常见的方式有利用百度统计的后台的代码检查功能或者直接看实时访客看是否有数据,但在js调用代码情况下或者数据延时以上两种方式不能完全检查代码是否安装正确。
Chrome浏览器自带了开发者工具非常便于检查代码等,本文将介绍利用chrome浏览器工具检查百度统计代码状态。
步骤如下:
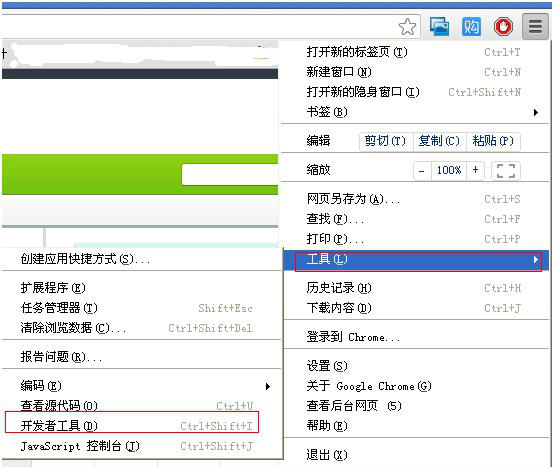
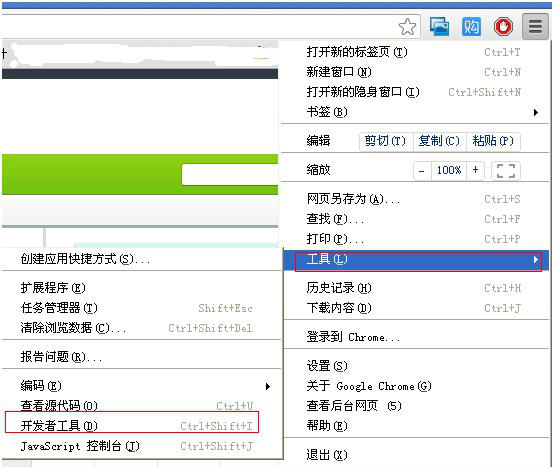
第一步:用chrome打开你的安装统计的站点页面,打开工具-进入开发者工具(或者直接使用快捷键ctrl+shift+I)

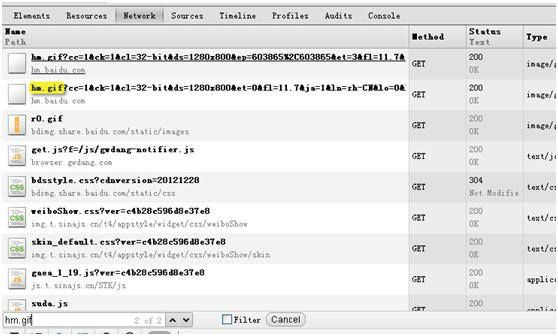
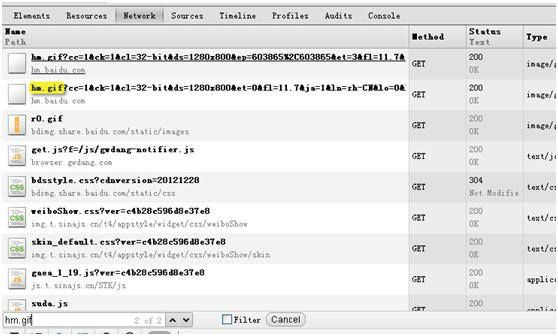
第二步:开始刷新页面,点击工具栏的network状态
然后点击搜索小图标的
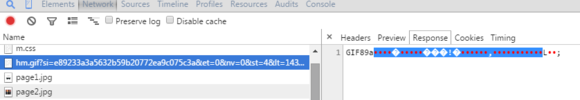
利用查询快捷键Ctrl+F,会提示查询 ,搜索百度统计的统计流量的图片hm.gif,确定是否存在hm.gif图片请求,如果存在则标示统计代码安装正确。
,搜索百度统计的统计流量的图片hm.gif,确定是否存在hm.gif图片请求,如果存在则标示统计代码安装正确。

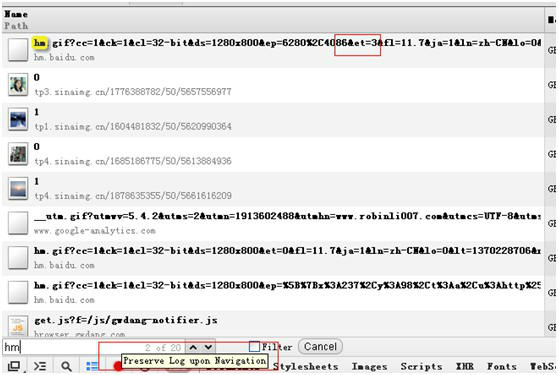
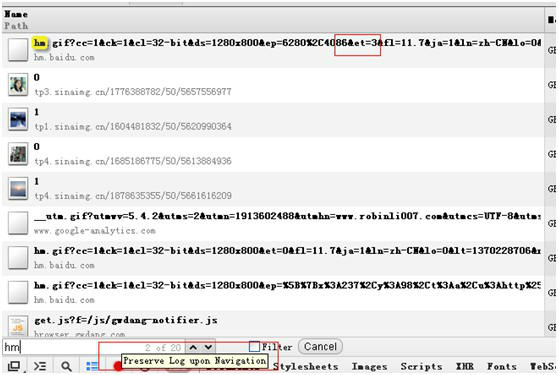
特别提示关注hm图片请求的et参数,Et事件类型分为以下:(PV请求为0 ,事件转化目标为1 ,点击热力图为2 ,访问时长为3,JSAPI事件跟踪为4)
5个gif发送的时间不一样,pv请求是页面打开时发送的 ,事件转化目标和点击热力图都是点击时发送的 ,访问时长是页面关闭时发送的,js api则任何时候均可能发送。根据你页面的具体统计事项可以观察几个gif图片请求以及et参数是否正确,页面结束时的请求可以通过network底部的圆点符号PreserveLog Upon Navigation查询。

更多精彩,尽在百度统计:
百度统计: http://tongji.baidu.com
新浪微博: http://e.weibo.com/baidutongji
请关注百度统计官方微信号

Chrome浏览器自带了开发者工具非常便于检查代码等,本文将介绍利用chrome浏览器工具检查百度统计代码状态。
步骤如下:
第一步:用chrome打开你的安装统计的站点页面,打开工具-进入开发者工具(或者直接使用快捷键ctrl+shift+I)

第二步:开始刷新页面,点击工具栏的network状态
然后点击搜索小图标的
利用查询快捷键Ctrl+F,会提示查询

特别提示关注hm图片请求的et参数,Et事件类型分为以下:(PV请求为0 ,事件转化目标为1 ,点击热力图为2 ,访问时长为3,JSAPI事件跟踪为4)
5个gif发送的时间不一样,pv请求是页面打开时发送的 ,事件转化目标和点击热力图都是点击时发送的 ,访问时长是页面关闭时发送的,js api则任何时候均可能发送。根据你页面的具体统计事项可以观察几个gif图片请求以及et参数是否正确,页面结束时的请求可以通过network底部的圆点符号PreserveLog Upon Navigation查询。

更多精彩,尽在百度统计:
百度统计: http://tongji.baidu.com
新浪微博: http://e.weibo.com/baidutongji
请关注百度统计官方微信号