上传文件在Laravel中是很容易的。我们需要做的是创建一个视图文件,用户可以选择要上传的文件,并使用控制器来处理上传的文件。
在视图文件中需要通过添加以下代码行来生成一个文件输入框。
Form::file('file_name');
在Form::open(), 我们需要添加‘files’=>’true’ ,如下图所示。这有利于使用 multiple parts 上传文件。
Form::open(array('url' => '/uploadfile','files'=>'true'));
示例
第1步 - 创建一个名为 resources/views/uploadfile.php 的视图文件,并复制下面的代码到此文件。
resources/views/uploadfile.php
<html>
<body>
<?php
echo Form::open(array('url' => '/uploadfile','files'=>'true'));
echo '选择一个要上传的文件:<br/>';
echo Form::file('image');
echo Form::submit('提交上传');
echo Form::close();
?>
</body>
</html>
第2步 - 通过执行以下命令创建一个名为UploadFileController 的控制器。
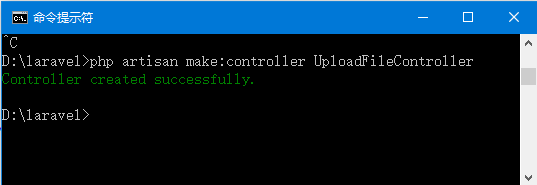
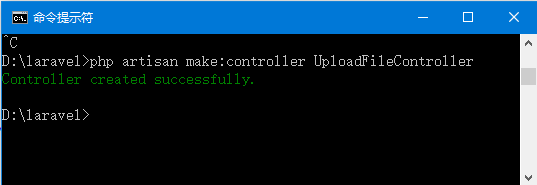
D:\laravel>php artisan make:controller UploadFileController
第3步 - 成功执行后,您会收到以下输出 -


第4步 - 复制下面的代码到文件 - app/Http/Controllers/UploadFileController.php。
app/Http/Controllers/UploadFileController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UploadFileController extends Controller {
public function index(){
return view('uploadfile');
}
public function showUploadFile(Request $request){
$file = $request->file('image');
//Display File Name
echo 'File Name: '.$file->getClientOriginalName();
echo '<br>';
//Display File Extension
echo 'File Extension: '.$file->getClientOriginalExtension();
echo '<br>';
//Display File Real Path
echo 'File Real Path: '.$file->getRealPath();
echo '<br>';
//Display File Size
echo 'File Size: '.$file->getSize();
echo '<br>';
//Display File Mime Type
echo 'File Mime Type: '.$file->getMimeType();
//Move Uploaded File
$destinationPath = 'uploads';
$file->move($destinationPath,$file->getClientOriginalName());
}
}
第5步 - 添加以下行到文件 - app/Http/routes.php
app/Http/routes.php
Route::get('/uploadfile','UploadFileController@index');
Route::post('/uploadfile','UploadFileController@showUploadFile');
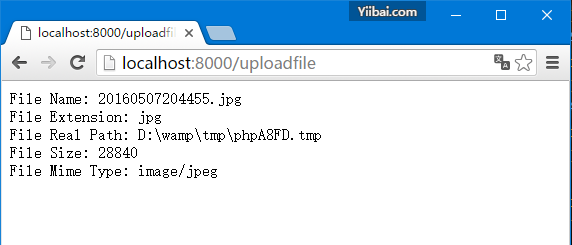
第6步 - 请访问以下网址进行测试上传文件功能。
http://localhost:8000/uploadfile
第7步- 这会收到一个提示,如下面图片所示。

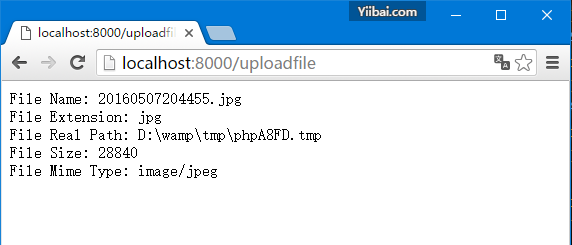
点击“提交上传”按钮后,上传文件处理结果如下所示:


本站代码下载:http://www.yiibai.com/siteinfo/download.html
本文属作者原创,转载请注明出处:易百教程 » Laravel文件上传
来自 http://www.yiibai.com/laravel/laravel_file_uploading.html