工作中总能遇到 引用别人的页面,就会带来很多问题,比如iframe中的样式不满足我们的需求,这就需要修改iframe中的样式,
见下面红色的字
下面我们做一个修改 iframe 中样式的 Demo:
知识点:
- let test =
- document.getElementById('引用的iframeId').contentWindow.document.getElementById('修改样式的Id');
- test.style.width = "200px";
第1步:创建一个setIframeStyle文件夹
第2步:在setIframeStyle文件夹中创建 A.html 和 B.html
2.1: A.html文件
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>Page Title</title>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" type="text/css" media="screen" />
- <script>
- window.onload = function () {
- var test =
- document.getElementById('frame').contentWindow.document.getElementById('cc');
- test.style.background = "#333";
- }
- </script>
- </head>
- <body>
- <div>
- 这是 第一个 网页
- </div>
- <iframe src="2.html" frameborder="0" id="frame" width="100%" height="100%"></iframe>
- </body>
- </html>
2.2: B.html文件
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>Page Title</title>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" type="text/css" media="screen" />
- </head>
- <body>
- <div id="cc">
- 这是 2 网页
- </div>
- </body>
- </html>
第3步: 打开 vscode 安装 live server 插件

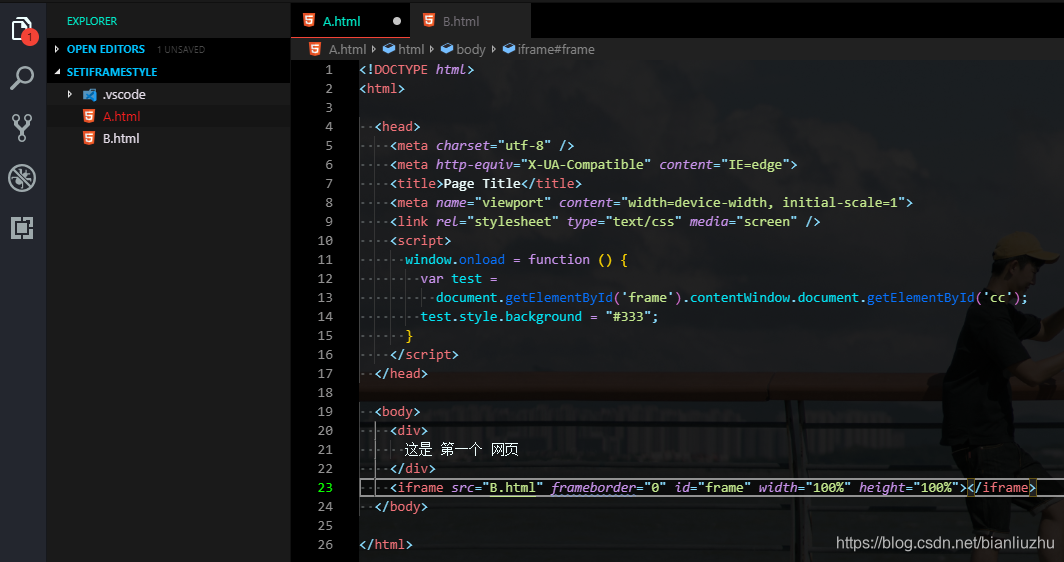
第4步: 下面的 截图 是 这个 demo 的整体, 对照下 看看 一样不
第五步: 点击下面截图中箭头指向的图标 运行 A.html

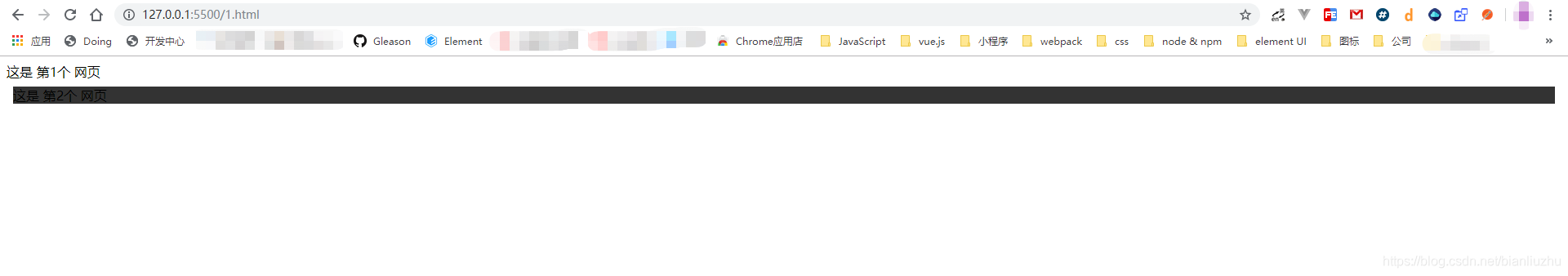
iframe 中的 背景变成 灰色了 到了这一步就算成功了, 接着往下看

but ....
不是所有的页面都是引用本地的,如果网络资源,比如百度呢?接下来说说引用网络资源
1.将A.html中 iframe 的 src 属性 修改为 www.baidu.com
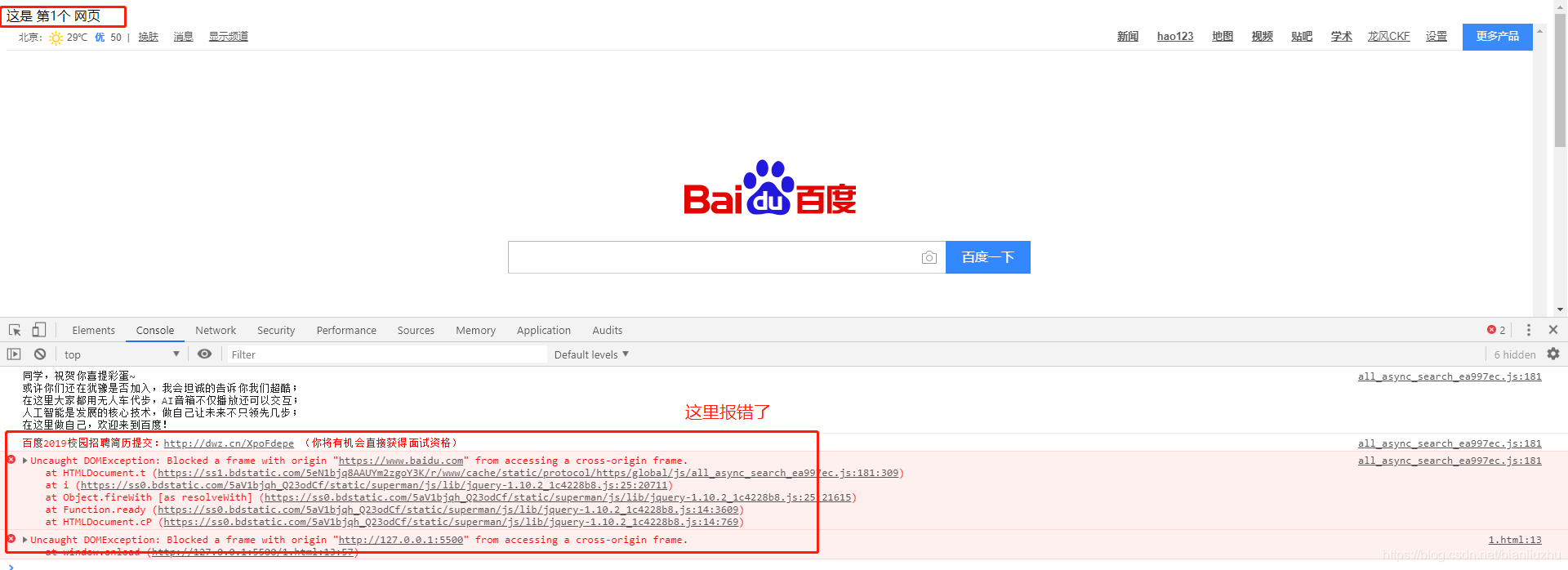
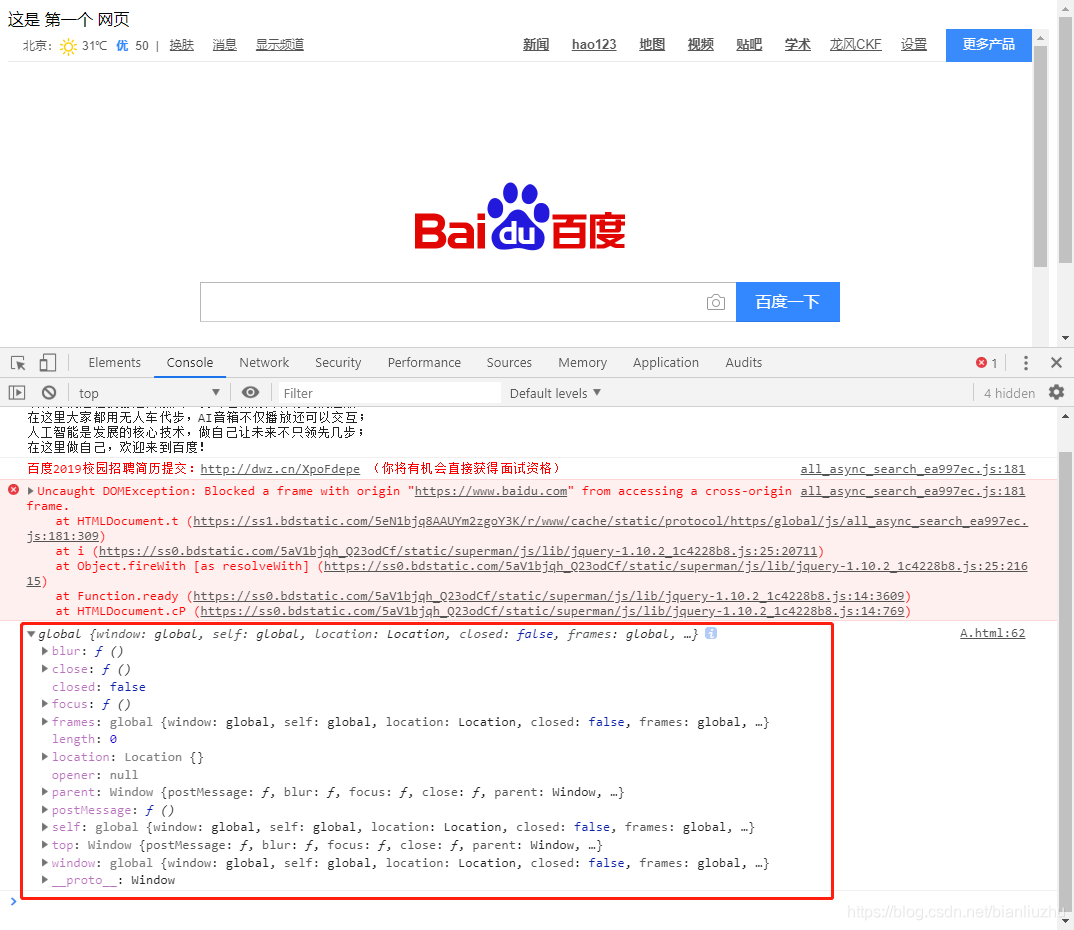
<iframe src="https://www.baidu.com/" frameborder="0" id="frame" width="100%" height="800px"></iframe>运行 A.html 发现报错了

原因: 浏览器有一个同源策略限制
第一种: 限制就是不能通过 ajax 的方法去请求不同源的文档。
第二种: 限制是不能浏览器中不同域的 iframe 之间是不能进行js的交互操作的。
我们修改下 A.html中 代码 :
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>Page Title</title>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" type="text/css" media="screen" />
- <script>
- </script>
- </head>
- <body>
- <div>
- 这是 第一个 网页
- </div>
- <iframe src="https://www.baidu.com/" frameborder="0" id="frame" width="100%" height="400px"></iframe>
- </body>
- <script>
- window.onload = function () {
- var test =
- document.getElementById('frame').contentWindow//.document.getElementById('cc');
- console.log(test)
- // test.style.background = "#333";
- }
- </script>
- </html>
下面 是 输出 test 的结果

子域 window 几乎没有 有价值东西, document 根本不存在,此问题有两种方式解决
1. 放弃吧老铁, 不同源的东西,是不可进行 js 交互的
2. 利用 postMessage函数,进行子域与父域通信(前提是必须同域)
- var frame = document.getElementById('your-frame-id');
- frame.contentWindow. postMessage (data, '*');
- data可以是string,boolean,number,array,object
- 在iframe子页面
- window. addEventListener ('message', function(event) {
- //event.data获取传过来的数据
- });
end...
来自 https://blog.csdn.net/bianliuzhu/article/details/80928240
