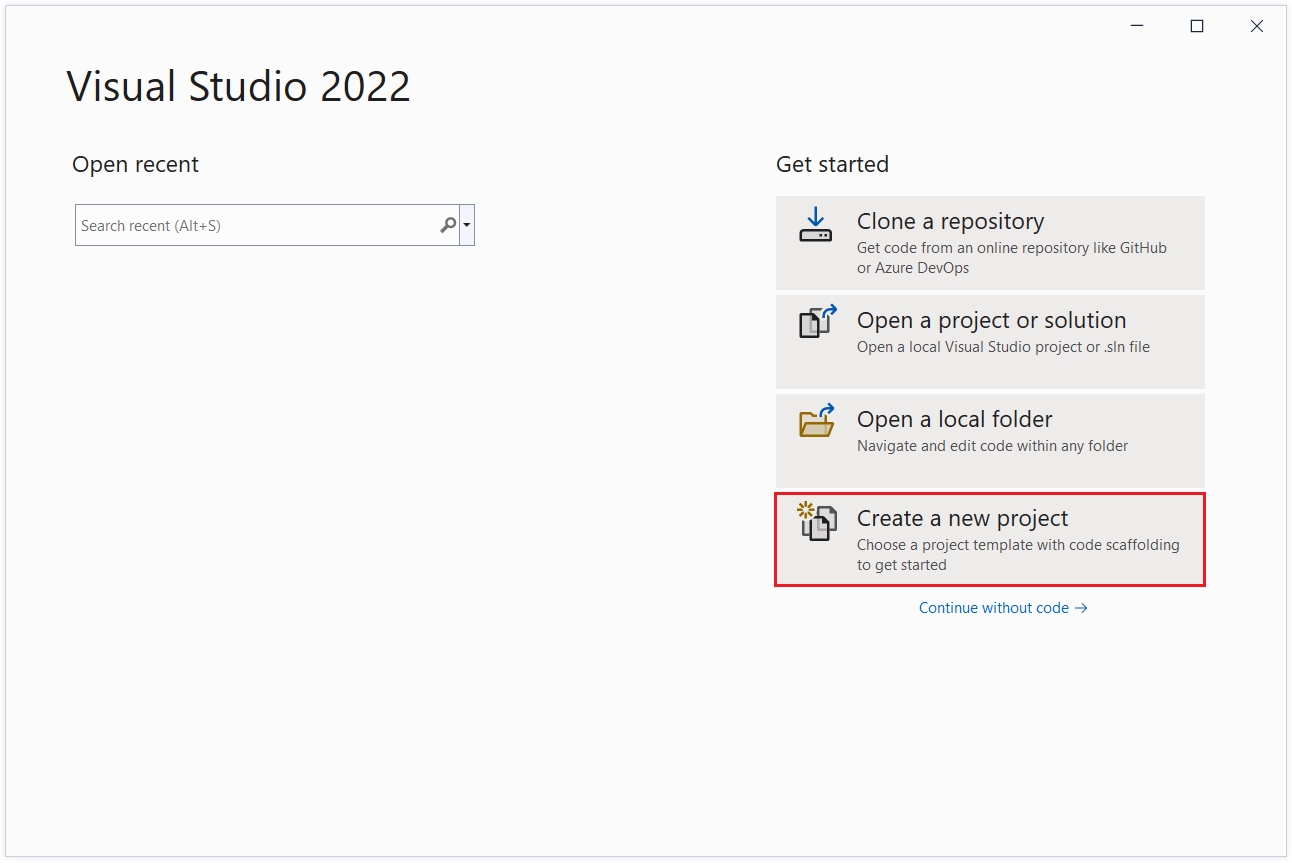
启动 Visual Studio 2022 并选择“创建新项目”。

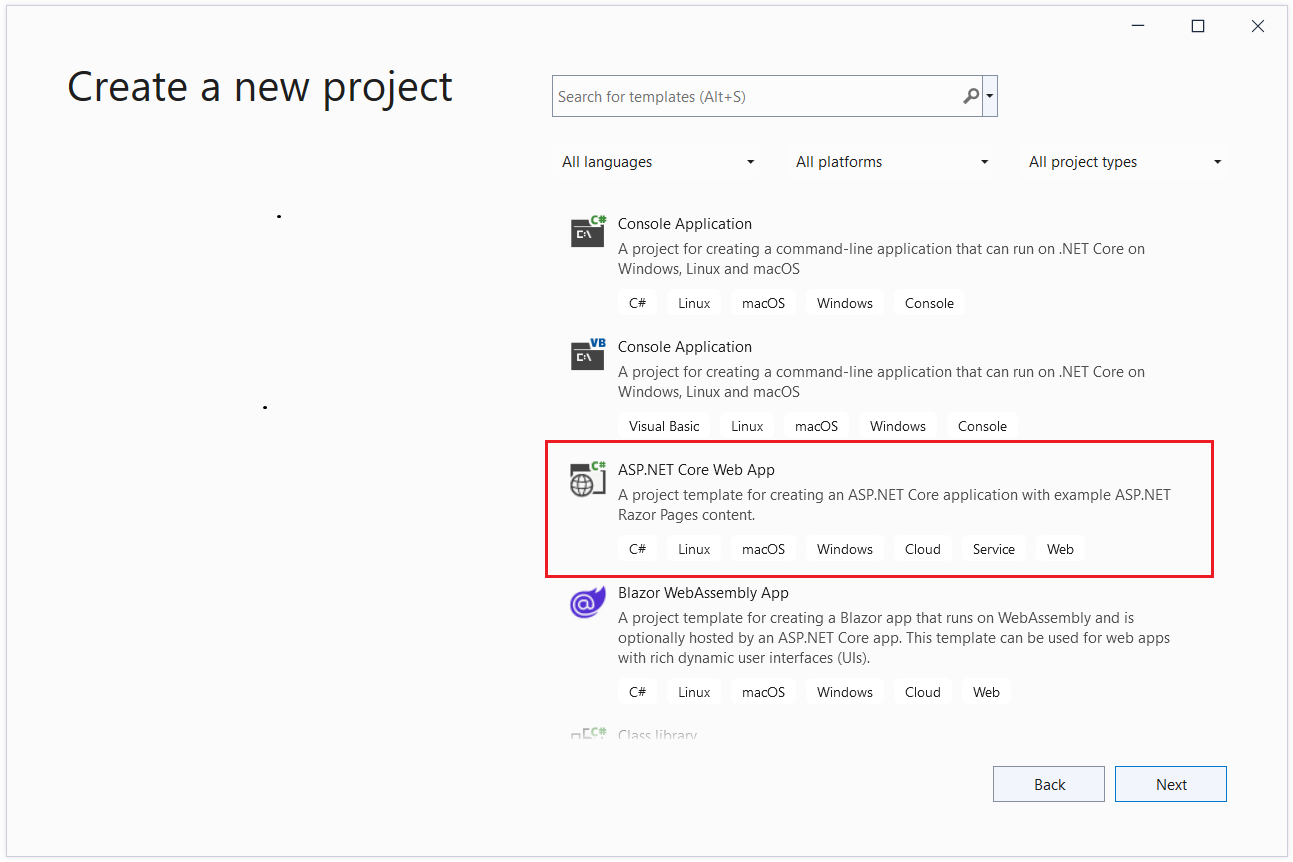
在“创建新项目”对话框中,选择“ASP.NET Core Web 应用”,然后选择“下一步” 。

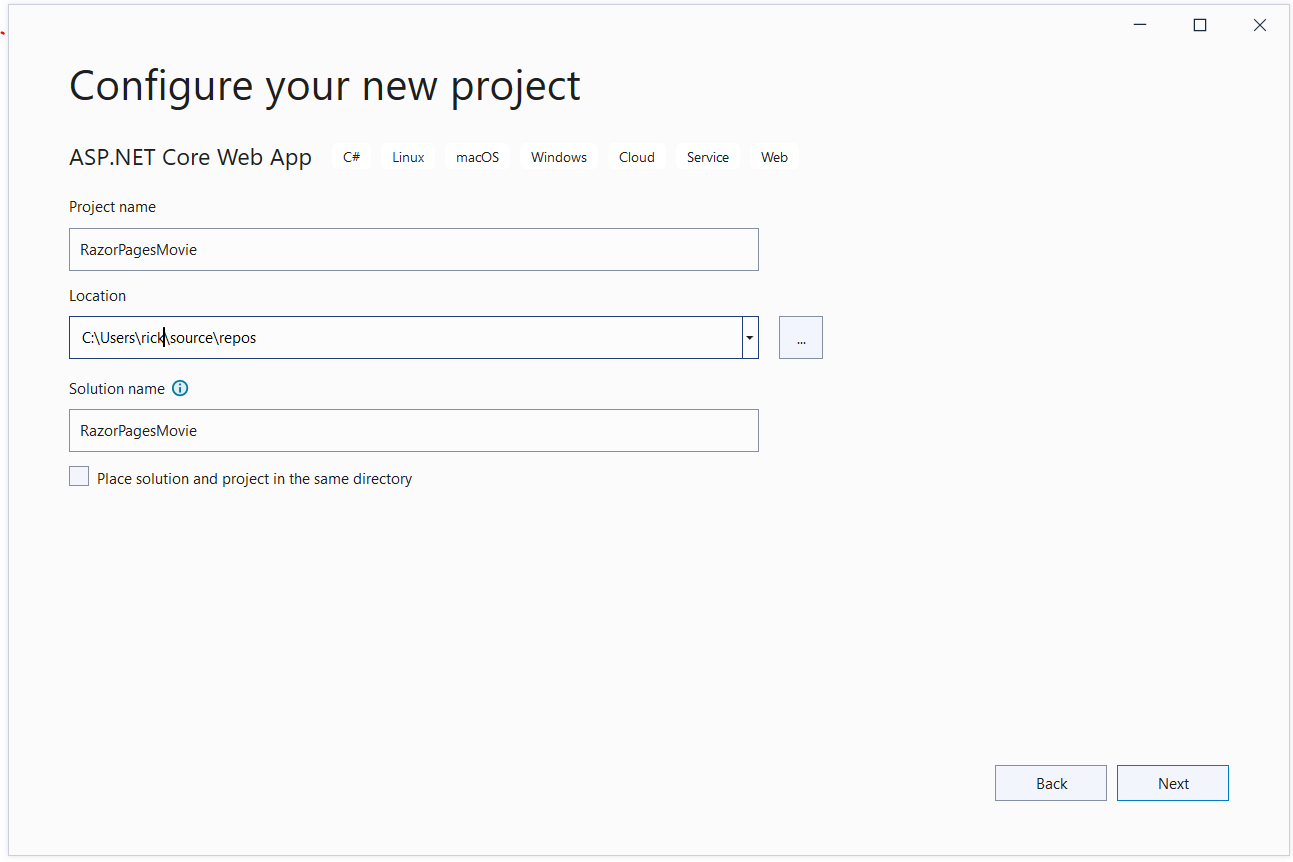
在“配置新项目”对话框中,为“项目名称”输入 RazorPagesMovie。 请务必将项目命名为“RazorPagesMovie”(包括匹配大小写),这样在复制和粘贴代码时命名空间就会匹配。

选择“下一页”。
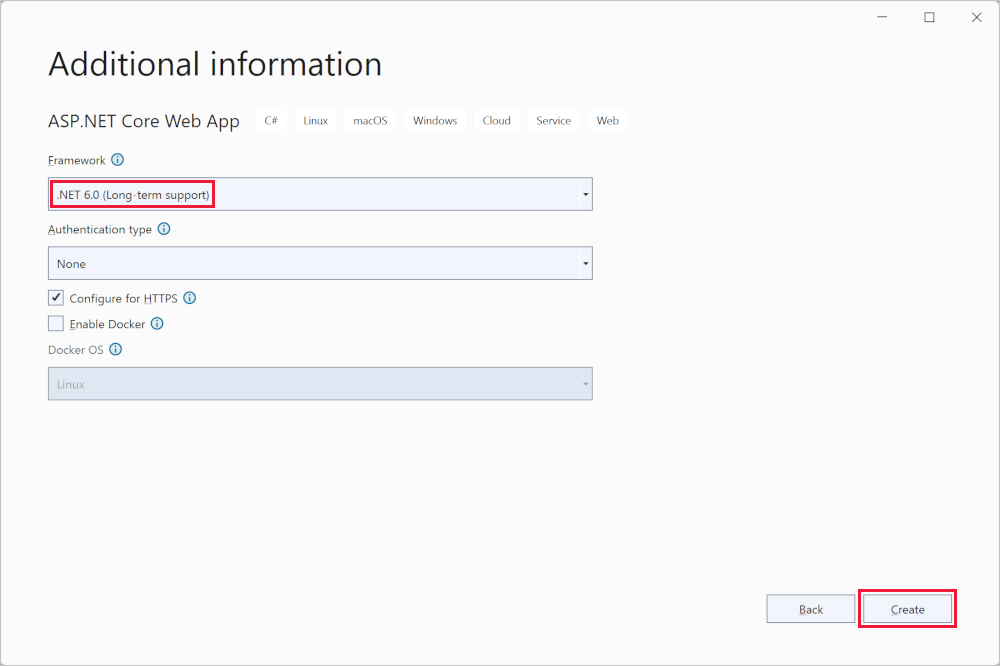
在“其他信息”对话框中,选择“.NET 6.0 (预览版)”,然后选择“创建” 。

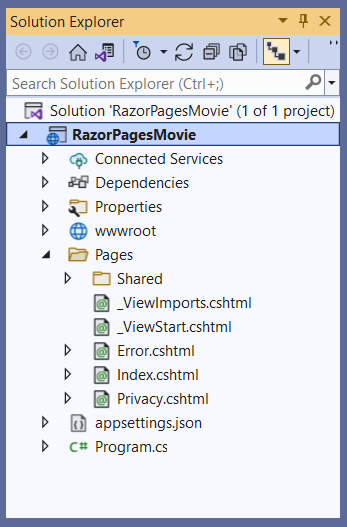
创建以下初学者项目:

在“解决方案资源管理器”中选择“RazorPagesMovie”,然后按 Ctrl+F5 以在不使用调试程序的情况下运行 。
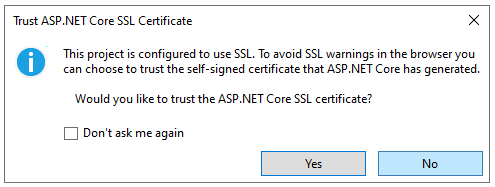
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

如果信任 IIS Express SSL 证书,请选择“是”。
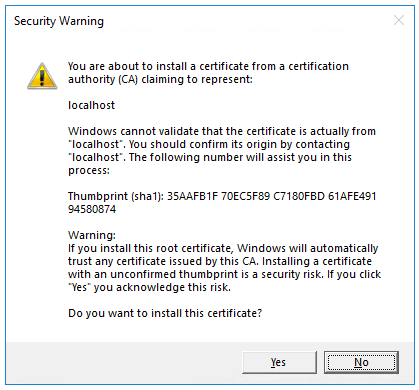
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio:
运行应用,启动 Kestrel 服务器。
在 https://localhost:5001 处启动默认浏览器,显示应用 UI。
以下部分概述了你将在后续教程中使用的主要项目文件夹和文件。
包含 Razor 页面和支持文件。 每个 Razor 页面都是一对文件:
一个 .cshtml 文件,其中包含使用 Razor 语法的 C# 代码的 HTML 标记。
一个 .cshtml.cs 文件,其中包含处理页面事件的 C# 代码。
支持文件的名称以下划线开头。 例如,_Layout.cshtml 文件可配置所有页面通用的 UI 元素。 此文件设置页面顶部的导航菜单和页面底部的版权声明。 有关详细信息,请参阅 ASP.NET Core 中的布局。
包含静态资产,如 HTML 文件、JavaScript 文件和 CSS 文件。 有关详细信息,请参阅 ASP.NET Core 中的静态文件。
包含配置数据,如连接字符串。 有关详细信息,请参阅 ASP.NET Core 中的配置。
包含以下代码:
C#var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production
// scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
此文件中的以下代码行会创建一个带有预配置默认值的 WebApplicationBuilder,向依赖项注入 (DI) 容器添加 Razor Pages 支持,并生成应用:
using Microsoft.EntityFrameworkCore;
using Microsoft.Extensions.DependencyInjection;
using RazorPagesMovie.Data;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RazorPagesMovieContext")));
var app = builder.Build();
当应用在开发模式中运行时,下面突出显示的代码会启用开发人员异常页:
C#// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production
// scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
开发人员异常页提供了关于异常的有用信息。 生产应用不得在开发模式中运行,原因是开发人员异常页可能会泄露敏感信息。
下面突出显示的代码会将异常终结点设置为 /Error,并且当应用未在开发模式中运行时,启用 HTTP 严格传输安全协议 (HSTS):
// Configure the HTTP request pipeline.
if (app.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production
// scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}例如,当应用在生产或测试模式中时,会运行前面的代码。 有关详细信息,请参阅在 ASP.NET Core 中使用多个环境。
下列代码会启用各种中间件:
app.UseHttpsRedirection();:将 HTTP 请求重定向到 HTTPS。
app.UseStaticFiles();:使能够提供 HTML、CSS、映像和 JavaScript 等静态文件。 有关详细信息,请参阅 ASP.NET Core 中的静态文件。
app.UseRouting();:向中间件管道添加路由匹配。 有关详细信息,请参阅 ASP.NET Core 中的路由
app.MapRazorPages();:为 Razor Pages 配置终结点路由。
app.UseAuthorization();:授权用户访问安全资源。 此应用不使用授权,因此可删除此行。
app.Run();:运行应用。
如果遇到无法解决的问题,请将你的代码与完成的项目进行比较。 查看或下载已完成的项目(如何下载)。
建议的内容