You are here
vue.js v-if和v-for那些事(小例子提一提props)
转载请注明出处:王亟亟的大牛之路
按照国际惯例先安利:https://github.com/ddwhan0123/Useful-Open-Source-Android
上礼拜有简单提到v-if 和 v-for 没有深入研究,这一篇就更详细讲讲这俩指令(万物讲到底不就是“赋值“ “判断“等等基础行为组成的么)
v-if
之前就是写了简单的if行为那么有v-if就肯定有else。然后在2.1.0版本加入了v-else-if(暂时还没找到类似于 Java switch的东西,可能我学习的还不够深入)
用法都差不多
- 1
- 2
- 3
- 1
- 2
- 3
那我们把上次的例子改改看看效果
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
效果如下 
不输入或者非10087 10086就都是10088,传对象的某个属性,传boolean都行,反正就是判断
key
vue对普通的元素变化只刷需要刷新的元素,所以性能相对较好,但是如果你就是要某个元素不复用也行,加个 key
像这样
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在这种情况下用户的输入每次都会被重置,默认情况没有刷新的ui是会被复用的,诸如用户输入内容是会被保留的
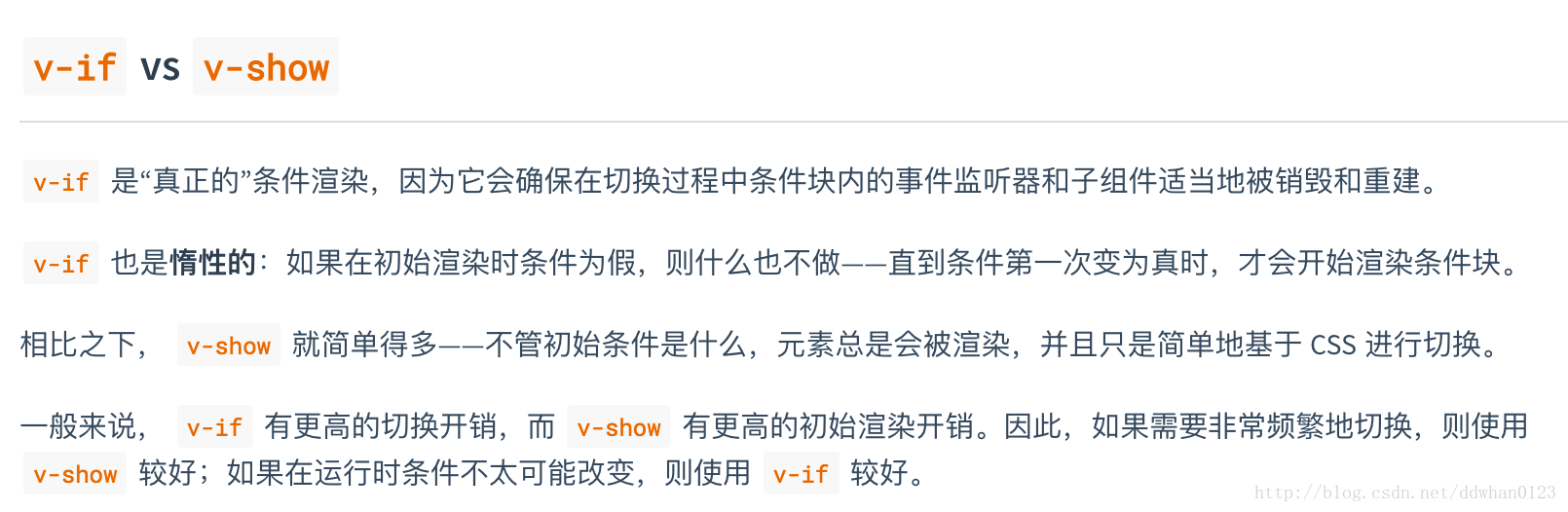
v-show
v-show和v-if用起来没什么差异,但是后者永远都会被渲染然后在DOM,只是有时候你看不到而已(类似于 Android View.GONE和View.INVISIBLE)
那么使用场景有何差异?(官方扣来的,讲的很直白,看了就懂) 
v-show 不支持 语法,也不支持 v-else。
v-for
正如上次说的 在v-for指令操作里 a in b是必要格式
b是数据源的key b是item内容的引用
那有小伙会问了,我能得到确切item的“position“么?
答案是:可以,官方给了个类似索引的东西,像这样
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
上面提到了in 还可以用of 也就是 a of b,也能达到类似效果
v-for遍历对象
v-for不仅可以遍历数组,也可以遍历对象,像这样
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
效果:

索引的概念在这里依旧有效,例子就不写了
整数迭代循环
Python有自增循环诸如0-5,像这样
- 1
- 2
- 1
- 2
vue也有类似行为像这样
- 1
- 2
- 3
- 1
- 2
- 3
v-for的key
v-for也有key的概念,需要使用v-bind:key来绑定一个属性。
显示过滤/排序结果
上面的 a in b 多半是传入对象或者数组,还可以穿入一个函数,这样我们的有些筛选逻辑就不用做在对象里(虽然筛选对象和写一个筛选方法差距有时候就是一个赋值行为,但是可以更好的抽象)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
小例子:
app.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
mycomponent.vue
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
1.props控件间传递参数
2.$emit响应事件给父控件
相关具体知识点会在之后的文章详细讲述
这一篇把官方文档里我觉得比较care的知识点再回温了下,官方提供的这些功能已经足够应对我们的日常使用了,更多功能和知识点可以看
https://cn.vuejs.org/v2/api/#v-for
谢谢观众老爷们能看到这里!

来自 http://blog.csdn.net/ddwhan0123/article/details/66475977?locationNum=4&fps=1
