如何在CI框架中集成百度的UEditor编辑器
我们先简单来了解一下为什么选择百度UEditor编辑器
引用
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器具有
轻量可定制注重用户体验等特点开源基于BSD协议允许自由使用和
修改代码在众多的编辑器中还是很出类拔萃的目前百度编辑器也作为
worderPress
的插件替换了之前默认的编辑器也足以看出UEditor的
强大。
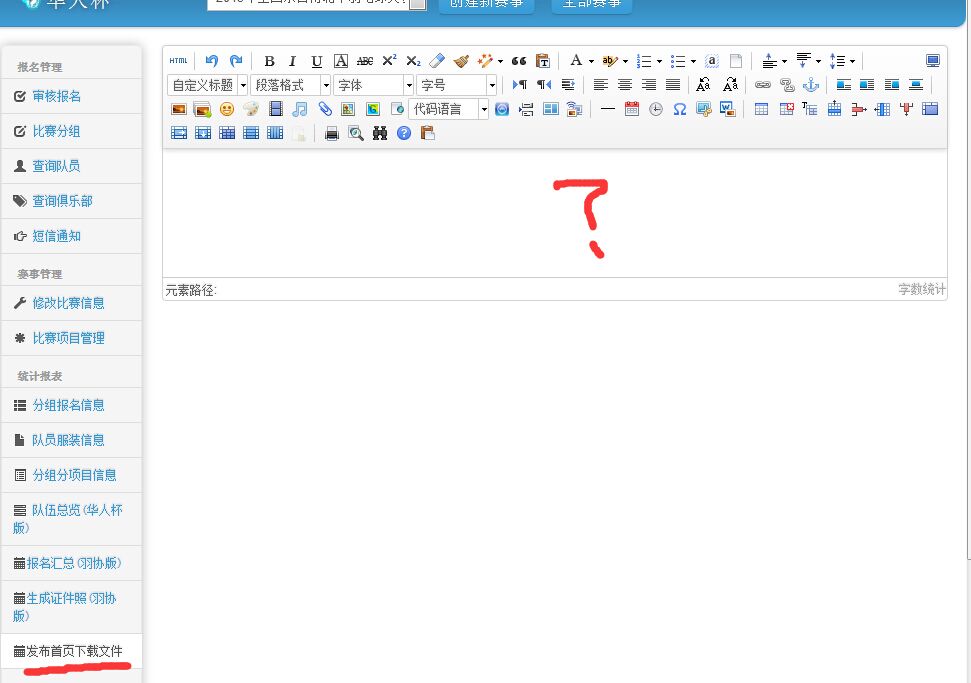
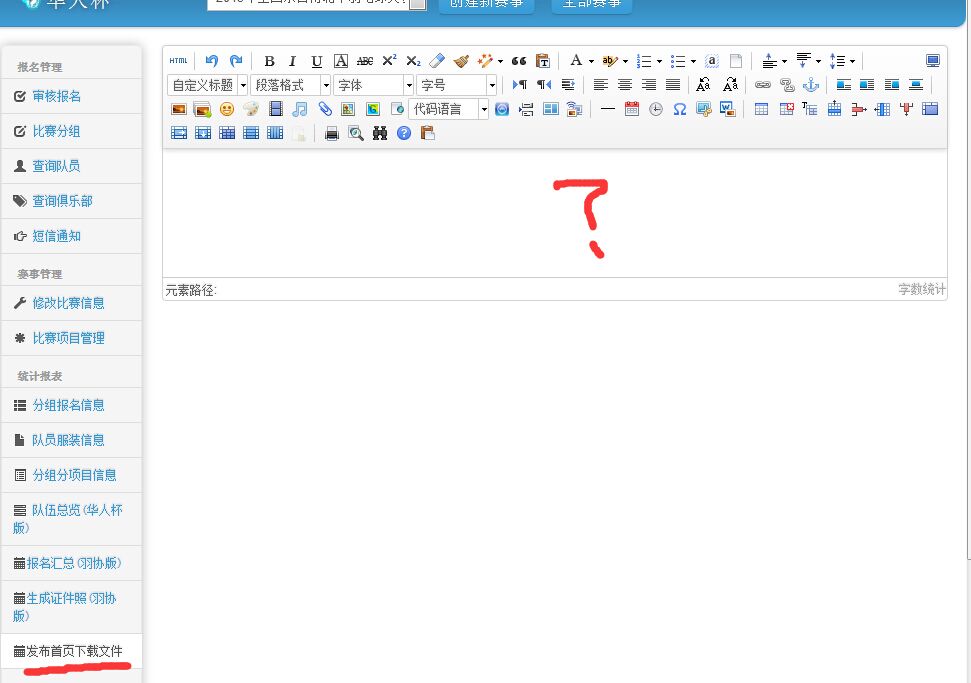
再来看一下效果图
不赖吧相信有淫已经等不急了吧别急我们一步步来~~
下载最新
UEditor的PHP + UTF-8版完整源码包解压到任意目录解压后的源码目
录结构如下所示
_examples编辑器完整版的示例页面
dialogs弹出对话框对应的资源和JS文件
themes样式图片和样式文件
php涉及到服务器端操作的PHP文件
third-party第三方插件
editor_all.js_src目录下所有文件的打包文件
editor_all_min.jseditor_all.js文件的压缩版建议在正式部署时才采用
editor_config.js编辑器的配置文件建议和编辑器实例化页面置于同一目录
二、部署UEditor到CI项目CI_UETest中的步骤
第一步在项目的CI_UETest/public/scripts中建立一个用于存放UEditor
相关资源和文件的目录起名为ueditor。
第二步拷贝源码包中的php、_src、dialogs、themes、third-party和
editor_config.js到CI_UETest/public/scripts/ueditor文夹中。
第三步我们以公告管理模块中的发布公告页面作为编辑器的实例化页面
用来展示UEditor的完整版效果。
1、控制器
1. if (!defined('BASEPATH'))
2. exit('No direct script access allowed');
3. /**
4. * @author JayJun
5. * @copyright 2012.09.10
6. */
7. class notice extends CI_Controller {
8. //构造函数
9. function __construct(){
10. parent::__construct();
11. $this->base_url = $this->config->item("base_url");
12. }
13.
14. //显示公告发布页面
15. function edit() {
16. $data['base_url'] = $this->base_url;
17. // 显示视图
18. $this->load->view('notice_edit', $data);
19. }
20. }
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
2. <head>
3. <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
4. <title>发布公告</title>
5. <link rel="stylesheet" href="<?php echo $base_url; ?>/public/css/base.css" type="text/css"
/>
6. <link rel="stylesheet" href="<?php echo $base_url; ?>/bootstrap/css/bootstrap.min.css"
type="text/css" />
7. <link rel="stylesheet" href="<?php echo
$base_url; ?>/public/scripts/ueditor/themes/default/ueditor.css" type="text/css" />
8. <script type="text/javascript" src="<?php echo
$base_url; ?>/public/scripts/ueditor/editor_config.js"></script>
9. <script type="text/javascript" src="<?php echo
$base_url; ?>/public/scripts/ueditor/editor_all.js"></script>
10. </head>
11. <body>
12. <div class="w800 bc">
13. <h2>发布公告</h2>
14. <table class="table table-condensed table-bordered mt10">
15. <?php echo form_open();?>
16. <thead>
17. <tr>
18. <td colspan="2" class="fb">
19. <span class="icon-exclamation-sign"></span>
. </tr>
23. </thead>
24. <tbody>
25. <tr>
26. <td width='15%' class="fb">公告标题</td>
27. <td><?php echo form_input('Title')?></td>
28. </tr>
29. <tr>
30. <td class="fb">公告内容</td>
31. <td>
32. <?php echo form_textarea('Content','','id="myEditor"'); ?>
33. </td>
34. </tr>
35. <tr>
36. <td class="fb">是否显示</td>
37. <td><?php echo form_checkbox("Nstatus") ;?></td>
38. </tr>
39. <tr>
40. <td colspan='2' class="form-actions">
42. <?php echo form_reset("reset","重置","class='btn'"); ?>
43. </td>
44. </tr>
45. </tbody>
46. <?php echo form_close(); ?>
47. </table>
48. </div>
49. </body>
50. <script type="text/javascript">
51. var ue = new UE.ui.Editor();
52. ue.render('myEditor'); //myEditor为id值
53. </script>
54. </html>
第四步然后在notice_edit.php文件中创建编辑器实例。具体代码示例如
下
1. <script type="text/javascript">
2. var ue = new UE.ui.Editor();
3. ue.render('myEditor'); // myEditor为id值
4. </script>
最后一步 在CI_UETest/public/scripts/ueditor/editor_config.js中查找
URL变量配置编辑器在你项目中的路径。
1. //强烈推荐以这种方式进行绝对路径配置
2. URL= window.UEDITOR_HOME_URL || "/CI_UETest/public/scripts/ueditor/"; //第27行
三、其他
1、在引用editor_config.js时最好先于editor_all.js加载否则特定情况下可
能会出现报错。
2、编辑器中预置提示、问候等内容。
在editor_config.js文件中找到initialContent参数第117行设置其值为
需要的提示或者问候语即可
来自
http://www.doc88.com/p-666125653391.html在CodeIgniter中集成百度编辑器UEditor
(2012-06-19 15:33:58)一项目中需要用到富文本编辑器,目前可选择的编辑器可以参看求推荐好用的富文本编辑器这个讨论。然后我就试用了百度的UEditor。
把UEditor下载下来,在CI的views层建立一个名为ueditor的文件夹,拷贝源码包中的dialogs、themes、third-party、editor_all.js和editor_config.js到ueditor文夹中。
然后在需要显示富文本编辑器的区域里加上下面代码:
<script type="text/javascript" src="<?=base_url().'application/views/default/'?>ueditor/editor_config.js"></script>
<script type="text/javascript" src="<?=base_url().'application/views/default/'?>ueditor/editor_all.js"></script>
<link rel="stylesheet" href="<?=base_url().'application/views/default/'?>ueditor/themes/default/ueditor.css"/>
<div id="myEditor"></div>
<script type="text/javascript">
//var URL= "<?=base_url().'application/views/default/'?>";
var editor = new baidu.editor.ui.Editor();
editor.render("myEditor");
</script>
刷新页面,可以看到编辑器就出来了。但是点击发现弹出层里的iframe页面没显示出来,用firebug等调试器一看,发现是相对路径出错了。
这个问题也好办,找到ueditor/ueditor_config.js文件,里面有配置路径的地方。看以下代码:
(function () {
//这里你可以配置成ueditor目录在您网站中与根目录之间的相对路径或者绝对路径(指以http开头的绝对路径)
//window.UEDITOR_HOME_URL可以在外部配置,这里就不用配置了
//场景:如果你有多个页面使用同一目录下的editor,因为路径不同,所以在使用editor的页面上配置这个路径写在这个js外边
//var URL = window.UEDITOR_HOME_URL || '../';
var tmp = window.location.pathname,
//URL = window.UEDITOR_HOME_URL||tmp.substr(0,tmp.lastIndexOf("\/")+1).replace("_examples/","").replace("website/","");//这里你可以配置成ueditor目录在您网站的相对路径或者绝对路径(指以http开头的绝对路径)
URL = 'http://www.nowamagic.net/ci/ueditor/';
把URL编程绝对路径。现在再刷新页面,OK了,Ueditor的弹出框也正常了。
来自
http://blog.sina.com.cn/s/blog_454f2c8c010145k4.html请教,ci框架嵌入百度编辑器,如何获取编辑器内容
 系统有一个页面,需要用户自己填写文本信息, 我把百度编辑器嵌入进来了,但不知道怎么获取写好的内容,然后提交。生成php文件。 现在不知道这个编辑器怎么用form提交,本身这个不带form,查了一下资料也没弄出来。 谢谢 两个问题,
1、如何获取编辑器填写的内容。
2、编辑器所填内容将内容生成php文件 |
|
直接在编辑器的textarea或者script标签上添加name属性就可以,跟普通的textarea一样
$_POST['myEditor']就是编辑器里的html代码了吧 |
|
#2 得分:0回复于: 2015-04-21 14:13:47 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <script type="text/javascript" src="<?=base_url()?>../bootstrap/js/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="<?=base_url()?>../bootstrap/js/ueditor/ueditor.all.js"></script>
<link rel="stylesheet" href="<?=base_url()?>../bootstrap/js/ueditor/themes/default/dialogbase.css"/>
<div id="myEditor"></div>
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor();
editor.render("myEditor");
</script>
<form action="<?=base_url()?>admin/content" method="post" id="myFormID" >
<script type="text/plain" id="myEditor" name="myEditor">
</script>
<input type="submit" name="submit" value="提交">
</form>
|
这是我之前的,不太会加,请教,谢谢 |
|
#3 得分:0回复于: 2015-04-21 14:19:47 id为myEditor为什么有2个,把div的那个去掉
你在提交后的脚本var_dump($_POST)就可以看到了 |
|
#4 得分:0回复于: 2015-04-21 14:37:49 出来了,如果要得到编辑器中的 源码(html源码), 怎么处理啊? 谢谢 为了之后再把html源码生成php文件 |
|
#5 得分:20回复于: 2015-04-21 14:39:45 $_POST['myEditor']就是编辑器里的html代码了吧 |
|
#6 得分:0回复于: 2015-04-21 14:47:59 不是,是写的纯文本. 类似表单提交后的text |
|
#7 得分:0回复于: 2015-04-21 14:53:10 百度编辑器本身有个
editor.getContent() 这个函数,可以获取,但不知道现在将它加在哪块 |
|
#8 得分:0回复于: 2015-04-21 15:26:05 什么,你文本框的name="myEditor",后台就用这个获取啊 |
|
#9 得分:0回复于: 2015-04-21 15:27:24 $this->input->post('myEditor')); |
|
#10 得分:0回复于: 2015-04-21 15:29:32 上边可以得到,但不是源码 我想得到 <p> 写的XX内容<br/> </p> 带标签的源码 |
|
#11 得分:0回复于: 2015-04-21 15:34:01 我翻了以前写的,的确是只要用这个就可以得到html源码。 你是不是提交的字符串被过滤了 |
|
#12 得分:20回复于: 2015-04-21 16:06:14
上边可以得到,但不是源码
我想得到
<p>
写的XX内容<br/>
</p>
带标签的源码
你得到的就是带有 html 标记的内容! 只不过你 echo 出来的话,在浏览器上看到的是格式化后的内容。因为 html 总是要被浏览器解释的 你可以查看源代码或输出时加上预格式化标签 |
|
#13 得分:0回复于: 2015-04-21 17:32:53 这后台模版貌似不错。 |
|
#14 得分:0回复于: 2015-04-21 17:47:48 输出时加上预格式化标签
是不是有一个函数,可以直接把html标签也一同输出来? 我记得有一个来着
|
|
#15 得分:0回复于: 2015-04-21 17:51:14 public function content(){
$content = $_POST['myEditor'];;
echo "--------------------------"."<br>";
echo htmlspecialchars($content);
//echo $content;
} |