You are here
微博分享按钮
星期六, 2017-04-15 13:49 — adminshiping1
将分享按钮嵌入到你的网站里,你的访客点击它就能将你的网页分享到微博,分享给他们的粉丝,增加你的网站的访问流量。新的分享按钮还支持分享页面上的图片、显示分享数等功能,拥有更好的分享体验。
来自 http://open.weibo.com/sharebutton

使用微博分享按钮有什么好处?
1.随时随地分享内容
—— 用户发现亮点内容,通过分享按钮即可将网页内容发送到微博与朋友分享;
2. 高定制化内容分享
—— 开发者可自定义分享内容预先设定多张分享配图供用户选择,提高内容传播体验;
3. 提高官方账号曝光及关注量
—— 用户发现亮点内容,通过分享按钮即可将网页内容发送到微博与朋友分享;
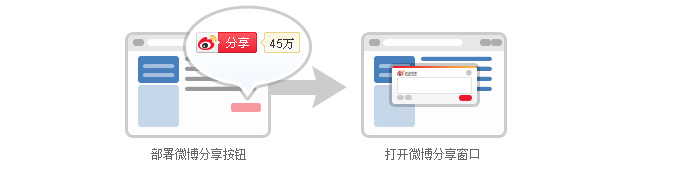
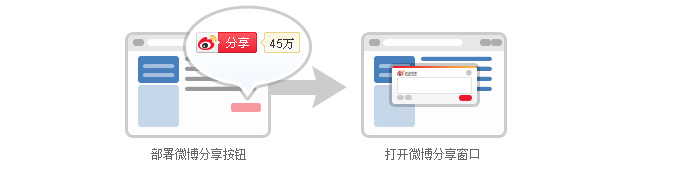
如何使用微博分享按钮?
配置按钮功能,拷贝代码到您网站的相应位置,即可开始使用。
第三步 复制代码
完成以上配置后,按照以下步骤,将代码部署到您网站即可。
- 1.在HTML标签中增加XML命名空间
<html xmlns:wb="http://open.weibo.com/wb">
- 2.在HEAD头中引入WB.JS
<script src="http://tjs.sjs.sinajs.cn/open/api/js/wb.js" type="text/javascript" charset="utf-8"></script>
- 3.在需要部署微博发布器的位置粘贴WBML代码
<wb:share-button addition="full" type="button"></wb:share-button>
来自 http://open.weibo.com/sharebutton
普通分类:
