You are here
laravel5.1框架下实现图片上传
星期日, 2017-05-07 17:29 — adminshiping1
本文通过两种方式讲解一下图片上传的工作:
来自 http://blog.csdn.net/qq_31989521/article/details/51457192
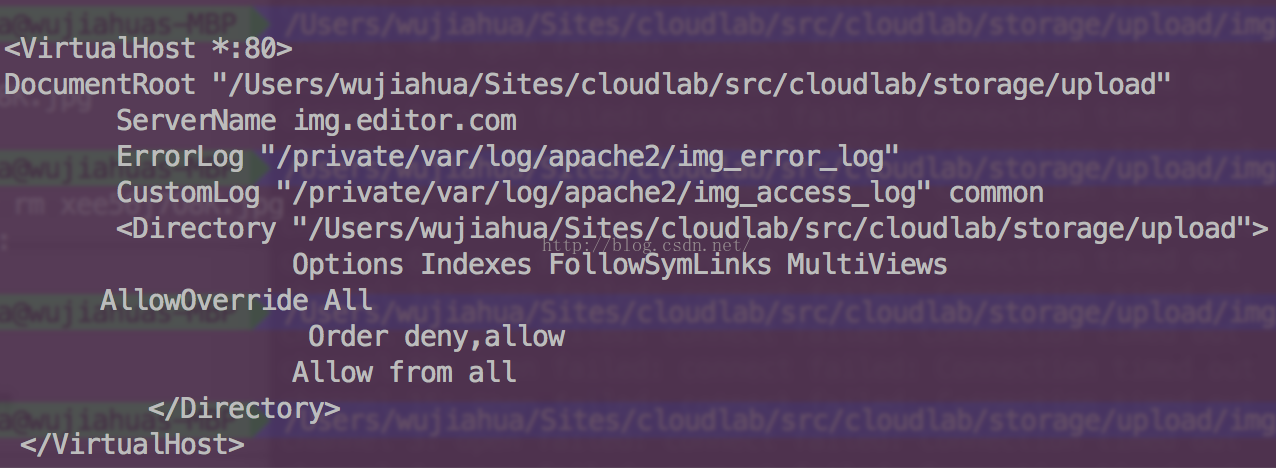
1.新建用户,上传头像的时候,我们先要配置一下网站所用的服务器,这里介绍MAC下apache服务器的配置,编辑/etc/apache2/extra目录下的httpd-vhosts.conf

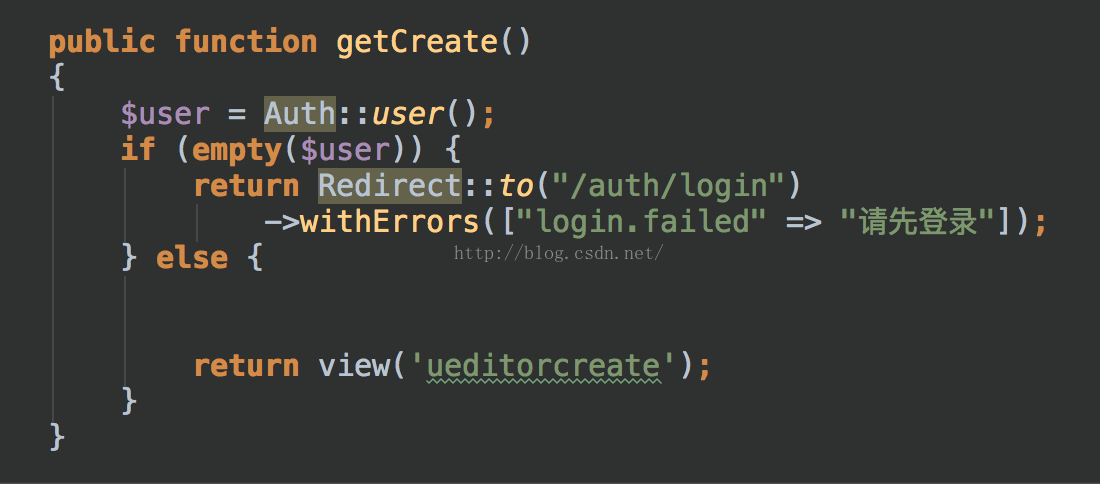
控制器:

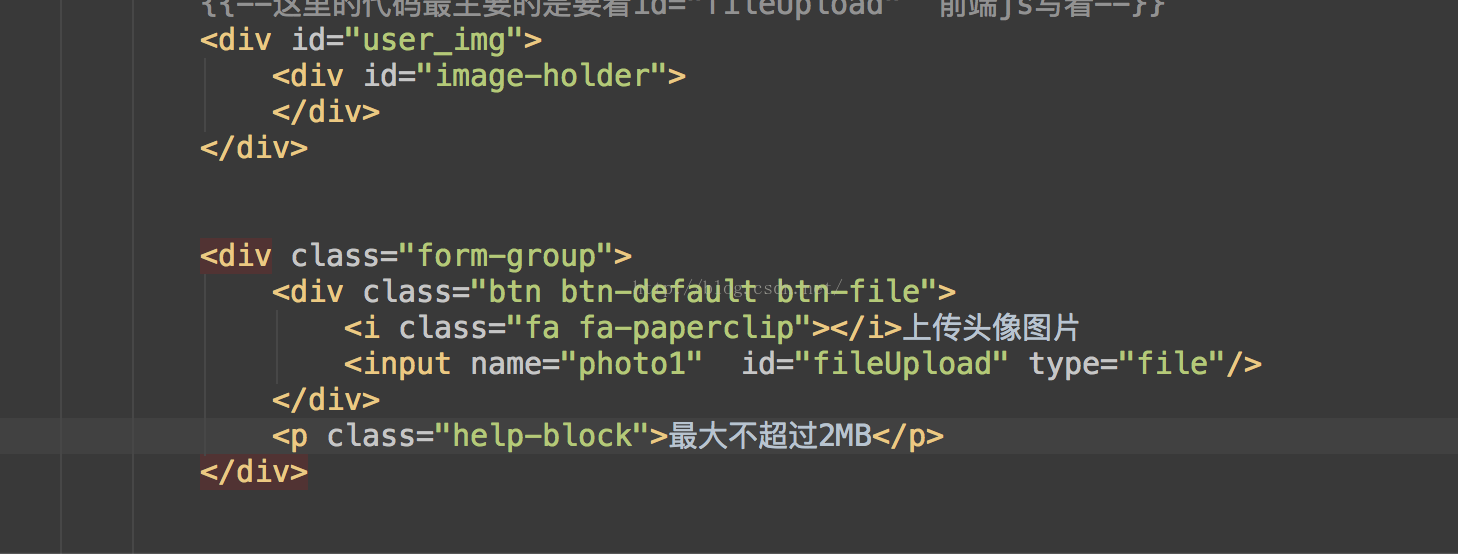
前端显示界面:

这段代码会在前端页面绘制出这样一个控件:

为了实现点击按钮弹出选择图片的本地文件选择框,我们还需要编写js代码:

2.第二种方式存在于获取用户信息并编辑的情况
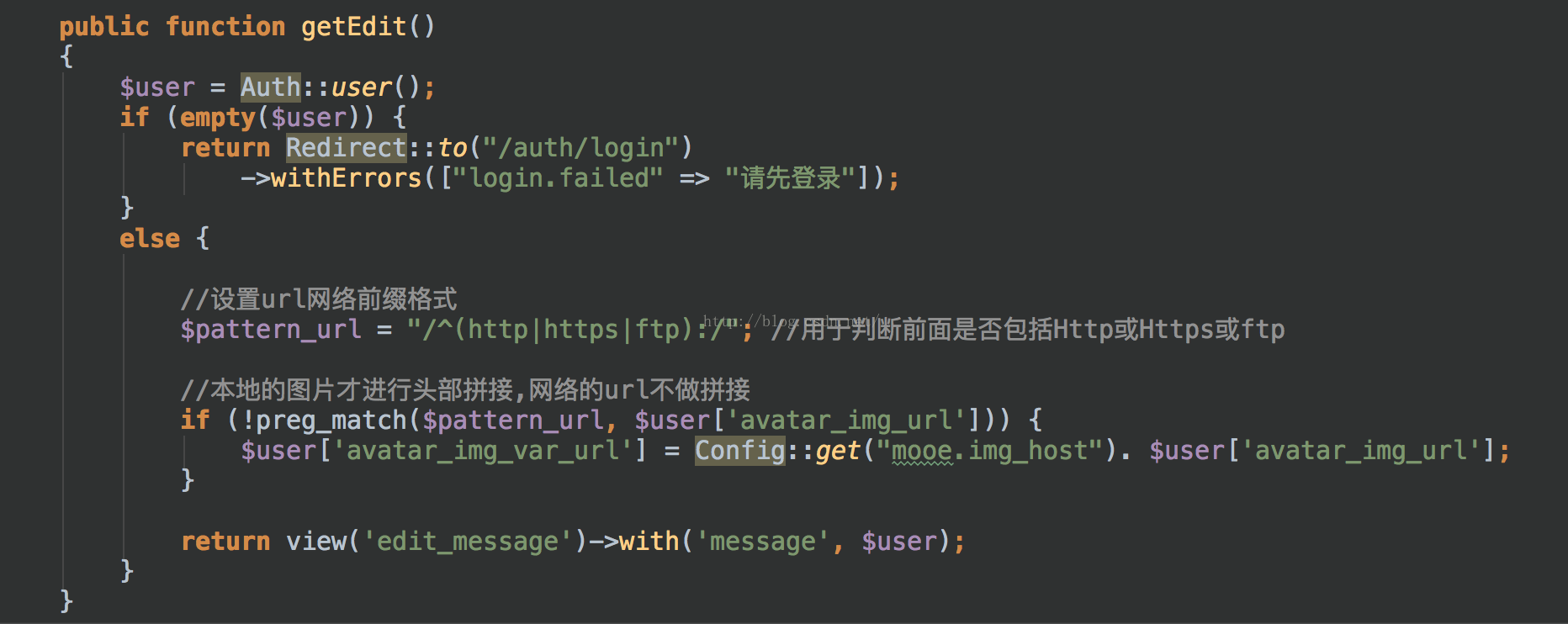
控制器:

需要根据当前要编辑的对象进行数据库的查表操作,
前段显示界面和第一种方法的一样,只是这里的js代码不一样:

所以根据这两点可见很多处理都是可以分为前端处理还是后端处理的。
PS:
补充几点代码解读:
1.<div id="lessonPreview"></div> 2.<div class="form-group"> 3. <div class="btn btn-default btn-file"> 4. <i class="fa fa-paperclip"></i>上传封面图片 5. <input name="photo1" required id="lesson" type="file"/> 6. </div> 7. <p class="help-block">最大不超过2MB</p> </div>上面的第五行代码是获取上传图片的信息,required id = "lesson"将和js文件的这一行代码对应:
$("#lesson").on('change', function () { if (typeof (FileReader) != "undefined") { var image_holder = $("#lessonPreview"); image_holder.empty(); var reader = new FileReader(); reader.onload = function (e) { $("<img />", { "src": e.target.result, "class": "cover_small" }).appendTo(image_holder); }; image_holder.show(); reader.readAsDataURL($(this)[0].files[0]); } else { alert("你的浏览器不支持FileReader接口。无法看到图片预览"); } });这个函数处理图片,将图片放置图床上var image_holder = $("#lessonPreview") 然后返回上上张图的第一行进行显示。
来自 http://blog.csdn.net/qq_31989521/article/details/51457192
普通分类:
