You are here
Drupal jQuery UI - 轻松实现用户交互超酷效果

jQuery大家都不陌生了,是javascript的一个通用开发库。jQuery UI是以jQuery为基础开发的主要以界面显示及用户交互为主的开发库,可以看作是jQuery在页面交互功能上的增强。jQuery UI的底层界面交互支持 Draggable拖动、Droppable停靠、Resizable调整大小、Selectable选取、Sortable排序。另外jQuery在上层还构建了大量的Widgets,这些Widgets包含 Accordion折叠、Autocomplete自动完成提示、Button按钮、Datepicker日期选取器、Dialog对话框、Progressbar进度条、Slider滑动条、Tabs标签页,每个Widget还包含多个应用样例和功能扩展。为了进一步加强视觉冲击力,jQuery对以上的交互还加入了特效包含一些颜色、形状渐变、渐隐渐显和在不同样式之间的渐变效果。当然jQuery UI没有忘记支持主题特性,器官方网站上就包含多个不同的主题样式,而且可以在不同主题之间切换。
通过上面的介绍,可见jQuery UI本身具有强大的界面交互能力和视觉效果,而且我们知道Drupal早已将jQuery库纳入了核心,因此jQuery UI库成为开发中处理用户交互的首选之一。
jQuery UI相关模块
jQuery UI模块选择
目前要在Drupal中使用jQuery UI只需要安装jQuery UI模块即可,不过今后jQuery UI将会被整合到jQuery libraries模块中,jQuery libraries模块将采用Libraries API开发,会最终取代jQuery UI模块,不过本文仍然是介绍jQuery UI模块的应用。
jQuery UI模块安装
首选下载安装jQuery UI模块,在启用之前,到jQuery UI的官方网站上找你需要使用的版本,目前的版本包括1.6x、1.7x和1.8x三个。开始时说过不同的jQuery UI需要的jQuery版本也是不同的,所以你要将jQuery这个库也一同更新到兼容版本。1.6x的jQuery UI版本是与Drupal6默认带的jQuery库一致的,1.7x需要jQuery1.32版,而1.8x则需要jQuery的1.4版。如果你是选择安装jQuery UI的1.7x版本,那么需要安装另外一个模块jQuery Update来升级系统自身的jQuery库,我们选择安装jQuery UI的1.7x版本,所以安装jQuery Update模块的时候选择的是jQuery Update 6.x-2.x版本,好下载jQuery Update 模块后启用,接下来在jQuery UI网站上下载1.7.x版本,将jquery-ui-1.7.2.custom.zip文件直接移动到site/all/modules/jquery_ui下,解压缩后你会得到一个development-bundle的目录,直接将这个目录改名为jquery.ui。最终你的jQuery UI的所有js文件会在这个目录结构下:site/all/modules/jquery_ui/jquery.ui/ui

1 2 3 4 5 |
cd sites/all/modules/jquery_ui wget http://jqueryui.com/download/jquery-ui-1.7.3.custom.zip unzip jquery-ui-1.7.3.custom.zip mv development-bundle jquery.ui rm jquery-ui-1.7.3.custom.zip |
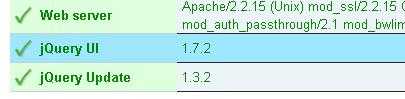
如果你是安装1.6.x版本也好,也要符合上面的目录结构,不然jQuery UI模块的方法会找不到js文件。将jQuery UI的库文件放置到正确位置后,你可以激活jQuery UI模块了,成功安装之后在Drupal的状态报告页面会有相关的信息:

jQuery UI模块应用
使用jQuery UI的注意事项
jQuery UI模块不会自动加载你需要的js和css文件,所有引用的地方必须自己手动添加。比如你需要jQuery UI的button组件,那么你就需要在你的模块或者页面中添加相应的js文件,同时也要添加主题css文集。这里我们介绍两种应用方式,一个是直接在页面中使用,另外一个是编写一个模块来使用。首先是页面方式
在模板(页面)里面使用jQuery UI
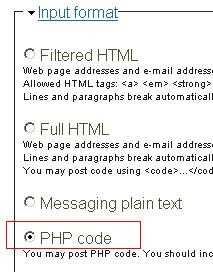
为了简单,我直接在页面中写php,首选需要启用PHP Filter模块,启用之后,你就可以在输入模式里面选择PHP Filter这个输入模式了,在这个模式下你页面里面写的PHP代码会被系统执行。我新建一个page页面,选择了启用php code功能。

在新建的页面里面输入代码:
1 2 3 4 5 6 7 8 9 |
<?php jquery_ui_add('ui.widget'); jquery_ui_add('ui.mouse'); jquery_ui_add('ui.slider'); drupal_add_css("sites/all/modules/jquery_ui/jquery.ui/themes/start/ui.all.css"); $credit = 100; $curr_openxcredit = 300; $curr_openxrate = 0.13; ?> |
首选我们加入了几个需要的jQuery UI里面的js文件,ui.widget、ui.mouse和ui.slider,这里我以Slider为例,不同的jQuery UI widget需要你加入不同的js文件。然后又加入了一个css文件,这个是UI的主题文件。后面我又定义了几个变量,也是为了演示用。接下来需要输入javascript显示UI里面的Slider构件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script type="text/javascript"> $(function() { $("#mySlider").slider({ range: "min", value: <?php echo $curr_openxcredit ?>, min: 10, max: <?php echo $curr_openxcredit + (int)$credit/$curr_openxrate ?>, slide: function(event, ui) { $("#credit").text('Your Ad Credits:' + Math.round((<?php echo $credit ?> + (<?php echo $curr_openxcredit ?> - ui.value) * <?php echo $curr_openxrate ?>) *100)/100); $("#openx_credit").text('Campaign clicks:' + ui.value); } }); }); </script> |
这里我们在页面元素mySlider中加入UI的Slider构件,Slider是一个可以用来拖动的滑动条,通过拖动上面的滑动标签,可以控制页面元素的内容、位置、显示、数值大小等。 我的这个演示也是通过拖动,来改变页面上面的数值显示。
虽然有了js控制,但是还没有在页面里面加入被控制的页面元素,让我们在页面里面加上他们。
1 2 3 |
<div id="credit">Your Ad Credits:<?php echo $credit ?></div> <div id="openx_credit">Campaign clicks:<?php echo $curr_openxcredit ?></div> <div id="mySlider"></div> |
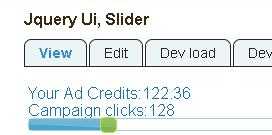
这里我们加入了mySlider这个div,用来创建Slider构件,同时页面上还有另外两个div,我用来显示拖动slider之后数值的改变。好保存这个page,你应该可以看到实际的效果。

jQuery UI在模块中的应用
其实jQuery UI在模块中使用和在模板中的使用没有什么大的差别,核心的代码也还是那么几句,这里介绍一下具体的步骤,首先创建一个模块,在模块里面实现一个hook_menu方法,我们需要一个页面来显示Silder页面的内容。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/** * Implementation of hook_menu(). */ function openx_userpoints_menu() { $items = array(); $items['openx-userpoints/add/credits/%node'] = array( 'title' => t('add credits'), 'description' => t('Add credits to a campain.'), 'page callback' => 'openx_userpoints_addcredits_page', 'page arguments' => array(3), 'access arguments' => array('access content'), 'type' => MENU_CALLBACK, ); return $items; } |
在上面的hook中,我们向Drupal注册了一个菜单项,当用户按这个菜单项的URI访问页面时,会调用openx_userpoints_addcredits_page来显示页面的内容,接下来为这个页面实现页面内容的创建,在我们的page的回调方法中来加入Slider的显示。为了给其他主题开发者提供便利,我们又加入了一个hook_theme方法,允许主题制作者覆盖我们默认的页面显示。
1 2 3 4 5 6 7 8 9 |
function openx_userpoints_addcredits_page($node) { $output = ''; $credit = userpoints_get_current_points(NULL, 115); $curr_openxcredit = 300; $curr_openxrate = 0.13; $output = theme('openx_userpoints_addcredits_page', $credit, $curr_openxcredit, $curr_openxrate); return $output; } |
可以看到,我们只是简单的初始化了一下需要的参数,然后将页面的显示交给了theme的方法。
接下来我们要注册这个theme的hook,使它生效:
1 2 3 4 5 6 7 8 9 10 |
/** * Implementation of hook_theme(). */ function openx_userpoints_theme() { return array( 'openx_userpoints_addcredits_page' => array( 'arguments' => array('credit' => NULL, 'curr_openxcredit' => NULL, 'curr_openxrate' => NULL), ), ); } |
大多数情况下,向我一样,模块的使用者都是很懒的,没有强烈的要求是不会自己主题化模块的输出内容的,所以这里需要我们来实现一个默认的页面的内容给那些懒人们一个可用的页面输出:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
function theme_openx_userpoints_addcredits_page($credit, $curr_openxcredit, $curr_openxrate){ $themeoutput = ''; jquery_ui_add('ui.widget'); jquery_ui_add('ui.mouse'); jquery_ui_add('ui.slider'); drupal_add_css("sites/all/modules/jquery_ui/jquery.ui/themes/start/ui.all.css"); $js = 'var credit = ' . $credit . ', '; $js .= 'curr_openxcredit = ' . $curr_openxcredit . ', '; $js .= 'curr_openxrate = ' . $curr_openxrate . ';'; $js .= ' $(function() { $("#mySliderDiv").slider({ range: "min", value: curr_openxcredit, min: 10, max: curr_openxcredit + credit/curr_openxrate, slide: function(event, ui) { $("#credit").text("Your Ad Credits:" + Math.round((credit + (curr_openxcredit - ui.value) * curr_openxrate) *100)/100); $("#openx_credit").text("Campaign clicks:" + ui.value); } }); }); '; $themeoutput = '<div id="credit">Your Ad Credits:' . $credit . '</div>'; $themeoutput .= '<div id="openx_credit">Campaign clicks:' . $curr_openxcredit . '</div>'; $themeoutput .= '<div id="mySliderDiv"></div>'; drupal_add_js($js, inline); return $themeoutput; } |
可以看到我们在这个默认的主题化方法里面,调用了jQuery UI,并且把Slider显示到我们需要的页面上。并且调用方式和在页面中调用是一样的。最后我们的页面这样显示:

jQuery UI主题应用和自由切换
待续
多说几句
最后说些题外话,一般情况下,我们是不会使用php filter这个过滤器的,开发时倒是可以来测试些代码,但是正式网站不建议使用这个方式来开发。另外Drupal在js层有个Drupal.settings变量,实际在使用drupal_add_js这个函数向页面增加js代码时,可以将php的变量转换为JS变量存放在settings变量中然后将你的js代码写成js文件在加入到页面中(这个转换只能正确处理简单的PHP变量类型)。例如上面的变量可以这样处理:
1 2 3 4 5 |
drupal_add_js(array('openx_userpoints' => array( 'credit' => $credit, 'curr_openxcredit' => $curr_openxcredit, 'curr_openxrate' => $curr_openxrate, )), 'setting'); |
在js代码中调用的时候可以这样:alert(Drupal.settings.openx_userpoints.credit);
来自 http://zoomq.qiniudn.com/ZQScrapBook/ZqFLOSS/data/20100708141035/
