You are here
利用Drupal生成图表

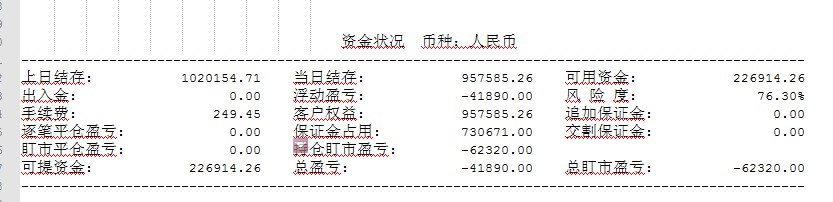
知道了网站的需求,那么下一步比如是功能分析,首先Raincy仔细查看了这个excel的结构,里面包含了很多个固定字段,每日更新。如下图:
这里字段相当多了,而且整个网站也没有这么变态的拥有如此多字段的文章类型,说到这里大家应该和Raincy想的一样了,给他新建一个文章类型。毕竟这个文章类型有如此多的字段,我建议大家还是单独为这个文章类型的后台模板覆写一下,否则这个后台可是真的不好看。不过这里属于题外话。
新建文章类型后,我填充了7个测试文章,为什么是七个呢,因为七个是一周,也就是一星期。经济数据,显示一星期比较专业一点。
做完这些工作之后,我开始寻找合适的模块,这里列出来几个给大家参考一下:
https://drupal.org/project/flot
https://drupal.org/project/charts_graphs
https://drupal.org/project/views_charts
这里这三个模块算是相当强大的模块了,支持信息也算是比较详细,很遗憾,我一直试验第一个flot,试验了各种方法各种措施甚至都用到了给Drupal相应的模块打补丁(patch),但是这个模块还是显示错误:SQLSTATE[42S22]: Column not found: 1054 Unknown column ‘field_data_field_reading_date.field_reading_date’ in ‘field list’ 这让我很郁闷也很受伤。看着人家网站介绍的demo,我相当的神伤。
不得不放弃flot模块,继续谷歌发现,有一个网站的demo相当不错:http://finance.performance.gov/ 右侧的demo很棒,各式各样,查了一下是这个模块的功劳:https://drupal.org/project/highcharts 不由得心中窃喜。
关于highcharts这个模块,没什么好说的,只有一点提醒,就是不要用测试版。虽然官网说测试版如何如何好, no longer has dependencies,不需要安装那么多依赖模块,但是我试验发现,测试版会出现一个ajax错误(Notice: Undefined index: ViewsHighchartsOptionsPieBasic in ViewsHighchartsOptions->__construct() (line 44 of /sites/all/modules/highcharts/views/highcharts_views.options.inc).),官方很多人也发现了这个错误,但是官方没有给出合理的解释以及解决方法。想用这个测试版的,祈祷人品爆发吧!
安装highcharts这个模块,启动时,会提示你需要安装其他模块,依次安装你最终大约会安装 Libraries API, Universally Unique IDentifier, Entity API, Entity API,Deploy,Services等。额,对了还有 CTools和Views,其实这俩我不说你们也知道对吧。
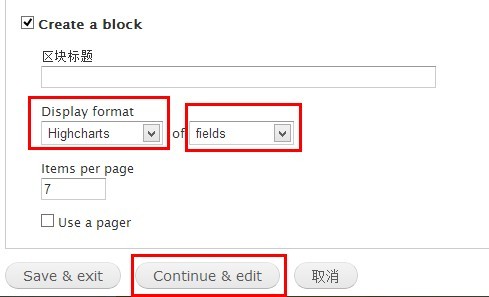
安装完毕后启动,这时候我们需要进入“网站后台–结构–views(视图)”即“admin/structure/views”,然后点击新建“Add new view”选择显示内容of type 后面是我们刚才新建的文章类型。这样保证筛选出来的文章是我们想要的。然后creat a page 前面的勾去掉,我们这里不需要新建页面,只需要新建一个区块,你根据你的情况自行设置。然后在bcreat a block下面设置,display format 是hightcharts,后面的显示内容我们选择fields.如图所示:
然后点击继续编辑如图,下面我们继续设置,点击 Highcharts 后面的设置,设置详细内容,然后点击fields后面的添加,添加上我们要显示的字段,一般是我们刚才新建的那些数据字段。想显示那个,添加哪个。最后点击排序,设置图标显示的顺序。这里我们可以简单理解,其实这里就是输出了一系列列表,然后用hightcharts将数据变为折线图而已。以上的设置都简单不表,下面我们说一下hightcharts后面的设置点击后如何设置。其实大家不要害怕,点击后,确实出现了很多字段让填写,其实也就那么回事:chart type是图形类型,下拉可选折线图,曲线图,饼图区域图和柱状图,这里我们选择折线图:line;往下skin皮肤类型,我们选择两个都可以;Chart Title这一栏,我们需要填入我们这个图表的名称,在下面是图形子标题,一般用不到啦,哪有那么多标题可写!再往下是让我们选择是否显示图例(Show Legend),这里是否选项大家根据自己情况来;Tool Tip Formatter这一栏不要动;Y AXIS这一栏是需要我们填写Y轴的信息,比如标题什么的,我填写的是金额(元),大家可以根据自己情况填写,Y-Axis Title Align是Y轴标题的位置,我选择居下。X AXIS的设置比较复杂,首先要选择显示什么,这里列出的都是刚才在字段添加哪里我们添加上的,想显示的,点个勾;然后,我们选择一个做为X轴的坐标,这里我选择了标题,因为我的标题是每日的日期,正好做为X轴坐标。Reverse This Axis?这个选项大家不要选择,这里是翻转轴。
到这里呢,我们保存整个设置,保存views,然后去区块设置里,把区块设置在某个位置,刷新前台,应该可以看到生龙活虎的折线图了,可是现实又一次让我们失望了!
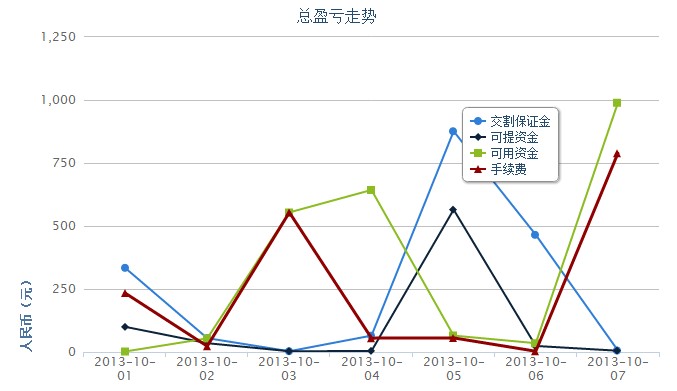
为什么呢?因为这个区块是要借助JS实现的,区块官网第一段话就介绍了“Create charts in Drupal using the Highcharts JavaScript library. This module includes an API and Views integration.”所以,我们还需要去“http://www.highcharts.com/products/highcharts”下载相应的JS文件,但是这些JS放在那里呢?我们打开hightcharts的INSTALL.txt文件阅读发现,我们需要新建一个文件夹”sites/all/libraries/highcharts”然后将刚才下载的JS解压,然后将解压得到的一个html和四个文件夹一起上传到刚才新建的目录,然后我们再去刷新前端网页,是不是我们期待已久的折线图已经出来了?给张图:
其他的模块,我感觉一定也可以实现类似的效果,不过呢,我估计不回去研究了,因为这个模块生成的图表类型很全面了,也很简单。其他有兴趣的drupal发烧友可以研究一下文章之前给的几个模块,相信那几个模块也一定有自己的特长吧!




看你你的文章,在点击 Highcharts 后面的设置,设置详细内容的时候不能保存
系统让我:
必须填写 Pie Pieces。
必须填写 Selected Slice。
我不了解这是什么意思您能给我解释下么?
学”杰成竞价”,至少让你少走3年弯路,错过此次机会,以后永远不会再有,时间不等人。
顶支持博主 加油了
嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿
看着好难啊
可惜drupal太复杂,没时间研究。。。其实是不懂php。哈哈哈
Drupal还好了,研究透了,感觉真的很方便。现在让我做个简单的站,我也不敢用joomla了。定制太麻烦,相反的,用drupal可能会麻烦点,但是不怕客户提要求。
hightcharts 是个好东西。曾经用过。
对啊,很方便,直接秒杀掉其它模块了。
来自 http://www.raincy.org/drupal-flot/