You are here
使用 Laravel 5.1 内置的本地化功能轻松实现多语言支持

1、配置本地化语言
Laravel应用的本地化语言配置项位于config/app.php:
'locale' => 'zh_cn', 'fallback_locale' => 'en',
locale 用于配置本地化语言, fallback_locale 作为备用语言,当本地语言在翻译文件中找不到时会自动使用备用语言。由于我们本地语言是中文,所以设置locale 值为 zh_cn 。
2、简单使用示例
创建翻译文件
配置好配置文件后,我们需要为中文创建翻译文件,翻译文件所在目录为resources/lang ,接下来要创建以配置文件中本地语言配置值为文件名的子目录,比如我们的配置值是 zh_cn ,则需要在 resources/lang 目录下创建子目录zh_cn ,我们仿照自带的 en 目录在 zh_cn 目录下新建三个翻译文件用于定义翻译项:

auth.php 内容如下:
<?php return [ 'failed' => '用户名/密码不匹配', 'throttle' => '失败次数太多,请在:seconds秒后再尝试', ];
passwords.php 内容如下:
<?php return [ 'password' => '密码长度至少包含6个字符并且两次输入密码要一致', 'reset' => '密码已经被重置!', 'sent' => '我们已经发送密码重置链接到您的邮箱', 'token' => '密码重置令牌无效', 'user' => "该邮箱对应的用户不存在!", ];
validation.php 内容如下:
<?php return [ 'confirmed' => '两次:attribute输入不一致', 'email' => '请输入正确的邮箱地址!', 'unique' => '该:attribute已存在', 'required' => ':attribute不能为空', 'max' => [ 'string' => ':attribute长度不能超过:max个字符', ], 'min' => [ 'string' => ':attribute长度至少包含:min个字符', ], ];
在代码中实现本地化显示
在应用中显示本地翻译字符串很简单,只需调用帮助函数 trans 即可,下面我们将视图中显示错误的部分如下修改即可:
@if (count($errors) > 0)
<div class="alert alert-danger">
<ul style="color:red;">
@foreach ($errors->all() as $error)
<li>{{ trans($error) }}</li>
@endforeach
</ul>
</div>
@endif
其实就是在显示 $error 的时候对其调用 trans 这一点改变。
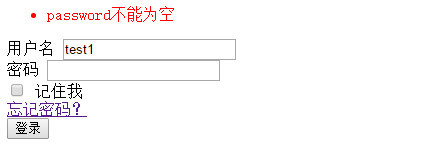
访问登录页面 http://laravel.app:8000/auth/login (如果没有设置过登录功能,可参考这篇文章: 使用Laravel内置组件快速实现注册登录 ),不输入密码点击登录,则会提示错误信息:

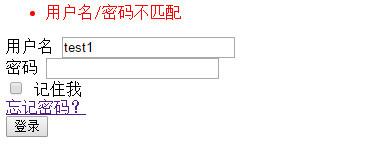
如果输入密码错误:

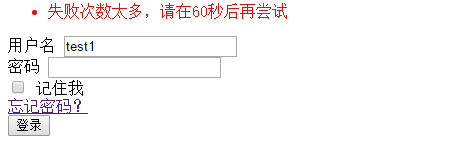
如果多次输入密码错误:

这里需要注意的是Laravel底层验证器自动为我们替换了 :attribute / :min /:max / :seconds 这些值,如果时需要我们自己传入的话,使用如下这种方式传递即可:
echo trans('auth.throttle', ['seconds ' => 60]);
中文有一个好处就是没有英文那种单数、复数的区分,所以这里我们略过不谈。
用户注册/密码重置与此类似,这里不再赘述。
3、通过URL动态实现本地化
除了上述这种场景,我们在实际应用中还会遇到在URL中动态传入本地语言从而显示不同语言页面的这种场景,比如锤子手机官网这种:

选择English,URL跳转到 http://www.smartisan.com/en/#/ ,选择中文跳转到http://www.smartisan.com/cn/#/home ,默认本地语言则根据用户所在位置IP来判断,这种情况下,只在 config/app.php 中配置已经不够了,还需要在应用中根据URL参数动态设置页面显示语言,当然,Laravel也提供了这种支持,我们只需在代码中使用如下方法即可:
App::setLocale($locale);
比如我们在 routes.php 中定义如下路由规则:
Route::get('/{locale}', function ($locale) { App::setLocale($locale); return view('welcome'); });
然后在 resources/lang/en 目录下新建 welcome.php :
<?php return [ 'message' => 'Welcome To Laravel Academy!' ];
在 resources/lang/zh_cn 目录下新建 welcome.php :
<?php return [ 'message' => '欢迎访问Laravel学院!' ];
最后修改 resources/views/welcome.blade.php 页面主体部分:
<div class="content"> <div class="title">{{ trans('welcome.message') }}</div> </div>
在浏览器中访问 http://laravel.app:8000/zh_cn ,页面显示:
![]() 在浏览器中访问
在浏览器中访问 http://laravel.app:8000/en ,页面显示:
![]()
