You are here
es6全名是什么 es6 介绍 与 es5 不同 有大用 有大大用
es6全名是“ECMAScript 6”,因其是ECMAScript的第6个版本而得名;其实它正式名为ECMAScript 2015,是2015年6月正式发布的JS语言的标准。es6已基本成为业界标准,主流浏览器已支持ES6绝大多数的特性。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6全称ECMAScript6(ECMAScript的第6个版本),是于2015年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2015(ES2015)。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
es全称“ECMAScript”,是根据 ECMA-262 标准实现的通用脚本语言,ECMA-262 标准主要规定了这门语言的语法、类型、语句、关键字、保留字、操作符、对象等几个部分。
ECMAScript 6 目前基本成为业界标准,它的普及速度比 ES5 要快很多,主要原因是现代浏览器对 ES6 的支持相当迅速,尤其是 Chrome 和 Firefox 浏览器,已经支持 ES6 中绝大多数的特性。
下面逐一为大家详解常用的ES6新特性:
1.不一样的变量声明:const和let
在之前JS是没有块级作用域的,const与let填补了这方便的空白,const与let都是块级作用域。
var与let、const对比:
var大家不陌生吧,声明变量用的,既然这么熟了直接对比它的缺点吧:
var典型三大不足
可以重复声明
无法限制修改
没有块级作用域
let和const的优点
不能重复声明
const常量能限制修改
有块级作用域
var与let、const示例:
前两点应该很好理解,比如我在公司写一个大型项目,那么多变量,如果用var,万一重复声明了是不是就会直接给我覆盖掉呢?答案肯定啊,这就很坑爹了是不是,let重复声明就直接给你报错,多好简单粗暴。
1 2 3 4 5 |
|

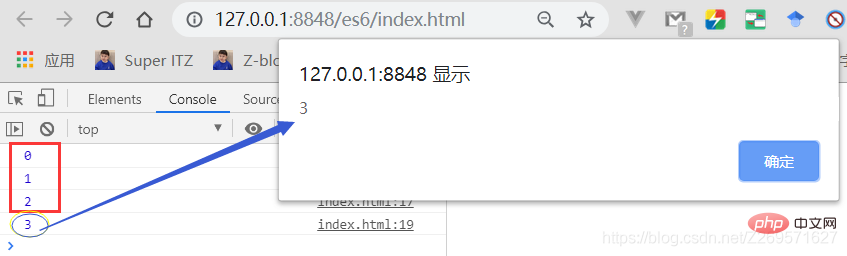
第二点就不解释了你想想π=3.1415926...你就懂了,主要来说第三个,什么叫块级作用域呢?{...},这种大括号括起来的就是了,来一个经典的例子,三个按钮点击输出下标。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
你说输出什么?

对,页面加载a就0,1,2了,然后点击都是3。为啥呢?
2.模板字符串
在ES6之前,我们往往这么处理模板字符串: 通过“\”和“+”来构建模板
1 2 3 |
|
而对ES6来说
基本的字符串格式化。将表达式嵌入字符串中进行拼接。用${}来界定;
ES6反引号(``)直接搞定;
ES6支持模板字符串,使得字符串的拼接更加的简洁、直观。
1 2 |
|
3.箭头函数(Arrow Functions)
这是ES6中最令人激动的特性之一。=>不只是关键字function的简写,它还带来了其它好处。箭头函数与包围它的代码共享同一个this,能帮你很好的解决this的指向问题。有经验的JavaScript开发者都熟悉诸如var self = this;或var that = this这种引用外围this的模式。但借助=>,就不需要这种模式了。
箭头函数最直观的三个特点。
不需要 function 关键字来创建函数
省略 return 关键字
继承当前上下文的 this 关键字
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
细节:当你的函数有且仅有一个参数的时候,是可以省略掉括号的。当你函数返回有且仅有一个表达式的时候可以省略{} 和 return;
4. 函数的参数默认值
在ES6之前,我们往往这样定义参数的默认值:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
5.延展操作符(Spread operator)
延展操作符 …是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象,例如:数组、字符串、Map 、Set 、DOM节点等。
延展操作符...可以在函数调用/数组构造时, 将数组表达式或者string在语法层面展开;还可以在构造对象时, 将对象表达式按key-value的方式展开。
当被用于迭代器中时,它是一个 Spread 操作符:
1 2 3 4 5 6 |
|
当被用于函数传参时,是一个 Rest 操作符:当被用于函数传参时,是一个 Rest 操作符:
1 2 3 4 |
|
6.二进制和八进制字面量
ES6 支持二进制和八进制的字面量,通过在数字前面添加 0o 或者0O 即可将其转换为八进制值:
1 2 3 4 5 |
|
7.对象和数组解构
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
8.对象超类
ES6 允许在对象中使用 super 方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
9.for...of 和 for...in
for...of 用于遍历一个迭代器,如数组:
1 2 3 4 5 6 |
|
for...in 用来遍历对象中的属性:
1 2 3 4 5 6 |
|
10.ES6中的类
ES6 中支持 class 语法,不过,ES6的class不是新的对象继承模型,它只是原型链的语法糖表现形式。
函数中使用 static 关键词定义构造函数的的方法和属性:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
类中的继承和超集:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
extends 允许一个子类继承父类,需要注意的是,子类的constructor 函数中需要执行 super() 函数。 当然,你也可以在子类方法中调用父类的方法,如super.parentMethodName()。 在 这里 阅读更多关于类的介绍。
有几点值得注意的是:
类的声明不会提升(hoisting),如果你要使用某个 Class,那你必须在使用之前定义它,否则会抛出一个 ReferenceError 的错误
在类中定义函数不需要使用 function 关键词
11、模块化(Module)
ES5不支持原生的模块化,在ES6中模块作为重要的组成部分被添加进来。模块的功能主要由 export 和 import 组成。每一个模块都有自己单独的作用域,模块之间的相互调用关系是通过 export 来规定模块对外暴露的接口,通过import来引用其它模块提供的接口。同时还为模块创造了命名空间,防止函数的命名冲突。
导出(export)
ES6允许在一个模块中使用export来导出多个变量或函数。
导出变量
1 2 |
|
心得:ES6不仅支持变量的导出,也支持常量的导出。
export const sqrt = Math.sqrt;//导出常量
ES6将一个文件视为一个模块,上面的模块通过 export 向外输出了一个变量。一个模块也可以同时往外面输出多个变量。
1 2 3 4 |
|
导出函数
1 2 3 4 |
|
导入(import)
定义好模块的输出以后就可以在另外一个模块通过import引用。
1 2 |
|
心得:一条import 语句可以同时导入默认函数和其它变量。
import defaultMethod, { otherMethod } from 'xxx.js';
【相关推荐:javascript视频教程、web前端】
以上就是es6全名是什么的详细内容,更多请关注php中文网其它相关文章
来自
