You are here
[PHP] - Laravel - 用户登陆中间件

前言
Laravel 4中,可以使用Route::filter,而在Laravel 5中,没有了filter.php文件,官方建议使用中间件做。
下面是用户登陆的测试例子,涉及到的一些方法和使用,先参见这里:http://www.cnblogs.com/HD/p/4569858.html
这里的例子是基于如上文章后所扩展的。
一、新建一个用户登陆模型
app\models\Login.php
<?php namespace App\models; use App\models\BaseModel; /** * 用户登陆模型 * @author Robin * */ class Login extends BaseModel { /** * 用户名 * @var String */ public $username; /** * 名称 * @var String */ public $password; /** * 转换用户输入为对象模型 * @param Input $input */ public function convert($input) { //----------------------------------------------------- // 字段验证 //----------------------------------------------------- $rule = array( "username" => "required|min:4|max:10", "password" => "required|between:3,16", ); //----------------------------------------------------- // 调用父类方法 //----------------------------------------------------- $this->init($input, $rule); } } ?>
二、新建中间件
app\Http\Middleware\CheckLoginMiddleware.php
<?php namespace App\Http\Middleware; use Closure; use Cookie; use Redirect; use Illuminate\Contracts\Routing\Middleware; /** * 检查用户登陆中间件 * @author Robin * */ class CheckLoginMiddleware implements Middleware { /** * 构造函数 */ public function __construct() { // TODO } /** * Handle an incoming request. * * @param \Illuminate\Http\Request $request * @param \Closure $next * @return mixed */ public function handle($request, Closure $next) { // 取得用户的Cookie $token = Cookie::get("TOKEN"); // 如果有Cookie if(isset($token)) { // 将cookie值转为json对象数组 $user = json_decode($token); // 往下执行 return $next($request); } else { // 如果取不到用户的cookie,跳转到用户登陆页面 return Redirect::action("LoginController@getIndex", ["path" => $request->fullUrl()]); } } } ?>
新建的中间建需要继承Middleware接口。
另外,必需引用Closure,不然会出错的。
三、路由设置
新加入用户登陆路由
app\Http\routes.php
//------------------------------------------------------------------ // Controller Group // 加入前缀my2,意思是在里头的所有路由地址都以my2开头 // 例如:http://localhost/my/add //------------------------------------------------------------------ Route::group(["prefix" => "my2", "middleware" => 'login'], function() { Route::controller("/", "my\MyTest2Controller"); }); /** * 控制器与路径设置 */ Route::controllers([ // 用户登陆 'login' => 'LoginController', ]);
看到这里,在Route::group中加入了middleware。
四、登陆控制器
新建一个登陆控制器
app\Http\Controllers\LoginController.php
<?php namespace App\Http\Controllers; use App\Http\Controllers\Controller; use Redirect; use Route; use View; use Input; use Request; use URL; use Session; use Response; use Cookie; use App\models\Login; /** * 用户登陆控制器 * @author Robin * */ class LoginController extends BaseController { /** * 设置路径 */ private $path; function __construct() { $this->path = [ "getIndex" => URL::action("LoginController@getIndex"), "postIndex" => URL::action("LoginController@postIndex") ]; } /** * 登陆页面 */ public function getIndex() { return View::make("login", [ "path" => $this->path ]); } /** * 提交登陆 * @return \Illuminate\Http\RedirectResponse */ public function postIndex() { // new一个登陆页面的模型 $login = new Login(); // 转换用户输入为用户登陆模型对象 $login->convert(Input::All()); // 判断用户输入是否合法 if ($login->isValid()) { // 判断用户名密码是否正确 if ($login->username == "admin" && $login->password == "admin") { // 新增一个用户对象数组,用于输出到cookie $user = [ "username" => $login->username ]; // cookie输出 Cookie::queue("TOKEN", json_encode($user), 3600); // 页面跳转到另一个页面 return redirect()->action("my\MyTest2Controller@getIndex"); } else { // 用户登陆抵账,返回view return View::make("login", [ "login" => $login, "errorMessage" => "User name or password error.", "path" => $this->path ]); } } else { // 用户输入不合法,返回view return View::make("login", [ "login" => $login, "messages" => $login->messages(), "path" => $this->path ]); } } } ?>
五、登陆视图
新建一个登陆视图
resources\views\login.blade.php
<?php ?> <font color="red">{{isset($errorMessage) ? $errorMessage : ""}}</font> <form action="{{$path['postIndex']}}" method="post"> UserName:<input name="username" type="text" value="{{isset($login) ? $login->username : ''}}" />{!!isset($messages) ? $messages->first('username', '<span style="color:red;">:message</span>') : ""!!}<br/> Password:<input name="password" type="password" />{!!isset($messages) ? $messages->first('password', '<span style="color:red;">:message</span>') : ""!!}<br/> <input type="submit" value="Login" /> </form>
Cookie加密设置
Laravel自动已经为Cookie做了加密设置,需要修改加密密码,可以在这里修改:
打开:config\app.php
找到:
'key' => env('APP_KEY', 'SomeRandomString'),
默认密码为:SomeRandomString,修改为你自己的密码。密码长度为:16、24、32个字符。
测试验证
访问登陆页面

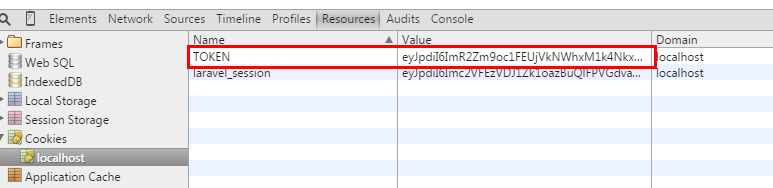
登陆成功后可以在chrome查看cookie值

未登陆访问/my2,会跳转到登陆页面

用户登陆失败

普通分类:

