方法一:
使用HTML5 File API完成。
此方法需使用file控件,当加载完选中的图片后,调用readAsDataURL即可将图片转为base64编码格式。例子:
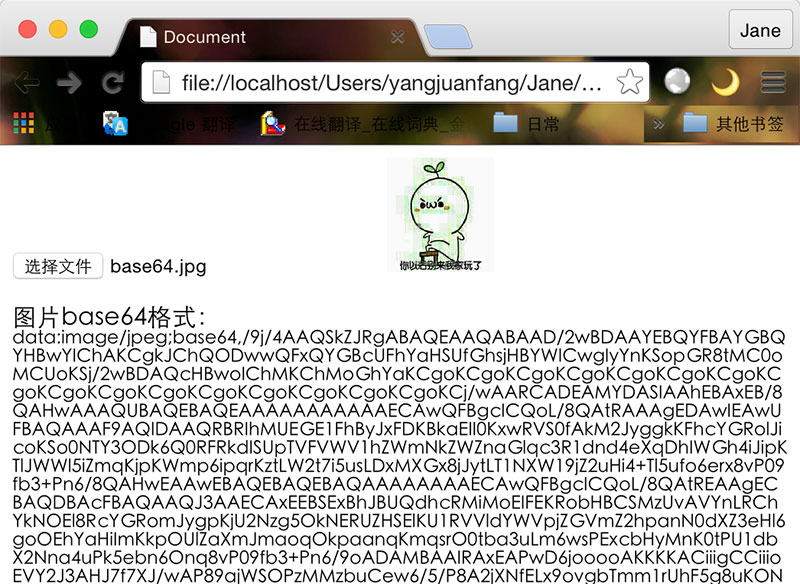
效果图:
HTML代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>图片转base64编码功能</title> <style> #base64 { font-size: 12px; word-break: break-all; } </style></head><body> <input type="file" onchange="getFile(this)" /> <img id="preview" alt="预览图片" width="200px;" /> <p id="base64"></p></body></html> |
JavaScrip代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | // 读取图片数据function getFile(source) { if(window.FileReader) { var oFileReader = new FileReader(), oFile = source.files[0], oBase64 = document.getElementById("base64"), oPreview = document.getElementById("preview"); // 过滤非图片文件 if(/^image*/.test(oFile.type)) { oFileReader.onloadend = function(e) { oBase64.innerHTML = e.target.result; oPreview.src = e.target.result; }; // 将图片转为base64格式 oFileReader.readAsDataURL(oFile); } oBase64.innerHTML = "请选择图片文件!"; oPreview.src = ""; } else { oBase64.innerHTML = "您当前使用的浏览器不支持读取文件功能"; }} |
方法二:
使用canvas画布完成。
将图片加载如画布当中,使用HTML5自带的方法toDataURL,将画布内容转为base64编码格式。
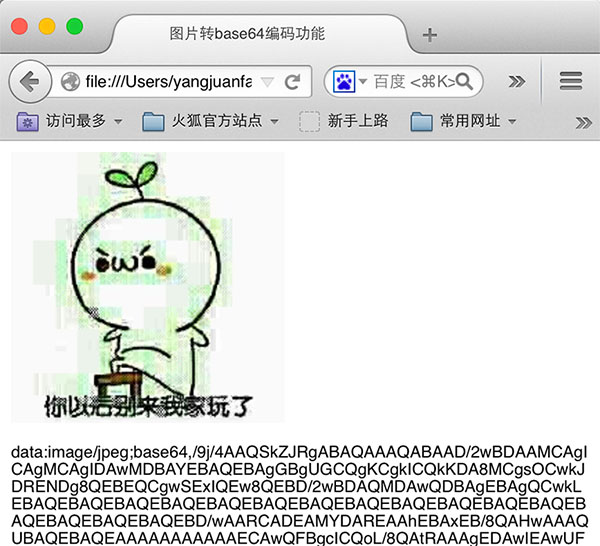
效果图:
HTML代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>图片转base64编码功能</title> <style> #base64 { font-size: 12px; word-break: break-all; } </style></head><body> <canvas id="canvas">你使用的浏览器不支持H5~~</canvas> <p id="base64"></p></body></html> |
JavaScript代码:
1 2 3 4 5 6 7 8 9 10 11 | var oCanvas = document.getElementById("canvas"), oCtx = oCanvas.getContext("2d"), oImg = new Image(); oImg.src = "img/base64.jpg"; oImg.onload = function() { oCanvas.width = oImg.width; oCanvas.height = oImg.height; oCtx.drawImage(oImg, 0, 0); document.getElementById("base64").innerHTML = oCanvas.toDataURL("image/jpeg"); //注意调用toDataURL方法需添加"image/jpeg",否则转出的编码会有差异 }; |
请注意,第二个方法在FireFox浏览没有问题,但在Chrome和safari中会出现以下错误:
错误原因是跨域资源分享策略不允许跨域使用图片导致。在被请求图片所属的服务器中,开启权限即可。(具体可了解下CORS跨域问题解决方案):
1、Apache需要使用mod_headers模块来激活HTTP头的设置,它默认是激活的。
2、在文件中的<Directory>、 <Location>、<Files>或<VirtualHost>的配置里添加以下内容:
1 | Header Access-Control-Allow-Origin * |
3、重启服务器即可。
PS:
- OSX下XAMP中的http.conf文件,路径为:/Applications/XAMPP/etc/httpd.conf
- “ * ” 表示对所有者开放,会出现安全性问题,建议只针对指定域名进行开放权限,格式如:“Header Access-Control-Allow-Origin www.baidu.com”
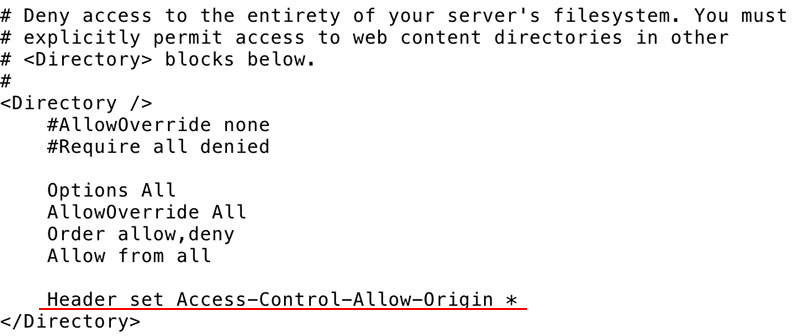
如图,在<directory>中添加语句:
如此下来,问题就已经解决了。不过也产生了新的问题;在首次请求时图片资源是从服务器上加载,返回的响应头中会包含“Header Access-Control-Allow-Origin *”,告诉浏览器此资源允许跨域使用,程序执行没问题。
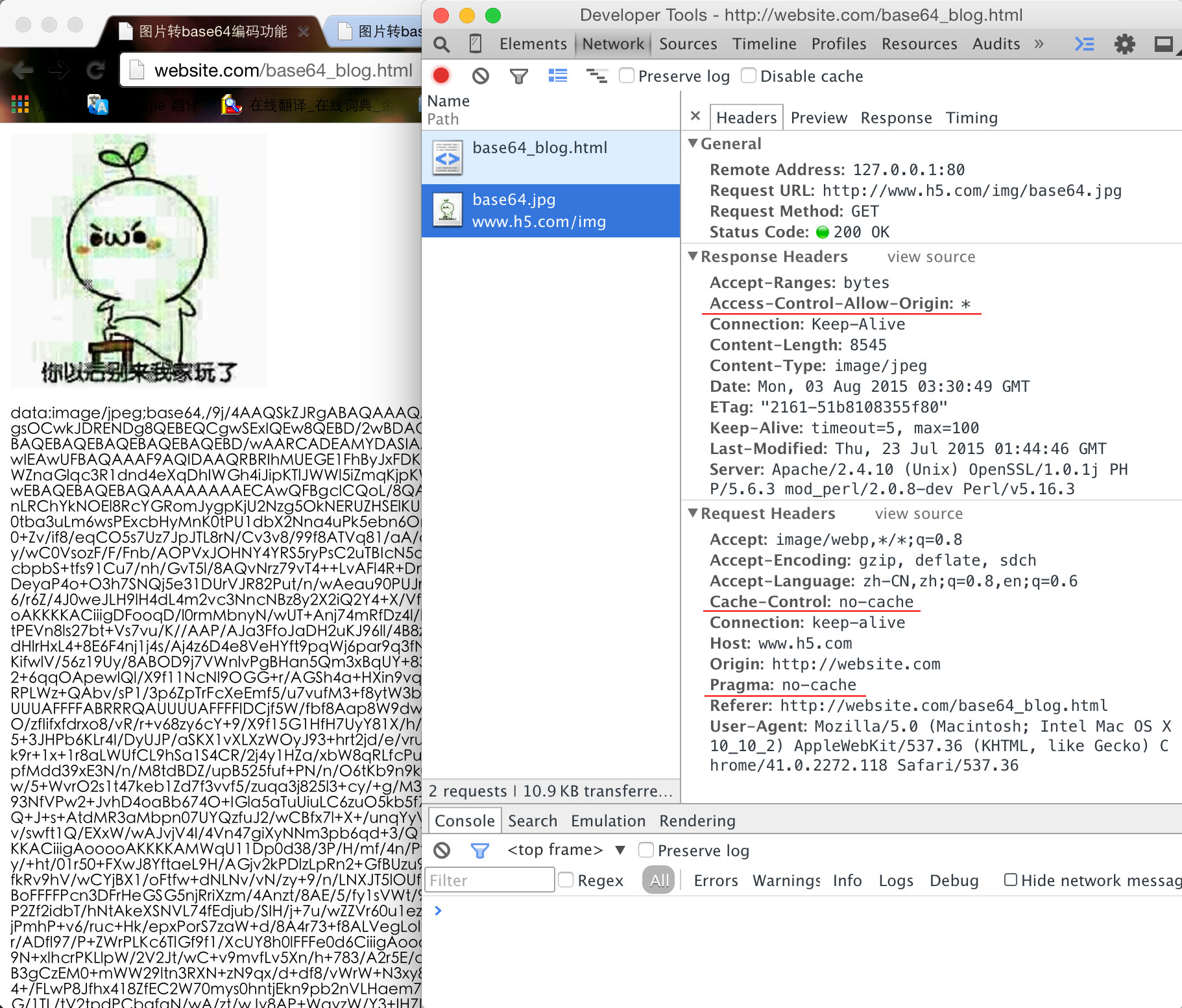
下面的实例是配置了虚拟主机以实现跨域效果,是“www.website.com/base64_blog.html”页面中,使用H5 Canvas方法转换一张“ www.h5.com/img/base64.jpg”图片格式为base64格式,如图:
图片缓存至浏览器后,页面加载的是缓存中的图片,浏览器仅向服务器请求询问是否是最新的文件。此时响应头中不再返回“Header Access-Control-Allow-Origin *”,浏览器认为页面不具有跨域资源请求的权限,故而又会报错:

错误提示如下:
暂时想到的解决方法就是,对请求的图片路径末尾加随机数,以让浏览器识别为新的请求,如:
不过感觉依旧不妥,希望有更好的方法的孩纸告诉我下,Thx~
另外要做测试的孩纸,可以自己配置虚拟主机,实现跨域的效果。OSX XAMP配置虚拟主机教程: