You are here
[Laravel 5 教程学习笔记] 二十二、增强标签选择功能 有大用

前一节已经讲完了修改文章时同步标签的功能,但是我们选择标签使用的是多选下拉框,这个在实际使用的时候是很不方便的。比如我们的标签很多的时候,可能会遇到下面的情况:选择的时候忘记了按 Ctrl 键,导致之前所有选中的项都变成未选中状态,需要重新选择,这是一件很让人头疼的事。这一节就教大家花费5分钟的时间,利用一个小插件来解决此问题。
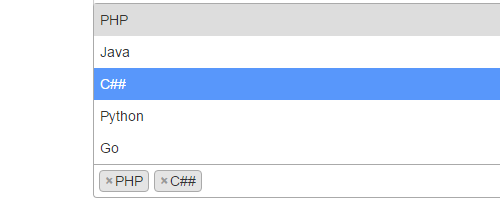
我们这里使用的 jQuery 插件叫做 Select2 。首先可以到它的示例页面来看一下其中的“Multiple select boxes”这一项,这就是我们要使用的,这个显然比直接使用多选下拉框要高大上的多。
首先复制 Select2 提供的 CDN :
<link href="//cdnjs.cloudflare.com/ajax/libs/select2/4.0.0/css/select2.min.css" rel="stylesheet" />
<script src="//cdnjs.cloudflare.com/ajax/libs/select2/4.0.0/js/select2.min.js"></script>
把 CSS 和 JS 分别引入到 /resources/views/main.blade.php 文件的 </head> 之前和 </body>之前:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link href="//cdnjs.cloudflare.com/ajax/libs/select2/4.0.0/css/select2.min.css" rel="stylesheet" />
</head>
<body>
<div class="container">
@include('flash::message')
@yield('content')
</div>
<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/select2/4.0.0/js/select2.min.js"></script>
<script type="text/javascript">
$('#flash-overlay-modal').modal();
// $('div.alert').not('.alert-important').delay(3000).slideUp(300);
</script>
@yield('footer')
</body>
</html>
注意:select2 需要依赖 jQuery,所以要确保在引入 select2 的 JS 之前先引入 jQuery。
然后打开 /resources/views/articles/_form.blade.php,给标签字段添加一个 ID 属性,修改后如下:
<div class="form-group">
{!! Form::label('tag_list', 'Tags:') !!}
{!! Form::select('tag_list[]', $tags, null, ['id' => 'tag_list', 'class' => 'form-control', 'multiple']) !!}
</div>
然后在该文件底部加入下面的代码:
@section('footer')
<script type="text/javascript">
$('#tag_list').select2();
</script>
@endsection
保存之后到文章发布页或者编辑页试试效果吧~
本节内容基本完事,下面多讲一些关于 Select2 的使用方法。
1) 为选择框添加 Placeholder 属性:
<script type="text/javascript">
$('#tag_list').select2({
placeholder : '请选择标签'
});
</script>
2) 允许用户输入自定义标签:
<script type="text/javascript">
$('#tag_list').select2({
placeholder : '请选择标签',
tags : true
});
</script>
注意:由于我们的程序中没有实现自定义标签的功能,所以这里只是演示如何使用 select2 添加自定义标签,而具体功能的实现,有兴趣的朋友可以自己完成。
3) 添加默认标签:
<script type="text/javascript">
$('#tag_list').select2({
placeholder : '请选择标签',
tags : true,
data : [
{id: 'one', text: 'jQuery'},
{id: 'one', text: 'Ruby'},
]
});
</script>
通过 data 属性添加的标签或与我们程序中的标签合并后显示。可以到页面查看实际效果。
4) 使用 AJAX 获取标签:
<script type="text/javascript">
$('#tag_list').select2({
placeholder : '请选择标签',
tags : true,
ajax : {
dataType: 'json',
url: 'api/tags',
delay: 250,
data: function(params){
return {
q: params.term
}
},
processResults: function(data){
return { results: data }
}
}
});
</script>
或者直接从文件中获取:
<script type="text/javascript">
$('#tag_list').select2({
placeholder : '请选择标签',
tags : true,
ajax : {
dataType: 'json',
url: 'tags.json',
processResults: function(data){
return { results: data }
}
}
});
</script>
这里 tags.json 默认应该保存在 /public 目录下。
该篇属于专题:《Laravel 5 基础视频教程学习笔记》
上一篇: 《[Laravel 5 教程学习笔记] 二十一、同步标签》
转载请注明来源:[Laravel 5 教程学习笔记] 二十二、增强标签选择功能 - Specs' Blog-就爱PHP
来自 http://9iphp.com/web/laravel/enhancing-select-elements.html


本文共 9 个回复
Specs 2016/03/23 17:44
@ 王二麻子 后面还有两节视频,一些总结啊什么的,可以到这里看 laracasts.com/series/laravel-5-fundamentals
Specs 2015/12/13 18:45
@ 丁一鸣 我是在提交之后存的~
Specs 2015/11/14 13:30
@ 有没视频啊, laracasts.com 上的视频
Specs 2015/09/22 09:05
@ 陆仁贾 /inc/post-format/single.php 文件里,另外 也不是什么大神~承受不起~
陆仁贾 2015/09/22 22:16
@ Specs 多谢
陆仁贾 2015/09/21 22:41
有没视频啊, 2015/10/28 21:05
看了laravel的教程笔记,,,写得很好,请问有视频吗..
丁一鸣 2015/12/11 12:40
请问如何使用select2实现自定义标签呢?如何判断出用户输入的标签,然后在用ajax直接存储?
王二麻子 2016/03/23 17:05
看完了~~~十分感谢楼主无私奉献~~~只到22吗?程序自己做到编辑那边,引用包换来换去的,一会 use/request , 一会 use Illuminate\Http\Request;到后面出错了~_~