You are here
VS Code vscode 的常用快捷键 自定义快捷键文件 keybindings.json 有大用 有大大用 有大大大用 有大大大大用
下面红色部分 有大用
官网 快捷键
https://code.visualstudio.com/docs/getstarted/keybindings
Key Bindings for Visual Studio Code
Visual Studio Code lets you perform most tasks directly from the keyboard. This page lists out the default bindings (keyboard shortcuts) and describes how you can update them.
Note: If you visit this page on a Mac, you will see the key bindings for the Mac. If you visit using Windows or Linux, you will see the keys for that platform. If you need the key bindings for another platform, hover your mouse over the key you are interested in.
Keyboard Shortcuts editor
Visual Studio Code provides a rich and easy keyboard shortcuts editing experience using Keyboard Shortcuts editor. It lists all available commands with and without keybindings and you can easily change / remove / reset their keybindings using the available actions. It also has a search box on the top that helps you in finding commands or keybindings. You can open this editor by going to the menu under File > Preferences > Keyboard Shortcuts. (Code > Preferences > Keyboard Shortcuts on macOS)

Most importantly, you can see keybindings according to your keyboard layout. For example, key binding Cmd+\ in US keyboard layout will be shown as Ctrl+Shift+Alt+Cmd+7 when layout is changed to German. The dialog to enter key binding will assign the correct and desired key binding as per your keyboard layout.
For doing more advanced keyboard shortcut customization, read Advanced Customization.
Keymap extensions
Keyboard shortcuts are vital to productivity and changing keyboarding habits can be tough. To help with this, File > Preferences > Keymap Extensions shows you a list of popular keymap extensions. These extensions modify the VS Code shortcuts to match those of other editors so you don't need to learn new keyboard shortcuts. There is also a Keymaps category of extensions in the Marketplace.
Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Keyboard Shortcuts Reference
We also have a printable version of these keyboard shortcuts. Help > Keyboard Shortcut Reference displays a condensed PDF version suitable for printing as an easy reference.
Below are links to the three platform-specific versions:
Detecting keybinding conflicts
If you have many extensions installed or you have customized your keyboard shortcuts, you can sometimes have keybinding conflicts where the same keyboard shortcut is mapped to several commands. This can result in confusing behavior, especially if different keybindings are going in and out of scope as you move around the editor.
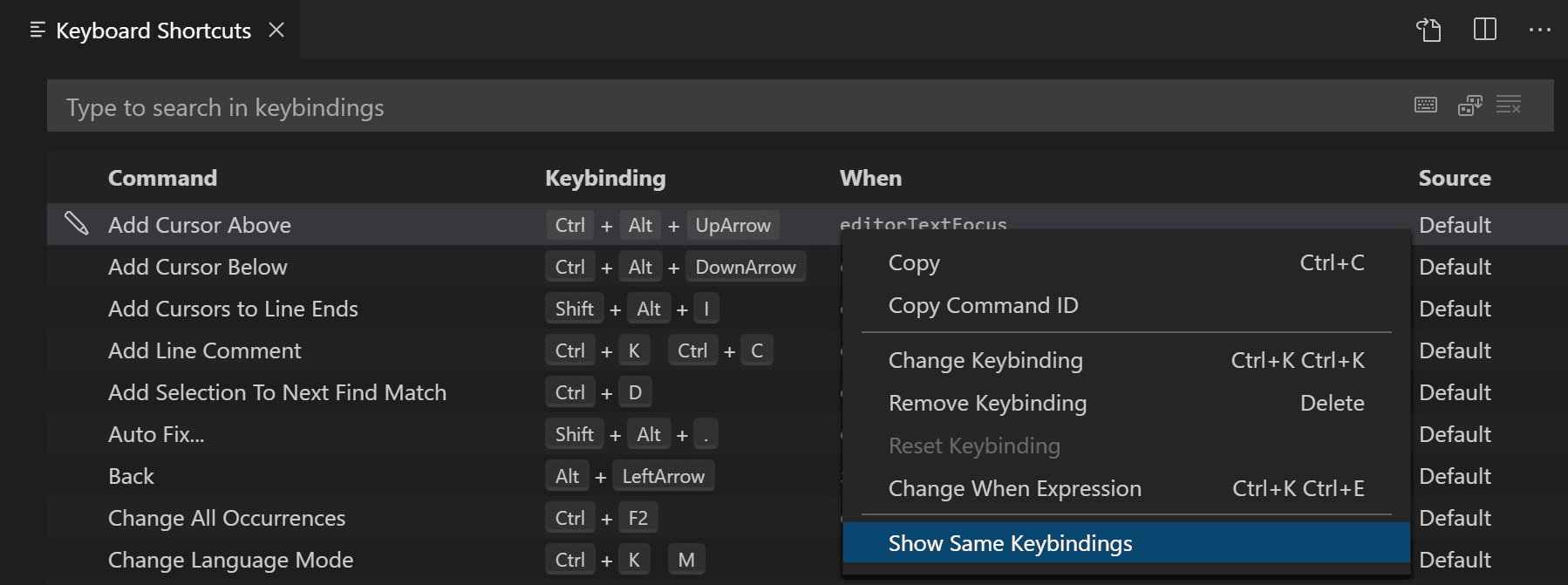
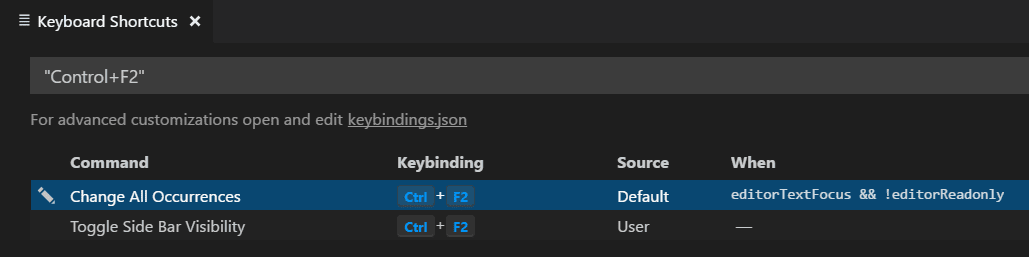
The Keyboard Shortcuts editor has a context menu command Show Same Keybindings, which will filter the keybindings based on a keyboard shortcut to display conflicts.

Pick a command with the keybinding you think is overloaded and you can see if multiple commands are defined, the source of the keybindings and when they are active.

Viewing modified keybindings
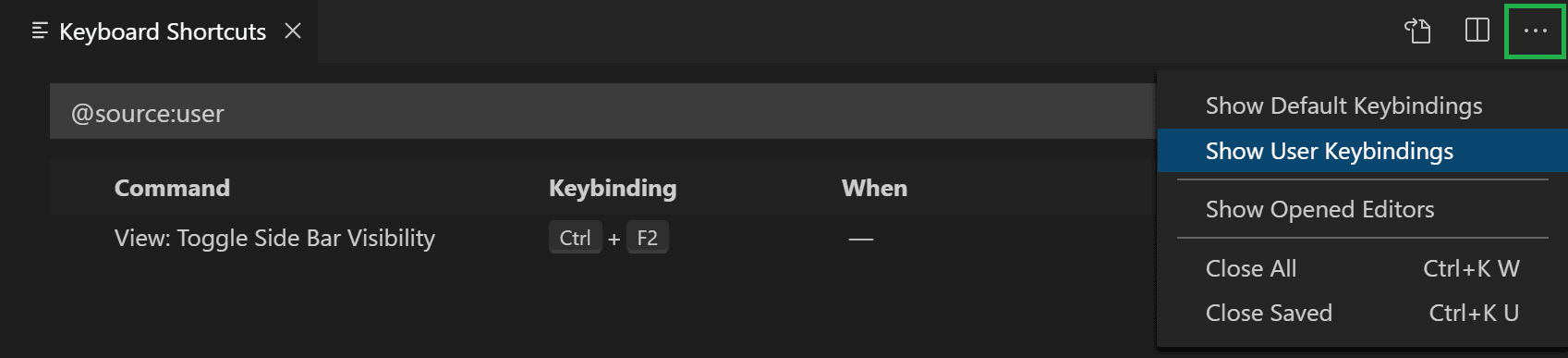
You can view any user modified keyboard shortcuts in VS Code in the Keyboard Shortcuts editor with the Show User Keybindings command in the More Actions (...) menu. This applies the @source:user filter to the Keyboard Shortcuts editor (Source is 'User').

高级定制
VS Code 中的所有键盘快捷键都可以通过该 keybindings.json 文件进行自定义。
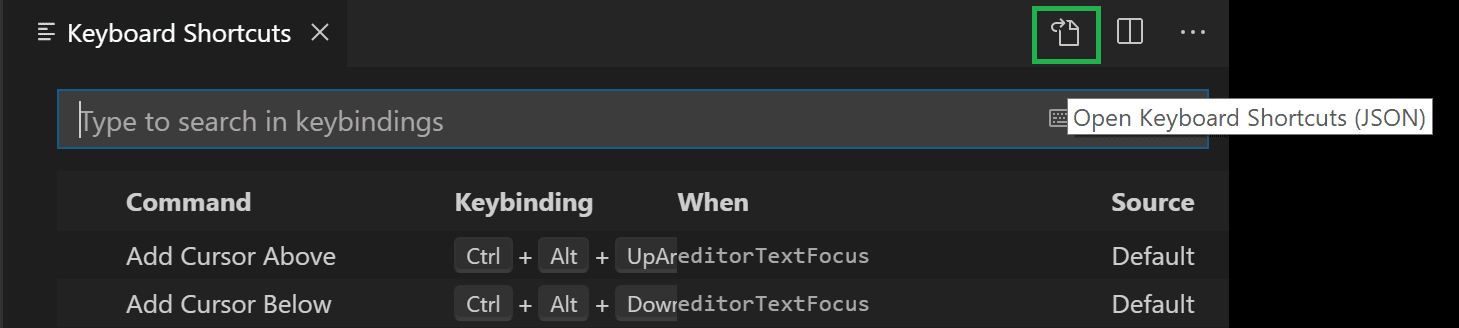
要通过 JSON 文件配置键盘快捷键,请打开 键盘快捷键 编辑器并选择 编辑器标题栏右侧的打开键盘快捷键 (JSON)按钮。
这将打开您的
keybindings.json文件,您可以在其中覆盖 Default Keybindings。
Advanced customization
All keyboard shortcuts in VS Code can be customized via the keybindings.json file.
To configure keyboard shortcuts through the JSON file, open Keyboard Shortcuts editor and select the Open Keyboard Shortcuts (JSON) button on the right of the editor title bar.
This will open your
keybindings.jsonfile where you can overwrite the Default Keybindings.

You can also open the keybindings.json file from the Command Palette (Ctrl+Shift+P) with the Preferences: Open Keyboard Shortcuts (JSON) command.
Keyboard rules
The keyboard shortcuts dispatching is done by analyzing a list of rules that are expressed in JSON. Here are some examples:
// Keybindings that are active when the focus is in the editor
{ "key": "home", "command": "cursorHome", "when": "editorTextFocus" },
{ "key": "shift+home", "command": "cursorHomeSelect", "when": "editorTextFocus" },
// Keybindings that are complementary
{ "key": "f5", "command": "workbench.action.debug.continue", "when": "inDebugMode" },
{ "key": "f5", "command": "workbench.action.debug.start", "when": "!inDebugMode" },
// Global keybindings
{ "key": "ctrl+f", "command": "actions.find" },
{ "key": "alt+left", "command": "workbench.action.navigateBack" },
{ "key": "alt+right", "command": "workbench.action.navigateForward" },
// Global keybindings using chords (two separate keypress actions)
{ "key": "ctrl+k enter", "command": "workbench.action.keepEditor" },
{ "key": "ctrl+k ctrl+w", "command": "workbench.action.closeAllEditors" },Each rule consists of:
a
keythat describes the pressed keys.a
commandcontaining the identifier of the command to execute.an optional
whenclause containing a boolean expression that will be evaluated depending on the current context.
Chords (two separate keypress actions) are described by separating the two keypresses with a space. For example, Ctrl+K Ctrl+C.
When a key is pressed:
the rules are evaluated from bottom to top.
the first rule that matches, both the
keyand in terms ofwhen, is accepted.no more rules are processed.
if a rule is found and has a
commandset, thecommandis executed.
The additional keybindings.json rules are appended at runtime to the bottom of the default rules, thus allowing them to overwrite the default rules. The keybindings.json file is watched by VS Code so editing it while VS Code is running will update the rules at runtime.
Accepted keys
The key is made up of modifiers and the key itself.
The following modifiers are accepted:
| Platform | Modifiers |
|---|---|
| macOS | Ctrl+, Shift+, Alt+, Cmd+ |
| Windows | Ctrl+, Shift+, Alt+, Win+ |
| Linux | Ctrl+, Shift+, Alt+, Meta+ |
The following keys are accepted:
f1-f19, a-z, 0-9
`, -, =, [, ], \, ;, ', ,, ., /
left, up, right, down, pageup, pagedown, end, home
tab, enter, escape, space, backspace, delete
pausebreak, capslock, insert
numpad0-numpad9, numpad_multiply, numpad_add, numpad_separator
numpad_subtract, numpad_decimal, numpad_divide
Command arguments
You can invoke a command with arguments. This is useful if you often perform the same operation on a specific file or folder. You can add a custom keyboard shortcut to do exactly what you want.
The following is an example overriding the Enter key to print some text:
{
"key": "enter",
"command": "type",
"args": { "text": "Hello World" },
"when": "editorTextFocus"
}The type command will receive {"text": "Hello World"} as its first argument and add "Hello World" to the file instead of producing the default command.
For more information on commands that take arguments, refer to Built-in Commands.
Removing a specific key binding rule
You can write a key binding rule that targets the removal of a specific default key binding. With the keybindings.json, it was always possible to redefine all the key bindings of VS Code, but it can be difficult to make a small tweak, especially around overloaded keys, such as Tab or Escape. To remove a specific key binding, add a - to the command and the rule will be a removal rule.
Here is an example:
// In Default Keyboard Shortcuts
...
{ "key": "tab", "command": "tab", "when": ... },
{ "key": "tab", "command": "jumpToNextSnippetPlaceholder", "when": ... },
{ "key": "tab", "command": "acceptSelectedSuggestion", "when": ... },
...
// To remove the second rule, for example, add in keybindings.json:
{ "key": "tab", "command": "-jumpToNextSnippetPlaceholder" }Keyboard layouts
Note: This section relates only to key bindings, not to typing in the editor.
The keys above are string representations for virtual keys and do not necessarily relate to the produced character when they are pressed. More precisely:
Reference: Virtual-Key Codes (Windows)
tab for
VK_TAB(0x09); for
VK_OEM_1(0xBA)= for
VK_OEM_PLUS(0xBB), for
VK_OEM_COMMA(0xBC)- for
VK_OEM_MINUS(0xBD). for
VK_OEM_PERIOD(0xBE)/ for
VK_OEM_2(0xBF)` for
VK_OEM_3(0xC0)[ for
VK_OEM_4(0xDB)\ for
VK_OEM_5(0xDC)] for
VK_OEM_6(0xDD)' for
VK_OEM_7(0xDE)etc.
Different keyboard layouts usually reposition the above virtual keys or change the characters produced when they are pressed. When using a different keyboard layout than the standard US, Visual Studio Code does the following:
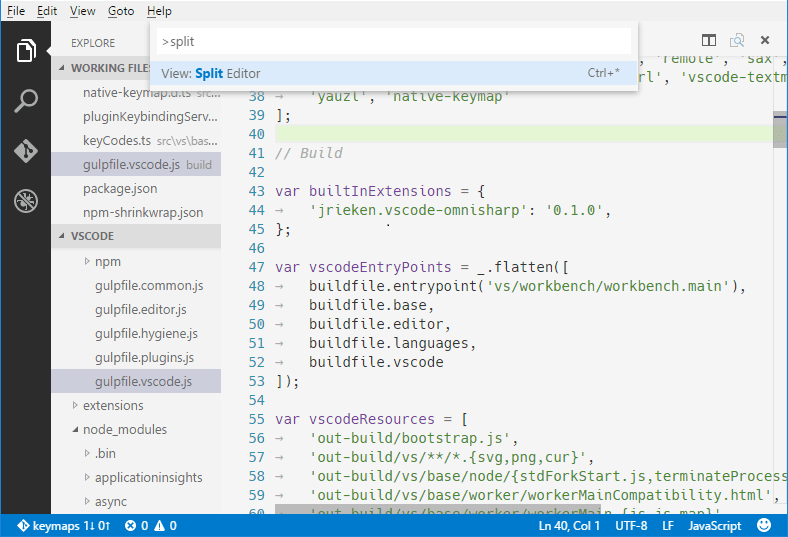
All the key bindings are rendered in the UI using the current system's keyboard layout. For example, Split Editor when using a French (France) keyboard layout is now rendered as Ctrl+*:

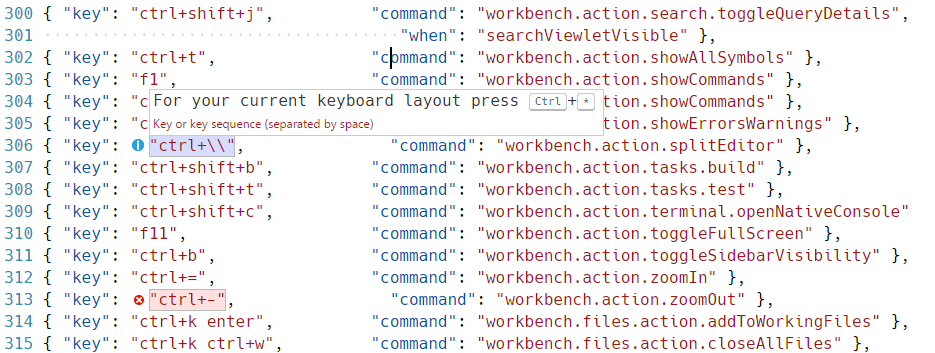
When editing keybindings.json, VS Code highlights misleading key bindings, those that are represented in the file with the character produced under the standard US keyboard layout, but that need pressing keys with different labels under the current system's keyboard layout. For example, here is how the Default Keyboard Shortcuts rules look like when using a French (France) keyboard layout:

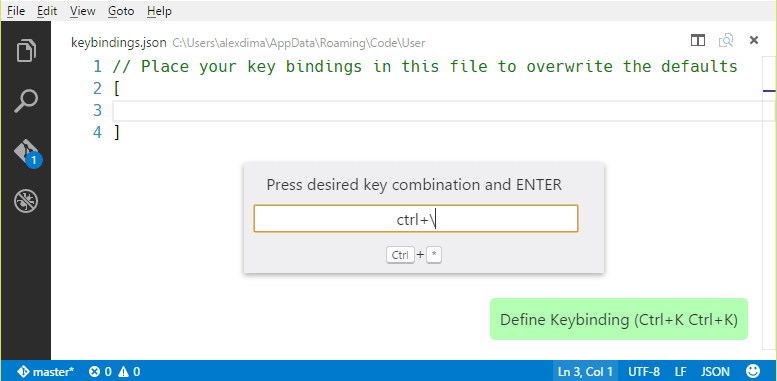
There is also a widget that helps input the key binding rule when editing keybindings.json. To launch the Define Keybinding widget, press Ctrl+K Ctrl+K. The widget listens for key presses and renders the serialized JSON representation in the text box and below it, the keys that VS Code has detected under your current keyboard layout. Once you've typed the key combination you want, you can press Enter and a rule snippet will be inserted.

Note: On Linux, Visual Studio Code detects your current keyboard layout on start-up and then caches this information. For a good experience, we recommend restarting VS Code if you change your keyboard layout.
Keyboard layout-independent bindings
Using scan codes, it is possible to define keybindings which do not change with the change of the keyboard layout. For example:
{
"key": "cmd+[Slash]",
"command": "editor.action.commentLine",
"when": "editorTextFocus"
}Accepted scan codes:
[F1]-[F19], [KeyA]-[KeyZ], [Digit0]-[Digit9]
[Backquote], [Minus], [Equal], [BracketLeft], [BracketRight], [Backslash], [Semicolon], [Quote], [Comma], [Period], [Slash]
[ArrowLeft], [ArrowUp], [ArrowRight], [ArrowDown], [PageUp], [PageDown], [End], [Home]
[Tab], [Enter], [Escape], [Space], [Backspace], [Delete]
[Pause], [CapsLock], [Insert]
[Numpad0]-[Numpad9], [NumpadMultiply], [NumpadAdd], [NumpadComma]
[NumpadSubtract], [NumpadDecimal], [NumpadDivide]
'when' clause contexts
VS Code gives you fine control over when your key bindings are enabled through the optional when clause. If your key binding doesn't have a when clause, the key binding is globally available at all times.
Below are some of the possible when clause contexts which evaluate to Boolean true/false. For conditional expressions, you can use either equality == ("editorLangId == typescript") or inequality != ("resourceExtname != .js").
| Context name | True when |
|---|---|
| Editor contexts | |
editorFocus | An editor has focus, either the text or a widget. |
editorTextFocus | The text in an editor has focus (cursor is blinking). |
textInputFocus | Any editor has focus (regular editor, debug REPL, etc.). |
inputFocus | Any text input area has focus (editors or text boxes). |
editorHasSelection | Text is selected in the editor. |
editorHasMultipleSelections | Multiple regions of text are selected (multiple cursors). |
editorReadonly | The editor is read only. |
editorLangId | True when the editor's associated language Id matches. Example: "editorLangId == typescript". |
isInDiffEditor | The active editor is a difference editor. |
isInEmbeddedEditor | True when the focus is inside an embedded editor. |
| Operating system contexts | |
isLinux | True when the OS is Linux |
isMac | True when the OS is macOS |
isWindows | True when the OS is Windows |
isWeb | True when accessing the editor from the Web |
| List contexts | |
listFocus | A list has focus. |
listSupportsMultiselect | A list supports multi select. |
listHasSelectionOrFocus | A list has selection or focus. |
listDoubleSelection | A list has a selection of 2 elements. |
listMultiSelection | A list has a selection of multiple elements. |
| Mode contexts | |
inDebugMode | A debug session is running. |
debugType | True when debug type matches. Example: "debugType == 'node'". |
inSnippetMode | The editor is in snippet mode. |
inQuickOpen | The Quick Open drop-down has focus. |
| Resource contexts | |
resourceScheme | True when the resource Uri scheme matches. Example: "resourceScheme == file" |
resourceFilename | True when the Explorer or editor filename matches. Example: "resourceFilename == gulpfile.js" |
resourceExtname | True when the Explorer or editor filename extension matches. Example: "resourceExtname == .js" |
resourceLangId | True when the Explorer or editor title language Id matches. Example: "resourceLangId == markdown" |
isFileSystemResourceisFileSystemResource | True when the Explorer or editor file is a file system resource that can be handled from a file system provider |
resourceSet | True when an Explorer or editor file is set |
resource | The full Uri of the Explorer or editor file |
| Explorer contexts | |
explorerViewletVisible | True if Explorer view is visible. |
explorerViewletFocus | True if Explorer view has keyboard focus. |
filesExplorerFocus | True if File Explorer section has keyboard focus. |
openEditorsFocus | True if OPEN EDITORS section has keyboard focus. |
explorerResourceIsFolder | True if a folder is selected in the Explorer. |
| Editor widget contexts | |
findWidgetVisible | Editor Find widget is visible. |
suggestWidgetVisible | Suggestion widget (IntelliSense) is visible. |
suggestWidgetMultipleSuggestions | Multiple suggestions are displayed. |
renameInputVisible | Rename input text box is visible. |
referenceSearchVisible | Peek References peek window is open. |
inReferenceSearchEditor | The Peek References peek window editor has focus. |
config.editor.stablePeek | Keep peek editors open (controlled by editor.stablePeek setting). |
quickFixWidgetVisible | Quick Fix widget is visible. |
parameterHintsVisible | Parameter hints are visible (controlled by editor.parameterHints.enabled setting). |
parameterHintsMultipleSignatures | Multiple parameter hints are displayed. |
| Integrated terminal contexts | |
terminalFocus | An integrated terminal has focus. |
terminalIsOpen | An integrated terminal is opened. |
| Global UI contexts | |
notificationFocus | Notification has keyboard focus. |
notificationCenterVisible | Notification Center is visible at the bottom right of VS Code. |
notificationToastsVisible | Notification toast is visible at the bottom right of VS Code. |
searchViewletVisible | Search view is open. |
sideBarVisible | Side Bar is displayed. |
sideBarFocus | Side Bar has focus. |
panelFocus | Panel has focus. |
inZenMode | Window is in Zen Mode. |
isCenteredLayout | Editor is in centered layout mode. |
inDebugRepl | Focus is in the Debug Console REPL. |
workspaceFolderCount | Count of workspace folders. |
replaceActive | Search view Replace text box is open. |
view | True when view identifier matches. Example: "view == myViewsExplorerID". |
viewItem | True when viewItem context matches. Example: "viewItem == someContextValue". |
isFullscreen | True when window is in fullscreen. |
focusedView | The identifier of the currently focused view. |
canNavigateBack | True if it is possible to navigate back. |
canNavigateForward | True if it is possible to navigate forward. |
canNavigateToLastEditLocation | True if it is possible to navigate to the last edit location. |
| Global Editor UI contexts | |
textCompareEditorVisible | At least one diff (compare) editor is visible. |
textCompareEditorActive | A diff (compare) editor is active. |
editorIsOpen | True if one editor is open. |
groupActiveEditorDirty | True when the active editor in a group is dirty. |
groupEditorsCount | Number of editors in a group. |
activeEditorGroupEmpty | True if the active editor group has no editors. |
activeEditorGroupIndex | Index of the active editor in an group (beginning with 1). |
activeEditorGroupLast | True when the active editor in an group is the last one. |
multipleEditorGroups | True when multiple editor groups are present. |
editorPinned | True when the active editor in a group is pinned (not in preview mode). |
activeEditor | The identifier of the active editor in a group. |
| Configuration settings contexts | |
config.editor.minimap.enabled | True when the setting editor.minimap.enabled is true. |
Note: You can use any user or workspace setting that evaluates to a boolean here with the prefix
"config.".
The list above isn't exhaustive and you may see some when contexts for specific VS Code UI in the Default Keyboard Shortcuts.
Active/Focused view or panel 'when' clause context
You can have a keybinding that is enabled only when a specific view or panel is visible.
| Context name | True when |
|---|---|
| activeViewlet | True when view is visible. Example: "activeViewlet == 'workbench.view.explorer'" |
| activePanel | True when panel is visible. Example: "activePanel == 'workbench.panel.output'" |
| focusedView | True when view is focused. Example: "focusedView == myViewsExplorerID |
View Identifiers:
workbench.view.explorer - File Explorer
workbench.view.search - Search
workbench.view.scm - Source Control
workbench.view.debug - Debug
workbench.view.extensions - Extensions
Panel Identifiers:
workbench.panel.markers - Problems
workbench.panel.output - Output
workbench.panel.repl - Debug Console
workbench.panel.terminal - Integrated Terminal
workbench.panel.comments - Comments
workbench.view.search - Search when
search.locationis set topanel
If you want a keybinding that is enabled only when a specific view or panel has focus, use sideBarFocus or panelFocus in combination with activeViewlet or activiewFocus.
For example, the when clause below is true only when the File Explorer has focus:
"sideBarFocus && activeViewlet == 'workbench.view.explorer'"key-value when clause operator
接上面 /node-admin/21331
key-value when clause operator
There is a key-value pair operator for when clauses. The expression key =~ value treats the right hand side as a regular expression to match against the left hand side. For example, to contribute context menu items for all Docker files, one could use:
"when": "resourceFilename =~ /docker/"Custom keybindings for refactorings
The editor.action.codeAction command lets you configure keybindings for specific Refactorings (Code Actions). For example, the keybinding below triggers the Extract function refactoring Code Actions:
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.function"
}
}This is covered in depth in the Refactoring topic where you can learn about different kinds of Code Actions and how to prioritize them in the case of multiple possible refactorings.
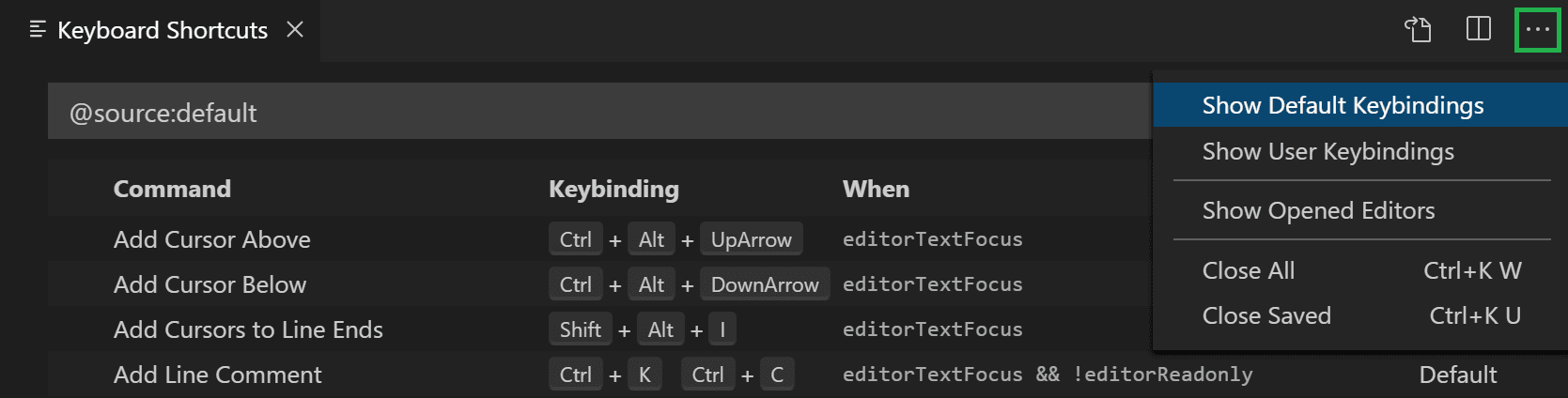
Default Keyboard Shortcuts
You can view all default keyboard shortcuts in VS Code in the Keyboard Shortcuts editor with the Show Default Keybindings command in the More Actions (...) menu. This applies the @source:default filter to the Keyboard Shortcuts editor (Source is 'Default').

You can view the default keyboard shortcuts as a JSON file using the command Preferences: Open Default Keyboard Shortcuts (JSON).
Note: The following keys are rendered assuming a standard US keyboard layout. If you use a different keyboard layout, please read below. You can view the currently active keyboard shortcuts in VS Code in the Command Palette (View -> Command Palette) or in the Keyboard Shortcuts editor (File > Preferences > Keyboard Shortcuts).
Some commands included below do not have default keyboard shortcuts and so are displayed as unassigned but you can assign your own keybindings.
Basic Editing
| Key | Command | Command id |
|---|---|---|
| Ctrl+X | Cut line (empty selection) | editor.action.clipboardCutAction |
| Ctrl+C | Copy line (empty selection) | editor.action.clipboardCopyAction |
| Ctrl+Shift+K | Delete Line | editor.action.deleteLines |
| Ctrl+Enter | Insert Line Below | editor.action.insertLineAfter |
| Ctrl+Shift+Enter | Insert Line Above | editor.action.insertLineBefore |
| Alt+Down | Move Line Down | editor.action.moveLinesDownAction |
| Alt+Up | Move Line Up | editor.action.moveLinesUpAction |
| Shift+Alt+Down | Copy Line Down | editor.action.copyLinesDownAction |
| Shift+Alt+Up | Copy Line Up | editor.action.copyLinesUpAction |
| Ctrl+D | Add Selection To Next Find Match |
|
| Ctrl+K Ctrl+D | Move Last Selection To Next Find Match |
|
| Ctrl+U | Undo last cursor operation | cursorUndo |
| Shift+Alt+I | Insert cursor at end of each line selected | editor.action.insertCursorAtEndOfEachLineSelected |
| Ctrl+Shift+L | Select all occurrences of current selection | editor.action.selectHighlights |
| Ctrl+F2 | Select all occurrences of current word | editor.action.changeAll |
| Ctrl+L | Select current line | expandLineSelection |
| Ctrl+Alt+Down | Insert Cursor Below | editor.action.insertCursorBelow |
| Ctrl+Alt+Up | Insert Cursor Above | editor.action.insertCursorAbove |
| Ctrl+Shift+\ | Jump to matching bracket | editor.action.jumpToBracket |
| Ctrl+] | Indent Line | editor.action.indentLines |
| Ctrl+[ | Outdent Line | editor.action.outdentLines |
| Home | Go to Beginning of Line | cursorHome |
| End | Go to End of Line | cursorEnd |
| Ctrl+End | Go to End of File | cursorBottom |
| Ctrl+Home | Go to Beginning of File | cursorTop |
| Ctrl+Down | Scroll Line Down | scrollLineDown |
| Ctrl+Up | Scroll Line Up | scrollLineUp |
| Alt+PageDown | Scroll Page Down | scrollPageDown |
| Alt+PageUp | Scroll Page Up | scrollPageUp |
| Ctrl+Shift+[ | Fold (collapse) region | editor.fold |
| Ctrl+Shift+] | Unfold (uncollapse) region | editor.unfold |
| Ctrl+K Ctrl+[ | Fold (collapse) all subregions | editor.foldRecursively |
| Ctrl+K Ctrl+] | Unfold (uncollapse) all subregions | editor.unfoldRecursively |
| Ctrl+K Ctrl+0 | Fold (collapse) all regions | editor.foldAll |
| Ctrl+K Ctrl+J | Unfold (uncollapse) all regions | editor.unfoldAll |
| Ctrl+K Ctrl+C | Add Line Comment | editor.action.addCommentLine |
| Ctrl+K Ctrl+U | Remove Line Comment | editor.action.removeCommentLine |
| Ctrl+/ | Toggle Line Comment | editor.action.commentLine |
| Shift+Alt+A | Toggle Block Comment | editor.action.blockComment |
| Ctrl+F | Find | actions.find |
| Ctrl+H | Replace | editor.action.startFindReplaceAction |
| Enter | Find Next | editor.action.nextMatchFindAction |
| Shift+Enter | Find Previous | editor.action.previousMatchFindAction |
| Alt+Enter | Select All Occurrences of Find Match | editor.action.selectAllMatches |
| Alt+C | Toggle Find Case Sensitive | toggleFindCaseSensitive |
| Alt+R | Toggle Find Regex | toggleFindRegex |
| Alt+W | Toggle Find Whole Word | toggleFindWholeWord |
| Ctrl+M | Toggle Use of Tab Key for Setting Focus | editor.action.toggleTabFocusMode |
| unassigned | Toggle Render Whitespace | toggleRenderWhitespace |
| Alt+Z | Toggle Word Wrap | editor.action.toggleWordWrap |
Rich Languages Editing
| Key | Command | Command id |
|---|---|---|
| Ctrl+Space | Trigger Suggest | editor.action.triggerSuggest |
| Ctrl+Shift+Space | Trigger Parameter Hints | editor.action.triggerParameterHints |
| Shift+Alt+F | Format Document | editor.action.formatDocument |
| Ctrl+K Ctrl+F | Format Selection | editor.action.formatSelection |
| F12 | Go to Definition | editor.action.revealDefinition |
| Ctrl+K Ctrl+I | Show Hover | editor.action.showHover |
| Alt+F12 | Peek Definition | editor.action.peekDefinition |
| Ctrl+K F12 | Open Definition to the Side | editor.action.revealDefinitionAside |
| Ctrl+. | Quick Fix | editor.action.quickFix |
| Shift+F12 | Peek References | editor.action.referenceSearch.trigger |
| F2 | Rename Symbol | editor.action.rename |
| Ctrl+Shift+. | Replace with Next Value | editor.action.inPlaceReplace.down |
| Ctrl+Shift+, | Replace with Previous Value | editor.action.inPlaceReplace.up |
| Shift+Alt+Right | Expand AST Selection | editor.action.smartSelect.expand |
| Shift+Alt+Left | Shrink AST Selection | editor.action.smartSelect.shrink |
| Ctrl+K Ctrl+X | Trim Trailing Whitespace | editor.action.trimTrailingWhitespace |
| Ctrl+K M | Change Language Mode | workbench.action.editor.changeLanguageMode |
Navigation
| Key | Command | Command id |
|---|---|---|
| Ctrl+T | Show All Symbols | workbench.action.showAllSymbols |
| Ctrl+G | Go to Line... | workbench.action.gotoLine |
| Ctrl+P | Go to File..., Quick Open | workbench.action.quickOpen |
| Ctrl+Shift+O | Go to Symbol... | workbench.action.gotoSymbol |
| Ctrl+Shift+M | Show Problems | workbench.actions.view.problems |
| F8 | Go to Next Error or Warning | editor.action.marker.nextInFiles |
| Shift+F8 | Go to Previous Error or Warning | editor.action.marker.prevInFiles |
| Ctrl+Shift+P or F1 | Show All Commands | workbench.action.showCommands |
| Ctrl+Shift+Tab | Navigate Editor Group History | workbench.action.openPreviousRecentlyUsedEditorInGroup |
| Alt+Left | Go Back | workbench.action.navigateBack |
| Alt+Left | Go back in Quick Input | workbench.action.quickInputBack |
| Alt+Right | Go Forward | workbench.action.navigateForward |
Editor/Window Management
| Key | Command | Command id |
|---|---|---|
| Ctrl+Shift+N | New Window | workbench.action.newWindow |
| Ctrl+W | Close Window | workbench.action.closeWindow |
| Ctrl+F4 | Close Editor | workbench.action.closeActiveEditor |
| Ctrl+K F | Close Folder | workbench.action.closeFolder |
| unassigned | Cycle Between Editor Groups | workbench.action.navigateEditorGroups |
| Ctrl+\ | Split Editor | workbench.action.splitEditor |
| Ctrl+1 | Focus into First Editor Group | workbench.action.focusFirstEditorGroup |
| Ctrl+2 | Focus into Second Editor Group | workbench.action.focusSecondEditorGroup |
| Ctrl+3 | Focus into Third Editor Group | workbench.action.focusThirdEditorGroup |
| unassigned | Focus into Editor Group on the Left | workbench.action.focusPreviousGroup |
| unassigned | Focus into Editor Group on the Right | workbench.action.focusNextGroup |
| Ctrl+Shift+PageUp | Move Editor Left | workbench.action.moveEditorLeftInGroup |
| Ctrl+Shift+PageDown | Move Editor Right | workbench.action.moveEditorRightInGroup |
| Ctrl+K Left | Move Active Editor Group Left | workbench.action.moveActiveEditorGroupLeft |
| Ctrl+K Right | Move Active Editor Group Right | workbench.action.moveActiveEditorGroupRight |
| Ctrl+Alt+Right | Move Editor into Next Group | workbench.action.moveEditorToNextGroup |
| Ctrl+Alt+Left | Move Editor into Previous Group | workbench.action.moveEditorToPreviousGroup |
File Management
| Key | Command | Command id |
|---|---|---|
| Ctrl+N | New File | workbench.action.files.newUntitledFile |
| Ctrl+O | Open File... | workbench.action.files.openFile |
| Ctrl+S | Save | workbench.action.files.save |
| Ctrl+K S | Save All | workbench.action.files.saveAll |
| Ctrl+Shift+S | Save As... | workbench.action.files.saveAs |
| Ctrl+F4 | Close | workbench.action.closeActiveEditor |
| unassigned | Close Others | workbench.action.closeOtherEditors |
| Ctrl+K W | Close Group | workbench.action.closeEditorsInGroup |
| unassigned | Close Other Groups | workbench.action.closeEditorsInOtherGroups |
| unassigned | Close Group to Left | workbench.action.closeEditorsToTheLeft |
| unassigned | Close Group to Right | workbench.action.closeEditorsToTheRight |
| Ctrl+K Ctrl+W | Close All | workbench.action.closeAllEditors |
| Ctrl+Shift+T | Reopen Closed Editor | workbench.action.reopenClosedEditor |
| Ctrl+K Enter | Keep Open | workbench.action.keepEditor |
| Ctrl+Tab | Open Next | workbench.action.openNextRecentlyUsedEditorInGroup |
| Ctrl+Shift+Tab | Open Previous | workbench.action.openPreviousRecentlyUsedEditorInGroup |
| Ctrl+K P | Copy Path of Active File | workbench.action.files.copyPathOfActiveFile |
| Ctrl+K R | Reveal Active File in Windows | workbench.action.files.revealActiveFileInWindows |
| Ctrl+K O | Show Opened File in New Window | workbench.action.files.showOpenedFileInNewWindow |
| unassigned | Compare Opened File With | workbench.files.action.compareFileWith |
Display
| Key | Command | Command id |
|---|---|---|
| F11 | Toggle Full Screen | workbench.action.toggleFullScreen |
| Ctrl+K Z | Toggle Zen Mode | workbench.action.toggleZenMode |
| Escape Escape | Leave Zen Mode | workbench.action.exitZenMode |
| Ctrl+= | Zoom in | workbench.action.zoomIn |
| Ctrl+- | Zoom out | workbench.action.zoomOut |
| Ctrl+Numpad0 | Reset Zoom | workbench.action.zoomReset |
| Ctrl+B | Toggle Sidebar Visibility | workbench.action.toggleSidebarVisibility |
| Ctrl+Shift+E | Show Explorer / Toggle Focus | workbench.view.explorer |
| Ctrl+Shift+F | Show Search | workbench.view.search |
| Ctrl+Shift+G | Show Source Control | workbench.view.scm |
| Ctrl+Shift+D | Show Debug | workbench.view.debug |
| Ctrl+Shift+X | Show Extensions | workbench.view.extensions |
| Ctrl+Shift+U | Show Output | workbench.action.output.toggleOutput |
| Ctrl+Q | Quick Open View | workbench.action.quickOpenView |
| Ctrl+Shift+C | Open New Command Prompt | workbench.action.terminal.openNativeConsole |
| Ctrl+Shift+V | Toggle Markdown Preview | markdown.showPreview |
| Ctrl+K V | Open Preview to the Side | markdown.showPreviewToSide |
| Ctrl+` | Toggle Integrated Terminal | workbench.action.terminal.toggleTerminal |
Search
| Key | Command | Command id |
|---|---|---|
| Ctrl+Shift+F | Show Search | workbench.view.search |
| Ctrl+Shift+H | Replace in Files | workbench.action.replaceInFiles |
| Alt+C | Toggle Match Case | toggleSearchCaseSensitive |
| Alt+W | Toggle Match Whole Word | toggleSearchWholeWord |
| Alt+R | Toggle Use Regular Expression | toggleSearchRegex |
| Ctrl+Shift+J | Toggle Search Details | workbench.action.search.toggleQueryDetails |
| F4 | Focus Next Search Result | search.action.focusNextSearchResult |
| Shift+F4 | Focus Previous Search Result | search.action.focusPreviousSearchResult |
| Down | Show Next Search Term | history.showNext |
| Up | Show Previous Search Term | history.showPrevious |
Preferences
| Key | Command | Command id |
|---|---|---|
| Ctrl+, | Open Settings | workbench.action.openSettings |
| unassigned | Open Workspace Settings | workbench.action.openWorkspaceSettings |
| Ctrl+K Ctrl+S | Open Keyboard Shortcuts | workbench.action.openGlobalKeybindings |
| unassigned | Open User Snippets | workbench.action.openSnippets |
| Ctrl+K Ctrl+T | Select Color Theme | workbench.action.selectTheme |
| unassigned | Configure Display Language | workbench.action.configureLocale |
Debug
| Key | Command | Command id |
|---|---|---|
| F9 | Toggle Breakpoint | editor.debug.action.toggleBreakpoint |
| F5 | Start | workbench.action.debug.start |
| F5 | Continue | workbench.action.debug.continue |
| Ctrl+F5 | Start (without debugging) | workbench.action.debug.run |
| F6 | Pause | workbench.action.debug.pause |
| F11 | Step Into | workbench.action.debug.stepInto |
| Shift+F11 | Step Out | workbench.action.debug.stepOut |
| F10 | Step Over | workbench.action.debug.stepOver |
| Shift+F5 | Stop | workbench.action.debug.stop |
| Ctrl+K Ctrl+I | Show Hover | editor.debug.action.showDebugHover |
Tasks
| Key | Command | Command id |
|---|---|---|
| Ctrl+Shift+B | Run Build Task | workbench.action.tasks.build |
| unassigned | Run Test Task | workbench.action.tasks.test |
Extensions
| Key | Command | Command id |
|---|---|---|
| unassigned | Install Extension | workbench.extensions.action.installExtension |
| unassigned | Show Installed Extensions | workbench.extensions.action.showInstalledExtensions |
| unassigned | Show Outdated Extensions | workbench.extensions.action.listOutdatedExtensions |
| unassigned | Show Recommended Extensions | workbench.extensions.action.showRecommendedExtensions |
| unassigned | Show Popular Extensions | workbench.extensions.action.showPopularExtensions |
| unassigned | Update All Extensions | workbench.extensions.action.updateAllExtensions |
Next steps
Now that you know about our Key binding support, what's next...
Language Support - Our Good, Better, Best language grid to see what you can expect
Debugging - This is where VS Code really shines
Node.js - End to end Node.js scenario with a sample app
Common questions
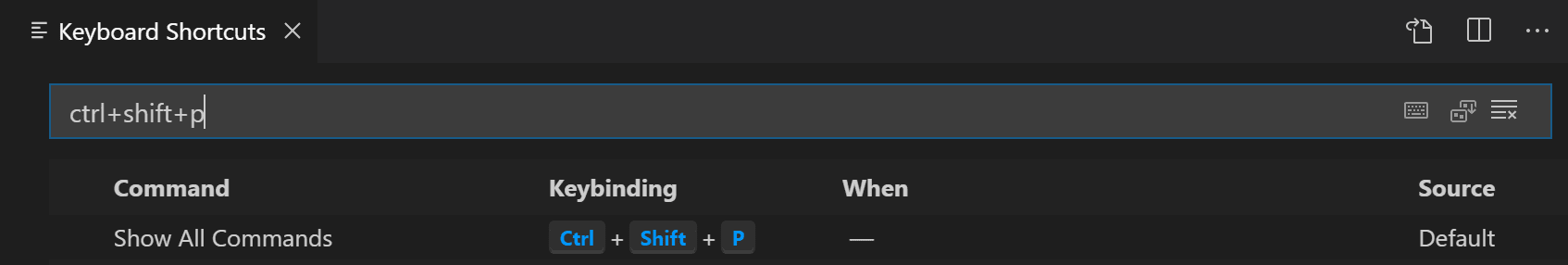
How can I find out what command is bound to a specific key?
In the Keyboard Shortcut editor, you can filter on specific keystrokes to see which commands are bound to which keys. Below you can see that Ctrl+Shift+P is bound to Show All Commands to bring up the Command Palette.

How to add a key binding to an action? For example, add Ctrl+D to Delete Lines
Find a rule that triggers the action in the Default Keyboard Shortcuts and write a modified version of it in your keybindings.json file:
// Original, in Default Keyboard Shortcuts
{ "key": "ctrl+shift+k", "command": "editor.action.deleteLines",
"when": "editorTextFocus" },
// Modified, in User/keybindings.json, Ctrl+D now will also trigger this action
{ "key": "ctrl+d", "command": "editor.action.deleteLines",
"when": "editorTextFocus" },How can I add a key binding for only certain file types?
Use the editorLangId context key in your when clause:
{ "key": "shift+alt+a", "command": "editor.action.blockComment",
"when": "editorTextFocus && editorLangId == csharp" },I have modified my key bindings in keybindings.json, why don't they work?
The most common problem is a syntax error in the file. Otherwise, try removing the when clause or picking a different key. Unfortunately, at this point, it is a trial and error process.
来自 https://code.visualstudio.com/docs/getstarted/keybindings
VS Code 的常用快捷键
VS Code 的常用快捷键和插件
一、vs code 的常用快捷键
1、注释:
a) 单行注释:[ctrl+k,ctrl+c] 或 ctrl+/
b) 取消单行注释:[ctrl+k,ctrl+u] (按下ctrl不放,再按k + u)
c) 多行注释:[alt+shift+A]
d) 多行注释:/**
2、移动行:alt+up/down
3、显示/隐藏左侧目录栏 ctrl + b
4、复制当前行 (向下复制行) :shift + alt +up/down
5、删除当前行 (删除一行) (删除行):shift + ctrl + k ;;;;;;;;;;我改成了 ctrl+shift+d # deletelines
6、控制台终端显示与隐藏:ctrl + ~
7、查找文件/安装vs code 插件地址:ctrl + p
8、代码格式化:shift + alt +f
9、新建一个窗口 : ctrl + shift + n
10、行增加缩进: ctrl + [
11、行减少缩进: ctrl + ]
12、裁剪尾随空格(去掉一行的末尾那些没用的空格) : ctrl + shift + x
13、字体放大/缩小: ctrl + ( + 或 - )
14、拆分编辑器 : ctrl + 1/2/3
15、切换窗口 : ctrl + shift + left/right
16、关闭编辑器窗口 : ctrl + w
17、关闭所有窗口 : ctrl + k + w
18、切换全屏 : F11
19、自动换行 : alt + z
20、显示git : ctrl + shift + g
21、全局查找文件:ctrl + shift + f
22、显示相关插件的命令(如:git log):ctrl + shift + p
23、选中文字:shift + left / right / up / down
24、折叠代码: ctrl + k + 0-9 (0是完全折叠)
25、展开代码: ctrl + k + j (完全展开代码)
26、删除行 : ctrl + shift + k
27、快速切换主题:ctrl + k / ctrl + t
28、快速回到顶部 : ctrl + home
29、快速回到底部 : ctrl + end
30、格式化选定代码 :ctrl + k / ctrl +f
31、选中代码 : shift + 鼠标左键
32、多行同时添加内容(光标) :ctrl + alt + up/down
33、全局替换:ctrl + shift + h
34、当前文件替换:ctrl + h
35、打开最近打开的文件:ctrl + r
36、打开新的命令窗:ctrl + shift + c
37、vs code 中git提交默认不区分文件名大小写: git config core.ignorecase false
二、vs code 的常用插件
1、Auto Rename Tag 修改html标签,自动帮你完成尾部闭合标签的同步修改,和webstorm一样。
2、Auto Close Tag 自动闭合HTML标签
4、Beautiful 格式化代码的工具
5、Dash Dash是MacOS的API文档浏览器和代码段管理器
6、Ejs Snippets ejs 代码提示
7、ESLint 检查javascript语法错误与提示
8、File Navigator 快速查找文件
9、Git History(git log) 查看git log
10、Gulp Snippets 写gulp时用到,gulp语法提示。
11、HTML CSS Support 在HTML标签上写class智能提示当前项目所支持的样式
12、HTML Snippets 超级好用且初级的H5代码片段以及提示
13、Debug for Chrome 让vs code映射chrome的debug功能,静态页面都可以用vscode来打断点调试、配饰稍微复杂一点
14、Document this Js的注释模板
15、jQuery Code Snippets jquery提示工具
16、Html2jade html模板转pug模板
17、JS-CSS-HTML Formatter 格式化
18、Npm intellisense require 时的包提示工具
19、Open in browser 打开默认浏览器
20、One Dark Theme 一个vs code的主题
21、Path Intellisense 自动路径补全、默认不带这个功能
22、Project Manager 多个项目之间快速切换的工具
23、Pug(Jade) snippets pug语法提示
24、React Components 根据文件名创建反应组件代码。
25、React Native Tools reactNative工具类为React Native项目提供了开发环境。
26、Stylelint css/sass代码审查
27、Typings auto installer 安装vscode 的代码提示依赖库,基于typtings的
28、View In Browser 默认浏览器查看HTML文件(快捷键Ctrl+F1可以修改)
29、Vscode-icons 让vscode资源目录加上图标、必备
30、VueHelper Vue2代码段(包括Vue2 api、vue-router2、vuex2)
31、Vue 2 Snippets vue必备vue代码提示
32、Vue-color vue语法高亮主题
33、Auto-Open Markdown Preview markdown文件自动开启预览
34、EverMonkey 印象笔记
35、atom one dark atom的一个高亮主题(个人推荐)
三、常用的电脑快捷键
1、ctrl + shift + delete 快速清除浏览器缓存
2、ctrl + alt + delete 快速进入任务管理器页面
3、window + L 快速锁定电脑
4、window + d 所有窗口最小化
5、 window + e 打开我的资源管理器(我的电脑)
6、 window + f 快速打开搜索窗口
7、 alt + tab 快速查看打开的应用与窗口
来自 https://www.cnblogs.com/weihe-xunwu/p/6687000.html
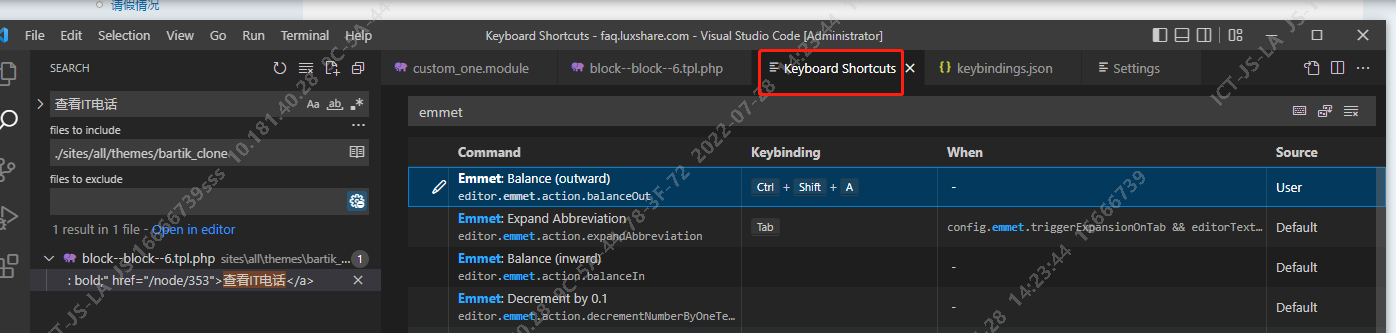
一步步 扩选 extends expand (扩大选择 扩大选中) html 标签 菜单=>首选项=> 键盘快捷键=>Emmet:Balance(outward)