You are here
PhoneGap移动开发三大神器

PhoneGap移动开发三大神器
不同于微软Azure, 新浪SAE, 阿里云这样成熟的收费云开发服务, 这里介绍三个可以免费使用的云计算功能.
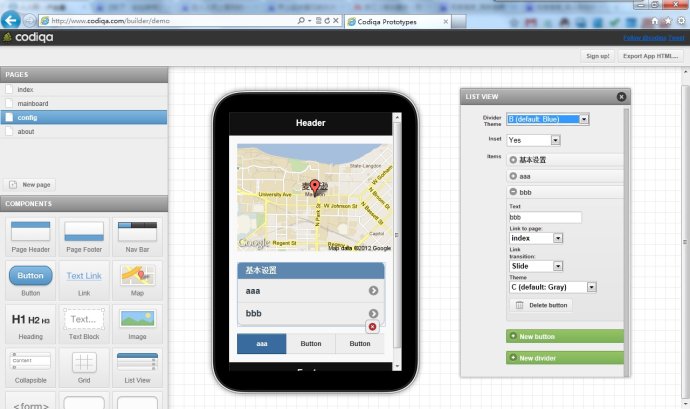
1. Codiqa http://www.codiqa.com/
Codiqa是一个快速设计基于jQuery Mobile界面原型的网站. 登录该网站, 点击试用就能直接进入一个完全图形化的界面设计环境. 通过简单的拖拽即可迅速搭建起一个非常像样的页面来, 而且代码完全基于jQuery Mobile框架. 通过右上角的按钮可以导出一个压缩包, 解压出来就是刚才设计好的那个网页了. 另外在jQuery Mobile的官网也能看到Codiqa的demo界面.
2.
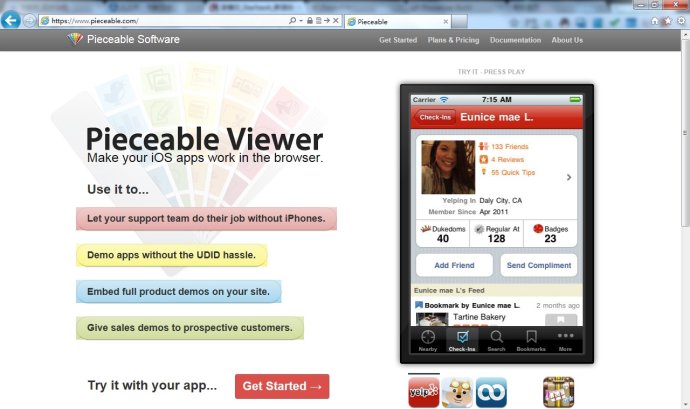
之前看到过一篇介绍云游戏服务的文章. 你不再需要强大的显卡, 只要一个能上网的客户端就能玩各种高配游戏, 所有运算工作全部交由云端完成. 这在目前这网速下面显然还不成熟, 这个Pieceable就是个例子. 登录网站, 可以看到一个IOS的模拟屏幕. 这个屏幕是真的! 它不是像Adobe Device Central等东西那样简单地利用flash或者html来模拟操作界面, 而是真正实时地模拟IOS的操作界面! 这也是为什么它这么卡的原因. 用户的每个操作它都要实时地模拟然后反馈出结果. 因此好处也是显而易见的: 就像Android Virtual Device, 它提供了一个全真的在线模拟效果. 不过似乎官网的指导上只有通过Mac系统的Terminal命令才能把自己的项目传上去.

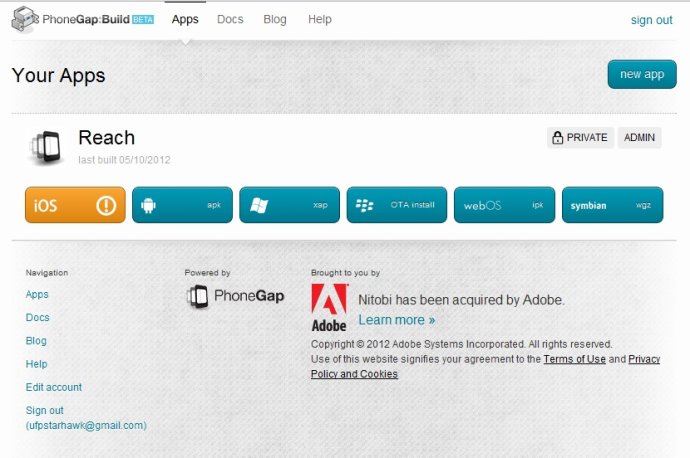
3. PhoneGap Build
这个做过PhoneGap开发的基本上都知道了, 一次提交, 在线编译, 7平台应用自动生成(其中IOS需要证书). 新出的Adobe Dreamweaver CS6里已经整合了这个在线编译的服务, 反而原本的本地手动编译选项找不到了(这年头断网可是要急死人的啊)..
可以用git 进行 在线云编译

最后有几个一笔带过的东西:
appMobi PhoneGap XDK, 看介绍也是和Codiqa一样的傻瓜化可视设计环境, 而且这个集成PhoneGap的版本甚至也可能附带了在线编译功能, 非常好用的样子. 它需要在本地装一个很小的启动器, 但我这边装好之后无法启动...
够快网盘, 不是做广告, 这网盘用来存小型开发项目还是挺合适的, 有10个G空间, 支持团队协作分享, 有内部通知, 创建任务等小功能, 最后也最关键的是速度的确比较快. 另外坚果铺子网盘也不错, 主要是支持了简单的版本控制功能. 国外网盘里面比较偏向团队协作这方面的主要是Box网盘, 不过这速度不适合用于工作, 像SkyDrive和Google Drive这样的存些个人文档倒是比较合适.