使用JavaScript将图像转换为Base64的综合指南
将图像转换为 Base64 是一种允许您在 HTML 或 CSS 文件中嵌入图像的技术,而无需将图像存储为单独的文件。
这是减少网站需要发出的HTTP请求数量的便捷方法,可以缩短页面加载时间。在本教程中,我们将介绍如何使用 JavaScript 将图像转换为 Base64。
什么是 Base64?
在我们深入研究代码之前,让我们先了解一下 Base64 是什么。
Base64 是一种二进制到文本编码方案,以 ASCII 字符串格式表示二进制数据。ASCII 字符串由 64 个字符组成,可用于表示任何 8 位字节值。
这使得将二进制数据(如图像)表示为文本成为可能。Base64编码广泛用于Web应用程序中,以安全有效的方式传输二进制数据。
将图像转换为base64的简单实现
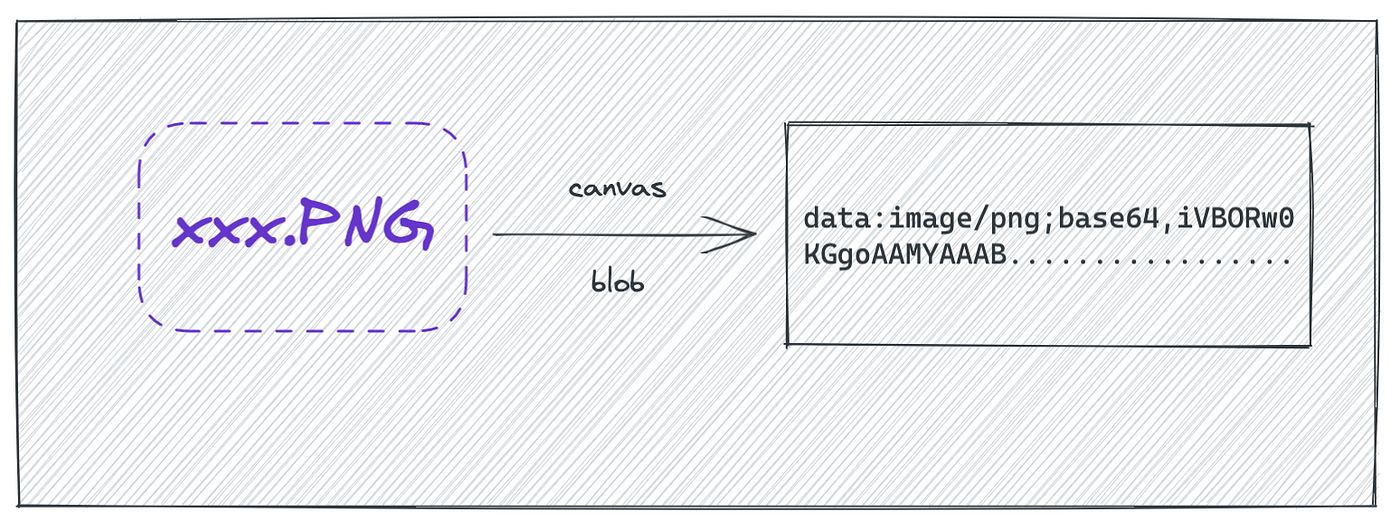
要使用 JavaScript 将图像转换为 Base64,我们需要首先将图像加载到 canvas 元素中,然后使用 canvas 元素将图像编码为 Base64。
举个例子:
// Get the image element
const img = document.getElementById('my-image');
// Create a canvas element
const canvas = document.createElement('canvas');
// Set the canvas dimensions to the image dimensions
canvas.width = img.width;
canvas.height = img.height;
// Get the canvas context
const ctx = canvas.getContext('2d');
// Draw the image on the canvas
ctx.drawImage(img, 0, 0);
// Get the Base64-encoded data
const dataURL = canvas.toDataURL();
让我们逐步了解上面的代码。
我们首先使用 document.getElementById() 获取图像元素。您需要将 'my-image' 替换为你自己的图像元素的 ID。
接下来,我们使用 document.createElement('canvas') 创建一个画布元素。
我们使用 width 和 height 属性将画布尺寸设置为与图像尺寸匹配。
我们使用 canvas.getContext('2d') 获取画布上下文。
我们使用 ctx.drawImage(img, 0, 0) 在画布上绘制图像。这会将图像数据复制到画布上。
最后,我们使用 canvas.toDataURL() 获取 Base64 编码的数据。
dataURL 变量包含 base64 图像的字符串。
使用 Base64 编码的图像
使用 JavaScript 将图像转换为 Base64 在许多不同的场景中都很有用。
以下是一些示例:
在 HTML 电子邮件中嵌入图像
当您发送带有图像的电子邮件时,图像需要托管在服务器上,并由其 URL 引用。但是,某些电子邮件客户端默认阻止外部图像。通过将图像转换为 Base64 并将其作为数据 URL 嵌入到电子邮件中,您可以确保即使外部图像被阻止,也会显示图像。
在本地存储中存储图像
如果要构建需要在本地存储图像的 Web 应用(例如,作为用户配置文件的一部分),则可以将图像转换为 Base64 并将其作为字符串存储在本地存储中。这允许您存储图像数据,而无需向服务器发出 HTTP 请求。
预加载图像
如果要在显示图像之前在页面上预加载图像,可以使用 JavaScript 将它们转换为 Base64 并将它们预加载为数据 URL。这可以减少图像实际显示时加载图像所需的时间,从而提高应用的感知性能。
图像到 Base64 图像转换的技术
有几种技术可以使用JavaScript将图像转换为Base64
1. 使用 fetch API 和 Blob API
fetch('image.jpg')
.then(response => response.blob())
.then(blob => {
const reader = new FileReader()
reader.readAsDataURL(blob)
reader.onloadend = () => {
const base64data = reader.result
console.log(base64data)
}
})
2. 使用 HTMLImageElement API 和 canvas 元素:
const img = new Image()
img.crossOrigin = 'anonymous'
img.src = 'image.jpg'
img.onload = () => {
const canvas = document.createElement('canvas')
canvas.width = img.width
canvas.height = img.height
const ctx = canvas.getContext('2d')
ctx.drawImage(img, 0, 0)
const base64data = canvas.toDataURL('image/jpeg')
console.log(base64data)
}
3. 使用 FileReader API 和 canvas 元素:
const input = document.querySelector('input[type="file"]')
input.addEventListener('change', () => {
const file = input.files[0]
const reader = new FileReader()
reader.onload = () => {
const img = new Image()
img.src = reader.result
img.onload = () => {
const canvas = document.createElement('canvas')
canvas.width = img.width
canvas.height = img.height
const ctx = canvas.getContext('2d')
ctx.drawImage(img, 0, 0)
const base64data = canvas.toDataURL('image/jpeg')
console.log(base64data)
}
}
reader.readAsDataURL(file)
})
所有三种方法都使用相同的基本步骤:加载图像文件、创建画布元素、在画布上绘制图像以及获取画布的 Base64 编码数据 URL。
区别在于如何加载图像文件以及如何创建画布。
俩个实际的开发场景
上传本地图像以转换为 base64
可以使用文件读取器 API 读取本地文件,然后使用 btoa 函数将二进制数据转换为 base64 字符串。
const fileInput = document.getElementById("file-input")
const convertButton = document.getElementById("convert-button")
const outputDiv = document.getElementById("output")
var base64String = ''
fileInput.addEventListener("change", () => {
const file = fileInput.files[0]
const reader = new FileReader()
reader.onload = () => {
base64String = btoa(reader.result)
}
reader.readAsBinaryString(file)
})
convertButton.addEventListener("click", () => {
let imgElement = document.getElementById("imageBase64");
imgElement.src = `data:image/png;base64,${base64String}`; // set image src
console.log(base64String)
})
将粘贴的图像从剪贴板转换为base64
从剪贴板粘贴图像在工作中很有用,例如,我们可以通过将其剪切为图像来共享具有原始样式的文本。
从剪贴板读取的数据是 blob 类型,因此我们可以继续文件 FileReader 将数据转换为 base64。以下代码演示了如何执行此操作:
const imageContainer = document.getElementById('image-container')
document.addEventListener('paste', function (e) {
const items = e.clipboardData.items
for (let i = 0; i < items.length; i++) {
if (items[i].type.indexOf('image') !== -1) {
const blob = items[i].getAsFile();
const reader = new FileReader();
reader.onload = function (event) {
const base64 = event.target.result;
const img = document.createElement('img')
img.src = base64
imageContainer.appendChild(img)
}
reader.readAsDataURL(blob)
}
}
})
将图像转换为 Base64 的缺点
在代码中使用 Base64 编码的图像是减少网站需要发出的 HTTP 请求数量的有用技术,这可以缩短页面加载时间。
但是,值得注意的是,使用 Base64 编码的图像存在一些缺点。
Base64 编码的图像可能会增加 HTML 或 CSS 文件的大小。由于图像数据被编码为文本,因此它比原始二进制数据占用更多的空间。这可能会增加文件的大小,减慢页面加载时间。
浏览器不会缓存 Base64 编码的图像。当您使用常规图像文件时,浏览器可以缓存该文件,以便在后续页面加载时无需再次下载该文件。但是,由于 Base64 编码的图像直接嵌入在代码中,因此无法以相同的方式缓存它们。 作者:柴柴_前端教书匠 https://www.bilibili.com/read/cv23785252 出处:bilibili
来自 https://www.bilibili.com/read/cv23785252
如何使用Javascript将图片转换为Base64格式
在本文中,我们将学习如何将图像数据转换为base64。
我们将讨论我们可能经常遇到的三种场景:
通过图像URL将图像转换为base64;
将从本地选择的图像转换为base64;
将剪贴板中的图像数据转换为base64;
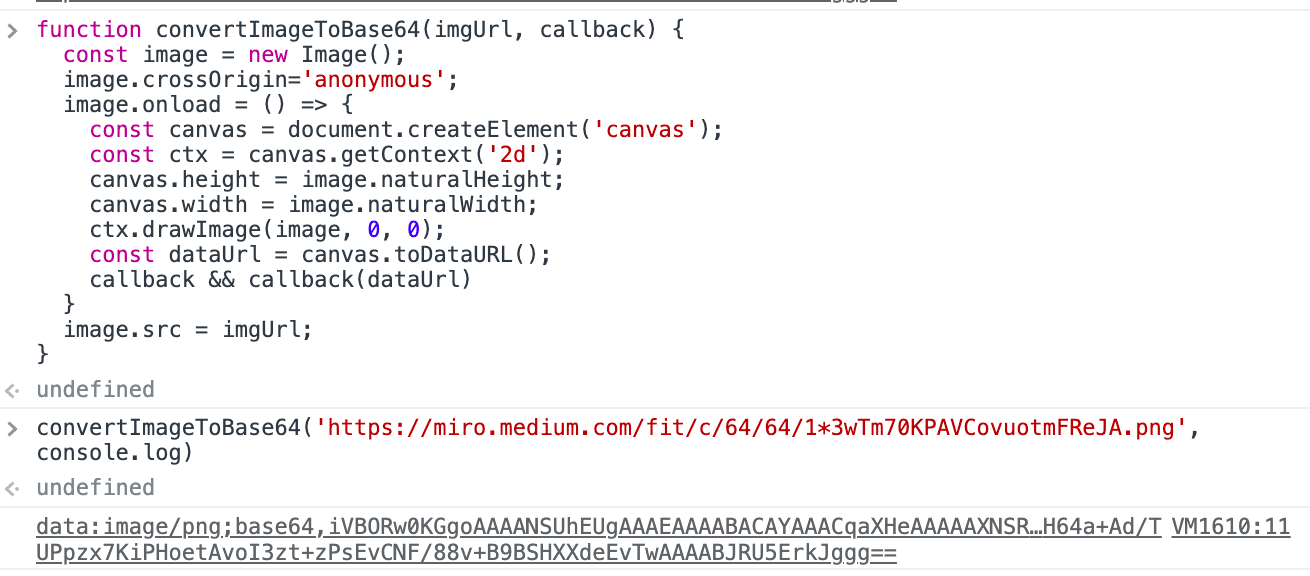
1. 通过图像URL将图像数据转换为base64 首先我们需要下载该图像,当图像加载完成后,我们可以使用canvas元素来绘制图像,并且可以使用它的toDataURL将图像转换为base64。以下函数将图像转换为base64:
function convertImageToBase64(imgUrl, callback) {
const image = new Image();
image .crossOrigin='anonymous' ;
image .onload = () => {
const canvas = document.createElement('canvas' );
const ctx = canvas .getContext('2d' );
canvas .height = image .naturalHeight;
canvas .width = image .naturalWidth;
ctx.drawImage(image , 0 , 0 );
const dataUrl = canvas .toDataURL();
callback && callback(dataUrl)
}
image .src = imgUrl;
}
该函数涉及以下步骤:
创建一个Image对象
添加crossOrigin属性,如果图像不同源则很有用
为图像添加onload事件处理程序
在onload事件中,创建canvas元素以绘制图像,然后使用toDataURL将图像转换为base64字符串;
将图像对象的URL设置为图像URL; 现在我们可以使用此函数将图像URL转换为base64:
convertImageToBase64('https :/ / miro .medium .com / fit / c / 64/ 64/ 1* 3wTm70KPAVCovuotmFReJA.png ', console .log )
输出为:
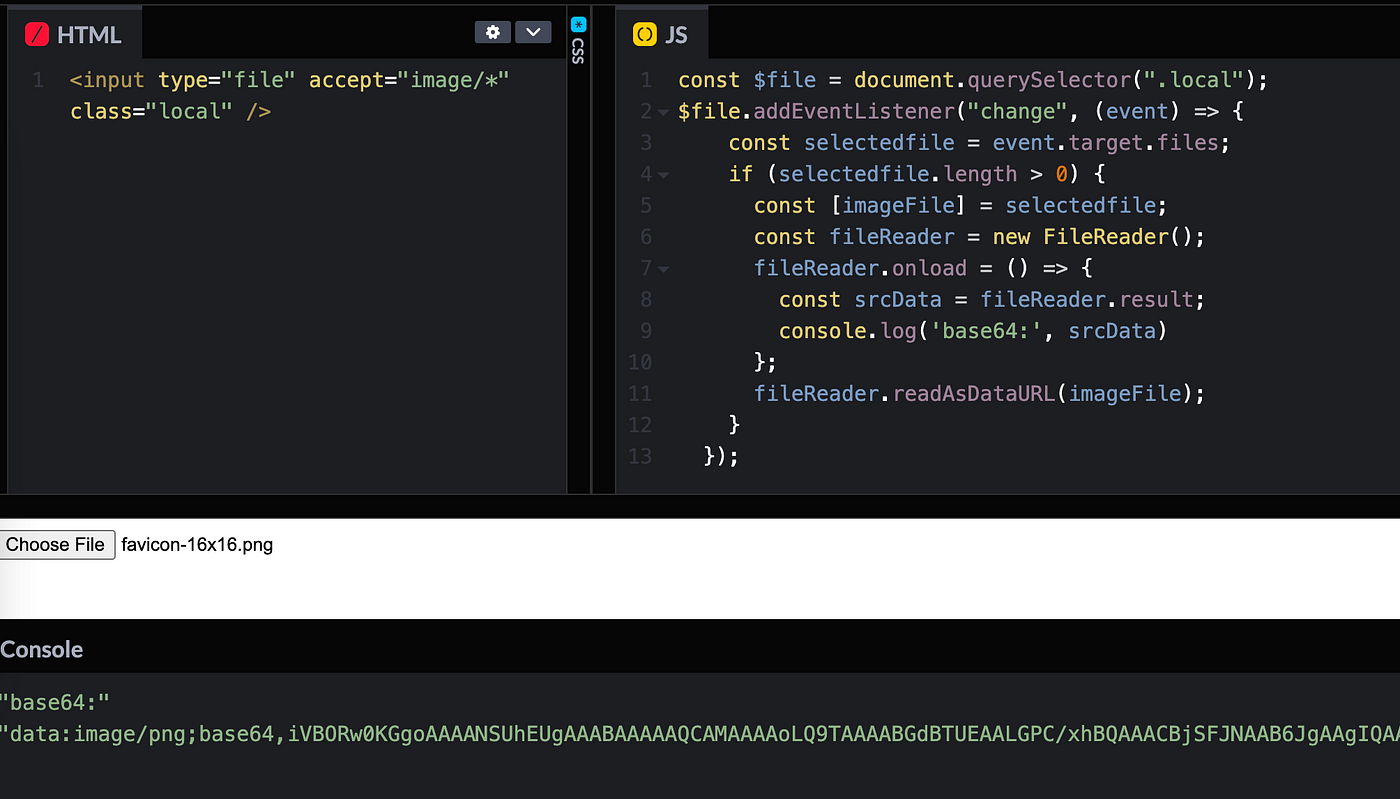
2. 将从本地选择的图像转换为base64 当我们想要从本地上传文件时,我们可以使用input元素或使用showOpenFilePicker选择文件,你可以从以下文章中了解更多信息:
如何从网页上传文件
我们将使用input元素演示从本地选择图像的方法,因为它具有更好的浏览器兼容性:
<input type ="file" accept="image/*" class ="local" />
const $file = document .querySelector (".local" );
$file.addEventListener ("change" , (event ) => {
const selectedfile = event.target .files ;
if (selectedfile.length > 0 ) {
const [imageFile] = selectedfile;
const fileReader = new FileReader ();
fileReader.onload = () => {
const srcData = fileReader.result ;
console .log ('base64:' , srcData)
};
fileReader.readAsDataURL (imageFile);
}
});
它涉及以下步骤:
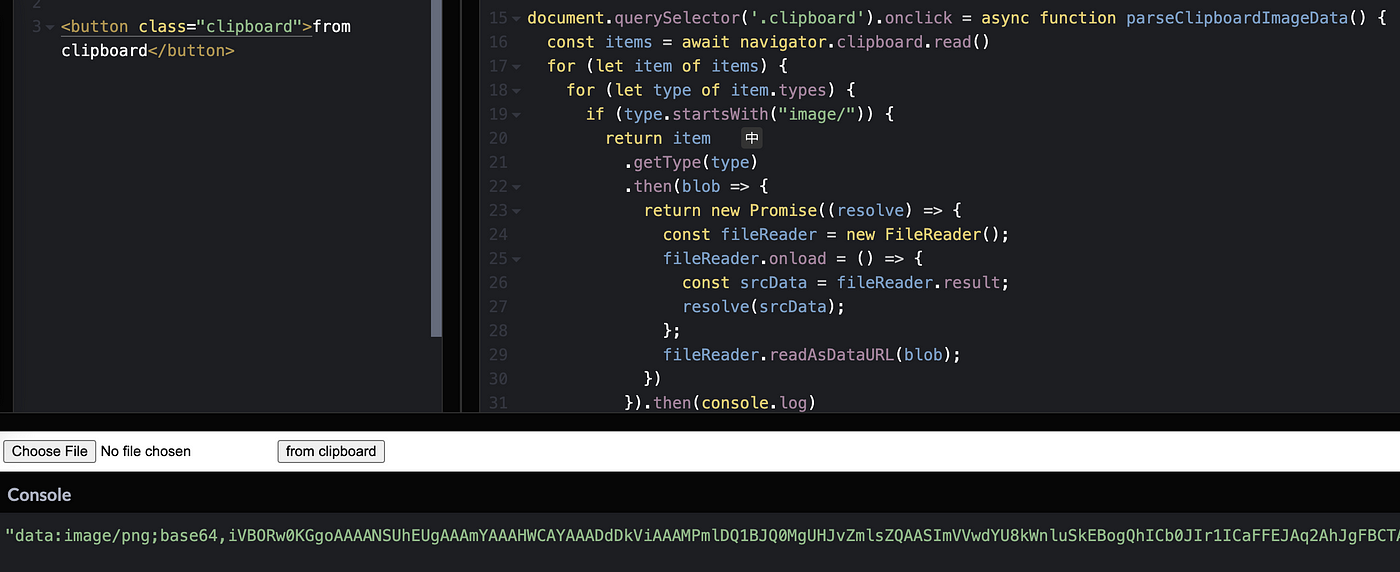
3. 将剪贴板中的图像数据转换为base64 从剪贴板粘贴图像在工作中很有用,例如,我们可以通过将其剪切为图像以共享带有原始样式的文本。从剪贴板读取的数据是blob类型,因此我们可以继续使用FileReader将数据转换为base64。以下代码显示了如何操作:
async function parseClipboardImageData (const items = await navigator.clipboard .read ()
for (let item of items) {
for (let type of item.types ) {
if (type .startsWith ("image/" )) {
return item
.getType (type )
.then (blob =>return new Promise ((resolve ) => {
const fileReader = new FileReader ();
fileReader.onload = () => {
const srcData = fileReader.result ;
resolve (srcData);
};
fileReader.readAsDataURL (blob);
})
})
}
}
}
}
我们使用navigator.clipboard.read函数从剪贴板中获取数据,如果是image,我们可以使用FileReader将数据转换为base64字符串。
最后 在本文中,我们学习了如何将图像转换为base64,有两种方法可用于生成base64字符串:
以下是一些有关图像的文章,可能会对你有所帮助:
如何使用纯JavaScript复制或粘贴图像
https://tehub.com/a/cx6fhbeGWl
以下是一种使用JavaScript将图像转换为Base64的方法:
方法1:
1. 使用FileReader()函数读取图像文件。
2. 在onload函数中,使用btoa()函数将二进制数据转换为Base64编码。
3. 在onload函数中,将Base64编码设置为<img>元素的src属性。
示例代码:
function convertImgToBase64 (url, callback ) var canvas = document .createElement('canvas' );
var img = new Image();
img.crossOrigin = 'Anonymous' ;
img.onload = function (var ctx = canvas.getContext('2d' );
ctx.drawImage(img, 0 , 0 );
var ext = img.src.substring(img.src.lastIndexOf('.' ) + 1 ).toLowerCase();
var dataURL = canvas.toDataURL('image/' + ext);
callback(dataURL);
canvas = null ;
};
img.src = url;
}
convertImgToBase64('https://example.com/image.jpg' , function (base64Img ) console .log(base64Img);
});
方法2:
1. 创建一个<canvas>元素。
2. 绘制图像到画布中。
3. 使用toDataURL()函数将画布内容转换为Base64编码。
示例代码:
function convertImgToBase64 (url, callback ) var canvas = document .createElement('canvas' );
var img = new Image();
img.onload = function (var ctx = canvas.getContext('2d' );
ctx.drawImage(img, 0 , 0 );
var dataURL = canvas.toDataURL('image/jpeg' );
callback(dataURL);
canvas = null ;
};
img.src = url;
}
convertImgToBase64('https://example.com/image.jpg' , function (base64Img ) console .log(base64Img);
});
以上两种方法中的url参数应该是指向图像文件的URL。回调函数中的base64Img参数是转换后的Base64编码。
https://www.5axxw.com/questions/simple/hl67ds
js将图片转换为base64编码的方法 js可以将图片文件转成base64编码的,便于图片文件的上传与处理,下面就写几种关于js脚本来转换图片为base64编码的方法。
js将图片转换为base64编码的方法 方法1
将自身网站的图片转成base64编码格式,但需要注意的是,是不能处理远程图片的,会产生一个跨域的问题。
复制
function getBase64Image ( img) {
var canvas = document. createElement ( "canvas" ) ;
canvas. width = img. width;
canvas. height = img. height;
var ctx = canvas. getContext ( "2d" ) ;
ctx. drawImage ( img, 0 , 0 , img. width, img. height) ;
var ext = img. src. substring ( img. src. lastIndexOf ( "." ) + 1 ) . toLowerCase ( ) ;
var dataURL = canvas. toDataURL ( "image/" + ext) ;
return dataURL;
}
var image = new Image ( ) ;
image. src = '图片路径' ;
image. setAttribute ( "crossOrigin" , 'Anonymous' )
image. onload = function ( ) {
var base64 = getBase64Image ( image) ;
console. log ( base64) ;
} 方法2:
前台通过file类型的input选择本地图片时,自动将本地选择的图片转成base64编码格式,下面的示例代码借助的jq插件,如果不想借助jq插件,可以自行修改一下。
复制
< inputtype = " file" name = " " id = " mochu" /> < scriptsrc = " https://cdn.staticfile.org/jquery/2.2.4/jquery.min.js" > </ script> < script> ( 'body' ) . on ( 'change' , '#mochu' , function ( ) {
var file = document. getElementById ( 'mochu' ) . files[ 0 ] ;
var reader = new FileReader ( ) ;
reader. addEventListener ( "load" , function ( ) {
console. log ( reader. result) ;
} , false ) ;
reader. readAsDataURL ( file) ;
} ) ; https://wenmayi.com/post/1010.html