You are here
fireworks切图生成div css代码

第一课:网页切图使用的软件和技巧
网页切图主要是通过设计软件将网页效果图切成适合网页浏览的小图片,再将其图片与html和css结合,最终得到与设计一摸一样的静态网页!今天我们就来学习下网页切图使用到的软件和相应的技巧。
一、软件
网页切图软件,目前最常见和最实用的就是PS和FW,他们都是adobe开发的图像处理软件,不过他们都有同一个功能,那就是切片功能,可以将图片切成一小块,然后再将其组合起来。
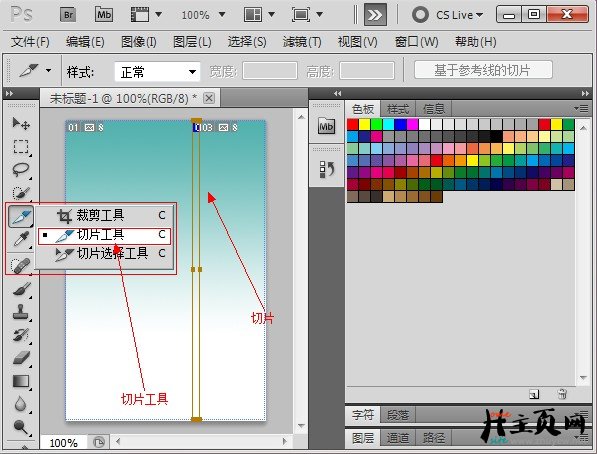
PS切片工具的位置和使用方法(以下以PS CS5 为例):

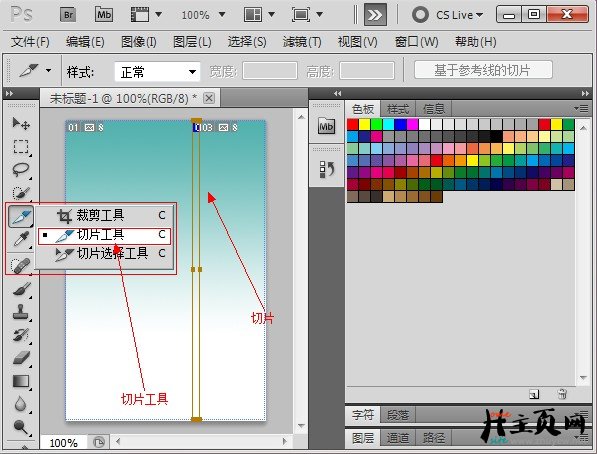
PS切片工具
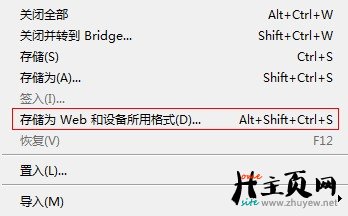
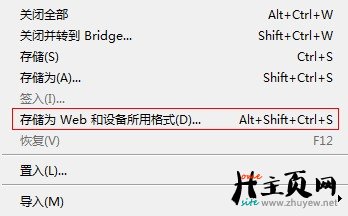
其使用方法很简单,只要选中切片工具,然后在自己相要切的地方点击左键进行拖放,即可看到如图中看到的切片箭头所指向的黄色切片上,要将切片导出,则选择“文件--存储为web和设备所用格式”,如图

PS导出切片
然后再弹出对话框中选择相应的操作,最后点击存储,存储时可以选择“html和图像”、“仅限图像”、“仅限html”,你可以根据自己的喜好来输出不一样的格式。
FW切片工具的位置和使用方法(以下以FW CS5 为例):

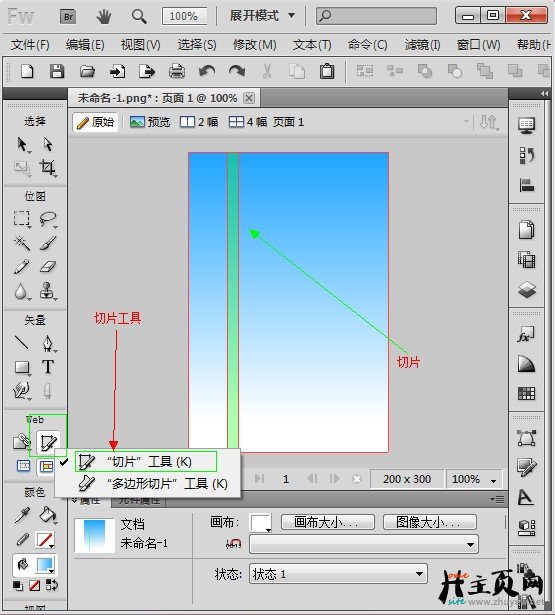
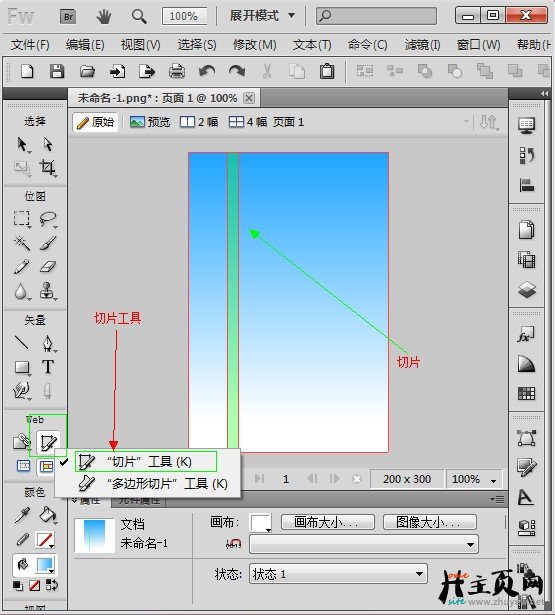
FW切片工具
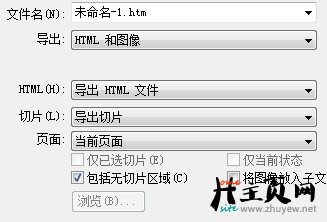
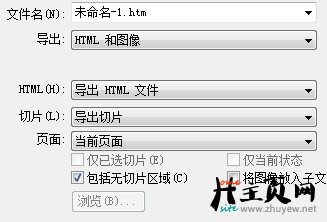
FW的切片使用方法比PS要简单多了,切图方法和PS一样,切图完成后,只需要点击“文件--导出”然后再选择html和图像,切片部分选择导出切片即可,如图:

FW切片保存
二、技巧
切图是很精细的工作,只有让自己的网站使用到的图片少而小,网页加载速度才快,也不影响用户的浏览心情。一般切图后导出的切片图片格式为gif、jpg格式,因为这两个图片格式可以让图片的容量更小,切图中要怎么切,请大家关注本站每天一例的切图教程,相信你会得到你想要的切图技术的,对于技巧方面本站也会在实例中将其体现出来!
本文为主页网原创文章,转载请注明文章出处及作者!
第二课:网页切图div+css之搜索框切图
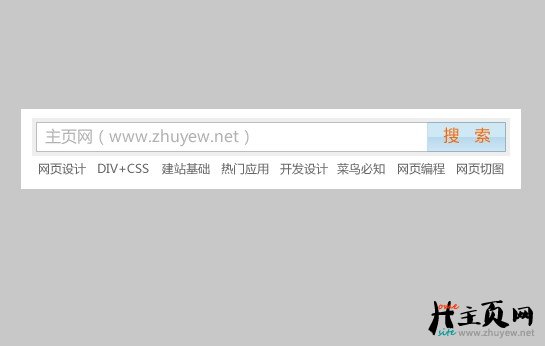
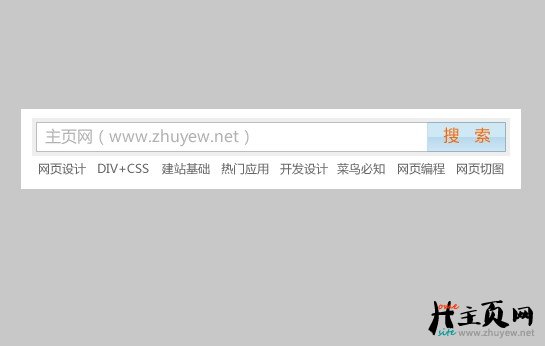
前我写过一篇文章叫做《教你使用FW设计漂亮的搜索框》,那么今天我就以我自己设计的搜索框为例给大家讲一下切图实战,废话不多说,请先看我设计的搜索框。

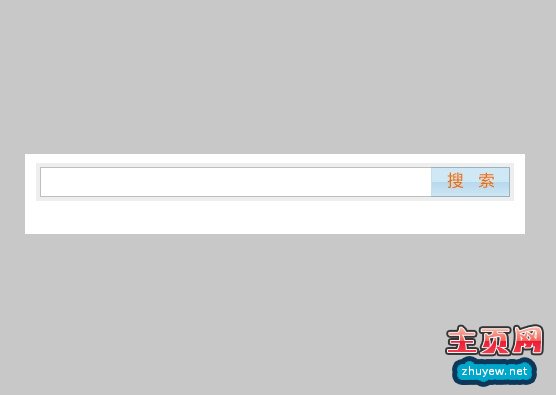
1、首先请使用FW打开设计好的图,并将相应的文字删除,如下图:

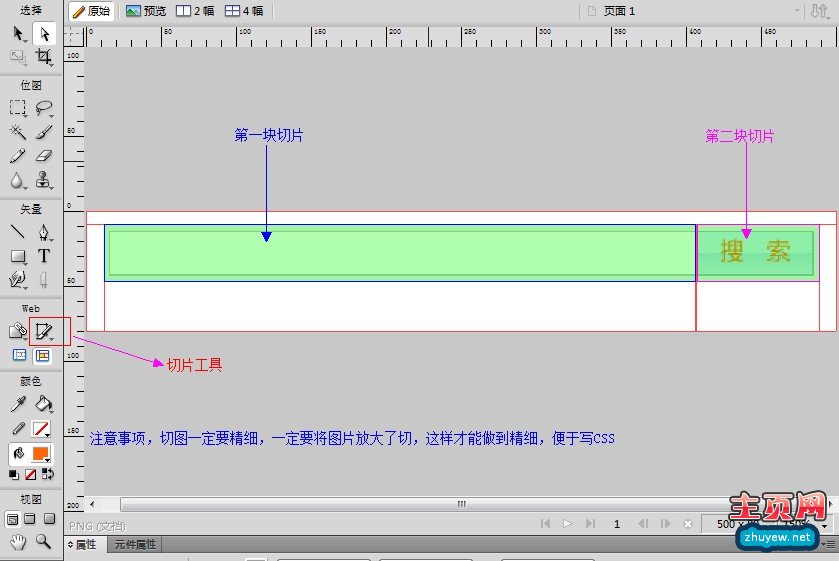
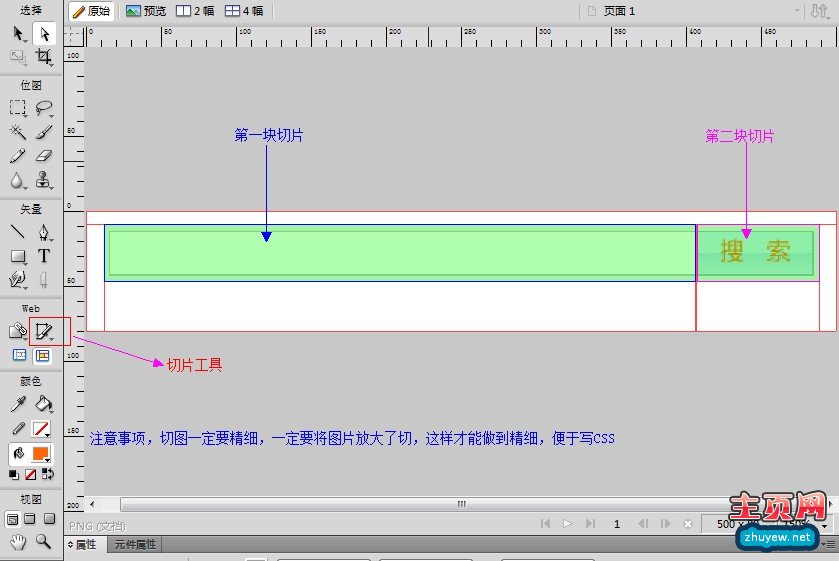
2、按住Ctrl键滚动鼠标滚轮,将图片放大,并选择切片工具,将搜索框切为两个块切片,这一步也是本例中最为重要的一部分,如下图:

注意:切图时一定要将图片放大,并且要沿着搜索框的最边沿进行切图,上图中我将整个搜索框切为两部分,大家可以看出,蓝色线条为一部分,紫色线条为一部分。
3、将切片导出
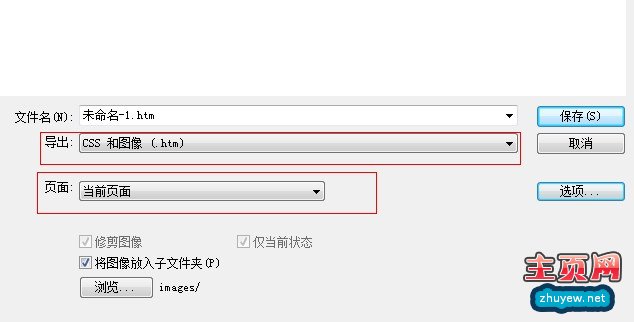
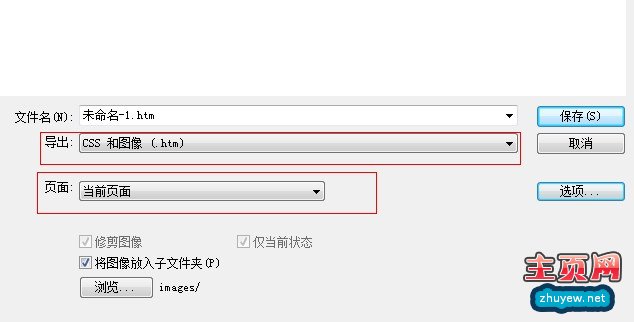
选择“文件---导出”,然后在弹出对话框中选择“CSS和图像(.htm)”,如图:

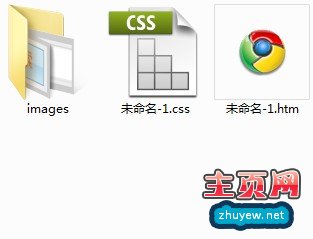
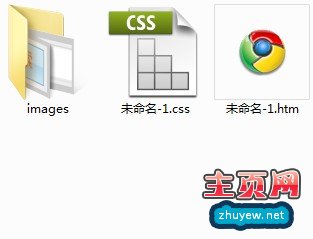
4、导出后,我们即可得到如下文件夹和文件(其中包含了CSS,htm和图像),如图:

css文件的内容如下:
1. @charset "utf-8";
2. body {
3. background-color: #fff;
4. font-size: 62.5%;
5. margin: 0;
6. padding: 0;
7. }
8. body * {
9. font-size: 100%;
10. }
11. h1, h2, h3, h4, h5, h6 {
12. font-weight: normal;
13. }
14. p {
15. margin-bottom: 1.1em;
16. margin-top: 0;
17. }
18. #main p.lastNode {
19. margin-bottom: 0;
20. }
21. a:link img, a:visited img {
22. border: none;
23. }
24. div.clearFloat {
25. clear: both;
26. font-size: 0;
27. height: 0;
28. line-height: 0px;
29. }
30. li.clearFloat {
31. clear: both;
32. }
33. ul.symbolList {
34. display: inline;
35. float: left;
36. list-style-type: none;
37. margin: 0;
38. padding: 0;
39. }
40. .AbsWrap {
41. position: relative;
42. width: 100%;
43. }
44. .rowWrap {
45. width: 100%;
46. }
47. #main {
48. margin: 0 auto 0 0;
49. width: 500px;
50. }
51. #未命名-1_r2_c2 {
52. margin-left: 12px;
53. margin-top: 9px;
54. display: inline;
55. float: left;
56. height: 38px;
57. margin-bottom: 0;
58. width: 394px;
59. }
60. #未命名-1_r2_c4 {
61. margin-left: 1px;
62. margin-top: 9px;
63. display: inline;
64. float: left;
65. height: 38px;
66. margin-bottom: 0;
67. width: 82px;
68. }
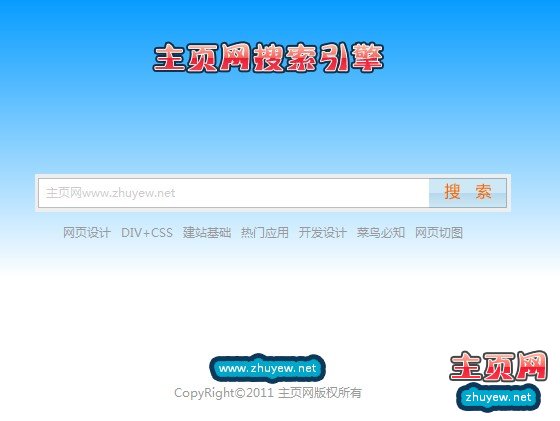
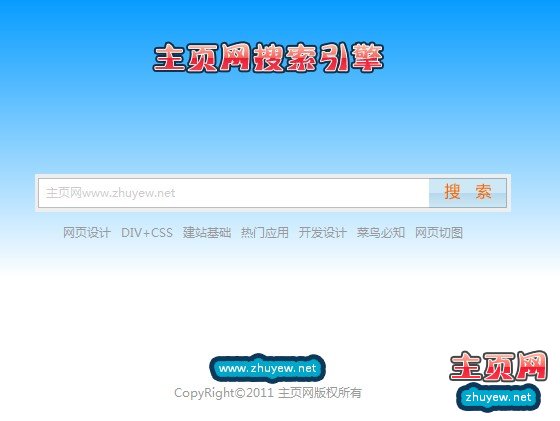
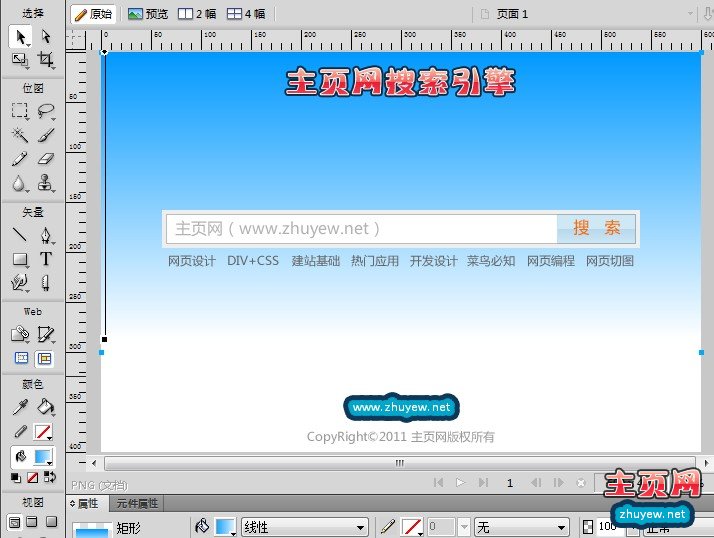
上节课我们讲了网页切图div+css之搜索框切图,今天我们主要来根据上节课的搜索框来添加一个整体页面的背景图片,并将此背景切图与上节课搜索框结合,使之成为一个漂亮的搜索网页。请看最终切图后设计出来的网页。

看完上图后大家都知道,我仅仅是在原有搜索框的基础上加了一个渐变的背景色,而CSS中也有渐变功能,不过我这次使用的是图片渐变,而上图网页背景就是一张背景图片。
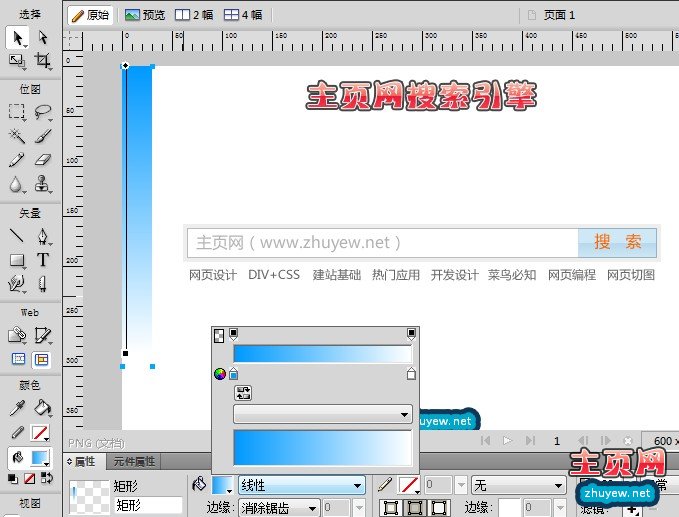
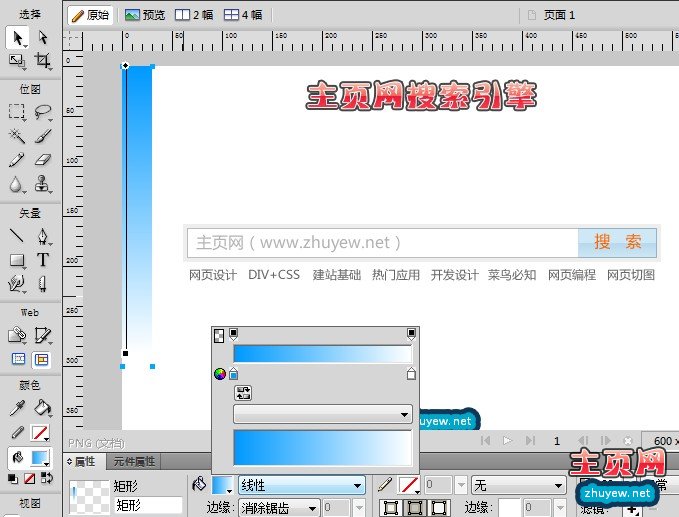
首先将FW打开,创建一个渐变颜色为蓝-白色的矩形高度为300像素,如图:

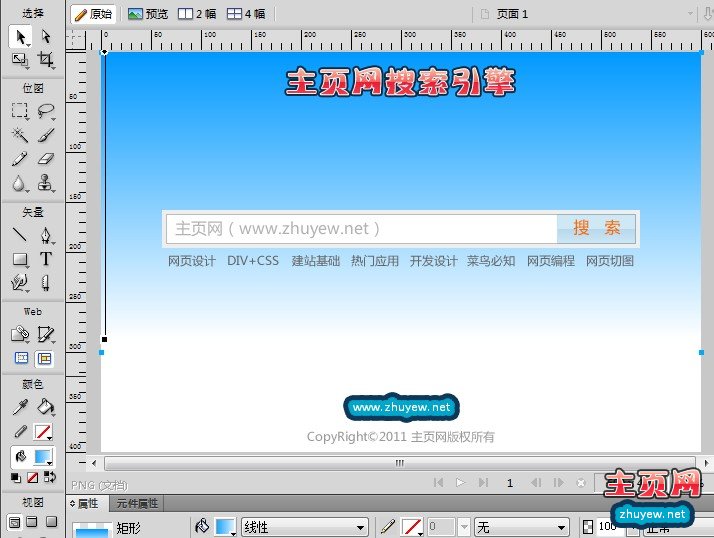
将此矩形的宽度调整和页面宽度一致,如图:

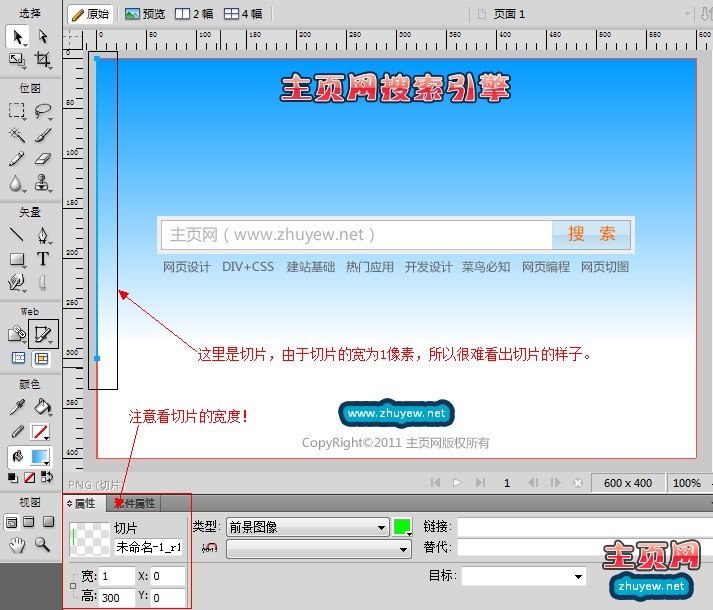
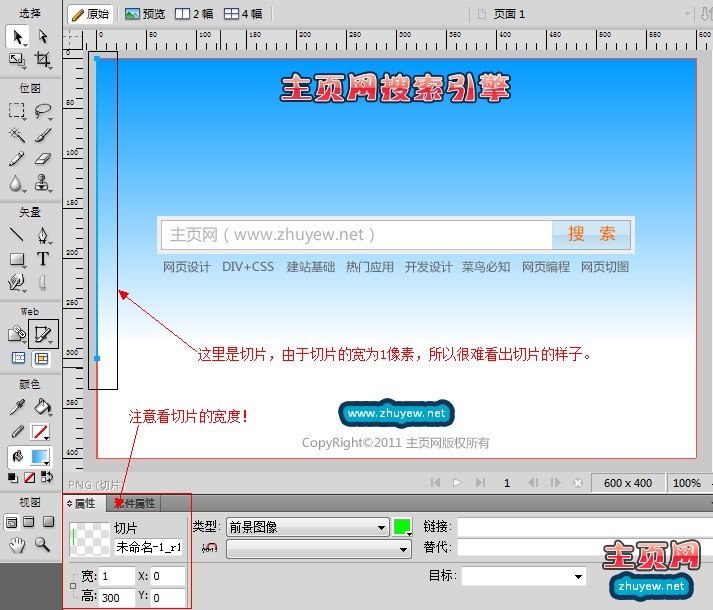
下面我们要开始进行切图了,背景图的切图,并不是切一整张图,而是仅仅切出1像素的宽,高度和背景矩形一样的高度即可。为什么要只切1像素?其实在CSS中有一个background属性,那就是repeat属性,即背景图片平铺,平铺可选向x轴平铺或者向y轴平铺,以及xy轴全部平铺,我们切1像素的目的就是让图片的容量缩小,网页加载速度加快。下面看我切图

切好了以后我们就将切片导出即可,只需要导出切片,而不需要再次导出css和htm,剩下的事情就是将我们导出的切片使用div+css和htm结合了。这一步很简单,我们将导出的切片命名为bg.png,然后打开css文件,找到body样式,在body样式中添加以下即可,然后再查看页面的背景是不是已经改变了?
1. background:url(images/bg_s1.png) repeat-x #FFF; /*使用bg_s1.png作为背景图,并且沿x轴平铺,背景颜色为白色*/
关于css中background相应的值以及属性,请参阅《CSS中background使用方法以及技巧》
第四课:网页切图div+css之导航条
记得上次我写了一篇设计实例《教你使用FW设计漂亮的导航条》,主要是设计一个漂亮的导航条为主,而今天我要使用FW将这个导航条切图后并用div+css来实现这个导航条的效果。那么我们首先将导航条上的主要部分找出来,次要部分可以不去在乎!下面来看相应的步骤
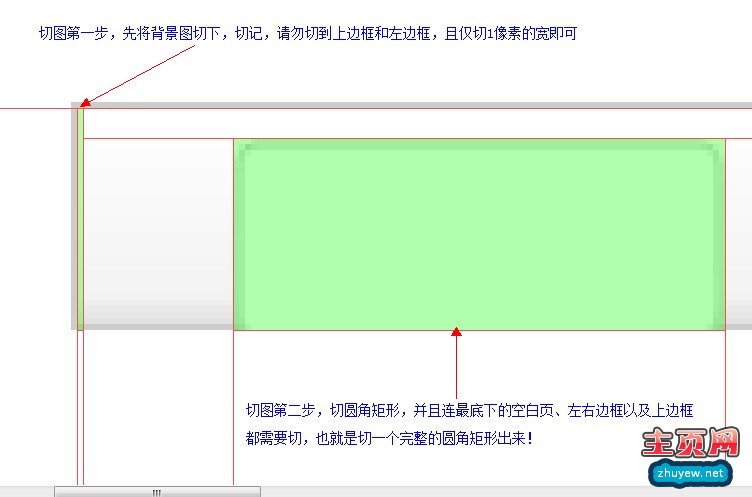
1、为了便于切图,首先将所有的文字清除,并进行对相应的部分进行切图,先清除文字,然后再将导航条最长部分缩短,我缩短为300像素,并将圆角矩形移到缩短的矩形上,如图

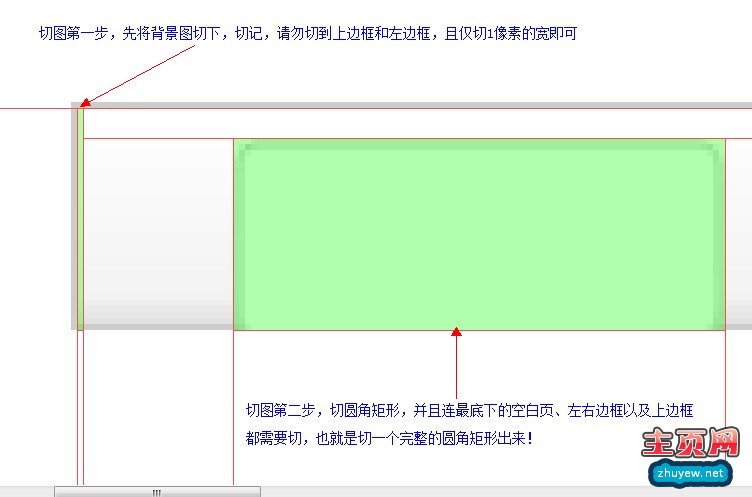
2、从上图中我们已经很清晰的能看到该切那些部位了,可能很多朋友也想到了,那么下面我们就来看切图部位(切图请将图片放大再切),如图

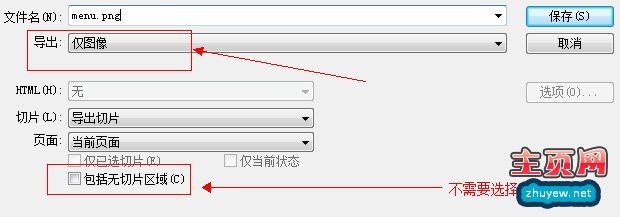
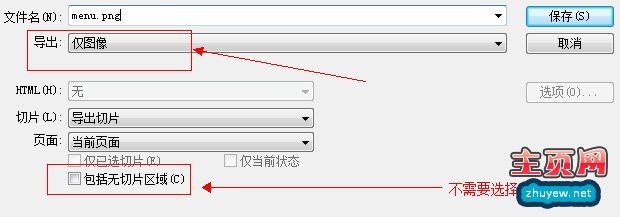
3、我们要将图片导出来,然后进行写div+css,选择“文件---导出---仅图像”,保存即可,如图

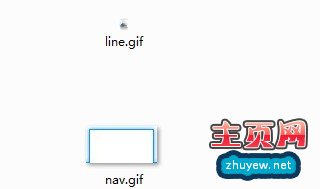
这样,切图就结束了,我们最终得到了两张图片,下面就是写div+css了,可能这个工作会有些繁琐,不过不会太难!我先说下写div+css的思路。首先写一个父层,边框和左右边框都为1像素,并且颜色为#CCCCCC,其背景为我们所切的背景图,这个样式的上另外在写一个<li>,其背景为圆角矩形,并将其位置移到相应的地方即可!
DIV+CSS编写
首先我们先指定全局的总样式,相关代码如下
1. body {
2. margin:50px auto;
3. font-family:"微软雅黑", "Trebuchet MS", Arial, Helvetica, sans-serif;
4. font-size:12px
5. }
6. ul, li {
7. display:inline
8. }
然后需要建立一个父层,其宽度为958像素,高度为37像素,这个层的上、左、右边框都为1像素,并且边框颜色为#CCC;此层的背景为我们切图时切下的背景图,此背景图沿y轴平铺,父层的代码如下
1. #main {
2. background:url(images/bg.png) repeat-x;
3. border-top:1px #CCC solid;
4. border-left:1px #CCC solid;
5. border-right:1px #CCC solid;
6. margin:0 auto;
7. width:958px;
8. height:37px;
9. }
下面一步是建立一个子层,代码如下
1. #menu {
2. width:958px;
3. height:37px;
4. margin:0 auto;
5. }
然后再子层中建立相应的<ul>和<li>以及<li>中文字连接的样式,并且在连接中加入一个为.thisclass的样式,此样式背景为圆角背景即可,代码如下
1. #menu ul {
2. float:left;
3. height:32px;
4. margin:0;
5. padding:0;
6. }
7. #menu li {
8. margin-left:5px;
9. line-height:28px;
10. width:82px;
11. height:32px;
12. margin-top:5px;
13. text-align:center;
14. float:left;
15. }
16. #menu li a {
17. color:#000;
18. font-weight:bold;
19. font-size:14px;
20. text-decoration:none;
21. }
22. #menu li a.thisclass {
23. background: url(images/nav.png) no-repeat;
24. display:block;
25. width:82px;
26. height:32px;
27. color:#F30
28. }
最后就是html部分的代码了,请看以下代码
1. <body>
2. <div id="main">
3. <div id="menu">
4. <ul>
5. <li><a href="">首页</a></li>
6. <li><a href="">HTML</a></li>
7. <li><a href="">DIV CSS</a></li>
8. <li><a href="" class="thisclass">网页切图</a></li>
9. <li><a href="">建站基础</a></li>
10. <li><a href="">热门应用</a></li>
11. <li><a href="">PS教程</a></li>
12. </ul>
13. </div>
14. </div>
15. </body>
在Dreamweaver中的预览效果如下:

看完本例是不是也觉得比较简单,这些教程基本都是对于初学者而言!相对来说目前的这几课都是比较简单的,不过看完本节你是否学到一些东西了呢?如果学到了,请给本站留个言,或者你有什么不懂的也可以直接留言,我会在第一时间内回复你!谢谢你的关注
第五课:从DIV+CSS入手网页切图
今天我将用另一种方式来给大家呈现切图的相应方法,主要是先从div+css进行开始,理解了div+css即可得知切图应该怎么切,也就是颠倒多来的一个方法,也许这种方法对大家学习切图会有点作用!下面我还是以一个简洁漂亮的导航条为主,首先来看导航条的效果,如图

从以上导航条中看,导航条是如此简单,但是要实现,也是需要一定的经验及div+css知识的。那么我们首先来了解下编写css的理念。
以上图为例,那么我们应该首先创建一个父层,然后设定父层的宽与高,再次设定父层中的背景,其背景为上图中的那条线条;然后我们还需要建立一个子层,设定子层的宽与高,然后再使用 li 来进行对子层中导航文字的排版。
其实理念很简单,最主要的还是看我们该如何来写div+css代码,当然只要将div+css代码写好,我们也就明白了所有的一切了!下面我们就来看看div+css代码!
首先我们来看看全局的css代码
1. body {
2. background:url(images/bg.png) #F6F6F6 center repeat-y;
3. font:normal 12px/1.231 Arial, SimSun, sans-serif;
4. color:#555;
5. margin:80px;
6. }
7. ul, li {
8. display:inline
9. }
再次我们来看看父层的css代码
1. .head {
2. margin:0 auto;
3. width:948px;
4. height:37px;
5. background:url(images/line.gif) #FFF bottom repeat-x;
6. }
最后我们来看看子层中的css代码(此代码为本次最主要的代码)
1. .nav {
2. float:right;
3. width:900px;
4. height:37px;
5. margin:0 auto;
6. }
7. .nav li {
8. float:left;
9. margin-left:10px;
10. height:37px;
11. width:71px;
12. text-align:center;
13. line-height:40px;
14. }
15. .nav li a {
16. color:#666;
17. font-size:15px;
18. font-weight:bold;
19. text-decoration:none;
20. }
21. .nav li a:hover {
22. color:#F30;
23. }
24. .nav li a.this {
25. background:url(images/nav.gif) no-repeat;
26. width:37px;
27. display:block;
28. height:37px;
29. width:71px;
30. color:#09F
31. }
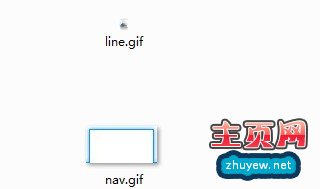
看完以上css代码后,可能还有很多朋友不是很理解,但是能从css中看出,css中使用了2张gif图片,而这两张gif图片即为背景图片,也是我们css的关键,为了方便各位的理解,我把这两张图片放出来,大家可以看看!

上图中其中line.gif是1像素宽高的线条背景,nav.gif是一个矩形背景。如此看来切图是如此简单而完美。如果大家都看过之前的4课教程,那么看完这课应该对切图就不再陌生了!
最后我们要看来看一下html中的div代码,既然css代码都已经很清晰的摆在我们面前了,那么对于div来说就已经不是件难事了!请看代码
1. <div class="head">
2. <ul class="nav">
3. <li><a href="#" class="this">首页</a></li>
4. <li><a href="#">软件</a></li>
5. <li><a href="#">图片</a></li>
6. <li><a href="#">资源</a></li>
7. <li><a href="#">教程</a></li>
8. </ul>
9. </div>
到此,本例也该告一段落了,如果有朋友在学习中遇到什么困难或者疑问,你可以在本文下方给我留言,我会及时处理你的留言,并进行回复。另外感谢你对本站的关注!
第六课:div+css布局之文章列表切图实例
一、最简单的前言
文章列表,说简单点就是一个列表,专门用于显示文章标题及相应信息的列表。在网页设计中经常使用到文章列表,不论任何网站基本都有相应的文章列表。对于很多站长来说应该对文章列表了如指掌了,不过今天我还是要将文章列表拿出来再讲一次,而这次主要是以切图、div+css的方式来进行讲解。之前我写了一篇设计实例叫做《教你使用FW制作漂亮的网页列表框》,如果你之前看过这篇文章,那么相信你一定也能设计出不错的文章列表框,而本文就此课中的实例进行切图与div+css的重构。下面请看最终效果

二、切图部分
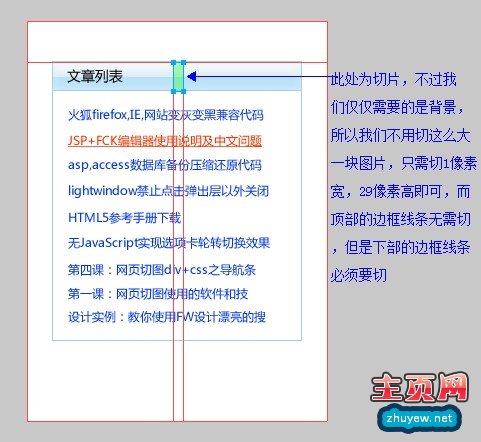
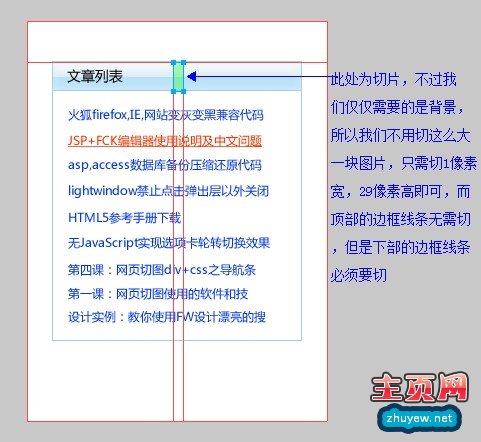
首先我们来分析下上图中的图片该如何进行切图才能达到最佳化,总体来看整个图片都有边框,那么我们就不必要去切边框了,主要的部分就是上部分的背景,此处我们只需切1像素宽,并且不需要切顶部的边框线条,但是下部分的边框线条一定要切哦。请看我切图的截图

总的来说我们最后切图就仅仅只切出了一张图,这样就完成了切图部分了。看起来切图并没有大家想象的那么困难,只不过就是在切图前一定要先分析好要怎么去写css,那样就更加方便的进行切图了。
三、div+css部分
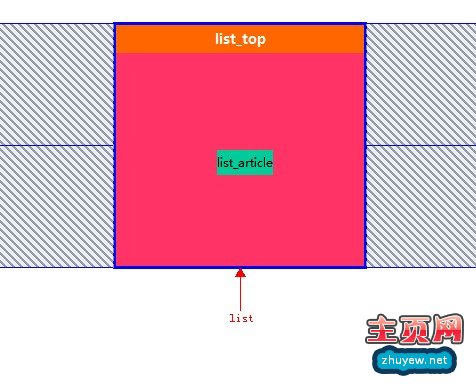
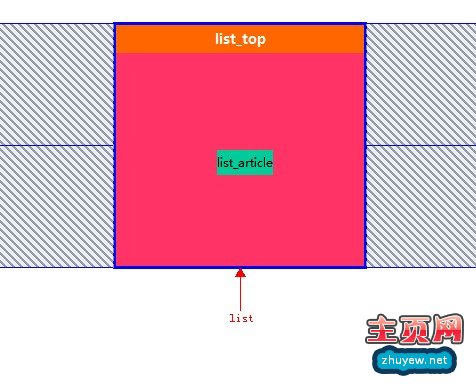
首先我们要来了解下div+css的编写的重要思想,从上图来看,我们可以将div+css布局成以下方式,如下面的div+css布局图

从布局图来看可以看出,父层名为list,而在父层中又有两个子层,一个是list_article一个是list_top,其中list_top中要使用到我们切图中切下来的背景,list_article中要对文章标题进行排版,所以就需要使用到<ul><li><li/><ul/>来对文章标题进行排版。下面来看相关div+css代码
1、全局css代码
1. *{ margin:0 auto;}
2. body{ font-family: "微软雅黑","Trebuchet MS", Arial, Helvetica, sans-serif; font-size:12px; background:#FFF; margin:50px auto;}
2、父层list的css代码
1. .list{ width:250px; border:1px #A2CEE5 solid;}
3、上子层list_top的css代码
1. .list_top{ background:url(images/bg.png) repeat-x; width:250px; height:29px;}
2. .list_top span{font-size:14px; font-weight:700; margin-left:10px; line-height:29px;}
4、文章排列的子层list_article的css代码
1. .list_article{ width:240px; margin:0; padding-left:10px; line-height:25px; padding-top:5px;}
2. .list_article li{ float:left; display:inline; width:240px;}
3. .list_article li a{ color:#06F; text-decoration:none}
4. .list_article li a:hover{ color:#F30; text-decoration: underline}
对于css部分代码我就不再进行相应的细说了,大家如果相要了解相应的css学习资料,可以到本站的div+css布局、div+css实例、div+css基础这几个栏目学习相应的div+css资料。
5、html中div的代码
1. <div class="list">
2. <div class="list_top">
3. <span>文章列表</span>
4. </div>
5. <ul class="list_article">
6. <li><a href="http://www.zhuyew.net/a/div_css/div_css_based/20110320/142.html">火狐firefox,IE,网站变灰变黑兼容代码</a></li>
7. <li><a href="http://www.zhuyew.net/a/development/programming/20110321/153.html">JSP+FCK编辑器使用说明及中文问题</a></li>
8. <li><a href="http://www.zhuyew.net/a/development/programming/20110321/152.html">asp,access数据库备份压缩还原代码</a></li>
9. <li><a href="http://www.zhuyew.net/a/applications/open_source/20110322/155.html">lightwindow禁止点击弹出层以外关闭</a></li>
10. <li><a href="http://www.zhuyew.net/a/applications/software/20110321/150.html">HTML5参考手册下载</a></li>
11. <li><a href="http://www.zhuyew.net/a/div_css/div_css_examples/20110320/135.html">无JavaScript实现选项卡轮转切换效果</a></li>
12. <li><a href="http://www.zhuyew.net/a/development/cut_chart/20110317/119.html">第四课:网页切图div+css之导航条</a></li>
13. <li><a href="http://www.zhuyew.net/a/development/cut_chart/20110307/69.html">第一课:网页切图使用的软件和技</a></li>
14. <li><a href="http://www.zhuyew.net/a/development/design/20110310/73.html">设计实例:教你使用FW设计漂亮的搜</a></li>
15. </ul>
16. <div class="clear"></div>
17. </div>
四、最简单的总结
总体来说很容易理解以上的切图与div+css代码,本例也是主要以简单、使用为主,便于各位初学者学习和使用。正如前面几课中,都比较简单的进行切图、编写div+css,说起来,大家其实并不是怕切图,而是怕div+css。而就div+css来说,大家应该注意的并不是怎么使用,而是一种布局的思想,你只要掌握了一些基本的div+css技术,然后再有非常不错的布局思想,那么你在编写div+css的时候就不会觉得困难了!最后感谢大家对本站的关注……
7网页切图实践后得到的技巧
从前面6课来看,我们可以得到一些切图中相应的技巧,前面6课中,主要是以简单、常见的切图技术为主,假如大家都有学习前面几课,那么大家应该发现了一些切图的技巧,今天我总结了一些关于切图中使用得到的一些技巧,便于大家理解切图和实践。
一、图片像素化
图片像素化说得简单点就是将图片切成1像素宽左右的小图片,这样切图的后可以使用div+css来对背景图片进行相应的排列,从而达到最终效果。正如第三课中提到的网页背景切图,这一列中就是将背景图片直接像素化。
图片像素化的优点:
1、减小图片的容量,提高空间、服务器的容量使用率。
2、减小图片的大小,提高网页背景图片加载的速度。
二、能使用div+css实现的效果尽量使用div+css
切图仅仅是网页布局、界面设计的一个小部分,是次要部分,而最重要的部分是div+css,切图的目的就在于便利div+css布局设计。正如之前第6课中提到的文章列表切图中,除了上部分是进行了切图,其他都是直接使用div+css实现的,其目的只有一个,就是提高网页的加载速度!我曾经在一个公司里看到一个美工人员的切图就是大幅度的切图,这样div+css是可以写得更加简单和简洁些,但是问题就在于,他所设计的所有网站,通过它切图后加载速度都是很慢很慢,有的网站甚至还需要进行等待一段时间才能浏览。
三、切图精细化
不论是何种效果,对于切图来说在乎的也是一个精细、简洁,而不是随意乱切!div+css也是必须要求非常精细,比如一个div的宽度是多少,这些应该在切图前就要有底,并且切图时还要考虑到图片的大小、图片的使用方式等因素!
四、div+css与切图同时进行
我们不是神仙,不可能在别人切图完成后,我们自己来写div+css,特别是很多图片都是1像素的时候,你又怎么可能知道哪一个图片的位置应该在哪里呢?所以一般的切图与div+css是由同一人完成!
在我们进行切图时,就应该想好了div+css应该怎么写,至少要有一个大致的div+css布局思想,否则就算把图切好了,那也是无济于事。另外我要提醒下初学者,假如你还不懂div+css的话,那么建议你直接使用表格布局,虽然表格布局没有div+css那么完美,但是为了学习切图,你可以尝试一下。将切好的图放到表格中进行排版也是不错的一个学习方法!
总结:不论怎么样,始终切图就是为了布局、为了美观。所以切图时必定要做到以上几点,另外很多东西都是靠我们自己的思想去想象的,我们可以超越自己的思想,突破传统,将切图玩转到最艺术的境界,不要把思想局限于当前传统而无创新的情况下。
8.Photoshop切图教程:大图片等分
做网页时使用PS切片工具来切图是最常用的方法,这里我们不讨论简单的PS切图方法,主要来说说如何用PS切片来将图片切成等分大小的图块

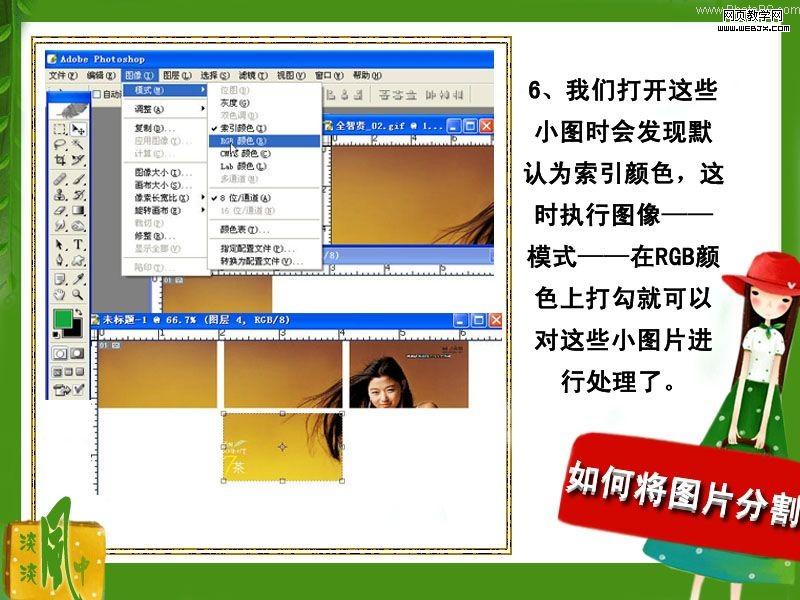
教程:打开要分割的图片,点工具栏的切片工具,选择切片选区工具 - 划分切片。

2,将划分切片的水平划分为4,垂直划分为3,点好后出现12个等分的图片

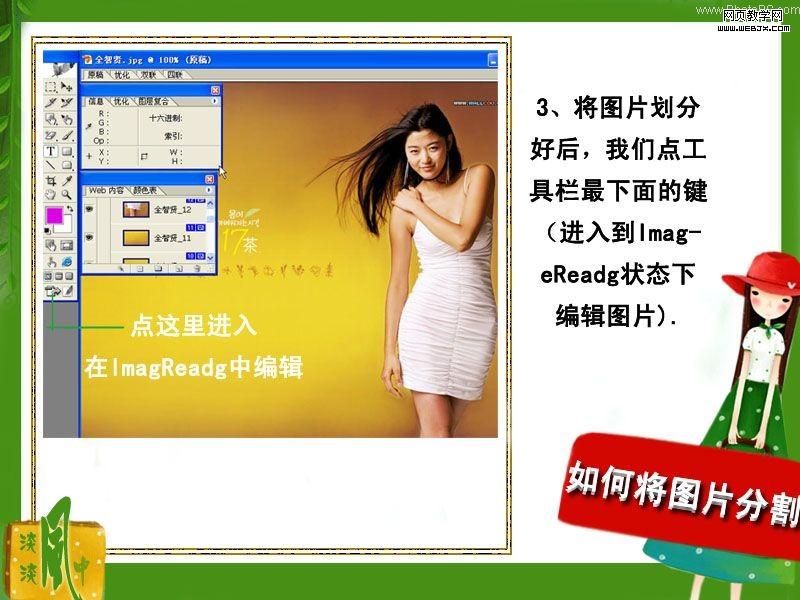
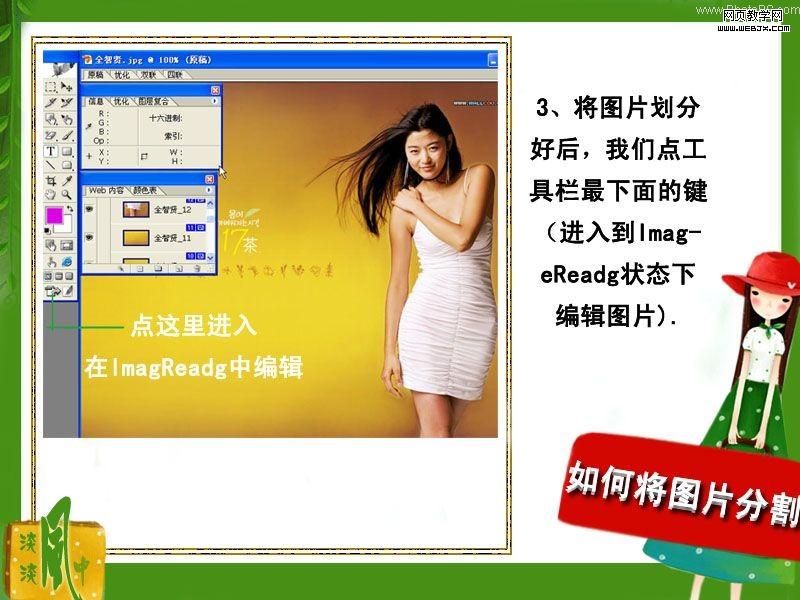
3,将图片划分好后,我们点工具栏最下面的建

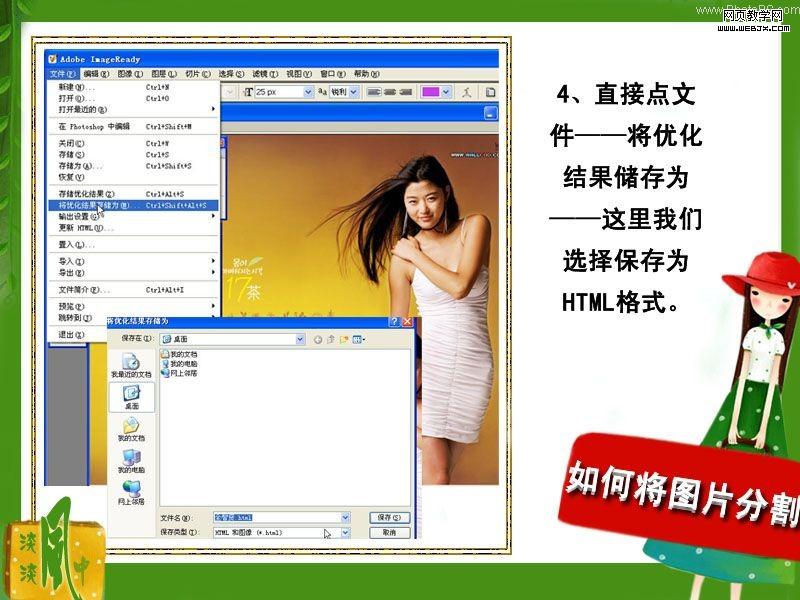
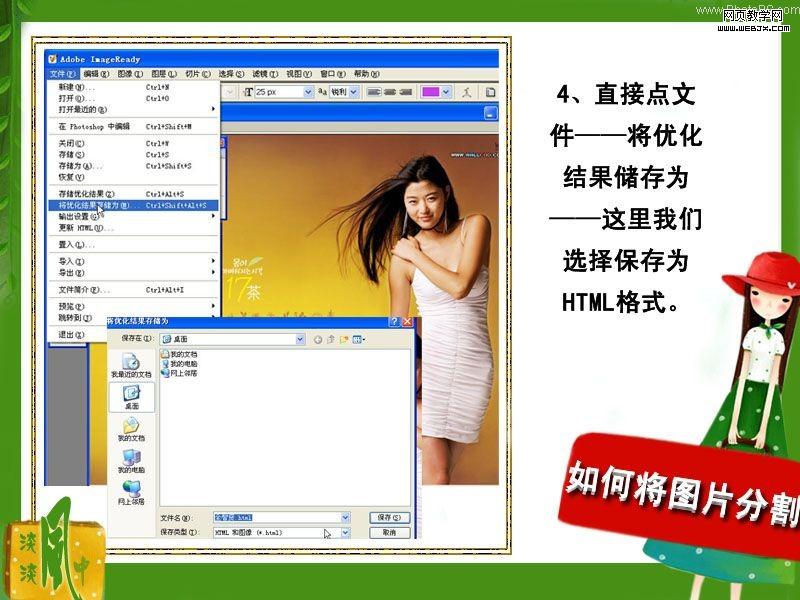
4,直接点文件 - 将优化结果储存为HTML格式




9网页切图之仿QQMail界面实例
一、废话
好久没有给大家写新的切图教程和DIV+CSS教程了,在无聊之际,不知道该做什么,今天就给大家仿QQMail界面做一个切图、DIV+CSS的页面吧。大家先看下做出来的静态页面截图:

主页邮箱登陆截图
其实大家可以看到这个页面就是仿QQMail的首页设计的,当然也是我自己进行设计的,如果需要设计PNG原图的话,请到文章最后进行下载,如需修改的话,请使用Fireworks进行修改!
二、Fireworks设计效果
这个界面是我使用Fireworks仿照QQMail页面设计的,其实非常简单,大家应该也可以直接用PS或者FW设计出这样一个页面来,而且是很简单就能设计出来的,因此,设计我就不再说了,我今天主要说的就是DIV+CSS页面的制作。那么请看下我设计的页面效果,当然和上面的截图有些不一样,因为设计的页面中使用的字体是“微软雅黑”的字体,从字体上来看,效果颇有些不一样。

QQMail界面仿制设计界面
三、对比设计图与效果图
从上面两张图来看,大致是一样的,不一样的地方就是字体与一些细节上的东西,但是第一张图要比第二张图漂亮,那是因为在DIV+CSS的过程中,为了更漂亮的把网页展示给用户看,所以进行了相应的调整。
四、切图
切图,其实前面的很多文章中我已经阐述了很多关于切图的东西了,如果大家有上面不清楚的地方,可以看看前面的那些切图教程的文章,当然最后我给的PNG设计源图,里面也包含了切片,大家可以下载回去,然后用Fireworks打开即可看见切片的位置。
五、DIV+CSS
这是这篇文章的重点,其中,我们要做DIV+CSS那么我们肯定是已经切好了图,然后才来写CSS的,请看下图中DIV+CSS在Dreamweaver中的布局效果:

Dreamweaver布局效果
可以看出,网页总的被分为了上中下三个部分
上部——包含了logo和右边的一些文字导航
中部——包含了图片、文字内容以及登陆窗口部分
下部——包含了整个底部的版权信息以及底部导航
这样就可以清晰的得出div+css的布局该怎么去写,那么下面请看我写的上部分的DIV+CSS代码
1. #header{ width:765px;}
2. .logo{ width:162px; float:left;}
3. .nav{ width:598px; height:34px; float:right; background:#FFFFCC; text-align:right; color:#999; line-height:34px;}
4. .nav a{ color:#0099FF; text-decoration:none;}
5. .nav a:hover{ text-decoration:underline;}
其中最重要的代码也就是其中使用到的float属性了,大家可以参阅相应的CSS文档进行使用float属性
中部的DIV+CSS代码如下:
1. #content{ width:765px; margin-top:10px;}
2. /*内容部分的图片、文字样式*/
3. .info{ width:420px; float:left; margin-top:30px;}
4. .info img{ float:left; max-width:150px;}
5. .info span{ float:left; line-height:25px; margin-left:5px; font-size:14px;}
6. .info span a{ color:#0066FF; font-weight:bold; text-decoration:none;}
7. .info span a:hover{ text-decoration: underline;}
8. .info span small{ font-size:12px; color:#999;}
9. .info ul{ width:420px; margin-top:20px;}
10..info li{ list-style-type:none; line-height:25px;}
11..info li a{ color:#0066FF; text-decoration:none;}
12..info li a:hover{ text-decoration:underline;}
13./*登录窗口样式*/
14..ie6login{ width:330px; float:right;}
15..login{ width:308px; border:1px #FFCC99 solid; background:#FFFFCC; float:right; margin-top:5px; padding:10px;}
16..login h1{ font-size:14px; font-weight:bold; padding:4px 0px; border-bottom:1px #9999CC solid;}
17.
18..logint{font-size:14px; margin-top:10px;}
19..logint li{ width:100%; margin-top:5px; float:left; list-style-type:none;}
20..logint span{ float:left; line-height:26px;}
21..logint span a{ color:#0066FF; text-decoration:none;}
22..logint span a:hover{text-decoration: underline;}
23..logint span.user{ padding-left:55px; font-size:12px; color:#9999CC; line-height:20px;}
24..logint span.bottom{ padding-left:55px; margin-top:30px; font-size:12px; color:#9999CC; line-height:20px;}
25..inputs{ width:135px; height:26px; background:url(../images/input_bg.png) left top no-repeat; border:0; float:left; line-height:26px; padding-left:5px;}
26..checkboxs{ margin-right:5px; margin-top:2px;}
27..mail{background:url(../images/mail.png) top left no-repeat; width:109px; height:26px; float:left}
28..more{ width:308px; border-top:1px #9999CC dashed; text-align:center; padding:10px 0px 20px 0px; color:#666666}
29..more a{ color:#0066FF; text-decoration:none;}
30..more a:hover{text-decoration: underline;}
底部的DIV+CSS代码
1. /*脚部*/
2. #footer{ width:765px; margin-top:20px;}
3. .infomation{ width:765px; height:26px; line-height:26px; background:#FFFFCC; text-align:center; color:#9999CC;}
4. .infomation a{ color:#0066FF; text-decoration:none;}
5. .infomation a:hover{text-decoration: underline;}
6. .copyright{ text-align:center; color:#999}
其实所有代码看上去都是非常简单而易懂的,主要的还是看你的思想是否能够跟得上CSS的布局了,这些代码主要是用于体现DIV+CSS布局的,在这里我不想说得太多,主要是怕误导了大家,始终一个问题还是在于你自己对布局的思想以及对CSS的熟练程度。如果你对代码又疑问,那么可以给我留言,我会进行解答!
10.网页切图过程中div+css命名规则
网页切图过程中div+css命名规则
内容:content/container 导航:nav 侧栏:sidebar
栏目:column 标志:logo 页面主体:main
广告:banner 热点:hot 新闻:news
下载:download 子导航:subnav 菜单:menu
搜索:search 页脚:footer 滚动:scroll
版权:copyright 友情链接:friendlink 子菜单:submenu
内容:content 标签页:tab 文章列表:list
注册:regsiter 提示信息:msg 小技巧:tips
加入:joinus 栏目标题:title 指南:guild
服务:service 状态:status 投票:vote
尾:footer 合作伙伴:partner 登录条:loginbar
页面外围控制整体布局宽度:wrapper 左右中:left right center
(二)注释的写法:
/* Footer */
内容区
/* End Footer */
(三)id的命名:
(1)页面结构
容器: container 页头:header 内容:content/container
页面主体:main 页尾:footer 导航:nav
侧栏:sidebar 栏目:column 左右中:left right center
页面外围控制整体布局宽度:wrapper
(2)导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu 子菜单:submenu 标题: title 摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
(四)class的命名:
(1)颜色:使用颜色的名称或者16进制代码,如
.red { color: red; }
.f60 { color: #f60; }
.ff8600 { color: #ff8600; }
(2)字体大小,直接使用"font+字体大小"作为名称,如
.font12px { font-size: 12px; }
.font9pt {font-size: 9pt; }
(3)对齐样式,使用对齐目标的英文名称,如
.left { float:left; }
.bottom { float:bottom; }
(4)标题栏样式,使用"类别+功能"的方式命名,如
.barnews { }
.barproduct { }
注意事项:
1.一律小写;
2.尽量用英文;
3.不加中杠和下划线;
4.尽量不缩写,除非一看就明白的单词.
主要的 master.css 模块 module.css 基本共用 base.css
主题 themes.css 专栏 columns.css 打印 print.css
文字 font.css 表单 forms.css 补丁 mend.css
布局,版面 layout.css
很多朋友问到关于在网页设计中,特别是使用CSS布局的时候,如何切图的问题,今天就来说说这个问题。
在过去,使用表格布局的时候,通常是整个页面在Photoshop或者Fireworks中设计好,然后使用“切片”工具,在页面上分割,生成有表格搭建的HTML,然后再把需要的图像留下来,把需要填写文字的单元格中的图像去掉,填上相应的文字。
现在使用CSS布局以后,则灵活得多,既有好的一面——整个页面的布局都是非常容易控制的,也有不好的一面——需要学习的东西多了。那么在CSS布局中,切图有什么讲究呢?
1:构思设计与精确切图
首先要指出,Photoshop或者Fireworks不仅仅是用切图的,更重要的是,它可以帮助你进行“设计”。在设计页面的时候,至少在脑子里要知道页面是什么样的吧;如果复杂一些,总要做出来用眼睛看一看效果吧;如果是给客户做,更要做出一个效果图,请客户确认。因此,即使不考虑切图的问题,也应该用软件画出这个页面来。当然比如文字等等,估算一下即可,但是和图像相关的细节应该是很精确的。
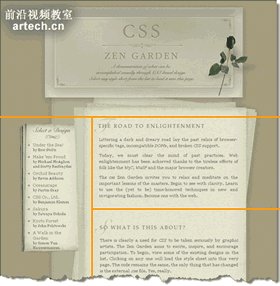
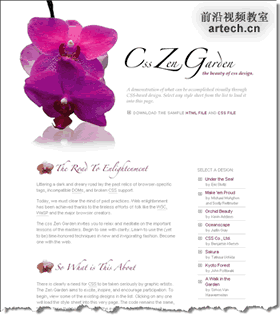
有了设计图之后,需要把它变成网页,那么就需要对图像进行“切图”操作了。至于为了CSS布局,是不是一定要在Photoshop或者Fireworks切图,以及如何切图。我觉得需要具体分析了,下面我举两个个例子,这两个例子都是“CSS禅意花园” 中的案例,如果对 “CSS禅意花园” 不是很了解,请看一下“《CSS设计彻底研究》”的视频第2课,里面有详细的视频讲解。
2:不需要“图像拼接”的设计
比如,对于这样的页面,它是禅意花园的211号作品。如果网页的制作者对于最终效果已经非常清楚了,对于图中显示的页面,那就未必要做严格的,一个像素不差的精确切图了,你只要把标题旁边的花朵,各级小标题使用的图像等元素,分别制作出来,差几个像素也不是很要紧,当然各个小标题的高度要相同,否则会很难看。

但是整体而言,整个页面白色背景,各个部分之间不存在“图像拼接”的问题,那就不要求一个像素不差的切图了。
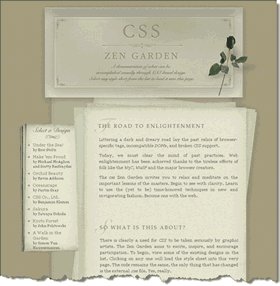
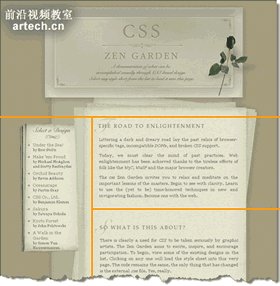
3:需要“图像拼接”的设计
而对于下图这样的页面,它是禅意花园的194号作品。你就一定要在Photshop或者Fireworks中非常细致地把图像做出来,然后算计好你打算怎么用CSS布局,然后细致地切图,一个像素都不能差,否则肯定将来就会“拼”不上了。即使只差一个像素,也会非常明显。

4:总结与学习建议
1:我们可以看到,关键的一点在于,在CSS布局中,各个部分之间是否存在“图像拼接”。
比如上面的第一个页面,不存在“图像拼接”问题,那就单独地制作各个元素也没有问题,或者从一个大图中分别切出各个部分,也可以。
而对于第二个页面,各个部分通过CSS架构起来,而各个部分存在非常复杂的“图像拼接”问题,就像把一幅画从中切开了,然后由要求把二者对齐,这时候即时相差1个像素,也会非常明显。因此必须要做非常精确的计算。
2:至于如何学习,我觉得第一点是真正把CSS的布局原理搞清楚,这个是基础。只有你可以做到非常自由地把任何元素放到任何地方,那么你才有可能把各个部分准确地拼在一起,因此再次强调,你要打算吃CSS这碗饭,先下功夫把核心原理真正搞懂,然后再谈具体怎么做,先学会走,再学跑,否则在浪费自己的时间。最重要的就是4大核心基础:标准流、盒子模型、浮动、定位。这4个事情,了解得越详细、越深入,你实际做起来就越轻松。

3:如果你对CSS的基础原理已经基本上明白了,需要实际操练了,那么“CSS禅意花园”就是你最好的老师和练习内容。我们在《CSS设计彻底研究》这本书的第二章,简介了了CSS禅意花园网站的来龙去脉,然后16、17、18三章中,彻底分析了几个非常好的案例,并实际动手制作了案例。
如果读者希望真正打算提高一下,花点时间,先跟着书把书上给出的几个案例真正搞懂,然后自己再独立分析5个你喜欢的案例,再自己设计并制作5个CSS禅意花园页面,我相信无论你是什么基础的人也能会了。《精通CSS+DIV网页样式与布局》的作者曾顺,也提到过,他2005年学CSS的时候,国内什么资料都没有,就是啃了几个CSS案例,就什么都明白了。该下的功夫一定要下到家,功夫下到了,一切都会自然而然的事情。
来自
网页切图主要是通过设计软件将网页效果图切成适合网页浏览的小图片,再将其图片与html和css结合,最终得到与设计一摸一样的静态网页!今天我们就来学习下网页切图使用到的软件和相应的技巧。
一、软件
网页切图软件,目前最常见和最实用的就是PS和FW,他们都是adobe开发的图像处理软件,不过他们都有同一个功能,那就是切片功能,可以将图片切成一小块,然后再将其组合起来。
PS切片工具的位置和使用方法(以下以PS CS5 为例):

PS切片工具
其使用方法很简单,只要选中切片工具,然后在自己相要切的地方点击左键进行拖放,即可看到如图中看到的切片箭头所指向的黄色切片上,要将切片导出,则选择“文件--存储为web和设备所用格式”,如图

PS导出切片
然后再弹出对话框中选择相应的操作,最后点击存储,存储时可以选择“html和图像”、“仅限图像”、“仅限html”,你可以根据自己的喜好来输出不一样的格式。
FW切片工具的位置和使用方法(以下以FW CS5 为例):

FW切片工具
FW的切片使用方法比PS要简单多了,切图方法和PS一样,切图完成后,只需要点击“文件--导出”然后再选择html和图像,切片部分选择导出切片即可,如图:

FW切片保存
二、技巧
切图是很精细的工作,只有让自己的网站使用到的图片少而小,网页加载速度才快,也不影响用户的浏览心情。一般切图后导出的切片图片格式为gif、jpg格式,因为这两个图片格式可以让图片的容量更小,切图中要怎么切,请大家关注本站每天一例的切图教程,相信你会得到你想要的切图技术的,对于技巧方面本站也会在实例中将其体现出来!
本文为主页网原创文章,转载请注明文章出处及作者!
第二课:网页切图div+css之搜索框切图
前我写过一篇文章叫做《教你使用FW设计漂亮的搜索框》,那么今天我就以我自己设计的搜索框为例给大家讲一下切图实战,废话不多说,请先看我设计的搜索框。

1、首先请使用FW打开设计好的图,并将相应的文字删除,如下图:

2、按住Ctrl键滚动鼠标滚轮,将图片放大,并选择切片工具,将搜索框切为两个块切片,这一步也是本例中最为重要的一部分,如下图:

注意:切图时一定要将图片放大,并且要沿着搜索框的最边沿进行切图,上图中我将整个搜索框切为两部分,大家可以看出,蓝色线条为一部分,紫色线条为一部分。
3、将切片导出
选择“文件---导出”,然后在弹出对话框中选择“CSS和图像(.htm)”,如图:

4、导出后,我们即可得到如下文件夹和文件(其中包含了CSS,htm和图像),如图:

css文件的内容如下:
1. @charset "utf-8";
2. body {
3. background-color: #fff;
4. font-size: 62.5%;
5. margin: 0;
6. padding: 0;
7. }
8. body * {
9. font-size: 100%;
10. }
11. h1, h2, h3, h4, h5, h6 {
12. font-weight: normal;
13. }
14. p {
15. margin-bottom: 1.1em;
16. margin-top: 0;
17. }
18. #main p.lastNode {
19. margin-bottom: 0;
20. }
21. a:link img, a:visited img {
22. border: none;
23. }
24. div.clearFloat {
25. clear: both;
26. font-size: 0;
27. height: 0;
28. line-height: 0px;
29. }
30. li.clearFloat {
31. clear: both;
32. }
33. ul.symbolList {
34. display: inline;
35. float: left;
36. list-style-type: none;
37. margin: 0;
38. padding: 0;
39. }
40. .AbsWrap {
41. position: relative;
42. width: 100%;
43. }
44. .rowWrap {
45. width: 100%;
46. }
47. #main {
48. margin: 0 auto 0 0;
49. width: 500px;
50. }
51. #未命名-1_r2_c2 {
52. margin-left: 12px;
53. margin-top: 9px;
54. display: inline;
55. float: left;
56. height: 38px;
57. margin-bottom: 0;
58. width: 394px;
59. }
60. #未命名-1_r2_c4 {
61. margin-left: 1px;
62. margin-top: 9px;
63. display: inline;
64. float: left;
65. height: 38px;
66. margin-bottom: 0;
67. width: 82px;
68. }
1. htm内容如下:
2. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3. <html xmlns="http://www.w3.org/1999/xhtml">
4. <head>
5. <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
6. <title>未命名-1</title>
7. <link rel="stylesheet" type="text/css" href="./未命名-1.css" media="all" />
8. <!--[if IE]>
9. <style type="text/css" media="all">.borderitem {border-style: solid;}</style>
10. <![endif]-->
11. </head>
12. <body>
13. <div id="main">
14. <img src="images/未命名-1_r2_c2.png" id="未命名-1_r2_c2" alt="" />
15. <img src="images/未命名-1_r2_c4.png" id="未命名-1_r2_c4" alt="" />
16. <div class="clearFloat"></div>
17. </div>
18. </body>
19. </html>第三课:网页切图之网页背景切图实例
上节课我们讲了网页切图div+css之搜索框切图,今天我们主要来根据上节课的搜索框来添加一个整体页面的背景图片,并将此背景切图与上节课搜索框结合,使之成为一个漂亮的搜索网页。请看最终切图后设计出来的网页。

看完上图后大家都知道,我仅仅是在原有搜索框的基础上加了一个渐变的背景色,而CSS中也有渐变功能,不过我这次使用的是图片渐变,而上图网页背景就是一张背景图片。
首先将FW打开,创建一个渐变颜色为蓝-白色的矩形高度为300像素,如图:

将此矩形的宽度调整和页面宽度一致,如图:

下面我们要开始进行切图了,背景图的切图,并不是切一整张图,而是仅仅切出1像素的宽,高度和背景矩形一样的高度即可。为什么要只切1像素?其实在CSS中有一个background属性,那就是repeat属性,即背景图片平铺,平铺可选向x轴平铺或者向y轴平铺,以及xy轴全部平铺,我们切1像素的目的就是让图片的容量缩小,网页加载速度加快。下面看我切图

切好了以后我们就将切片导出即可,只需要导出切片,而不需要再次导出css和htm,剩下的事情就是将我们导出的切片使用div+css和htm结合了。这一步很简单,我们将导出的切片命名为bg.png,然后打开css文件,找到body样式,在body样式中添加以下即可,然后再查看页面的背景是不是已经改变了?
1. background:url(images/bg_s1.png) repeat-x #FFF; /*使用bg_s1.png作为背景图,并且沿x轴平铺,背景颜色为白色*/
关于css中background相应的值以及属性,请参阅《CSS中background使用方法以及技巧》
第四课:网页切图div+css之导航条
记得上次我写了一篇设计实例《教你使用FW设计漂亮的导航条》,主要是设计一个漂亮的导航条为主,而今天我要使用FW将这个导航条切图后并用div+css来实现这个导航条的效果。那么我们首先将导航条上的主要部分找出来,次要部分可以不去在乎!下面来看相应的步骤
1、为了便于切图,首先将所有的文字清除,并进行对相应的部分进行切图,先清除文字,然后再将导航条最长部分缩短,我缩短为300像素,并将圆角矩形移到缩短的矩形上,如图

2、从上图中我们已经很清晰的能看到该切那些部位了,可能很多朋友也想到了,那么下面我们就来看切图部位(切图请将图片放大再切),如图

3、我们要将图片导出来,然后进行写div+css,选择“文件---导出---仅图像”,保存即可,如图

这样,切图就结束了,我们最终得到了两张图片,下面就是写div+css了,可能这个工作会有些繁琐,不过不会太难!我先说下写div+css的思路。首先写一个父层,边框和左右边框都为1像素,并且颜色为#CCCCCC,其背景为我们所切的背景图,这个样式的上另外在写一个<li>,其背景为圆角矩形,并将其位置移到相应的地方即可!
DIV+CSS编写
首先我们先指定全局的总样式,相关代码如下
1. body {
2. margin:50px auto;
3. font-family:"微软雅黑", "Trebuchet MS", Arial, Helvetica, sans-serif;
4. font-size:12px
5. }
6. ul, li {
7. display:inline
8. }
然后需要建立一个父层,其宽度为958像素,高度为37像素,这个层的上、左、右边框都为1像素,并且边框颜色为#CCC;此层的背景为我们切图时切下的背景图,此背景图沿y轴平铺,父层的代码如下
1. #main {
2. background:url(images/bg.png) repeat-x;
3. border-top:1px #CCC solid;
4. border-left:1px #CCC solid;
5. border-right:1px #CCC solid;
6. margin:0 auto;
7. width:958px;
8. height:37px;
9. }
下面一步是建立一个子层,代码如下
1. #menu {
2. width:958px;
3. height:37px;
4. margin:0 auto;
5. }
然后再子层中建立相应的<ul>和<li>以及<li>中文字连接的样式,并且在连接中加入一个为.thisclass的样式,此样式背景为圆角背景即可,代码如下
1. #menu ul {
2. float:left;
3. height:32px;
4. margin:0;
5. padding:0;
6. }
7. #menu li {
8. margin-left:5px;
9. line-height:28px;
10. width:82px;
11. height:32px;
12. margin-top:5px;
13. text-align:center;
14. float:left;
15. }
16. #menu li a {
17. color:#000;
18. font-weight:bold;
19. font-size:14px;
20. text-decoration:none;
21. }
22. #menu li a.thisclass {
23. background: url(images/nav.png) no-repeat;
24. display:block;
25. width:82px;
26. height:32px;
27. color:#F30
28. }
最后就是html部分的代码了,请看以下代码
1. <body>
2. <div id="main">
3. <div id="menu">
4. <ul>
5. <li><a href="">首页</a></li>
6. <li><a href="">HTML</a></li>
7. <li><a href="">DIV CSS</a></li>
8. <li><a href="" class="thisclass">网页切图</a></li>
9. <li><a href="">建站基础</a></li>
10. <li><a href="">热门应用</a></li>
11. <li><a href="">PS教程</a></li>
12. </ul>
13. </div>
14. </div>
15. </body>
在Dreamweaver中的预览效果如下:

看完本例是不是也觉得比较简单,这些教程基本都是对于初学者而言!相对来说目前的这几课都是比较简单的,不过看完本节你是否学到一些东西了呢?如果学到了,请给本站留个言,或者你有什么不懂的也可以直接留言,我会在第一时间内回复你!谢谢你的关注
第五课:从DIV+CSS入手网页切图
今天我将用另一种方式来给大家呈现切图的相应方法,主要是先从div+css进行开始,理解了div+css即可得知切图应该怎么切,也就是颠倒多来的一个方法,也许这种方法对大家学习切图会有点作用!下面我还是以一个简洁漂亮的导航条为主,首先来看导航条的效果,如图

从以上导航条中看,导航条是如此简单,但是要实现,也是需要一定的经验及div+css知识的。那么我们首先来了解下编写css的理念。
以上图为例,那么我们应该首先创建一个父层,然后设定父层的宽与高,再次设定父层中的背景,其背景为上图中的那条线条;然后我们还需要建立一个子层,设定子层的宽与高,然后再使用 li 来进行对子层中导航文字的排版。
其实理念很简单,最主要的还是看我们该如何来写div+css代码,当然只要将div+css代码写好,我们也就明白了所有的一切了!下面我们就来看看div+css代码!
首先我们来看看全局的css代码
1. body {
2. background:url(images/bg.png) #F6F6F6 center repeat-y;
3. font:normal 12px/1.231 Arial, SimSun, sans-serif;
4. color:#555;
5. margin:80px;
6. }
7. ul, li {
8. display:inline
9. }
再次我们来看看父层的css代码
1. .head {
2. margin:0 auto;
3. width:948px;
4. height:37px;
5. background:url(images/line.gif) #FFF bottom repeat-x;
6. }
最后我们来看看子层中的css代码(此代码为本次最主要的代码)
1. .nav {
2. float:right;
3. width:900px;
4. height:37px;
5. margin:0 auto;
6. }
7. .nav li {
8. float:left;
9. margin-left:10px;
10. height:37px;
11. width:71px;
12. text-align:center;
13. line-height:40px;
14. }
15. .nav li a {
16. color:#666;
17. font-size:15px;
18. font-weight:bold;
19. text-decoration:none;
20. }
21. .nav li a:hover {
22. color:#F30;
23. }
24. .nav li a.this {
25. background:url(images/nav.gif) no-repeat;
26. width:37px;
27. display:block;
28. height:37px;
29. width:71px;
30. color:#09F
31. }
看完以上css代码后,可能还有很多朋友不是很理解,但是能从css中看出,css中使用了2张gif图片,而这两张gif图片即为背景图片,也是我们css的关键,为了方便各位的理解,我把这两张图片放出来,大家可以看看!

上图中其中line.gif是1像素宽高的线条背景,nav.gif是一个矩形背景。如此看来切图是如此简单而完美。如果大家都看过之前的4课教程,那么看完这课应该对切图就不再陌生了!
最后我们要看来看一下html中的div代码,既然css代码都已经很清晰的摆在我们面前了,那么对于div来说就已经不是件难事了!请看代码
1. <div class="head">
2. <ul class="nav">
3. <li><a href="#" class="this">首页</a></li>
4. <li><a href="#">软件</a></li>
5. <li><a href="#">图片</a></li>
6. <li><a href="#">资源</a></li>
7. <li><a href="#">教程</a></li>
8. </ul>
9. </div>
到此,本例也该告一段落了,如果有朋友在学习中遇到什么困难或者疑问,你可以在本文下方给我留言,我会及时处理你的留言,并进行回复。另外感谢你对本站的关注!
第六课:div+css布局之文章列表切图实例
一、最简单的前言
文章列表,说简单点就是一个列表,专门用于显示文章标题及相应信息的列表。在网页设计中经常使用到文章列表,不论任何网站基本都有相应的文章列表。对于很多站长来说应该对文章列表了如指掌了,不过今天我还是要将文章列表拿出来再讲一次,而这次主要是以切图、div+css的方式来进行讲解。之前我写了一篇设计实例叫做《教你使用FW制作漂亮的网页列表框》,如果你之前看过这篇文章,那么相信你一定也能设计出不错的文章列表框,而本文就此课中的实例进行切图与div+css的重构。下面请看最终效果

二、切图部分
首先我们来分析下上图中的图片该如何进行切图才能达到最佳化,总体来看整个图片都有边框,那么我们就不必要去切边框了,主要的部分就是上部分的背景,此处我们只需切1像素宽,并且不需要切顶部的边框线条,但是下部分的边框线条一定要切哦。请看我切图的截图

总的来说我们最后切图就仅仅只切出了一张图,这样就完成了切图部分了。看起来切图并没有大家想象的那么困难,只不过就是在切图前一定要先分析好要怎么去写css,那样就更加方便的进行切图了。
三、div+css部分
首先我们要来了解下div+css的编写的重要思想,从上图来看,我们可以将div+css布局成以下方式,如下面的div+css布局图

从布局图来看可以看出,父层名为list,而在父层中又有两个子层,一个是list_article一个是list_top,其中list_top中要使用到我们切图中切下来的背景,list_article中要对文章标题进行排版,所以就需要使用到<ul><li><li/><ul/>来对文章标题进行排版。下面来看相关div+css代码
1、全局css代码
1. *{ margin:0 auto;}
2. body{ font-family: "微软雅黑","Trebuchet MS", Arial, Helvetica, sans-serif; font-size:12px; background:#FFF; margin:50px auto;}
2、父层list的css代码
1. .list{ width:250px; border:1px #A2CEE5 solid;}
3、上子层list_top的css代码
1. .list_top{ background:url(images/bg.png) repeat-x; width:250px; height:29px;}
2. .list_top span{font-size:14px; font-weight:700; margin-left:10px; line-height:29px;}
4、文章排列的子层list_article的css代码
1. .list_article{ width:240px; margin:0; padding-left:10px; line-height:25px; padding-top:5px;}
2. .list_article li{ float:left; display:inline; width:240px;}
3. .list_article li a{ color:#06F; text-decoration:none}
4. .list_article li a:hover{ color:#F30; text-decoration: underline}
对于css部分代码我就不再进行相应的细说了,大家如果相要了解相应的css学习资料,可以到本站的div+css布局、div+css实例、div+css基础这几个栏目学习相应的div+css资料。
5、html中div的代码
1. <div class="list">
2. <div class="list_top">
3. <span>文章列表</span>
4. </div>
5. <ul class="list_article">
6. <li><a href="http://www.zhuyew.net/a/div_css/div_css_based/20110320/142.html">火狐firefox,IE,网站变灰变黑兼容代码</a></li>
7. <li><a href="http://www.zhuyew.net/a/development/programming/20110321/153.html">JSP+FCK编辑器使用说明及中文问题</a></li>
8. <li><a href="http://www.zhuyew.net/a/development/programming/20110321/152.html">asp,access数据库备份压缩还原代码</a></li>
9. <li><a href="http://www.zhuyew.net/a/applications/open_source/20110322/155.html">lightwindow禁止点击弹出层以外关闭</a></li>
10. <li><a href="http://www.zhuyew.net/a/applications/software/20110321/150.html">HTML5参考手册下载</a></li>
11. <li><a href="http://www.zhuyew.net/a/div_css/div_css_examples/20110320/135.html">无JavaScript实现选项卡轮转切换效果</a></li>
12. <li><a href="http://www.zhuyew.net/a/development/cut_chart/20110317/119.html">第四课:网页切图div+css之导航条</a></li>
13. <li><a href="http://www.zhuyew.net/a/development/cut_chart/20110307/69.html">第一课:网页切图使用的软件和技</a></li>
14. <li><a href="http://www.zhuyew.net/a/development/design/20110310/73.html">设计实例:教你使用FW设计漂亮的搜</a></li>
15. </ul>
16. <div class="clear"></div>
17. </div>
四、最简单的总结
总体来说很容易理解以上的切图与div+css代码,本例也是主要以简单、使用为主,便于各位初学者学习和使用。正如前面几课中,都比较简单的进行切图、编写div+css,说起来,大家其实并不是怕切图,而是怕div+css。而就div+css来说,大家应该注意的并不是怎么使用,而是一种布局的思想,你只要掌握了一些基本的div+css技术,然后再有非常不错的布局思想,那么你在编写div+css的时候就不会觉得困难了!最后感谢大家对本站的关注……
7网页切图实践后得到的技巧
从前面6课来看,我们可以得到一些切图中相应的技巧,前面6课中,主要是以简单、常见的切图技术为主,假如大家都有学习前面几课,那么大家应该发现了一些切图的技巧,今天我总结了一些关于切图中使用得到的一些技巧,便于大家理解切图和实践。
一、图片像素化
图片像素化说得简单点就是将图片切成1像素宽左右的小图片,这样切图的后可以使用div+css来对背景图片进行相应的排列,从而达到最终效果。正如第三课中提到的网页背景切图,这一列中就是将背景图片直接像素化。
图片像素化的优点:
1、减小图片的容量,提高空间、服务器的容量使用率。
2、减小图片的大小,提高网页背景图片加载的速度。
二、能使用div+css实现的效果尽量使用div+css
切图仅仅是网页布局、界面设计的一个小部分,是次要部分,而最重要的部分是div+css,切图的目的就在于便利div+css布局设计。正如之前第6课中提到的文章列表切图中,除了上部分是进行了切图,其他都是直接使用div+css实现的,其目的只有一个,就是提高网页的加载速度!我曾经在一个公司里看到一个美工人员的切图就是大幅度的切图,这样div+css是可以写得更加简单和简洁些,但是问题就在于,他所设计的所有网站,通过它切图后加载速度都是很慢很慢,有的网站甚至还需要进行等待一段时间才能浏览。
三、切图精细化
不论是何种效果,对于切图来说在乎的也是一个精细、简洁,而不是随意乱切!div+css也是必须要求非常精细,比如一个div的宽度是多少,这些应该在切图前就要有底,并且切图时还要考虑到图片的大小、图片的使用方式等因素!
四、div+css与切图同时进行
我们不是神仙,不可能在别人切图完成后,我们自己来写div+css,特别是很多图片都是1像素的时候,你又怎么可能知道哪一个图片的位置应该在哪里呢?所以一般的切图与div+css是由同一人完成!
在我们进行切图时,就应该想好了div+css应该怎么写,至少要有一个大致的div+css布局思想,否则就算把图切好了,那也是无济于事。另外我要提醒下初学者,假如你还不懂div+css的话,那么建议你直接使用表格布局,虽然表格布局没有div+css那么完美,但是为了学习切图,你可以尝试一下。将切好的图放到表格中进行排版也是不错的一个学习方法!
总结:不论怎么样,始终切图就是为了布局、为了美观。所以切图时必定要做到以上几点,另外很多东西都是靠我们自己的思想去想象的,我们可以超越自己的思想,突破传统,将切图玩转到最艺术的境界,不要把思想局限于当前传统而无创新的情况下。
8.Photoshop切图教程:大图片等分
做网页时使用PS切片工具来切图是最常用的方法,这里我们不讨论简单的PS切图方法,主要来说说如何用PS切片来将图片切成等分大小的图块

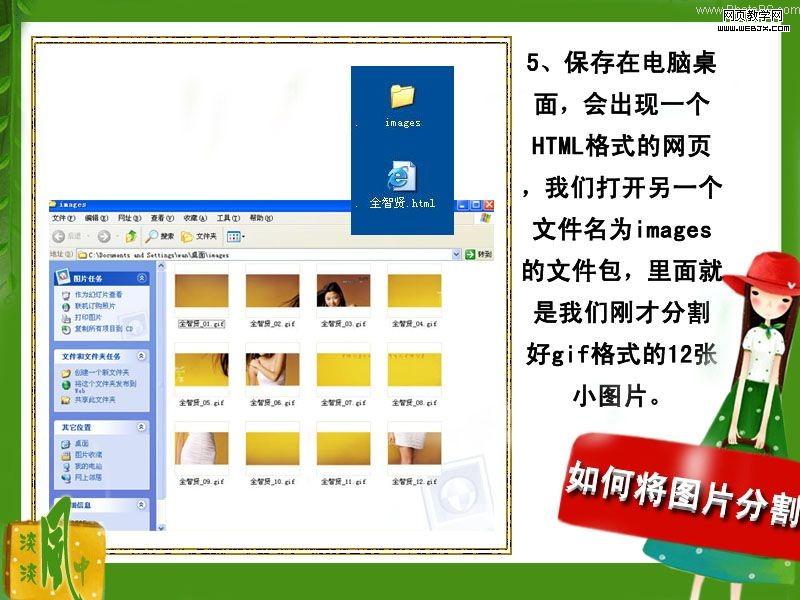
教程:打开要分割的图片,点工具栏的切片工具,选择切片选区工具 - 划分切片。

2,将划分切片的水平划分为4,垂直划分为3,点好后出现12个等分的图片

3,将图片划分好后,我们点工具栏最下面的建

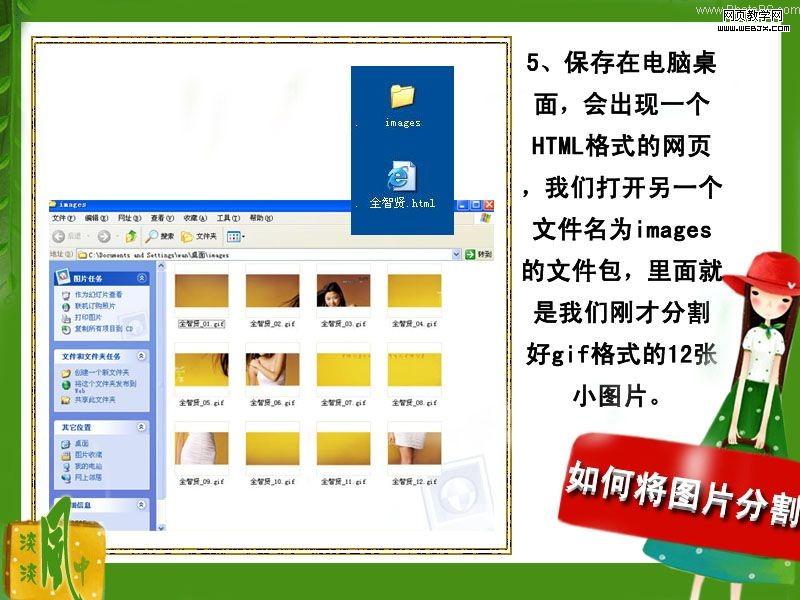
4,直接点文件 - 将优化结果储存为HTML格式




9网页切图之仿QQMail界面实例
一、废话
好久没有给大家写新的切图教程和DIV+CSS教程了,在无聊之际,不知道该做什么,今天就给大家仿QQMail界面做一个切图、DIV+CSS的页面吧。大家先看下做出来的静态页面截图:

主页邮箱登陆截图
其实大家可以看到这个页面就是仿QQMail的首页设计的,当然也是我自己进行设计的,如果需要设计PNG原图的话,请到文章最后进行下载,如需修改的话,请使用Fireworks进行修改!
二、Fireworks设计效果
这个界面是我使用Fireworks仿照QQMail页面设计的,其实非常简单,大家应该也可以直接用PS或者FW设计出这样一个页面来,而且是很简单就能设计出来的,因此,设计我就不再说了,我今天主要说的就是DIV+CSS页面的制作。那么请看下我设计的页面效果,当然和上面的截图有些不一样,因为设计的页面中使用的字体是“微软雅黑”的字体,从字体上来看,效果颇有些不一样。

QQMail界面仿制设计界面
三、对比设计图与效果图
从上面两张图来看,大致是一样的,不一样的地方就是字体与一些细节上的东西,但是第一张图要比第二张图漂亮,那是因为在DIV+CSS的过程中,为了更漂亮的把网页展示给用户看,所以进行了相应的调整。
四、切图
切图,其实前面的很多文章中我已经阐述了很多关于切图的东西了,如果大家有上面不清楚的地方,可以看看前面的那些切图教程的文章,当然最后我给的PNG设计源图,里面也包含了切片,大家可以下载回去,然后用Fireworks打开即可看见切片的位置。
五、DIV+CSS
这是这篇文章的重点,其中,我们要做DIV+CSS那么我们肯定是已经切好了图,然后才来写CSS的,请看下图中DIV+CSS在Dreamweaver中的布局效果:

Dreamweaver布局效果
可以看出,网页总的被分为了上中下三个部分
上部——包含了logo和右边的一些文字导航
中部——包含了图片、文字内容以及登陆窗口部分
下部——包含了整个底部的版权信息以及底部导航
这样就可以清晰的得出div+css的布局该怎么去写,那么下面请看我写的上部分的DIV+CSS代码
1. #header{ width:765px;}
2. .logo{ width:162px; float:left;}
3. .nav{ width:598px; height:34px; float:right; background:#FFFFCC; text-align:right; color:#999; line-height:34px;}
4. .nav a{ color:#0099FF; text-decoration:none;}
5. .nav a:hover{ text-decoration:underline;}
其中最重要的代码也就是其中使用到的float属性了,大家可以参阅相应的CSS文档进行使用float属性
中部的DIV+CSS代码如下:
1. #content{ width:765px; margin-top:10px;}
2. /*内容部分的图片、文字样式*/
3. .info{ width:420px; float:left; margin-top:30px;}
4. .info img{ float:left; max-width:150px;}
5. .info span{ float:left; line-height:25px; margin-left:5px; font-size:14px;}
6. .info span a{ color:#0066FF; font-weight:bold; text-decoration:none;}
7. .info span a:hover{ text-decoration: underline;}
8. .info span small{ font-size:12px; color:#999;}
9. .info ul{ width:420px; margin-top:20px;}
10..info li{ list-style-type:none; line-height:25px;}
11..info li a{ color:#0066FF; text-decoration:none;}
12..info li a:hover{ text-decoration:underline;}
13./*登录窗口样式*/
14..ie6login{ width:330px; float:right;}
15..login{ width:308px; border:1px #FFCC99 solid; background:#FFFFCC; float:right; margin-top:5px; padding:10px;}
16..login h1{ font-size:14px; font-weight:bold; padding:4px 0px; border-bottom:1px #9999CC solid;}
17.
18..logint{font-size:14px; margin-top:10px;}
19..logint li{ width:100%; margin-top:5px; float:left; list-style-type:none;}
20..logint span{ float:left; line-height:26px;}
21..logint span a{ color:#0066FF; text-decoration:none;}
22..logint span a:hover{text-decoration: underline;}
23..logint span.user{ padding-left:55px; font-size:12px; color:#9999CC; line-height:20px;}
24..logint span.bottom{ padding-left:55px; margin-top:30px; font-size:12px; color:#9999CC; line-height:20px;}
25..inputs{ width:135px; height:26px; background:url(../images/input_bg.png) left top no-repeat; border:0; float:left; line-height:26px; padding-left:5px;}
26..checkboxs{ margin-right:5px; margin-top:2px;}
27..mail{background:url(../images/mail.png) top left no-repeat; width:109px; height:26px; float:left}
28..more{ width:308px; border-top:1px #9999CC dashed; text-align:center; padding:10px 0px 20px 0px; color:#666666}
29..more a{ color:#0066FF; text-decoration:none;}
30..more a:hover{text-decoration: underline;}
底部的DIV+CSS代码
1. /*脚部*/
2. #footer{ width:765px; margin-top:20px;}
3. .infomation{ width:765px; height:26px; line-height:26px; background:#FFFFCC; text-align:center; color:#9999CC;}
4. .infomation a{ color:#0066FF; text-decoration:none;}
5. .infomation a:hover{text-decoration: underline;}
6. .copyright{ text-align:center; color:#999}
其实所有代码看上去都是非常简单而易懂的,主要的还是看你的思想是否能够跟得上CSS的布局了,这些代码主要是用于体现DIV+CSS布局的,在这里我不想说得太多,主要是怕误导了大家,始终一个问题还是在于你自己对布局的思想以及对CSS的熟练程度。如果你对代码又疑问,那么可以给我留言,我会进行解答!
10.网页切图过程中div+css命名规则
网页切图过程中div+css命名规则
内容:content/container 导航:nav 侧栏:sidebar
栏目:column 标志:logo 页面主体:main
广告:banner 热点:hot 新闻:news
下载:download 子导航:subnav 菜单:menu
搜索:search 页脚:footer 滚动:scroll
版权:copyright 友情链接:friendlink 子菜单:submenu
内容:content 标签页:tab 文章列表:list
注册:regsiter 提示信息:msg 小技巧:tips
加入:joinus 栏目标题:title 指南:guild
服务:service 状态:status 投票:vote
尾:footer 合作伙伴:partner 登录条:loginbar
页面外围控制整体布局宽度:wrapper 左右中:left right center
(二)注释的写法:
/* Footer */
内容区
/* End Footer */
(三)id的命名:
(1)页面结构
容器: container 页头:header 内容:content/container
页面主体:main 页尾:footer 导航:nav
侧栏:sidebar 栏目:column 左右中:left right center
页面外围控制整体布局宽度:wrapper
(2)导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu 子菜单:submenu 标题: title 摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
(四)class的命名:
(1)颜色:使用颜色的名称或者16进制代码,如
.red { color: red; }
.f60 { color: #f60; }
.ff8600 { color: #ff8600; }
(2)字体大小,直接使用"font+字体大小"作为名称,如
.font12px { font-size: 12px; }
.font9pt {font-size: 9pt; }
(3)对齐样式,使用对齐目标的英文名称,如
.left { float:left; }
.bottom { float:bottom; }
(4)标题栏样式,使用"类别+功能"的方式命名,如
.barnews { }
.barproduct { }
注意事项:
1.一律小写;
2.尽量用英文;
3.不加中杠和下划线;
4.尽量不缩写,除非一看就明白的单词.
主要的 master.css 模块 module.css 基本共用 base.css
主题 themes.css 专栏 columns.css 打印 print.css
文字 font.css 表单 forms.css 补丁 mend.css
布局,版面 layout.css
很多朋友问到关于在网页设计中,特别是使用CSS布局的时候,如何切图的问题,今天就来说说这个问题。
在过去,使用表格布局的时候,通常是整个页面在Photoshop或者Fireworks中设计好,然后使用“切片”工具,在页面上分割,生成有表格搭建的HTML,然后再把需要的图像留下来,把需要填写文字的单元格中的图像去掉,填上相应的文字。
现在使用CSS布局以后,则灵活得多,既有好的一面——整个页面的布局都是非常容易控制的,也有不好的一面——需要学习的东西多了。那么在CSS布局中,切图有什么讲究呢?
1:构思设计与精确切图
首先要指出,Photoshop或者Fireworks不仅仅是用切图的,更重要的是,它可以帮助你进行“设计”。在设计页面的时候,至少在脑子里要知道页面是什么样的吧;如果复杂一些,总要做出来用眼睛看一看效果吧;如果是给客户做,更要做出一个效果图,请客户确认。因此,即使不考虑切图的问题,也应该用软件画出这个页面来。当然比如文字等等,估算一下即可,但是和图像相关的细节应该是很精确的。
有了设计图之后,需要把它变成网页,那么就需要对图像进行“切图”操作了。至于为了CSS布局,是不是一定要在Photoshop或者Fireworks切图,以及如何切图。我觉得需要具体分析了,下面我举两个个例子,这两个例子都是“CSS禅意花园” 中的案例,如果对 “CSS禅意花园” 不是很了解,请看一下“《CSS设计彻底研究》”的视频第2课,里面有详细的视频讲解。
2:不需要“图像拼接”的设计
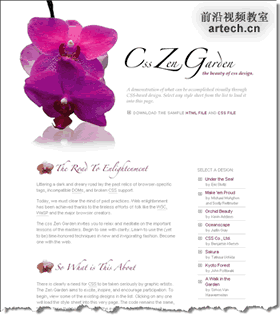
比如,对于这样的页面,它是禅意花园的211号作品。如果网页的制作者对于最终效果已经非常清楚了,对于图中显示的页面,那就未必要做严格的,一个像素不差的精确切图了,你只要把标题旁边的花朵,各级小标题使用的图像等元素,分别制作出来,差几个像素也不是很要紧,当然各个小标题的高度要相同,否则会很难看。

但是整体而言,整个页面白色背景,各个部分之间不存在“图像拼接”的问题,那就不要求一个像素不差的切图了。
3:需要“图像拼接”的设计
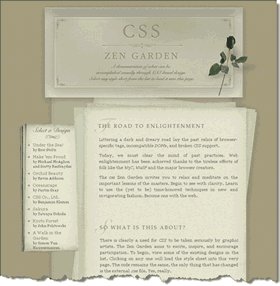
而对于下图这样的页面,它是禅意花园的194号作品。你就一定要在Photshop或者Fireworks中非常细致地把图像做出来,然后算计好你打算怎么用CSS布局,然后细致地切图,一个像素都不能差,否则肯定将来就会“拼”不上了。即使只差一个像素,也会非常明显。

4:总结与学习建议
1:我们可以看到,关键的一点在于,在CSS布局中,各个部分之间是否存在“图像拼接”。
比如上面的第一个页面,不存在“图像拼接”问题,那就单独地制作各个元素也没有问题,或者从一个大图中分别切出各个部分,也可以。
而对于第二个页面,各个部分通过CSS架构起来,而各个部分存在非常复杂的“图像拼接”问题,就像把一幅画从中切开了,然后由要求把二者对齐,这时候即时相差1个像素,也会非常明显。因此必须要做非常精确的计算。
2:至于如何学习,我觉得第一点是真正把CSS的布局原理搞清楚,这个是基础。只有你可以做到非常自由地把任何元素放到任何地方,那么你才有可能把各个部分准确地拼在一起,因此再次强调,你要打算吃CSS这碗饭,先下功夫把核心原理真正搞懂,然后再谈具体怎么做,先学会走,再学跑,否则在浪费自己的时间。最重要的就是4大核心基础:标准流、盒子模型、浮动、定位。这4个事情,了解得越详细、越深入,你实际做起来就越轻松。

3:如果你对CSS的基础原理已经基本上明白了,需要实际操练了,那么“CSS禅意花园”就是你最好的老师和练习内容。我们在《CSS设计彻底研究》这本书的第二章,简介了了CSS禅意花园网站的来龙去脉,然后16、17、18三章中,彻底分析了几个非常好的案例,并实际动手制作了案例。
如果读者希望真正打算提高一下,花点时间,先跟着书把书上给出的几个案例真正搞懂,然后自己再独立分析5个你喜欢的案例,再自己设计并制作5个CSS禅意花园页面,我相信无论你是什么基础的人也能会了。《精通CSS+DIV网页样式与布局》的作者曾顺,也提到过,他2005年学CSS的时候,国内什么资料都没有,就是啃了几个CSS案例,就什么都明白了。该下的功夫一定要下到家,功夫下到了,一切都会自然而然的事情。
来自
普通分类:
