You are here
jqmobi 学习的教程

jQMobi 1.0 发布,jQuery 的手机版本
2012-03-13 14:19:35 发表评论
jQ.Mobi是jQuery的部分重写版本,但针对HTML5和移动设备做了优化。它的文件大小只有3KB,而jQuery则有35KB,并且据JSPerf test的数据,它在Android上要比jQuery快3倍,在iOS上快2.2倍。该框架是由appMobi发布并开源的。因为jQ.Mobi是插件式开发,所以它的编程语法和jQuery完全相同。jQ.Mobi只包含jQuery API的子集,也就是appMobi认为给iOS和Android提供完全相同用户体验最重要的那部分。

jQ.Mobi由三个组件组成:
- 查询(query)程序库
- jQ.Ui——为WebKit浏览器提供的用户界面程序库
- jQ.Plugin——针对WebKit浏览器的插件支持

jQMobi 1.0 下载地址:https://github.com/downloads/appMobi/jQ.Mobi/1.0.zip
来自 http://tech.ddvip.com/2012-03/1331619575173524.html
使用jqMobi开发app基础:如何拨打电话?
拨打电话,按照常规思维,应该需要调用系统的API,想不到最终实现却很简单。确实通过a标签实现的!!
具体代码很简单,例如如下的链接点击后,主动跳转到手机的拨号页面,并且输入10086,用户只需要按一下绿色的拨号键,就可以拨打移动客服。
1 | <a id="submittongxunlu" class="button block" href="tel:10086">拨打移动客服</a> |
使用jqMobi开发app基础:弹出内容的设计
设计APP,由于屏幕很小,在PC网页山可以放在一体的内容,在APP中就不能放在一起了。
例如如下,项目出勤人员很多,需要弹出一个panel,然后让用户选择,如何设计呢?

项目出勤panel的内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <div id="shenqingxiangmuchuqing" title="申请项目出勤" class="panel" data-load="loadshenqingxiangmuchuqingDetail" data-tab="navbar_picture" > <form id="FormshenqingxiangmuchuqingDetail" onsubmit="return false"> <script src="pageJS/shenqingxiangmuchuqingDetail.js" type="text/javascript"></script> <div class="input-group"> <label for="shenqingxiangmuchuqingkaoqinriqi"> 考勤日期:</label> <input id="shenqingxiangmuchuqingkaoqinriqi" type="date" placeholder="注:考勤日期只能选择今天或今天之后的日期 " /> <label for="shenqingxiangmuchuqingtianshu"> 申请天数:</label><select id="shenqingxiangmuchuqingtianshu"> <option value="0.5">0.5天</option> <option value="1">1天</option> </select> <label for="shenqingxiangmuchuqingrenyuan" > 项目出勤人员:</label> <input type="text" id="shenqingxiangmuchuqingrenyuan" value="" /> <!-- <input id="tiqianshenqingzhuhetong" type="text" placeholder="主合同名称" readonly="readonly" style="display: none"></input>--> <input type="hidden" id="shenqingxiangmuchuqingrenyuanhidden" value="" /> <label for="shenqingxiangmuchuqingshuoming"> 申请说明:</label><textarea id="shenqingxiangmuchuqingshuoming" placeholder="申请说明"></textarea> <br style="clear: both"> <a id="submitshenqingxiangmuchuqing" class="button block">提交</a> <a onclick=" $.ui.goBack();" class="button block">取消</a> </div> </form> </div> |
项目出勤人员弹出panel的内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div id="xiangmuchuqinrenyuan" title="项目出勤人员" class="panel" data-tab="navbar_picture" data-nav="main" data-load="loadxiangmuchuqinrenyuanData" > <div class="input-group"> <label for="xiangmuchuqinrenyuanxingming"> 姓名:</label><input id="xiangmuchuqinrenyuanxingming" type="text" placeholder="姓名"> <label for="xiangmuchuqinrenyuanzumingcheng"> 组名称:</label><input id="xiangmuchuqinrenyuanzumingcheng" type="text" placeholder="组名称"> <a id="A8xiangmuchuqinrenyuan" class="button block">搜索</a> </div> <ui class="list" id="xiangmuchuqinrenyuangrid"> </ui> <script src="pageJS/xiangmuchuqinrenyuan.js" type="text/javascript"></script> </div> |
首先在index.html中定义好,两个panel。
1 2 3 4 5 6 7 | <div id="shenqingxiangmuchuqing" title="申请项目出勤" class="panel" data-load="loadshenqingxiangmuchuqingDetail" data-tab="navbar_picture" data-nav="main" data-defer="shenqingxiangmuchuqing.html"> </div> <div id="xiangmuchuqinrenyuan" title="项目出勤人员" class="panel" data-tab="navbar_picture" data-nav="main" data-load="loadxiangmuchuqinrenyuanData" data-defer="xiangmuchuqinrenyuan.html"> </div> |
然后在项目出勤panel的data-load方法中绑定调用项目出勤人员的panel,在用户点击项目出勤人员的文本框时弹出相应的人员选择框。
核心代码:
1 2 3 4 5 | function loadshenqingxiangmuchuqingDetail() { //省略其他代码 $("#shenqingxiangmuchuqingrenyuan").bind("click", function () { /* $.ui.showModal("#chuqingxiangmu");*/$.ui.loadContent("#xiangmuchuqinrenyuan", false, false, "up"); }); } |
其次在项目出勤人员panel的data-load方法中动态加载数据,并在用户选择后,返回选择的数据并返回到项目出勤panel
核心代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function loadxiangmuchuqinrenyuanData() { //Ajax加载数据 function CreateALink(item) {//把返回的数据生成链接 if (!item) { return ""; } return " <a href="#" onclick="javascript:afterSelectlistxiangmuchuqinrenyuan('" + item["U_ID"] + "'" + ",'" + item["U_NAME"] + "')">" + "姓名:" + item["U_NAME"] + ",组名称:" + item["G_NAME"] + "</a>"; } } //点击连接后,给项目出勤panel的响应文本框赋值,并通过隐藏字段传递人员编号 function afterSelectlistxiangmuchuqinrenyuan(id, name) { // alert(id + "," + name); $("#shenqingxiangmuchuqingrenyuan").val(name); $("#shenqingxiangmuchuqingrenyuanhidden").val(id+","); $.ui.goBack(); // $.ui.hideModal(""); } |
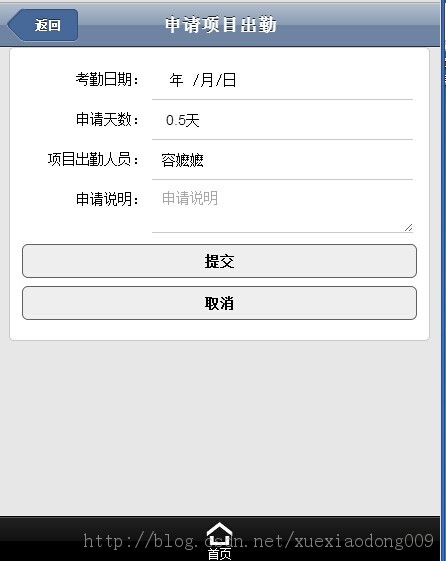
实现效果
用户点击项目出勤人员文本框后:

用户选择一个人员后,可以看到文本内容已经赋值到了相应的文本框,需要保存的值也保存在隐藏字段中。