1. head里的顺序如下,考虑会对请求有何影响:
a. 外部js在css前面
<script src="1.js"></script> <link rel="stylesheet" type="text/css" href="1.css?sleep=5s"> <link rel="stylesheet" type="text/css" href="2.css?sleep=5s">
b. 外部js在css后面
<link rel="stylesheet" type="text/css" href="1.css?sleep=5s"> <link rel="stylesheet" type="text/css" href="2.css?sleep=5s"> <script src="1.js"></script>
c. 内部js在css前面
<script> // do something </script> <link rel="stylesheet" type="text/css" href="1.css?sleep=5s"> <link rel="stylesheet" type="text/css" href="2.css?sleep=5s">
d. 内部js在css后面
<link rel="stylesheet" type="text/css" href="1.css?sleep=5s"> <link rel="stylesheet" type="text/css" href="2.css?sleep=5s"> <script> // do something </script>
e. 内联css在外联css前面
<style> body { background:red; } </style> <link rel="stylesheet" type="text/css" href="1.css?sleep=5s">
f. 内联css在外联css后面
<link rel="stylesheet" type="text/css" href="1.css?sleep=5s"> <style> body { background:red; } </style>
结果:
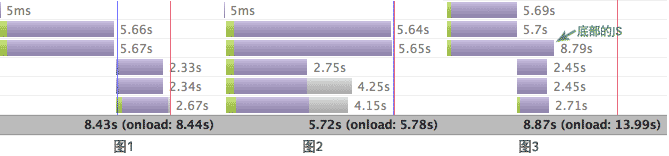
a,b – head里出现外联js,无论如何放,css文件都不能和body里的请求并行。补充:body里dom渲染取决于head里的js执行完。 (图1)
c – head里的内联js只要在所有外联css前面,css文件可以和body里的请求并行(图2)
d – head里的内联js只要在任一外联css后面,css文件就不能和body里的请求并行。补充:原因也是要等js执行完(图1)
e – firefox/ie下,要等1.css加载完生效。safari/chrome下,则先生效,再加载1.css
f – 等1.css加载完生效

2. 内联js要等它前面的所有外联css文件加载完后执行。之前写过一篇子资源原理的笔记。
<link rel="stylesheet" type="text/css" href="1.css?sleep=5s"> <script> s_time = +new Date; // 5s后才执行,所以在这里记录开始时间是不准确的。 </script>
3. 外联js放在页面最后,高级浏览器会自动做优化。如:
<head> <link rel="stylesheet" type="text/css" href="1.css?sleep=5s"> <link rel="stylesheet" type="text/css" href="2.css?sleep=5s"> </head> <body> <img src="1.png"> <img src="2.png"> <img src="3.png"> <script src="1.js"></script> </body>
firefox/chrome/safari加载的优化处理相似。见图3。
4. 内联长执行时间js,无论放在页面任何位置,都会影响整个页面的渲染。测试文件,如:
<body> <img src="1.png"> <img src="2.png"> <img src="3.png"> <button id="bn">button</button> <script type="text/javascript"> document.getElementById('bn').onclick = function() { alert(1); } // 正常渲染时间 document.body.appendChild(document.createTextNode(+new Date - s_time + 'ms')); </script> <script> // 执行5s。重新打开页面(不是刷新),整个页面空白5s。 // 前面的dom结构正常渲染,但不显示,等5s后全部显示出来。 </script> </body>
在页面初始执行阶段如果有长执行时间的内联js,对性能的影响是非常非常严重的!但是,如果把那段执行5s的js放到外部就不会有上述影响,或者移到domreay/onload后执行也可以。
依据上述结论组织页面中的css和js才会更合理。
感谢玉伯的这篇很好做了解释也指出一些问题: http://lifesinger.wordpress.com/2012/02/03/performance-impact-of-js-css-loading-order/

