You are here
CSS3 rotateX和rotateY用法介绍 rotateX() 有大用
https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform-function/rotateX
https://www.w3cschool.cn/doc_css/css-transform-function-rotatex.html
https://haokan.baidu.com/v?vid=7155909758555956454 视频理解 有大用
rotateX()
尝试一下
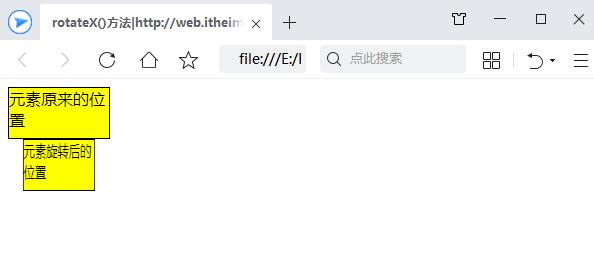
rotateX() 函数定义了一个转换,它可以让一个元素围绕横坐标 (水平轴) 旋转,而不会对其进行变形。它的结果是一个<transform-function>数据类型。
旋转轴围绕原点旋转,而这个原点通过transform-origin 属性来定义。
注意: rotateX(a) 相当于 rotate3d(1, 0, 0, a).
语法
rotateX() 引起的旋转量由<angle>指定。如果为正,则顺时针方向移动;如果为负,则逆时针方向移动。
rotateX(a)
参数值
aa是一个<angle>,表示旋转的角度。正数角度表示顺时针旋转,负数则表示逆时针旋转。
| 笛卡儿坐标 ℝ2 | 齐次坐标 ℝℙ2 | 笛卡儿坐标 ℝ3 | 齐次坐标 ℝℙ3 |
|---|---|---|---|
| This transformation applies to the 3D space and can't be represented on the plane. | |||
示例
HTML
<div>Normal</div>
<div class="rotated">Rotated</div>CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotateX(45deg);
background-color: pink;
}
结果
规范
| Specification | Status | Comment |
|---|---|---|
| CSS Transforms Level 2 rotateX() | Editor's Draft | Initial definition |
浏览器兼容
有关兼容性信息,请参阅 <transform-function> 的数据类型。
另请参阅
来自
https://developer.mozilla.org/zh-CN/docs/Web/CSS/transform-function/rotateX
https://www.w3cschool.cn/doc_css/css-transform-function-rotatex.html
https://haokan.baidu.com/v?vid=7155909758555956454
CSS3 rotateX和rotateY用法介绍
更新时间:2021年11月02日15时52分 来源:传智教育 浏览次数:2209
来自 https://www.itcast.cn/news/20211102/15523132831.shtml